Divi et Elementor sont deux des constructeurs de pages visuelles les plus populaires pour WordPress sur le marché. Les deux outils ont leurs groupes de fans passionnés et offrent tous deux des fonctionnalités et des options de conception vraiment impressionnantes. Mais la question principale demeure: quel est le meilleur – Divi vs Elementor ? Ou, plus important encore, lequel sera le mieux adapté à vos besoins individuels ?
Dans ce comparatif, nous vous donnons les réponses et examinons en profondeur Divi vs Elementor. Nous examinons les fonctionnalités, les conceptions, la facilité d’utilisation et le prix de chaque outil. À la fin, nous indiquons également quelle solution est susceptible d’être la meilleure pour un type d’utilisateur spécifique.
Contenu:
Divi vs Elementor en quelques mots
Vous pouvez réaliser à peu près les mêmes choses avec Divi vs Elementor, mais la différence réside dans la façon dont chaque outil s’y prend pour fournir ses fonctionnalités. Certains utilisateurs préféreront l’interface de l’un à l’autre, mais nous y reviendrons plus tard dans cette comparaison.
En bref, Divi est davantage orienté vers la fourniture d’une solution de conception complète pour votre site Web. La plupart des utilisateurs de Divi choisissent d’utiliser le thème Divi complet (avec le constructeur inclus) plutôt que le plugin Divi Builder lui-même et un autre thème par-dessus.
Elementor est plus convivial envers les thèmes tiers. Il est également courant que les développeurs de thèmes mettent activement des optimisations spécifiques dans leurs thèmes pour s’assurer qu’ils s’intègrent bien à Elementor. Pour cette raison, Elementor est très populaire auprès des utilisateurs qui souhaitent conserver leur thème actuel, mais qui souhaitent y ajouter une capacité de création de pages visuelles.
Fonctionnalités
Le principal avantage d’utiliser une solution comme Divi ou Elementor est que vous pouvez créer de belles conceptions et structures de page sans avoir à savoir coder, écrire du CSS ou utiliser un logiciel de conception Web en général. Tout est disponible dans une interface visuelle soignée et peut être déplacé par glisser-déposer.
Divi et Elementor vous offrent tous deux ces capacités de création de pages de haut niveau, ainsi que des conceptions et des modèles de page prêts à l’emploi que vous pouvez importer et utiliser en quelques minutes. Tout ce que vous pourriez vouloir faire avec la conception de votre page peut être fait visuellement.
L’un ou l’autre outil vous donnera également tous les blocs de contenu standard que vous voudrez peut-être placer sur vos pages. Ceux-ci incluent des blocs pour des choses comme :
En dehors de ceux-ci, vous obtenez également une sélection de blocs plus originaux qui sont uniques au domaine des constructeurs de pages :
Ce qui précède sont les blocs de contenu que Divi et Elementor ont en commun, mais certains éléments sont également uniques à l’un ou à l’autre.
Blocs de contenu uniques dans Elementor :
Blocs de contenu uniques dans Divi :
Ouais, c’est à peu près tout pour Divi, malheureusement. Elementor arrive en tête dans ce département.
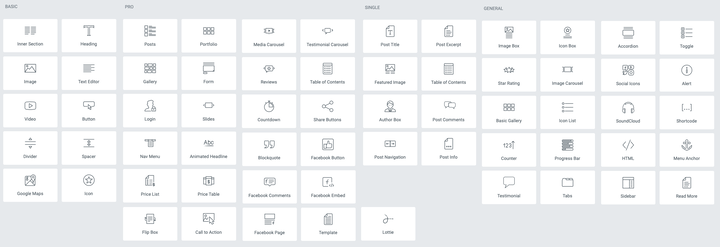
Éléments de contenu dans Elementor
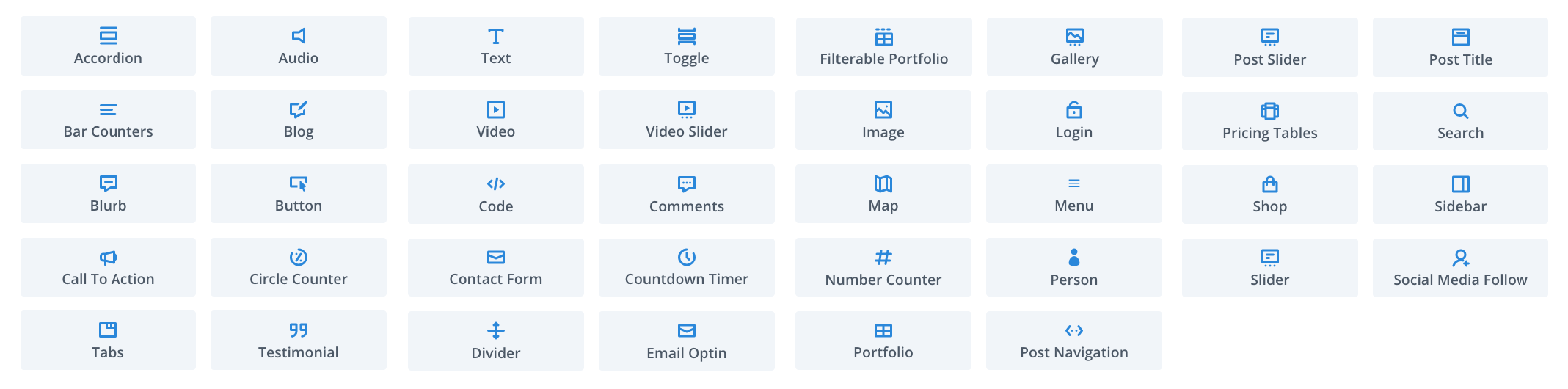
Éléments de contenu dans Divi
Cela dit, même s’il y a moins de types de blocs de contenu disponibles dans Divi, cela ne signifie pas que le constructeur est moins fonctionnel qu’Elementor. Les blocs de contenu ne sont qu’un aspect de l’expérience de création de pages, et Divi vs Elementor ont beaucoup d’autres surprises sous le capot.
Voici les caractéristiques remarquables de l’un ou l’autre des constructeurs :
Deux
- Personnalisation complète du site Web disponible lors de l’utilisation du thème Divi. Vous pouvez personnaliser non seulement la partie centrale de vos pages, mais également les en-têtes et les pieds de page.
- Système de recherche fonctionnel pour trouver la fonction exacte que vous voulez – alias Divi Quick Actions, ainsi que des paramètres consultables.
- Essais fractionnés. Vous pouvez exécuter plusieurs versions d’une page donnée en parallèle et examiner les résultats ultérieurement.
- Commandes avancées pour un travail de conception réactif (multi-appareils).
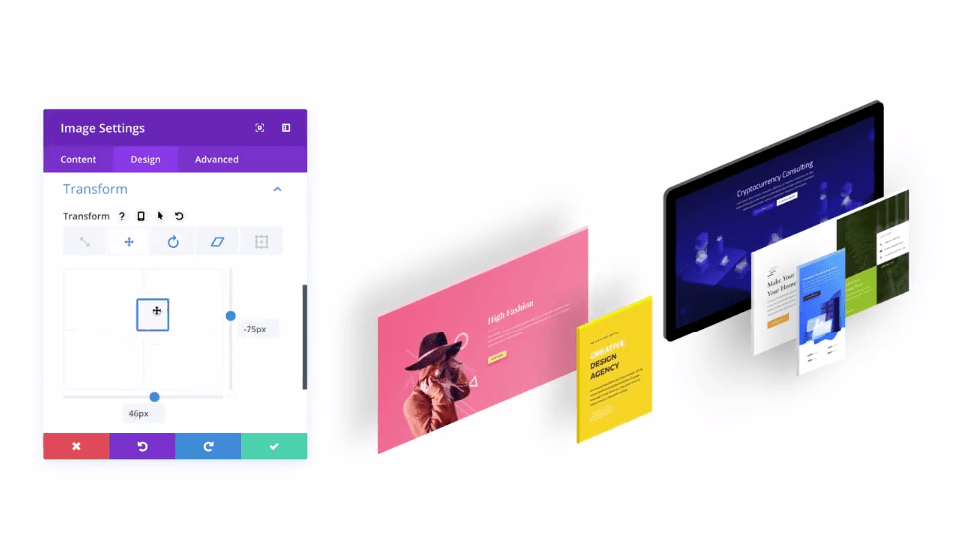
- Transformations. Des effets très sympas qui ajoutent une sensation de type 3D à vos pages.
- Filtres inspirés d’Instagram pour vos images.
- Animations. Par exemple, vous pouvez afficher un élément avec un fondu, un glissement, etc.
- Édition en masse – sélectionnez plusieurs éléments.
- Intégration avec des services de newsletter par e-mail comme Mailchimp.
- Générateur de formulaires personnalisés.
- Créez des pages de produits WooCommerce personnalisées.
Élémentaire
- Une interface de création de pages qui regroupe toutes les fonctionnalités au même endroit – tout ce dont vous pourriez avoir besoin se trouve dans la barre latérale.
- Grands contrôles de typographie.
- Contrôle de mise en page maximal.
- Une fonctionnalité de recherche de paramètres ressemblant à celle de Divi.
- Un historique détaillé des révisions. Idéal si vous souhaitez revenir à une modification précédente.
- Enregistrez et réutilisez n’importe quel bloc de contenu. Vous pouvez également les importer/exporter entre différents sites.
- Animations.
- Conception à main levée. Cela vous permet de placer des éléments n’importe où sur le canevas.
- Filtres photo et commandes d’édition.
- Commandes avancées pour un travail de conception réactif (multi-appareils).
- Un générateur de pop-up inclus avec des contrôles d’affichage et de ciblage avancés.
- Générateur de formulaires personnalisés.
- Intégration avec des services de newsletter par e-mail comme Mailchimp.
- Créez des pages de produits WooCommerce personnalisées.
Options de conception
Même si Divi et Elementor vous permettent de créer de superbes conceptions de page à partir de zéro, tous les utilisateurs ne voudront pas le faire. C’est là que les modèles prêts à l’emploi et autres aides à la conception entrent en jeu.
Heureusement, aucun constructeur ne déçoit dans ce département. Voici ce à quoi vous pouvez vous attendre :
Deux
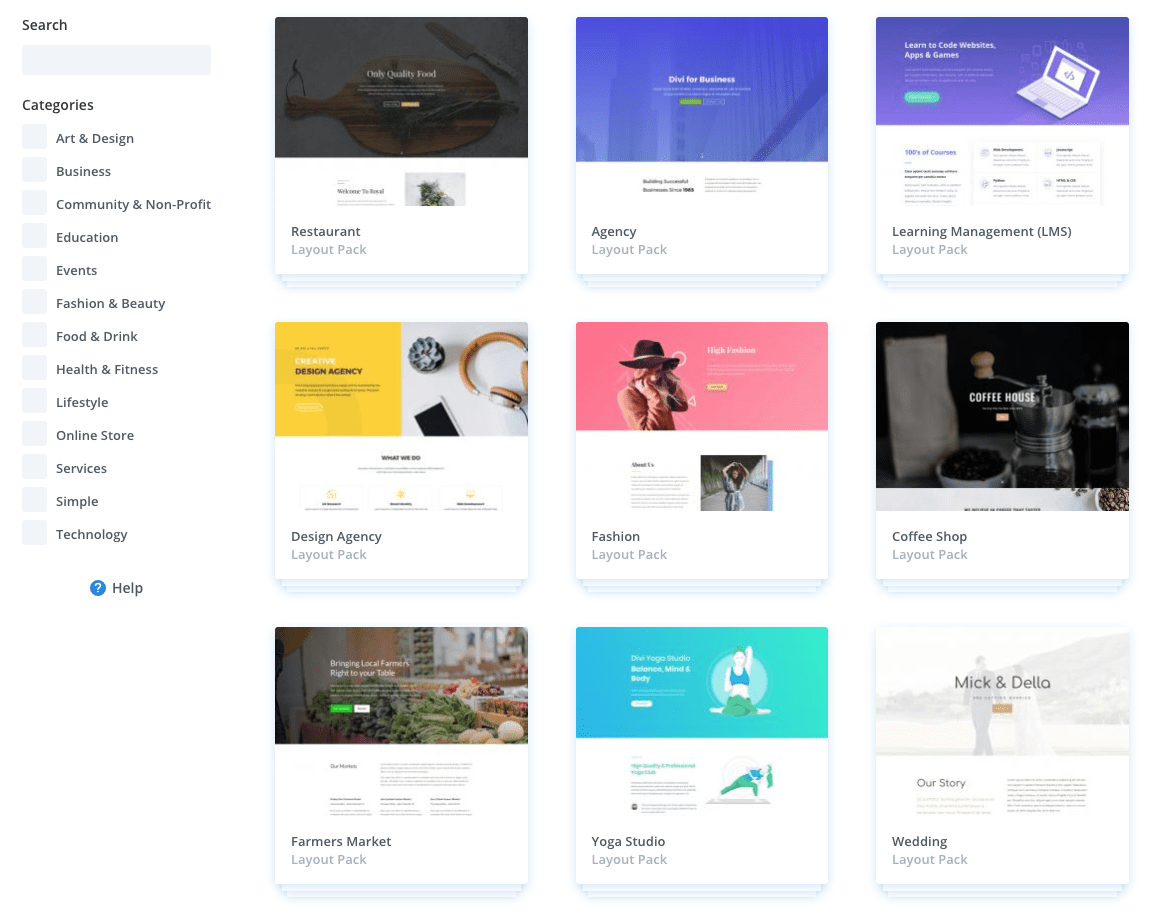
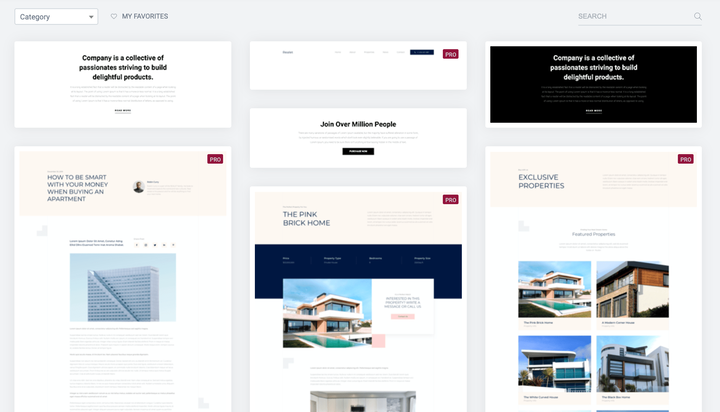
Divi propose plus de 400 mises en page différentes parmi lesquelles choisir. Ce nombre est imposant, et ce qui est encore mieux, c’est que les designs sont regroupés en packs thématiques. L’idée est que, dans le cadre de chaque pack, vous obtenez des conceptions pour une poignée de pages – comme la page d’accueil, la page à propos, la page de contact, etc. Ils suivent tous la même esthétique de conception, vous pouvez donc simplement les importer tous pour une sensation cohérente sur tout le site.
Plus important encore, les designs sont tous modernes et suivent les tendances actuelles. Vous pourrez y trouver de véritables pépites, ce qui accélérera considérablement votre travail !
De plus, si vous choisissez l’édition thématique de Divi, vous pourrez également utiliser le constructeur visuel pour des choses comme les en-têtes et pieds de page personnalisés, les modèles de publication unique, les pages de produits, les pages 404 et d’autres pages qui sont généralement gérées par votre WordPress. thème.
Élémentaire
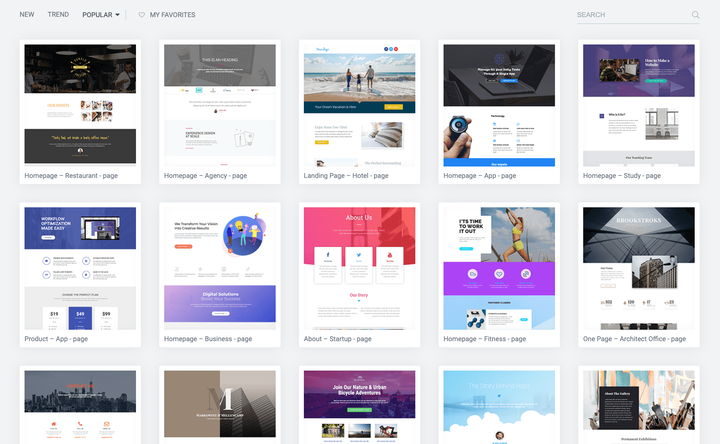
Elementor n’est certainement pas en reste non plus lorsqu’il s’agit de conceptions et de modèles prêts à l’emploi. Dès le départ, vous avez le choix entre environ 300 modèles dans la version pro (150 dans l’édition gratuite).
Bien qu’avec Elementor, ils ne soient pas classés de manière significative et ne constituent pas des packages complets de conception de sites Web comme c’est le cas avec Divi. Enfin, toutes les conceptions n’ont pas été mises à jour pour refléter les tendances modernes de la conception Web. Heureusement, la plupart d’entre eux sont beaux, donc ce n’est pas un gros problème dans l’ensemble.
Outre les modèles de pages entières, Elementor dispose également d’un catalogue de sections de contenu prédéfinies, chacune composée de quelques blocs de contenu individuels assemblés pour servir un objectif spécifique. Par exemple, il existe des blocs pour les sections à propos, les galeries ou les combos image + texte. Travailler avec eux est globalement beaucoup plus rapide que d’essayer d’assembler des éléments de contenu un par un.
Si vous optez pour la version payante d’Elementor, vous aurez également accès au module Theme Builder. Dans celui-ci, vous pouvez créer vos en-têtes, pieds de page, ainsi que d’autres éléments et sous-pages du site, un peu comme dans Divi.
En fin de compte, je dois donner à Divi un léger avantage pour ses capacités de conception et les modèles prêts à l’emploi disponibles. Il n’y a rien de mal avec Elementor, mais Divi en a plus et mieux organisés.
Facilité d’utilisation
Passer de A à B avec Divi vs Elementor est tout aussi simple, bien que l’expérience soit un peu différente en cours de route.
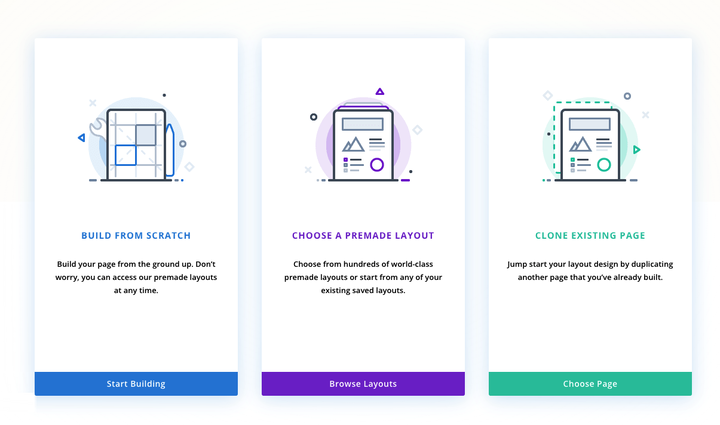
Divi met l’accent sur vous aider à démarrer votre travail avec une nouvelle page en vous montrant quelques options :
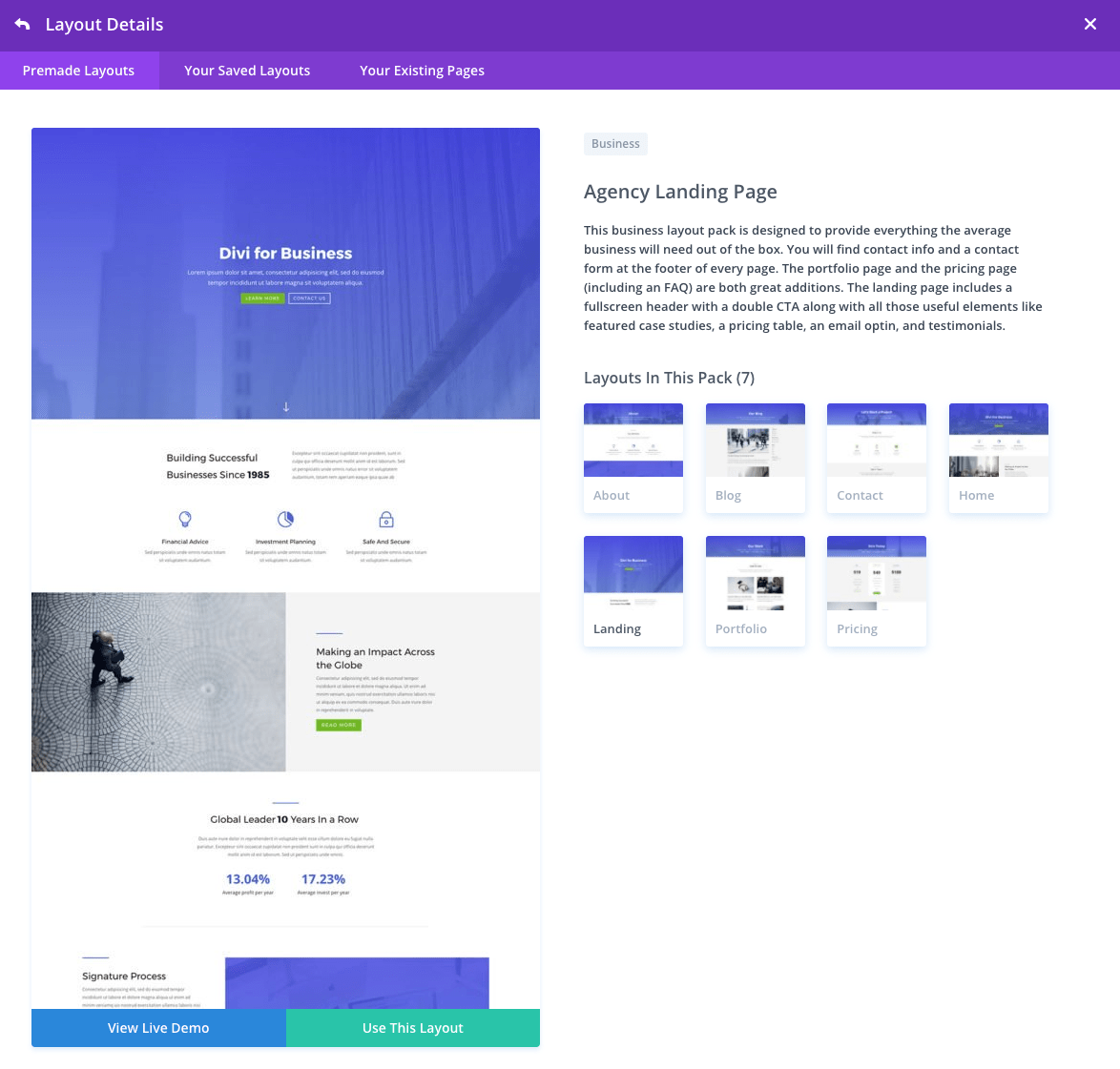
Si vous optez pour l’option de mise en page prédéfinie, vous verrez l’intégralité du catalogue de designs de Divi. À partir de là, vous pouvez choisir une seule mise en page ou même importer toutes les mises en page d’un pack donné.
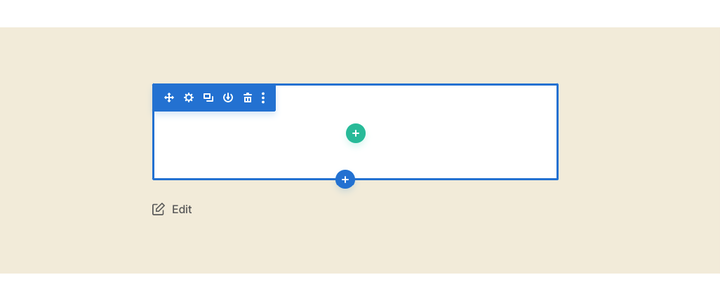
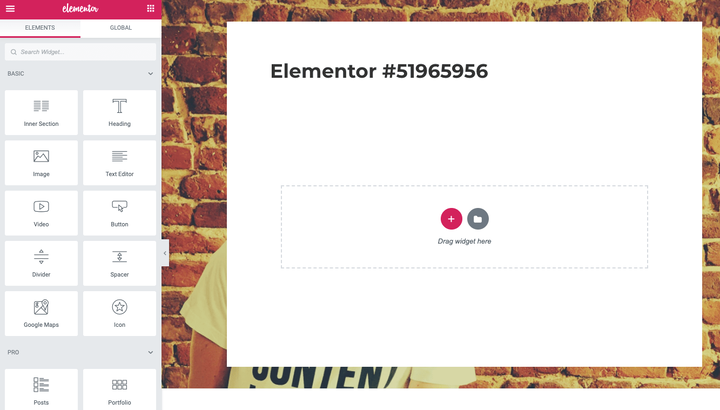
Vous pouvez également repartir de zéro, mais l’interface n’est pas très utile dans ce cas. C’est littéralement tout ce que vous voyez :
Bien que cela ne soit pas très attrayant au début, vous le comprendrez rapidement une fois que vous aurez commencé à cliquer et à expérimenter les options qui apparaissent.
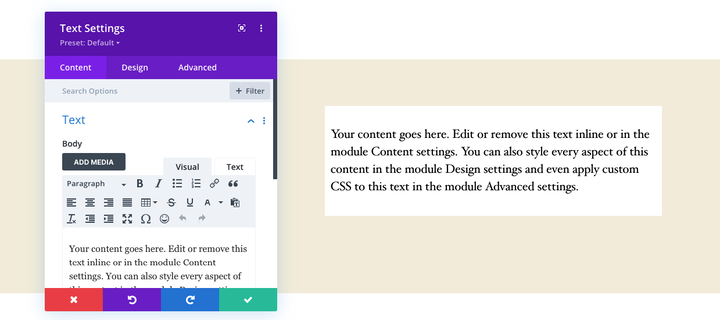
La principale différence entre les interfaces utilisateur de Divi et Elementor est que Divi fonctionne d’une manière où la plupart des choses sont en quelque sorte cachées au début. La seule chose qui s’affiche à l’écran est l’élément sur lequel vous travaillez actuellement. Si vous travaillez sur un morceau de texte, par exemple, vous ne verrez que la boîte avec tous les contrôles disponibles pour ce morceau de texte spécifique.
Dans l’ensemble, ce n’est pas mal du tout une fois que vous maîtrisez l’interface, mais commencer avec cela peut être un peu déroutant, surtout quand tout ce que vous voyez à l’écran est un tas d’icônes, et vous n’êtes pas sûr de quoi ils font.
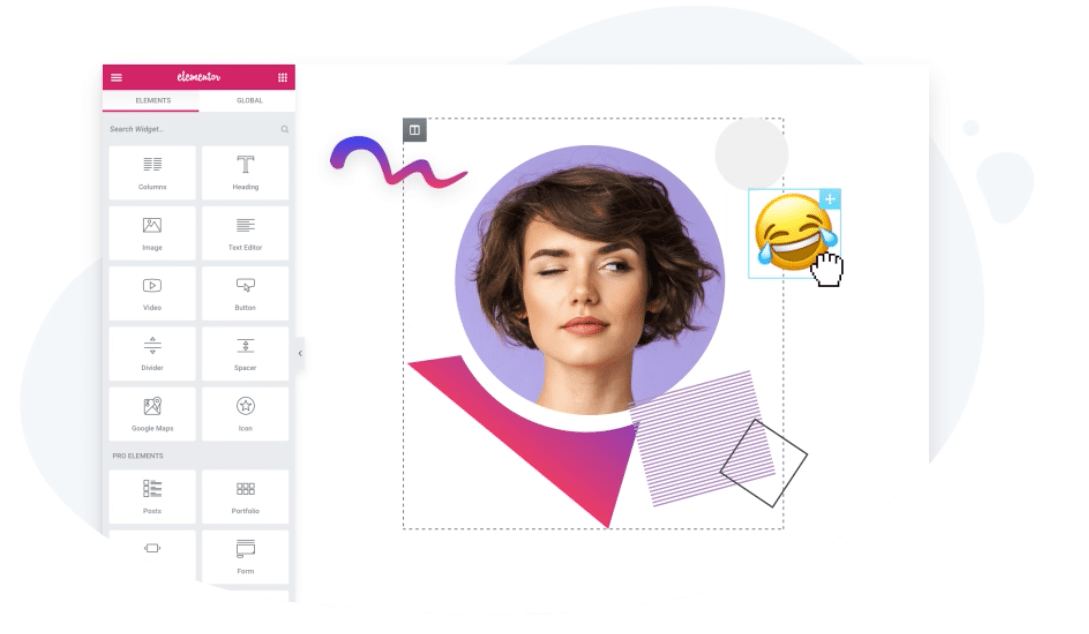
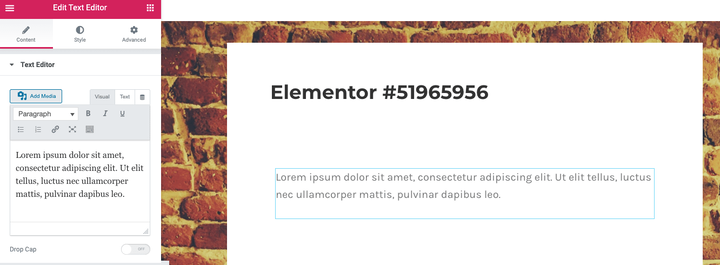
Elementor, d’autre part, vous donne le canevas principal où l’action se déroule ainsi qu’une barre latérale où vous pouvez trouver toutes les options disponibles. Cette organisation tout-en-un rend le constructeur plus facile à saisir puisque vous savez toujours intuitivement où chercher une fonctionnalité donnée.
Par rapport à Divi, il n’y a qu’un seul bouton "+" au centre, vous ne savez donc pas par où commencer. Vous pouvez également cliquer sur l’icône du dossier pour afficher les modèles disponibles. Pour ajouter un élément de contenu au page, faites-la simplement glisser et déposez-la depuis la barre latérale.
De même, lorsque vous cliquez sur tout ce qui se trouve sur le canevas, vous verrez les options disponibles pour cet élément dans la barre latérale.
En fin de compte, que Divi ou Elementor soit plus facile à utiliser pour vous dépend de la façon dont vous aimez interagir avec vos outils Web.
- Si vous êtes le genre de personne qui apprécie que tout soit à l’écran à tout moment (afin que vous puissiez accéder rapidement à l’option dont vous avez besoin), alors Elementor sera plus facile.
- Si vous préférez vous concentrer sur le canevas et afficher des options lorsque vous en avez besoin, vous apprécierez davantage Divi.
Cela dit, même avec cela, vous devez encore passer un certain temps à apprendre où se trouvent toutes ces options de Divi. Donc, pour cette raison, je dois donner à Elementor l’avantage en matière de facilité d’utilisation.
Tarification
Cela va être rapide! Voici les options tarifaires disponibles avec Divi et Elementor :
Deux
89 $ / an
- Il s’agit d’un abonnement à toute la gamme de produits d’Elegant Themes – la société derrière Divi.
- L’accès à Divi est inclus, mais également des thèmes supplémentaires et deux excellents plugins, Bloom et Monarch.
- Vous pouvez utiliser ces produits sur des sites illimités.
249 $ de frais d’accès uniques à vie
- Tout inclus.
Élémentaire
0 $
- Le plan gratuit vous donne accès au plugin principal Elementor (aucune fonctionnalité limitée), 40 blocs de contenu et 30 modèles.
49 $ / an
- Fonctionnalités professionnelles complètes pour un seul site.
- Comprend plus de 50 blocs de contenu, 300 modèles, 10 kits de modèles de sites Web complets, des fonctionnalités de création de thèmes et un constructeur WooCommerce.
99 $ / an
- Même licence mais pour trois sites.
199 $ / an
- Jusqu’à 1000 emplacements.
La question de savoir qui a le meilleur prix est délicate. Cela dépend de la façon dont vous envisagez d’utiliser votre constructeur de page :
- Si vous ne voulez rien payer, Elementor est votre seule option. Il a une version gratuite fonctionnelle qui fonctionnera pour la plupart des utilisateurs.
- Si vous voulez un excellent constructeur pour un seul site, Elementor est moins cher.
- Si vous souhaitez utiliser votre constructeur sur plusieurs sites, Divi coûtera 10 $ moins cher.
- Si vous prévoyez d’utiliser votre constructeur à long terme, Divi sera moins cher, grâce à son option de paiement unique.
Divi vs Elementor: quel est le meilleur ?
Décider qui est le gagnant ici n’est pas facile. Divi et Elementor sont excellents dans ce qu’ils font, et aucun ne déçoit dans un domaine important.
En fin de compte, la décision vous appartient, mais je veux vous donner quelques conseils et des choses à considérer :
- Divi est une excellente solution si vous souhaitez un tout nouveau design pour votre site Web, y compris un nouveau thème. Il vous permettra de travailler sur l’ensemble de votre site avec le constructeur visuel, tout en vous donnant également accès à des centaines de superbes designs parmi lesquels choisir.
- Elementor est idéal si vous souhaitez conserver votre thème et souhaitez simplement ajouter de superbes pages par-dessus ici et là.
De plus, comme mentionné dans la section précédente, si vous ne voulez pas dépenser d’argent pour tout cela, alors Elementor est votre seule option. Même si Elementor est un produit freemium, sa version gratuite reste très fonctionnelle, ce qui n’est pas toujours le cas avec d’autres produits freemium comme celui-ci.
Si vous n’êtes pas sûr du chemin à suivre, je vous recommande d’essayer d’abord Elementor. Comme il est gratuit, vous pouvez le tester sans aucun engagement financier. Si vous finissez par l’aimer, alors génial! Sinon, vous pouvez passer à Divi à ce stade.
Qu’est-ce que tu penses? Qui est le gagnant pour vous lorsque vous comparez Divi vs Elementor ?