Divi vs Elementor: Vilken WordPress-sidbyggare att använda och varför
Divi och Elementor är två av de mest populära visuella sidbyggarna för WordPress på marknaden. Båda verktygen har sina grupper av ivrig fans, och båda levererar några verkligt imponerande funktioner och designalternativ. Men huvudfrågan är: vilket är bättre – Divi vs Elementor? Eller, ännu viktigare, vilket kommer att vara bättre för dina individuella behov?
I den här jämförelsen ger vi dig svaren och har en djupgående titt på Divi vs Elementor. Vi undersöker funktioner, design, användarvänlighet och prissättning för varje verktyg. I slutet påpekar vi också vilken lösning som sannolikt är bättre för en specifik typ av användare.
Innehåll:
Divi vs Elementor i ett nötskal
Du kan uppnå mycket av samma saker med antingen Divi vs Elementor, men skillnaden ligger i hur varje verktyg går tillväga för att leverera sina funktioner. Vissa användare kommer att föredra gränssnittet för den ena framför den andras, men vi kommer till det senare i den här jämförelsen.
Kort sagt, Divi är mer inriktad på att leverera en komplett designlösning för din webbplats. De flesta användare av Divi väljer att använda hela Divi- temat (med byggaren inkluderad) snarare än själva Divi Builder-plugin och ett annat tema ovanpå.
Elementor är mer vänligt mot tredjepartsteman. Det är också vanligt att temautvecklare aktivt lägger in specifika optimeringar i sina teman för att se till att de integreras snyggt med Elementor. Av den anledningen är Elementor väldigt populärt bland användare som vill behålla sitt nuvarande tema, men vill lägga till en visuell sidbyggande till det.
Funktioner
Den största fördelen med att använda en lösning som Divi eller Elementor är att du kan bygga vackra design och sidstrukturer utan att behöva veta hur man kodar, skriver CSS eller använder webbdesignmjukvara i allmänhet. Allt är tillgängligt i ett snyggt visuellt gränssnitt och kan flyttas runt med dra-och-släpp.
Både Divi och Elementor ger dig dessa sidbyggnadsfunktioner på hög nivå, tillsammans med färdiga mönster och sidmallar som du kan importera och använda på några minuter. Allt som du kanske vill göra med din siddesign kan göras visuellt.
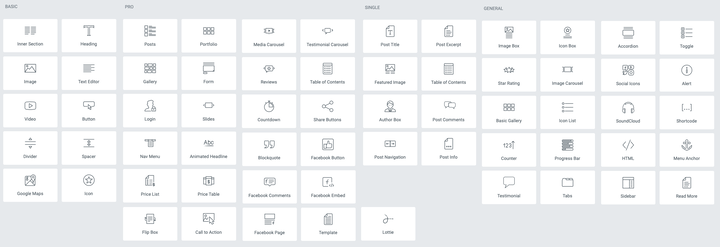
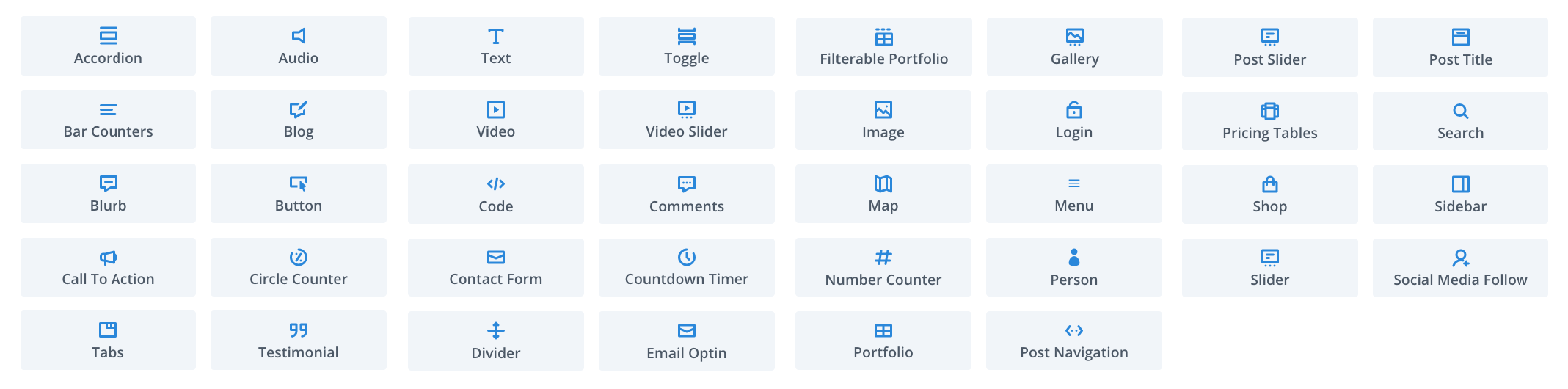
Båda verktygen kommer också att ge dig alla standardinnehållsblock som du kanske vill placera på dina sidor. Dessa inkluderar block för saker som:
Förutom dessa får du också ett urval av mer originalblock som är unika för sidbyggarnas rike:
Ovanstående är innehållsblocken som både Divi och Elementor har gemensamt, men det finns också några element som är unika för båda.
Unika innehållsblock i Elementor:
Unika innehållsblock i Divi:
Ja, det är ungefär det för Divi, tyvärr. Elementor kommer före på denna avdelning.
Innehållselement i Elementor
Innehållselement i Divi
Som sagt, även om det finns färre typer av innehållsblock tillgängliga i Divi, betyder det inte att byggaren är mindre funktionell än Elementor. Innehållsblock är bara en aspekt av sidbyggnadsupplevelsen, och både Divi och Elementor har många andra överraskningar under huven.
Här är de enastående funktionerna hos någon av byggarna:
Två
- Komplett webbplatsanpassning tillgänglig när du använder Divi-temat. Du kan anpassa inte bara mitten av dina sidor utan även sidhuvuden och sidfötter.
- Funktionellt söksystem för att hitta exakt den funktion du vill ha – aka Divi Quick Actions, plus sökbara inställningar.
- Split testning. Du kan köra ett par versioner av en given sida parallellt och undersöka resultatet senare.
- Avancerade kontroller för responsivt (flera enheter) designarbete.
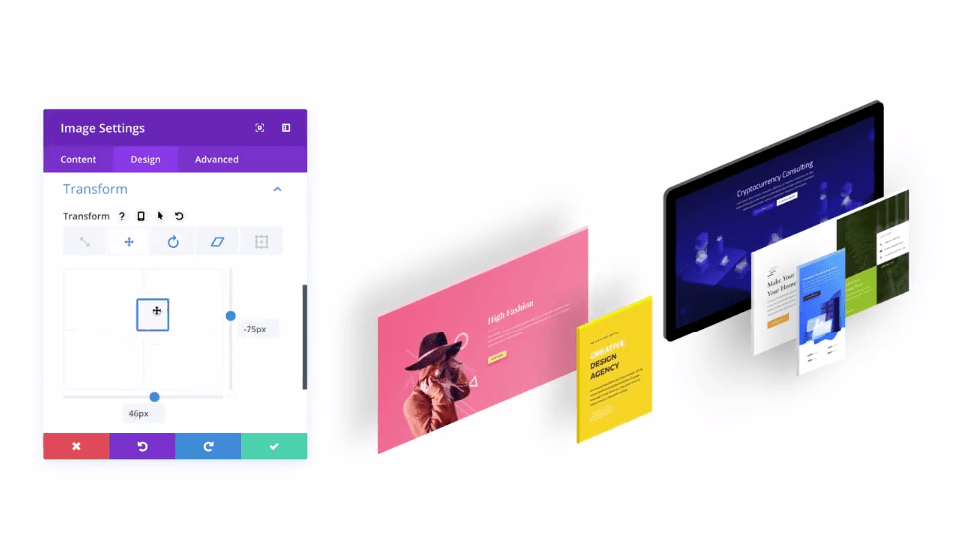
- Transformationer. Väldigt coola effekter som ger en 3D-liknande känsla till dina sidor.
- Instagram-inspirerade filter för dina bilder.
- Animationer. Du kan till exempel visa ett element med en toning, bild, etc.
- Massredigering – välj flera element.
- Integration med e-nyhetsbrevstjänster som Mailchimp.
- Anpassad formbyggare.
- Skapa anpassade WooCommerce-produktsidor.
Elementor
- Ett gränssnitt för sidbyggare som placerar alla funktioner på ett ställe – allt du kan behöva finns i sidofältet.
- Bra typografikontroller.
- Maximal layoutkontroll.
- En inställningsfunktion som liknar Divi’s.
- En detaljerad revisionshistorik. Bra om du vill gå tillbaka till en tidigare redigering.
- Spara och återanvänd alla innehållsblock. Du kan också importera/exportera dem mellan olika webbplatser.
- Animationer.
- Frihandsdesign. Detta låter dig placera element var som helst på duken.
- Fotofilter och redigeringskontroller.
- Avancerade kontroller för responsivt (flera enheter) designarbete.
- En popup-byggare ingår med avancerade visnings- och inriktningskontroller.
- Anpassad formbyggare.
- Integration med e-nyhetsbrevstjänster som Mailchimp.
- Skapa anpassade WooCommerce-produktsidor.
Designalternativ
Även om både Divi och Elementor låter dig bygga fantastiska siddesigner från grunden, kommer inte alla användare att vilja göra det. Det är här färdiga mallar och andra designhjälpare kommer in i bilden.
Lyckligtvis gör ingen av byggherrarna besvikna på den här avdelningen. Här är vad du kan förvänta dig:
Två
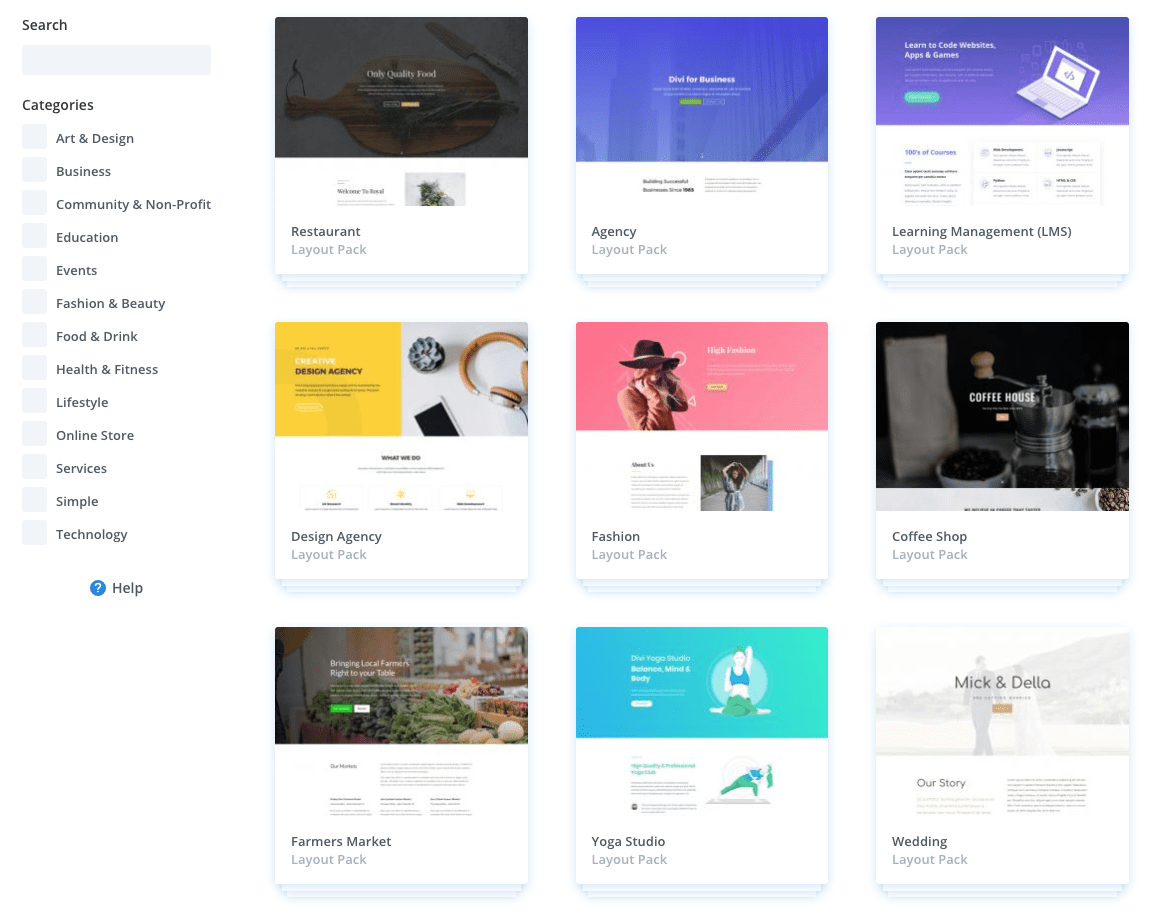
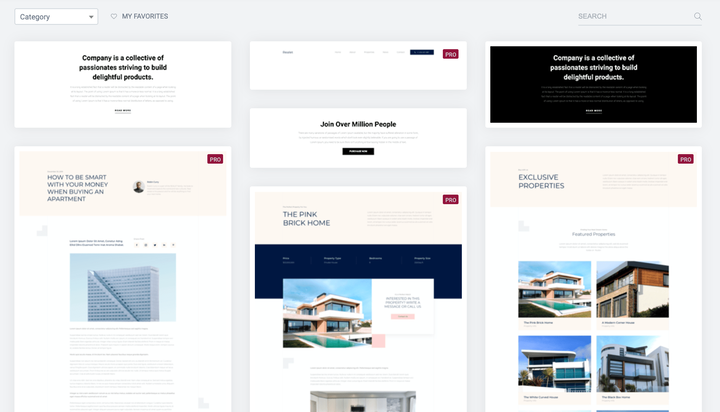
Divi har mer än 400 olika layouter som du kan välja mellan. Detta antal är imponerande, och vad som är ännu bättre är att designen kommer grupperade i tematiska förpackningar. Tanken är att du som en del av varje paket får design för en handfull sidor – som hemsidan, om sidan, kontaktsidan och så vidare. De följer alla samma designestetik, så du kan bara importera dem alla för en konsekvent känsla på hela webbplatsen.
Viktigast av allt är att designen är modern och följer de nuvarande trenderna. Du kan hitta några riktiga pärlor där, vilket kommer att påskynda ditt arbete avsevärt!
Dessutom, om du väljer temautgåvan av Divi, kommer du också att kunna använda den visuella byggaren för saker som anpassade sidhuvuden och sidfötter, mallar för enstaka inlägg, produktsidor, 404-sidor och andra sidor som vanligtvis hanteras av din WordPress tema.
Elementor
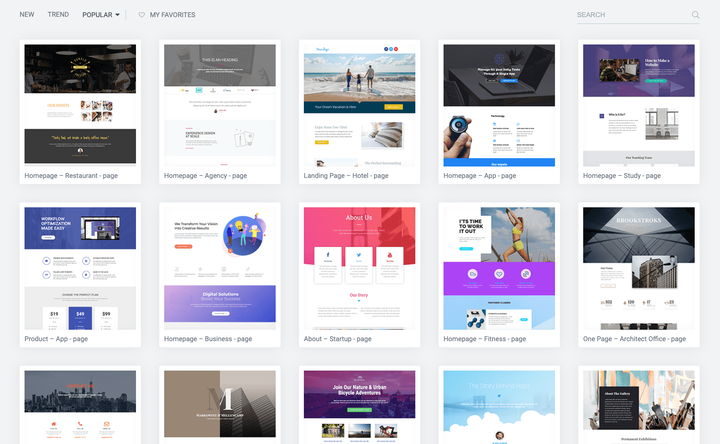
Elementor är verkligen ingen slarvig heller när det kommer till färdiga mönster och mallar. Ut genom porten får du runt 300 mallar att välja mellan i proversionen (150 i gratisutgåvan).
Men med Elementor är de inte kategoriserade på något meningsfullt sätt och utgör inte kompletta webbdesignpaket som det är fallet med Divi. Slutligen har inte alla designs uppdaterats för att spegla moderna trender inom webbdesign. Lyckligtvis är de flesta av dem snygga, så det är inte ett stort problem totalt sett.
Förutom hela sidmallar har Elementor också en katalog med färdiga innehållssektioner – var och en bestående av ett par individuella innehållsblock sammansatta för att tjäna ett specifikt syfte. Det finns till exempel block för ungefär sektioner, gallerier eller bild+textkombinationer. Att arbeta med dem är överlag mycket snabbare än att försöka sätta ihop innehållselement en efter en.
Om du väljer den betalda versionen av Elementor får du också tillgång till Temabyggarmodulen. I den kan du skapa dina sidhuvuden, sidfötter, plus andra webbplatselement och undersidor, ungefär som i Divi.
I slutändan måste jag ge Divi en liten fördel för dess designmöjligheter och de färdiga mallarna som finns tillgängliga direkt. Det är inget fel på Elementors, men Divi har fler av dem och bättre organiserade.
Enkel användning
Att ta sig från A till B med Divi vs Elementor är lika enkelt, även om upplevelsen är lite annorlunda på vägen.
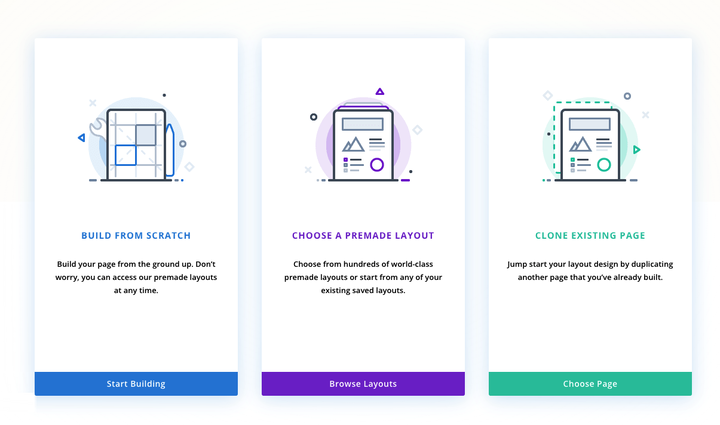
Divi fokuserar på att hjälpa dig kickstarta ditt arbete med en ny sida genom att visa dig ett par alternativ:
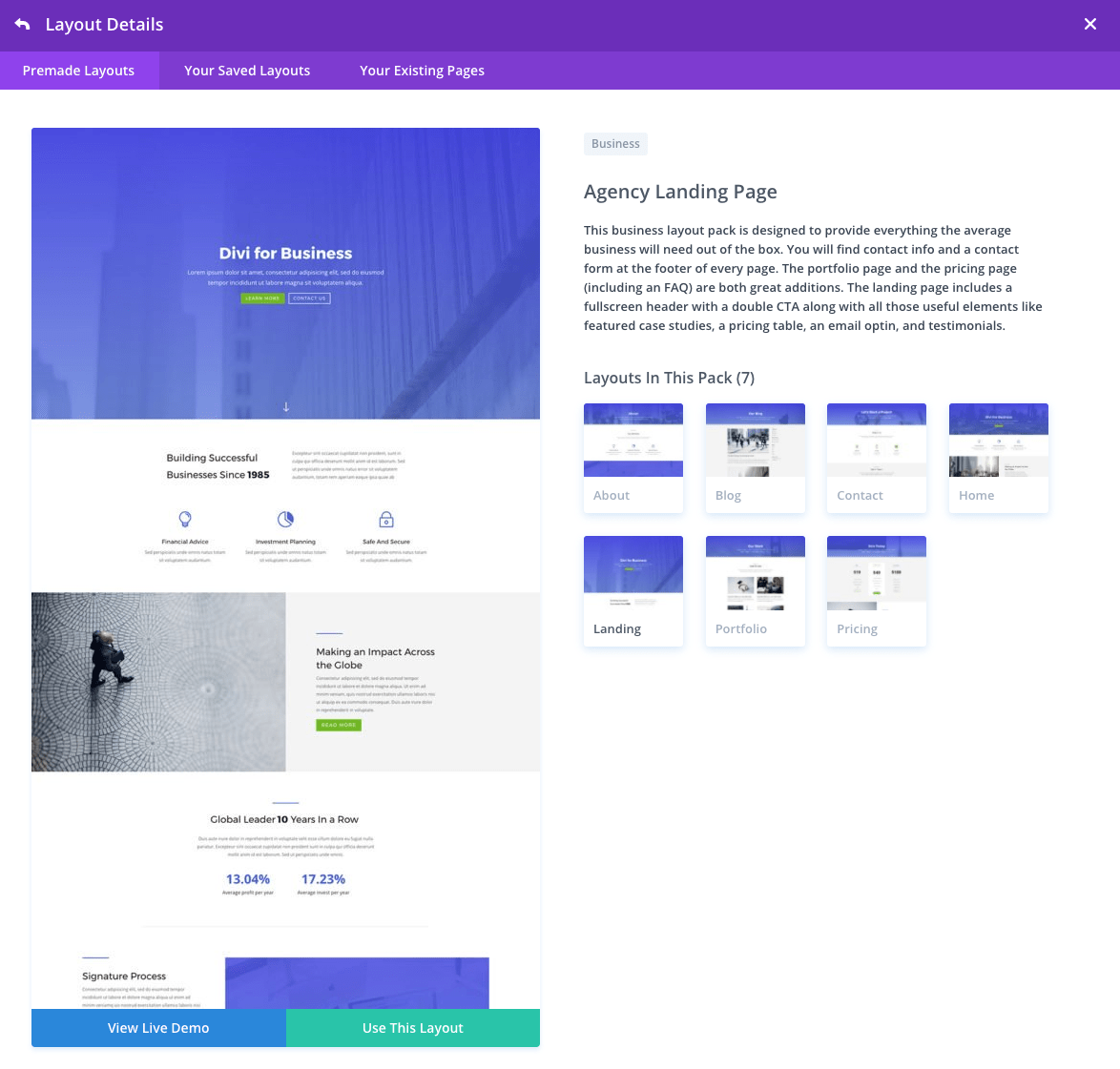
Om du väljer det förgjorda layoutalternativet kommer du att se hela Divis katalog med design. Därifrån kan du välja en enda layout eller till och med importera alla layouter från ett givet paket.
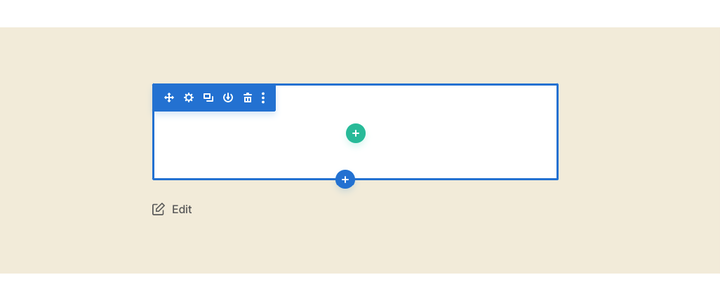
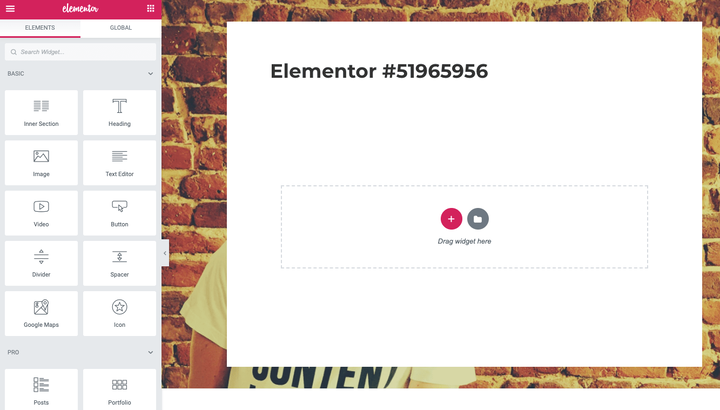
Du kan också börja från början, men gränssnittet är inte särskilt användbart i det här fallet. Detta är bokstavligen allt du ser:
Även om det inte är särskilt inbjudande till en början, kommer du att ta reda på det snabbt när du börjar klicka runt och experimentera med alternativen som visas.
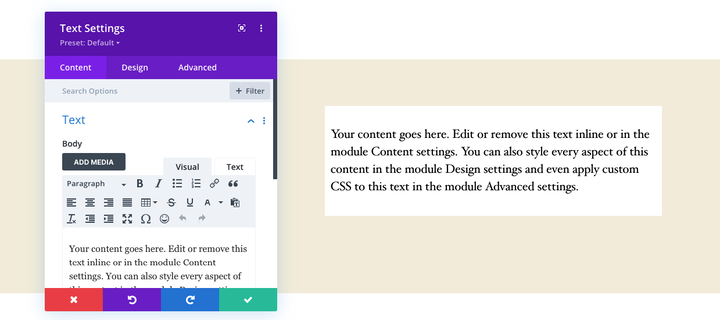
Den största skillnaden mellan användargränssnitten för Divi och Elementor är att Divi fungerar på ett sätt där det mesta är lite gömt i början. Det enda som visas på skärmen är elementet du för närvarande arbetar med. Om du till exempel arbetar med en textbit, kommer du bara att se rutan med alla kontroller som är tillgängliga för det specifika textstycket.
Sammantaget är det här inte alls dåligt när du väl fått kläm på gränssnittet, men att komma igång med det kan vara lite förvirrande, speciellt när allt du ser på skärmen är ett gäng ikoner och du inte är helt säker på vad dom gör.
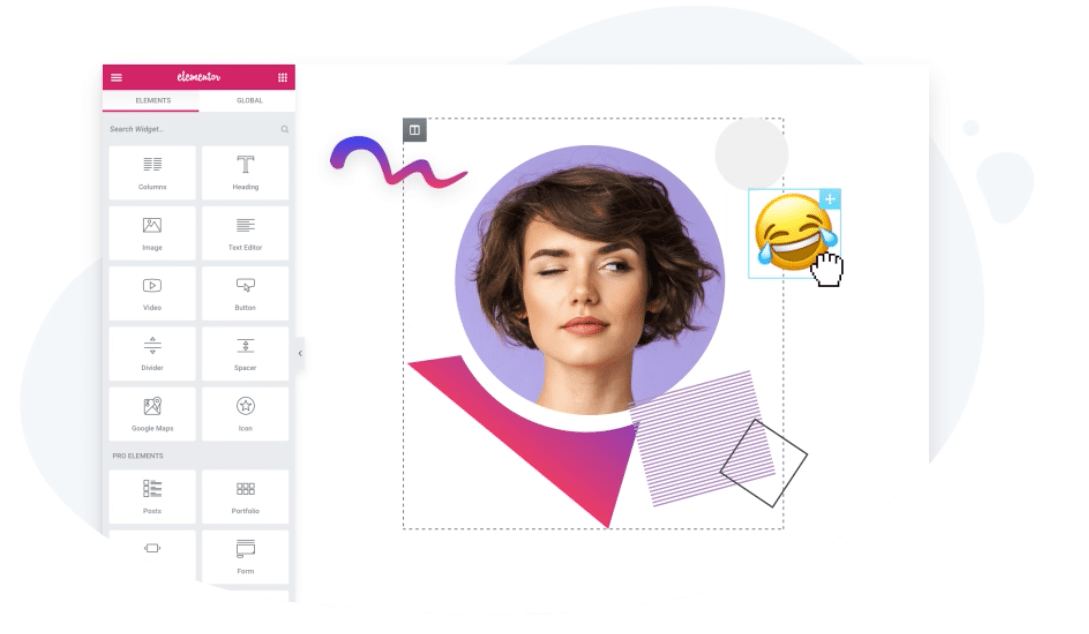
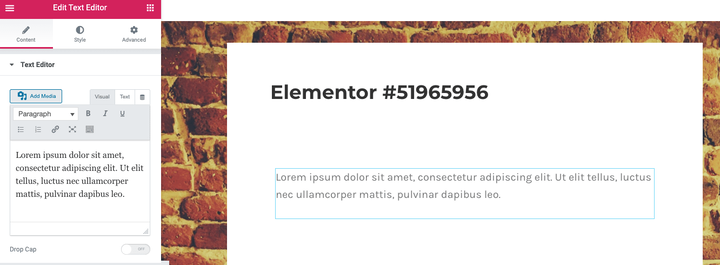
Elementor, å andra sidan, ger dig huvudduken där handlingen sker plus en sidofält där du kan hitta alla tillgängliga alternativ. Denna allt-i-ett-plats-organisation gör byggaren lättare att förstå eftersom du alltid på ett sätt intuitivt sätt vet var du ska leta efter en given funktion.
Jämfört med Divi finns det bara en "+"-knapp i mitten, så du är inte förvirrad över var du ska börja. Alternativt kan du också klicka på mappikonen för att få fram de tillgängliga mallarna. För att lägga till ett innehållselement i sida, bara dra och släpp den från sidofältet.
På samma sätt, när du klickar på något som finns på duken, kommer du att se de tillgängliga alternativen för detta element i sidofältet.
I slutändan, om Divi eller Elementor kommer att bli lättare att använda för dig beror på hur du gillar att interagera med dina webbverktyg.
- Om du är den typen av person som uppskattar att allt finns där på skärmen hela tiden (så att du snabbt kan komma till det alternativ du behöver), då blir Elementor enklare.
- Om du föredrar att fokusera på duken och ta fram alternativ när du behöver dem, kommer du att njuta av Divi mer.
Som sagt, även med det måste du fortfarande spendera ett tag på att lära dig var alla dessa alternativ från Divi finns. Så av den anledningen måste jag ge Elementor fördelen när det kommer till användarvänlighet.
Prissättning
Det här kommer att gå snabbt! Här är prisalternativen som är tillgängliga med Divi och Elementor:
Två
$89/år
- Detta är en prenumeration på hela produktlinjen av Elegant Themes – företaget bakom Divi.
- Inkluderat är inte bara tillgång till Divi utan även ytterligare teman och två utmärkta plugins, Bloom och Monarch.
- Du kan använda dessa produkter på ett obegränsat antal webbplatser.
$249 engångsavgift, livstidsavgift
- Allt ingår.
Elementor
$0
- Den kostnadsfria planen ger dig tillgång till Elementors huvudplugin (inga begränsade funktioner), 40 innehållsblock och 30 mallar.
$49/år
- Fullständiga proffsfunktioner för en webbplats.
- Innehåller 50+ innehållsblock, 300 mallar, 10 kompletta webbplatsmallar, temabyggarfunktioner och WooCommerce-byggare.
$99/år
- Samma licens men för tre platser.
$199/år
- För upp till 1000 webbplatser.
Frågan om vilken som har bättre prissättning är knepig. Det beror på hur du planerar att använda din sidbyggare:
- Om du inte vill betala något är Elementor ditt enda alternativ. Den har en funktionell gratisversion som fungerar för de flesta användare.
- Om du vill ha en bra byggare för bara en webbplats är Elementor billigare.
- Om du vill använda din byggare på flera sajter kommer Divi att bli $10 billigare.
- Om du planerar att använda din byggare på lång sikt kommer Divi att bli billigare – tack vare dess engångsbetalningsalternativ.
Divi vs Elementor: vilket är bättre?
Att avgöra vem som är vinnaren här är inte lätt. Både Divi och Elementor är utmärkta på vad de gör, och ingen gör besviken på något betydande område.
I slutändan är beslutet upp till dig, men jag vill ge dig några tips och saker att tänka på:
- Divi är en utmärkt lösning om du vill ha en helt ny design för din webbplats, inklusive ett nytt tema. Det låter dig arbeta på hela din webbplats med den visuella byggaren, samtidigt som du får tillgång till hundratals fantastiska designs att välja mellan.
- Elementor är bra om du vill behålla ditt tema och bara vill lägga till några snygga sidor ovanpå det här och där.
Dessutom, som nämnts i föregående avsnitt, om du inte vill spendera några pengar på det hela, då är Elementor ditt enda alternativ. Även om Elementor är en freemium-produkt förblir dess gratisversion väldigt funktionell, vilket inte alltid är fallet med andra freemium-produkter som denna.
Om du inte är säker på vilken väg du ska ta, skulle jag rekommendera att prova Elementor först. Eftersom det är gratis kan du testa det utan några ekonomiska åtaganden. Om du slutar gilla det, så bra! Om inte kan du byta till Divi vid den tidpunkten.
Vad tror du? Vem är vinnaren för dig när du jämför Divi vs Elementor?