Divi ed Elementor sono due dei più popolari visual page builder per WordPress sul mercato. Entrambi gli strumenti hanno i loro gruppi di fan accaniti ed entrambi offrono alcune funzionalità e opzioni di progettazione davvero impressionanti. Ma la domanda principale è: quale è meglio: Divi vs Elementor? O, cosa più importante, quale sarà meglio per le tue esigenze individuali?
In questo confronto, ti diamo le risposte e diamo uno sguardo approfondito a Divi vs Elementor. Esaminiamo le caratteristiche, i design, la facilità d’uso e i prezzi di ogni strumento. Alla fine, segnaliamo anche quale soluzione è probabilmente migliore per una specifica tipologia di utente.
Contenuti:
Divi vs Elementor in poche parole
Puoi ottenere molte delle stesse cose sia con Divi che con Elementor, ma la differenza sta nel modo in cui ogni strumento fornisce le sue funzionalità. Alcuni utenti preferiranno l’interfaccia dell’uno rispetto a quella dell’altro, ma ci arriveremo più avanti in questo confronto.
In breve, Divi è più orientato a fornire una soluzione di design completa per il tuo sito web. La maggior parte degli utenti di Divi sceglie di utilizzare il tema Divi completo (con il builder incluso) anziché il plug-in Divi Builder stesso e un altro tema sopra di esso.
Elementor è più amichevole con i temi di terze parti. È anche comune per gli sviluppatori di temi inserire attivamente ottimizzazioni specifiche nei loro temi per assicurarsi che si integrino bene con Elementor. Per questo motivo, Elementor è molto popolare tra gli utenti che vogliono mantenere il loro tema attuale, ma vogliono aggiungere alcune funzionalità di creazione di pagine visive.
Caratteristiche
Il vantaggio principale dell’utilizzo di una soluzione come Divi o Elementor è che puoi creare bellissimi design e strutture di pagina senza dover sapere come codificare, scrivere CSS o utilizzare software di web design in generale. Tutto è disponibile all’interno di un’interfaccia visiva ordinata e può essere spostato con il trascinamento della selezione.
Sia Divi che Elementor ti offrono queste capacità di creazione di pagine di alto livello, insieme a design e modelli di pagina già pronti che puoi importare e utilizzare in pochi minuti. Tutto ciò che potresti voler fare con il design della tua pagina può essere fatto visivamente.
Entrambi gli strumenti ti forniranno anche tutti i blocchi di contenuto standard che potresti voler inserire nelle tue pagine. Questi includono blocchi per cose come:
Oltre a questi, ottieni anche una selezione di blocchi più originali che sono unici nel regno dei costruttori di pagine:
Quanto sopra sono i blocchi di contenuto che hanno in comune sia Divi che Elementor, ma ci sono anche alcuni elementi che sono unici per entrambi.
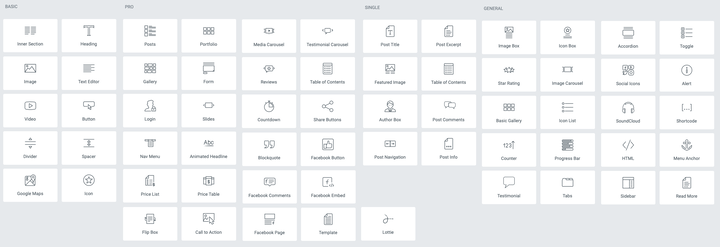
Blocchi di contenuti unici in Elementor:
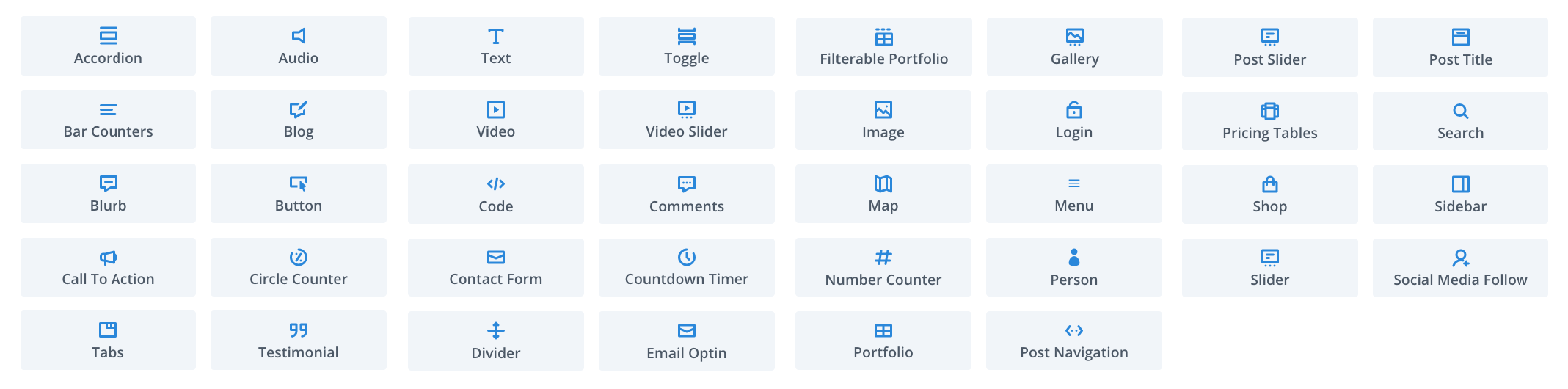
Blocchi di contenuti unici in Divi:
Sì, questo è tutto per Divi, sfortunatamente. Elementor si fa avanti in questo reparto.
Elementi di contenuto in Elementor
Elementi di contenuto in Divi
Detto questo, anche se in Divi sono disponibili meno tipi di blocchi di contenuto, ciò non significa che il builder sia meno funzionale di Elementor. I blocchi di contenuto sono solo un aspetto dell’esperienza di creazione della pagina e sia Divi che Elementor hanno molte altre sorprese sotto il cofano.
Ecco le caratteristiche distintive di entrambi i builder:
Due
- Personalizzazione completa del sito Web disponibile quando si utilizza il tema Divi. Puoi personalizzare non solo la parte centrale delle tue pagine, ma anche le intestazioni e i piè di pagina.
- Sistema di ricerca funzionale per trovare la funzione esatta che desideri, alias Divi Quick Actions, oltre a impostazioni ricercabili.
- Prova divisa. Puoi eseguire un paio di versioni di una determinata pagina in parallelo ed esaminare i risultati in un secondo momento.
- Controlli avanzati per lavori di progettazione reattivi (multidispositivo).
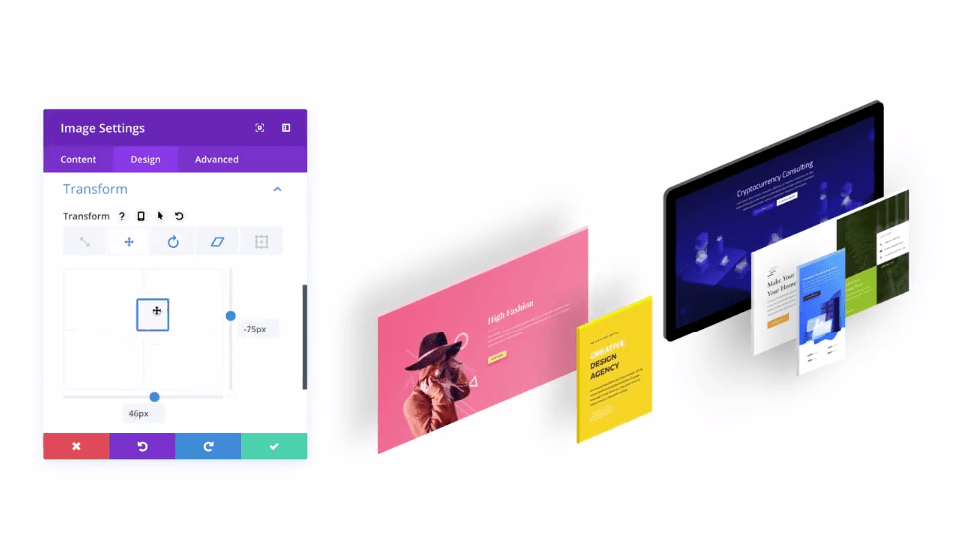
- Trasformazioni. Effetti molto interessanti che aggiungono una sensazione simile al 3D alle tue pagine.
- Filtri ispirati a Instagram per le tue immagini.
- Animazioni. Ad esempio, puoi mostrare un elemento con una dissolvenza, una diapositiva, ecc.
- Modifica in blocco: seleziona più elementi.
- Integrazione con servizi di newsletter via email come Mailchimp.
- Generatore di moduli personalizzati.
- Crea pagine di prodotti WooCommerce personalizzate.
Elementor
- Un’interfaccia per la creazione di pagine che riunisce tutte le funzionalità in un unico posto: tutto ciò di cui potresti aver bisogno è nella barra laterale.
- Ottimi controlli tipografici.
- Massimo controllo del layout.
- Una funzione di ricerca delle impostazioni simile a quella di Divi.
- Una dettagliata cronologia delle revisioni. Ottimo se vuoi tornare a una modifica precedente.
- Salva e riutilizza qualsiasi blocco di contenuto. Puoi anche importarli/esportarli tra siti diversi.
- Animazioni.
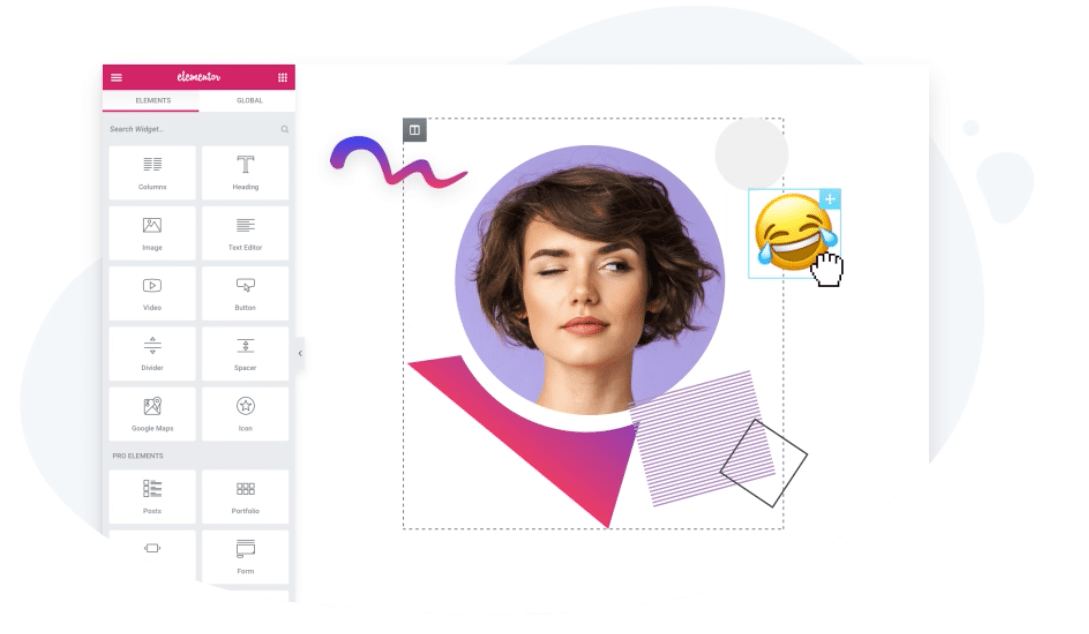
- Disegno a mano libera. Ciò ti consente di inserire elementi in qualsiasi punto della tela.
- Filtri fotografici e controlli di modifica.
- Controlli avanzati per lavori di progettazione reattivi (multidispositivo).
- Un generatore di pop-up incluso con controlli avanzati di visualizzazione e targeting.
- Generatore di moduli personalizzati.
- Integrazione con servizi di newsletter via email come Mailchimp.
- Crea pagine di prodotti WooCommerce personalizzate.
Opzioni di progettazione
Anche se sia Divi che Elementor ti consentono di creare fantastici design di pagine da zero, non tutti gli utenti vorranno farlo. È qui che entrano in gioco i modelli già pronti e altri aiuti alla progettazione.
Fortunatamente, nessuno dei due costruttori delude in questo reparto. Ecco cosa puoi aspettarti:
Due
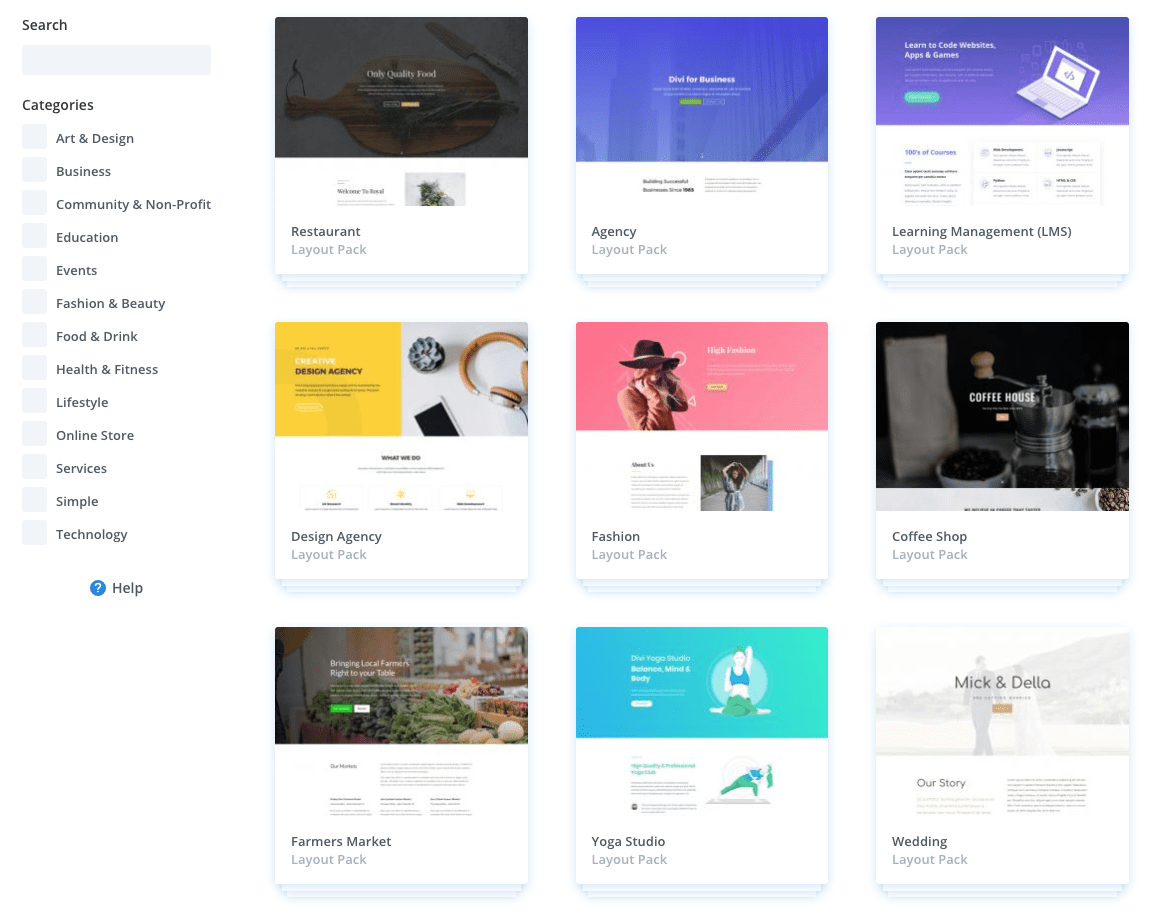
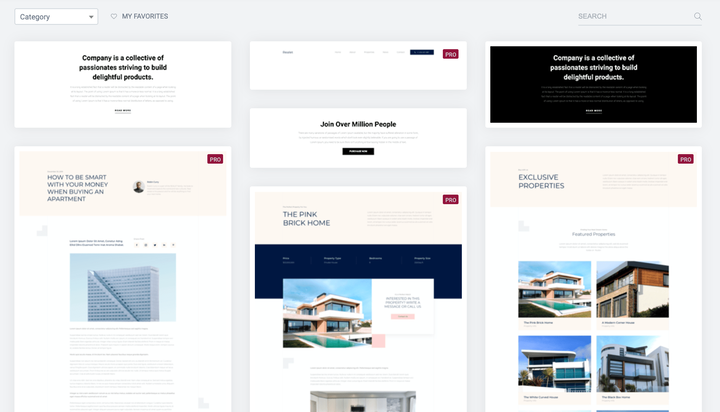
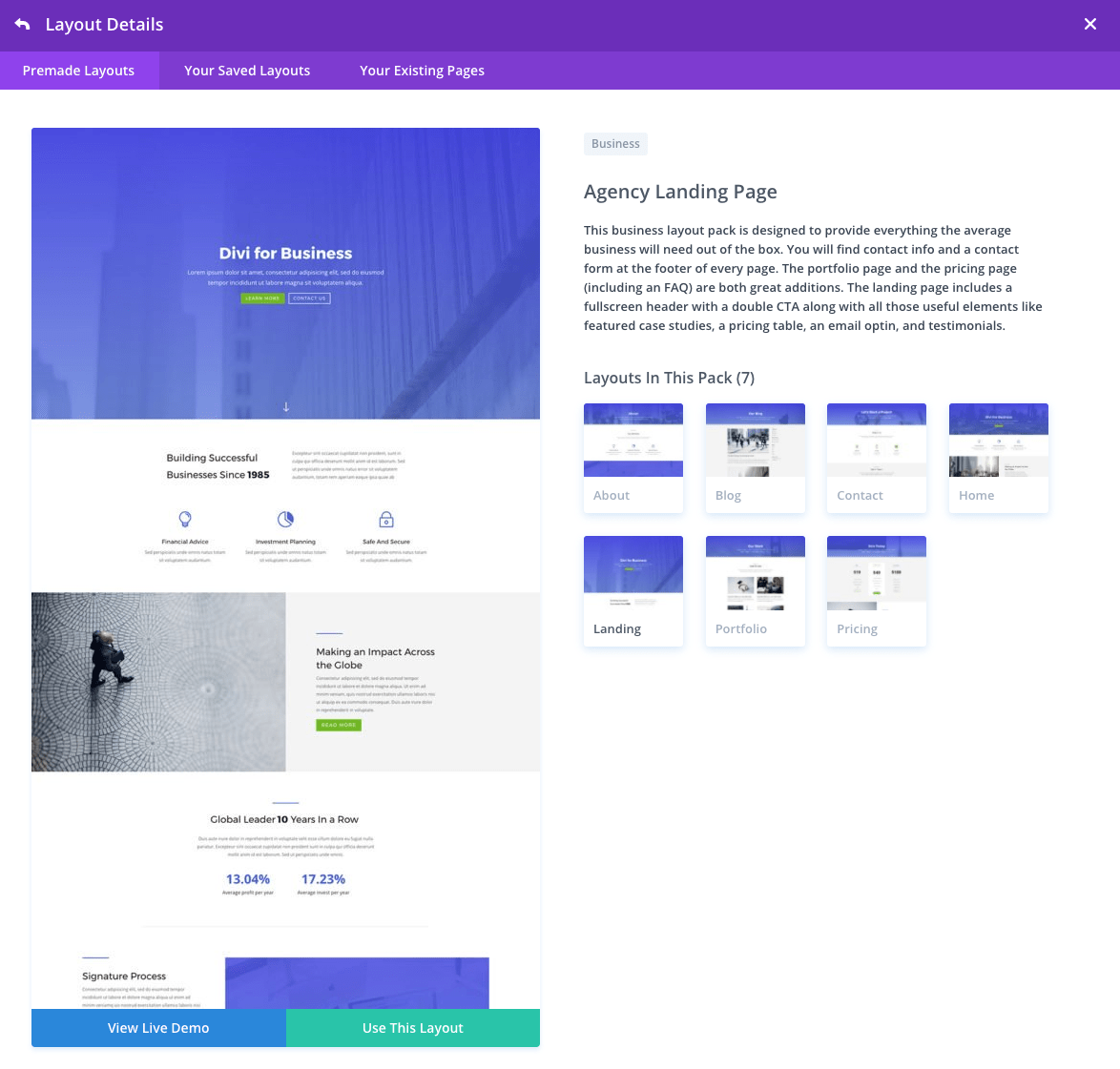
Divi ha più di 400 layout diversi tra cui scegliere. Questo numero è imponente e ciò che è ancora meglio è che i design vengono raggruppati in pacchetti tematici. L’idea è che, come parte di ogni pacchetto, ottieni design per una manciata di pagine, come la home page, la pagina delle informazioni, la pagina dei contatti e così via. Seguono tutti la stessa estetica del design, quindi puoi semplicemente importarli tutti per una sensazione coerente in tutto il sito.
Soprattutto, i design sono tutti moderni e seguono le tendenze attuali. Puoi trovare delle vere gemme lì, che accelereranno notevolmente il tuo lavoro!
Inoltre, se scegli l’edizione a tema di Divi, sarai anche in grado di utilizzare il visual builder per cose come intestazioni e piè di pagina personalizzati, modelli di post singoli, pagine di prodotti, 404 pagine e altre pagine che di solito sono gestite dal tuo WordPress tema.
Elementor
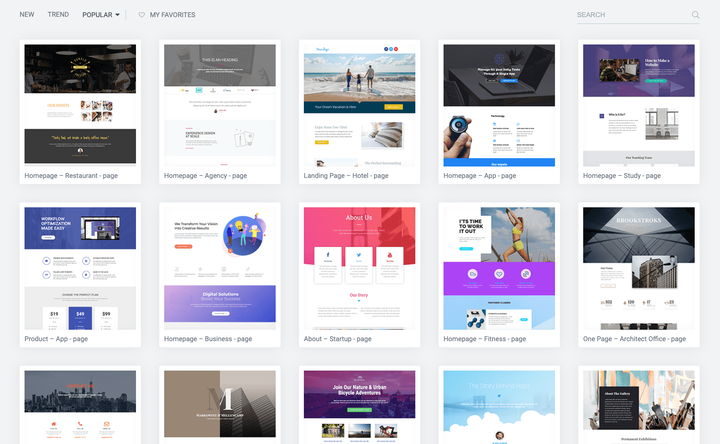
Elementor non è certo un problema nemmeno quando si tratta di design e modelli già pronti. Fuori dal cancello, ottieni circa 300 modelli tra cui scegliere nella versione pro (150 nell’edizione gratuita).
Anche se con Elementor, non vengono classificati in alcun modo significativo e non costituiscono pacchetti di progettazione di siti Web completi come nel caso di Divi. Infine, non tutti i design sono stati aggiornati per riflettere le tendenze moderne nel web design. Fortunatamente, la maggior parte di loro ha un bell’aspetto, quindi nel complesso non è un grosso problema.
Oltre ai modelli di pagine intere, Elementor ha anche un catalogo di sezioni di contenuto predefinite, ciascuna composta da un paio di singoli blocchi di contenuto messi insieme per servire uno scopo specifico. Ad esempio, ci sono blocchi per le sezioni, le gallerie o le combinazioni immagine+testo. Lavorare con loro è nel complesso molto più veloce che cercare di mettere insieme gli elementi di contenuto uno per uno.
Se scegli la versione a pagamento di Elementor, avrai anche accesso al modulo Theme Builder. In esso, puoi creare intestazioni, piè di pagina, oltre ad altri elementi del sito e pagine secondarie, proprio come in Divi.
Alla fine, devo dare a Divi un leggero vantaggio per le sue capacità di progettazione e i modelli già pronti disponibili. Non c’è niente di sbagliato in Elementor’s, ma Divi ne ha più e meglio organizzati.
Facilità d’uso
Andare da A a B con Divi vs Elementor è altrettanto semplice, anche se l’esperienza è leggermente diversa lungo il percorso.
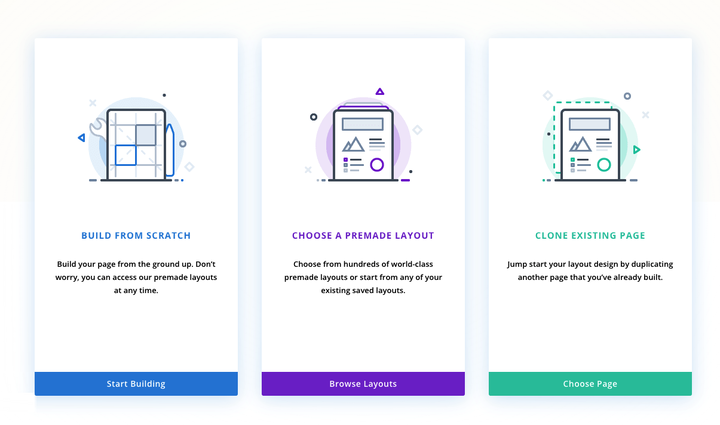
Divi si concentra sull’aiutarti a dare il via al tuo lavoro con una nuova pagina mostrandoti un paio di opzioni:
Se scegli l’opzione di layout predefinita, vedrai l’intero catalogo di design di Divi. Da lì, puoi scegliere un singolo layout o persino importare tutti i layout da un determinato pacchetto.
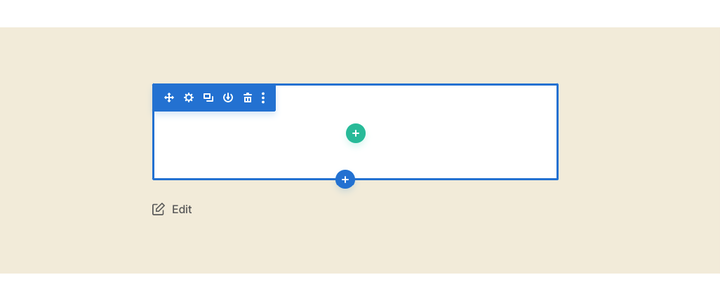
Puoi anche iniziare da zero, ma l’interfaccia non è molto utile in questo caso. Questo è letteralmente tutto ciò che vedi:
Sebbene all’inizio non sia molto invitante, lo capirai rapidamente una volta che inizierai a fare clic e sperimentare le opzioni che appaiono.
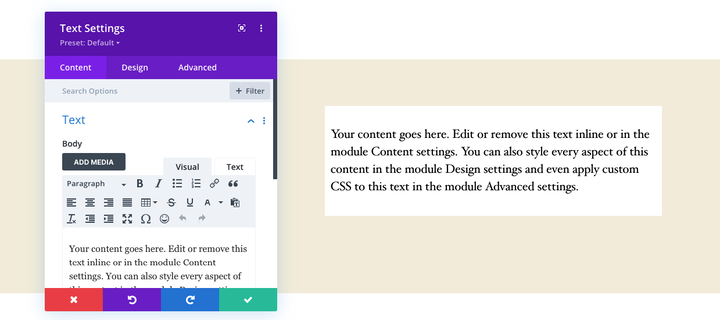
La principale differenza tra le interfacce utente di Divi ed Elementor è che Divi opera in un modo in cui la maggior parte delle cose sono nascoste all’inizio. L’unica cosa che appare sullo schermo è l’elemento su cui stai attualmente lavorando. Se stai lavorando su un pezzo di testo, ad esempio, vedrai solo la casella con tutti i controlli disponibili per quel pezzo di testo specifico.
Nel complesso, questo non è affatto male una volta che hai imparato l’interfaccia, ma iniziare può creare un po’ di confusione, specialmente quando tutto ciò che vedi sullo schermo è un mucchio di icone e non sei sicuro di cosa loro fanno.
Elementor, d’altra parte, ti offre la tela principale in cui si svolge l’azione più una barra laterale in cui puoi trovare tutte le opzioni disponibili. Questa organizzazione all-in-one rende il builder più facile da comprendere poiché sai sempre intuitivamente dove cercare una determinata funzionalità.
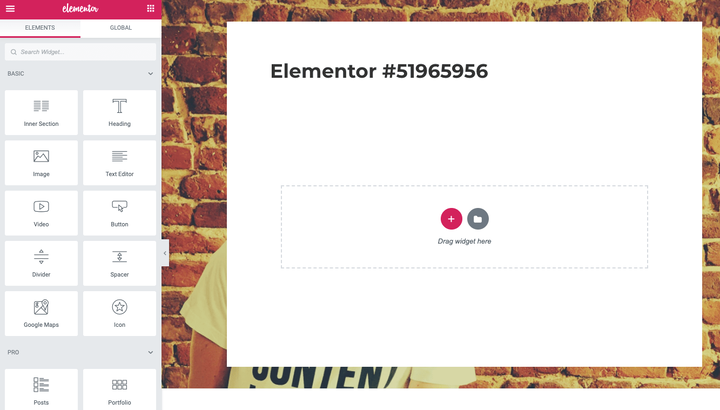
Rispetto a Divi, c’è solo un pulsante "+" al centro, quindi non sei confuso su dove iniziare. In alternativa, puoi anche fare clic sull’icona della cartella per visualizzare i modelli disponibili. Per aggiungere un elemento di contenuto al pagina, trascinala e rilasciala dalla barra laterale.
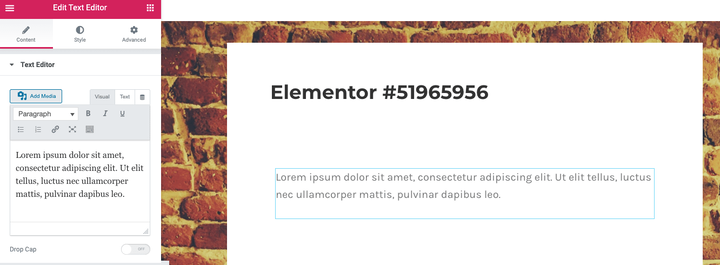
Allo stesso modo, quando fai clic su qualcosa che si trova sulla tela, vedrai le opzioni disponibili per questo elemento nella barra laterale.
Alla fine, se Divi o Elementor sarà più facile da usare per te dipende da come ti piace interagire con i tuoi strumenti web.
- Se sei il tipo di persona che apprezza tutto ciò che è sempre presente sullo schermo (in modo da poter accedere rapidamente all’opzione di cui hai bisogno), Elementor sarà più semplice.
- Se preferisci concentrarti sulla tela e visualizzare le opzioni quando ne hai bisogno, allora ti divertirai di più con Divi.
Detto questo, anche con quello, devi ancora passare un po ‘di tempo a imparare dove sono tutte quelle opzioni di Divi’s. Quindi, per questo motivo, devo dare a Elementor il vantaggio quando si tratta di facilità d’uso.
Prezzo
Questo sarà veloce! Ecco le opzioni di prezzo disponibili con Divi ed Elementor:
Due
$ 89 / anno
- Questo è un abbonamento all’intera linea di prodotti di Elegant Themes, l’azienda dietro Divi.
- Incluso non è solo l’accesso a Divi, ma anche temi aggiuntivi e due eccellenti plugin, Bloom e Monarch.
- Puoi utilizzare questi prodotti su un numero illimitato di siti.
$ 249 una tantum, tariffa di accesso a vita
- Tutto incluso.
Elementor
$ 0
- Il piano gratuito ti dà accesso al plug-in Elementor principale (nessuna funzionalità limitata), 40 blocchi di contenuti e 30 modelli.
$ 49 / anno
- Funzionalità professionali complete per un sito.
- Include oltre 50 blocchi di contenuti, 300 modelli, 10 kit di modelli di siti Web completi, funzionalità per la creazione di temi e WooCommerce Builder.
$ 99 / anno
- Stessa licenza ma per tre siti.
$ 199 / anno
- Per un massimo di 1000 siti.
La domanda su quale abbia un prezzo migliore è difficile. Dipende da come intendi utilizzare il tuo generatore di pagine:
- Se non vuoi pagare nulla, Elementor è la tua unica opzione. Ha una versione gratuita funzionale che funzionerà per la maggior parte degli utenti.
- Se vuoi un ottimo costruttore per un solo sito, Elementor è più economico.
- Se desideri utilizzare il tuo builder su più siti, Divi costerà $ 10 in meno.
- Se hai intenzione di utilizzare il tuo builder a lungo termine, Divi sarà più economico, grazie alla sua opzione di pagamento una tantum.
Divi vs Elementor: quale è meglio?
Decidere chi è il vincitore qui non è facile. Sia Divi che Elementor sono eccellenti in quello che fanno e nessuno dei due delude in nessuna area significativa.
In definitiva, la decisione spetta a te, ma voglio darti alcune indicazioni e cose da considerare:
- Divi è un’ottima soluzione se desideri un design completamente nuovo per il tuo sito Web, incluso un nuovo tema. Ti consentirà di lavorare sull’intero sito con il visual builder, dandoti anche accesso a centinaia di fantastici design tra cui scegliere.
- Elementor è fantastico se vuoi mantenere il tuo tema e vuoi solo aggiungere alcune pagine di bell’aspetto qua e là.
Inoltre, come accennato nella sezione precedente, se non vuoi spendere soldi per tutto questo, Elementor è la tua unica opzione. Anche se Elementor è un prodotto freemium, la sua versione gratuita rimane molto funzionale, il che non è sempre il caso di altri prodotti freemium come questo.
Se non sei sicuro di quale strada intraprendere, ti consiglio di provare prima Elementor. Dal momento che è gratuito, puoi provarlo senza alcun impegno finanziario. Se alla fine ti piacerà, allora fantastico! In caso contrario, a quel punto puoi passare a Divi.
Cosa ne pensi? Chi è il vincitore per te quando confronti Divi vs Elementor?