Divi проти Elementor: який конструктор сторінок WordPress використовувати та чому
Divi та Elementor є двома найпопулярнішими конструкторами візуальних сторінок для WordPress на ринку. Обидва інструменти мають свої групи завзятих шанувальників, і обидва надають справді вражаючі функції та варіанти дизайну. Але головне питання: що краще – Divi чи Elementor? Або, що більш важливо, що буде краще для ваших індивідуальних потреб?
У цьому порівнянні ми даємо вам відповіді та детально вивчаємо Divi проти Elementor. Ми вивчаємо функції, дизайн, зручність використання та ціну кожного інструменту. Наприкінці ми також вказуємо, яке рішення, ймовірно, буде кращим для певного типу користувачів.
Зміст:
Divi проти Elementor в двох словах
За допомогою Divi чи Elementor ви можете досягти майже подібних результатів, але різниця полягає в тому, як кожен інструмент надає свої функції. Деякі користувачі віддадуть перевагу інтерфейсу одного над іншим, але ми поговоримо про це пізніше під час цього порівняння.
Коротше кажучи, Divi більше орієнтований на надання повного дизайнерського рішення для вашого веб-сайту. Більшість користувачів Divi вибирають повну тему Divi (з конструктором), а не сам плагін Divi Builder і іншу тему на його основі.
Elementor більш дружній до сторонніх тем. Також часто розробники тем активно оптимізують свої теми, щоб переконатися, що вони гарно інтегруються з Elementor. З цієї причини Elementor дуже популярний серед користувачів, які хочуть зберегти свою поточну тему, але хочуть додати до неї деякі можливості візуального створення сторінок.
особливості
Основна перевага використання таких рішень, як Divi або Elementor, полягає в тому, що ви можете створювати красиві дизайни та структури сторінок, не знаючи, як кодувати, писати CSS або взагалі використовувати програмне забезпечення для веб-дизайну. Усе доступне в акуратному візуальному інтерфейсі, і його можна переміщувати за допомогою перетягування.
І Divi, і Elementor надають вам ці можливості створення сторінок високого рівня разом із готовими дизайнами та шаблонами сторінок, які ви можете імпортувати та використовувати за лічені хвилини. Все, що ви можете зробити з дизайном своєї сторінки, можна зробити візуально.
Будь-який інструмент також надасть вам усі стандартні блоки вмісту, які ви можете розмістити на своїх сторінках. До них входять блоки для таких речей, як:
Окрім цього, ви також отримуєте вибір оригінальніших блоків, унікальних для конструкторів сторінок:
Вище наведено блоки вмісту, які є спільними для Divi і Elementor, але є також деякі елементи, унікальні для обох.
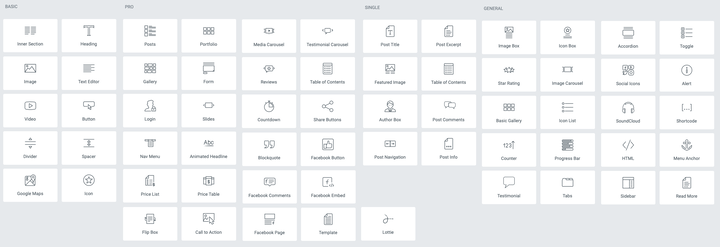
Унікальні блоки вмісту в Elementor:
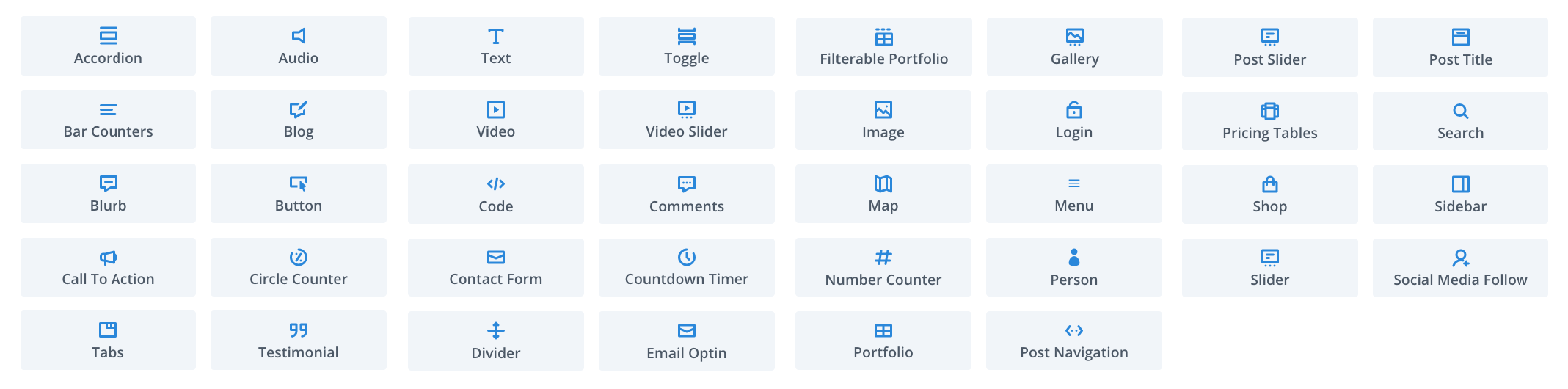
Унікальні блоки контенту в Divi:
Так, на жаль, це все для Divi. Elementor виходить попереду в цьому відділі.
Елементи вмісту в Elementor
Елементи вмісту в Divi
Незважаючи на те, що в Divi доступно менше типів блоків вмісту, це не означає, що конструктор менш функціональний, ніж Elementor. Блоки вмісту — це лише один аспект процесу створення сторінки, і Divi проти Elementor мають багато інших сюрпризів під капотом.
Ось видатні функції будь-якого конструктора:
Два
- Повне налаштування веб-сайту доступне при використанні теми Divi. Ви можете налаштувати не лише центральну частину сторінок, але й верхні та нижні колонтитули.
- Функціональна система пошуку для пошуку саме тієї функції, яку ви бажаєте – вона ж Divi Quick Actions, а також налаштування з можливістю пошуку.
- Спліт-тестування. Ви можете запустити пару версій певної сторінки паралельно та перевірити результати пізніше.
- Розширені елементи керування для адаптивного проектування (на кількох пристроях).
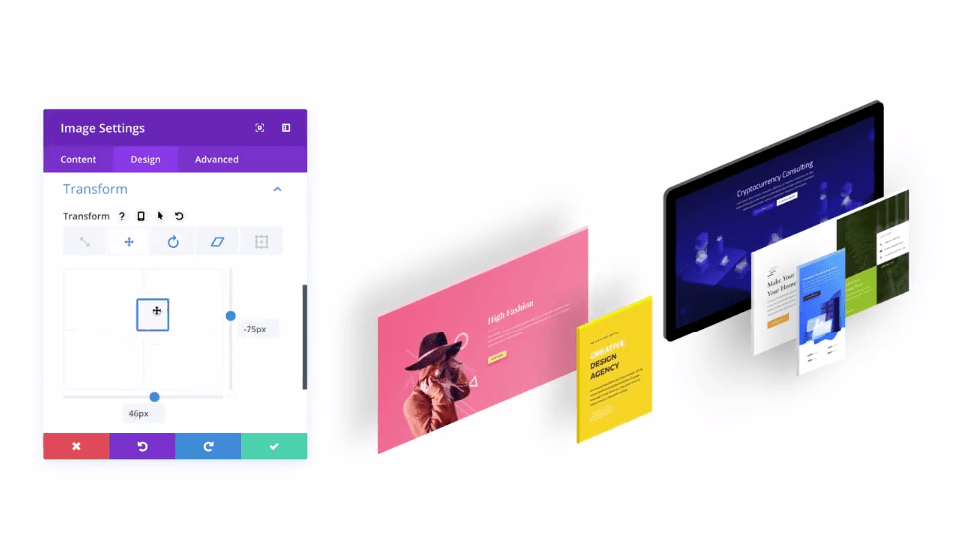
- Трансформації. Дуже класні ефекти, які додають вашим сторінкам відчуття 3D.
- Фільтри на основі Instagram для ваших зображень.
- анімації. Наприклад, ви можете показати елемент із загасанням, ковзанням тощо.
- Масове редагування – виберіть кілька елементів.
- Інтеграція зі службами електронної розсилки, такими як Mailchimp.
- Спеціальний конструктор форм.
- Створюйте спеціальні сторінки продуктів WooCommerce.
Елементор
- Інтерфейс конструктора сторінок, який містить усі функції в одному місці – усе, що вам може знадобитися, знаходиться на бічній панелі.
- Чудові елементи керування типографікою.
- Максимальний контроль макета.
- Функція пошуку налаштувань, схожа на функцію Divi.
- Детальна історія версій. Чудово, якщо ви хочете повернутися до попереднього редагування.
- Зберігайте та повторно використовуйте будь-який блок вмісту. Ви також можете імпортувати/експортувати їх між різними сайтами.
- анімації.
- Дизайн від руки. Це дозволяє розміщувати елементи будь-де на полотні.
- Фотофільтри та засоби редагування.
- Розширені елементи керування для адаптивного проектування (на кількох пристроях).
- Конструктор спливаючих вікон із розширеними елементами керування відображенням і націлюванням.
- Спеціальний конструктор форм.
- Інтеграція зі службами електронної розсилки, такими як Mailchimp.
- Створюйте спеціальні сторінки продуктів WooCommerce.
Варіанти дизайну
Незважаючи на те, що і Divi, і Elementor дозволяють створювати чудові дизайни сторінок з нуля, не всі користувачі захочуть це робити. Тут у справу вступають готові шаблони та інші помічники в дизайні.
На щастя, жоден будівельник не розчаровує в цьому відділі. Ось що ви можете очікувати:
Два
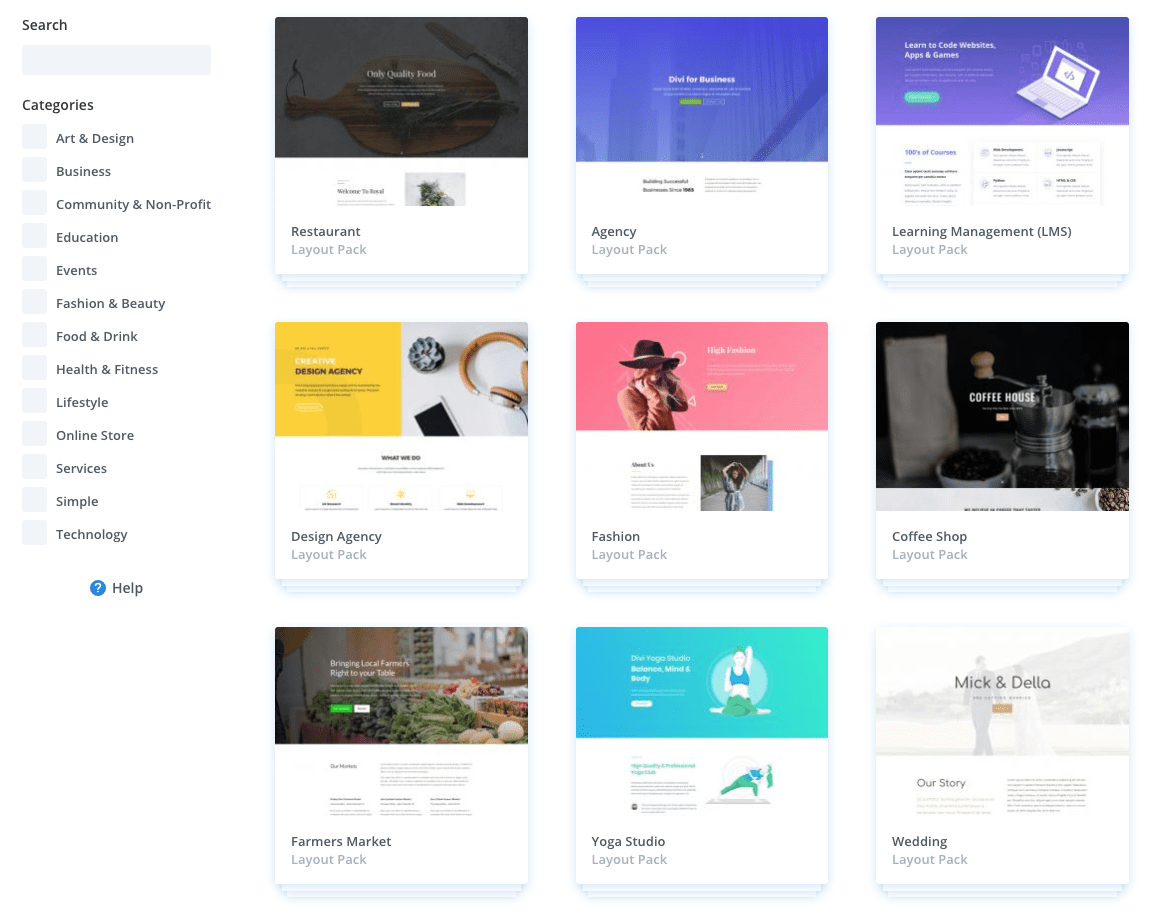
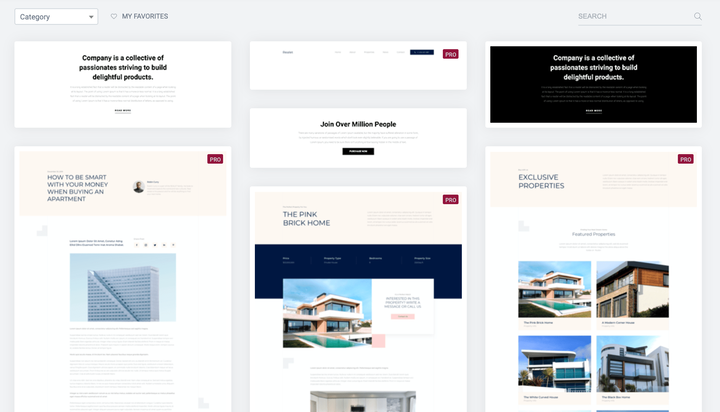
У Divi є понад 400 різних макетів, з яких ви можете вибрати. Це вражаюче число, а ще краще те, що дизайни згруповані в тематичні пакети. Ідея полягає в тому, що в складі кожного пакету ви отримуєте дизайни кількох сторінок, як-от домашня сторінка, сторінка з інформацією, сторінка з контактами тощо. Усі вони дотримуються однакової естетики дизайну, тож ви можете просто імпортувати їх усі для єдиного відчуття на всьому сайті.
Найголовніше, що всі дизайни сучасні та відповідають сучасним трендам. Ви можете знайти там кілька справжніх перлин, які значно прискорять вашу роботу!
Крім того, якщо ви виберете тематичну версію Divi, ви також зможете використовувати візуальний конструктор для таких речей, як спеціальні колонтитули, шаблони окремих публікацій, сторінки продуктів, сторінки 404 та інші сторінки, які зазвичай обробляються вашим WordPress тема.
Елементор
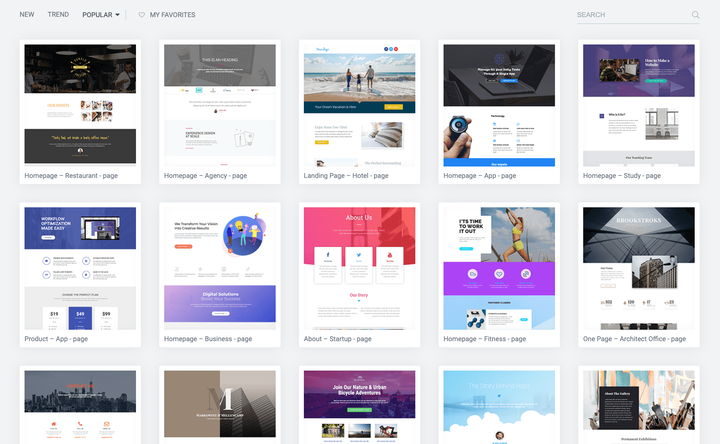
Elementor, безумовно, також не горбить, коли справа доходить до готових дизайнів і шаблонів. Ви отримуєте близько 300 шаблонів на вибір у професійній версії (150 у безкоштовній версії).
Хоча з Elementor вони не класифікуються жодним значущим чином і не складають повних пакетів дизайну веб-сайтів, як у випадку з Divi. Нарешті, не всі дизайни були оновлені відповідно до сучасних тенденцій веб-дизайну. На щастя, більшість із них гарні, тому загалом це не є великою проблемою.
Крім цілих шаблонів сторінок, Elementor також має каталог готових розділів вмісту, кожен з яких складається з кількох окремих блоків вмісту, об’єднаних для певної мети. Наприклад, є блоки для приблизно розділів, галерей або комбінацій зображення+текст. Працювати з ними набагато швидше, ніж намагатися об’єднати елементи вмісту один за іншим.
Якщо ви виберете платну версію Elementor, ви також отримаєте доступ до модуля Theme Builder. У ньому ви можете створювати свої верхні та нижні колонтитули, а також інші елементи сайту та підсторінки, подібно до Divi.
Зрештою, я повинен віддати Divi невелику перевагу за його дизайнерські можливості та готові шаблони, доступні з коробки. Немає нічого поганого в Elementor, але у Divi їх більше і вони краще організовані.
Простота використання
Дістатися від A до B у Divi vs Elementor так само просто, хоча досвід дещо відрізняється.
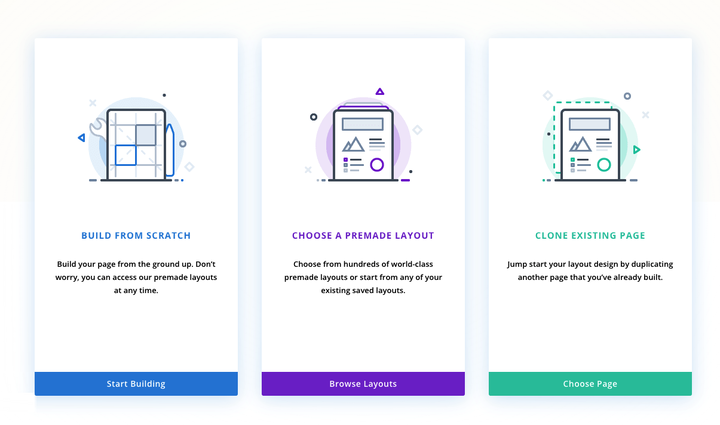
Divi зосереджується на тому, щоб допомогти вам розпочати роботу за допомогою нової сторінки, показуючи кілька варіантів:
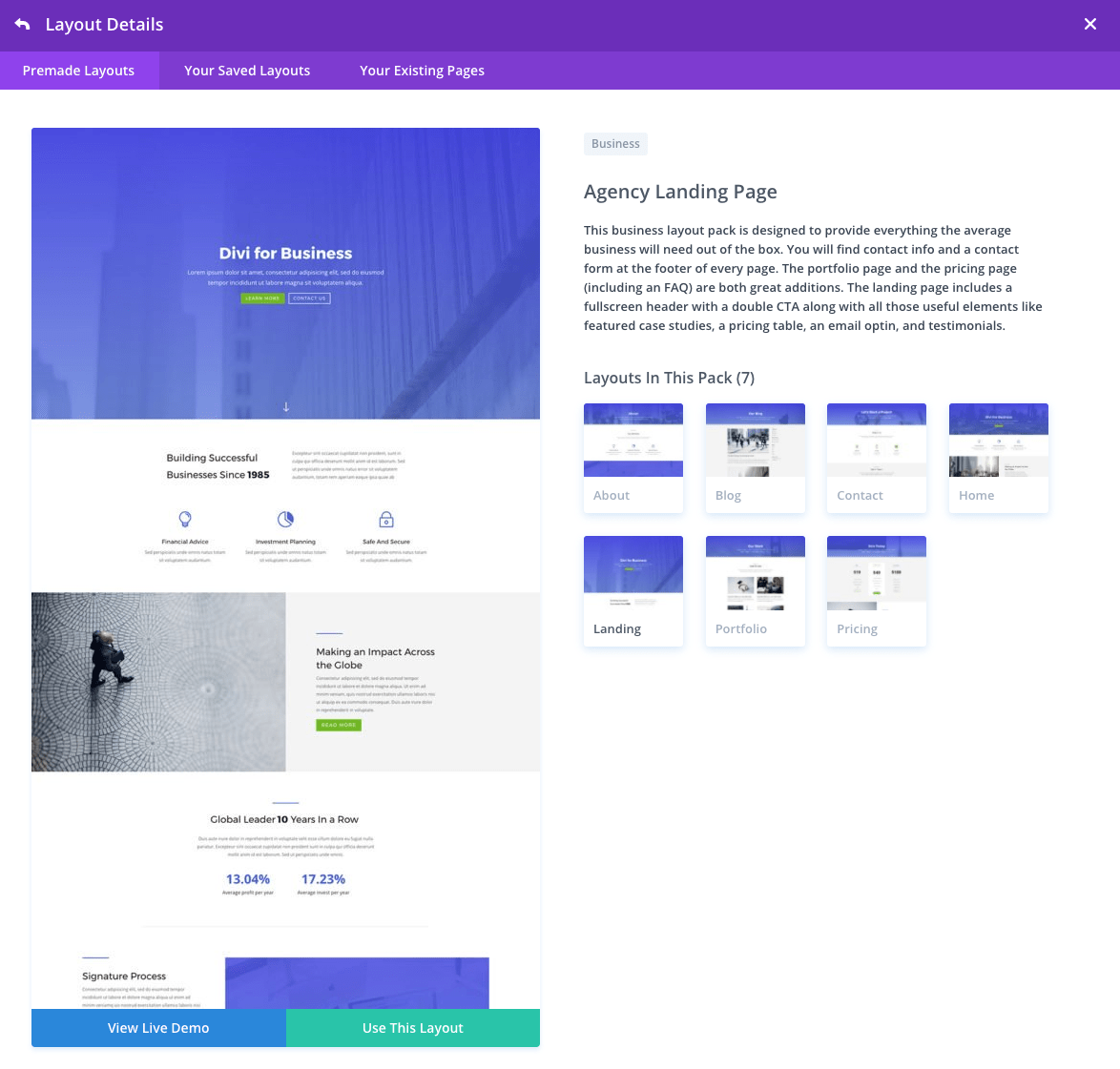
Якщо ви виберете готовий варіант макета, ви побачите весь каталог дизайнів Divi. Звідти ви можете вибрати один макет або навіть імпортувати всі макети з певного пакету.
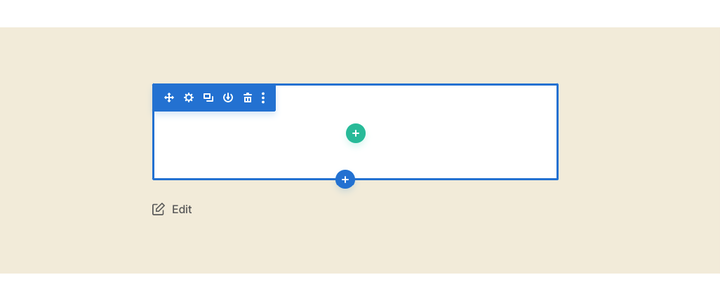
Ви також можете почати з нуля, але інтерфейс у цьому випадку не дуже допоможе. Це буквально все, що ви бачите:
Хоча спочатку це не дуже привабливо, ви швидко це зрозумієте, коли почнете клацати та експериментувати з параметрами, які з’являються.
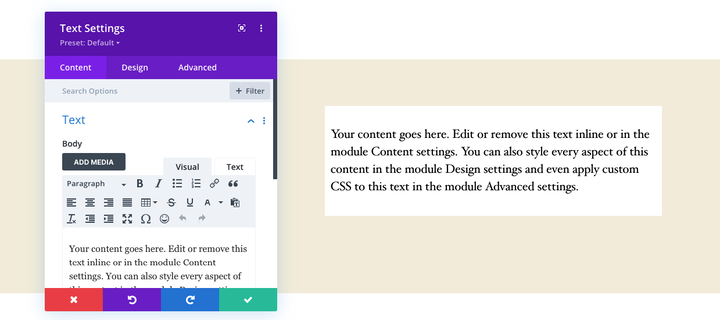
Основна відмінність між користувальницькими інтерфейсами Divi та Elementor полягає в тому, що Divi працює таким чином, що більшість речей спочатку приховані. Єдине, що є на екрані, це елемент, над яким ви зараз працюєте. Наприклад, якщо ви працюєте над фрагментом тексту, ви побачите лише поле з усіма елементами керування, доступними для цього конкретного фрагмента тексту.
Загалом, це зовсім непогано, якщо ви зрозумієте інтерфейс, але розпочати роботу з ним може бути трохи заплутаним, особливо коли на екрані ви бачите лише купу значків, і ви не зовсім впевнені, що вони роблять.
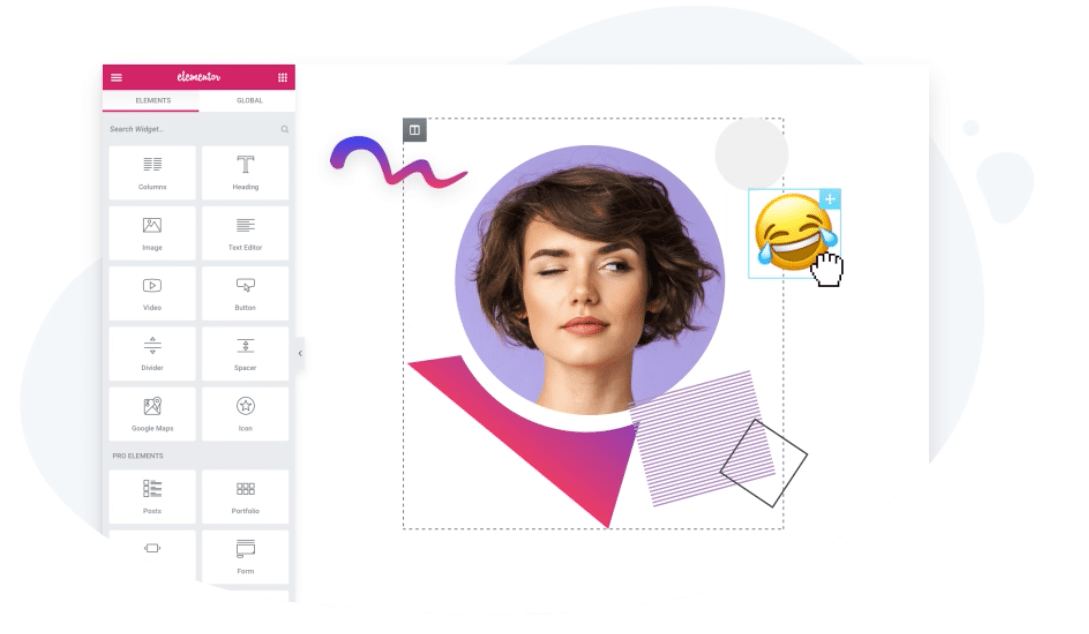
З іншого боку, Elementor дає вам основне полотно, де відбувається дія, а також бічну панель, де ви можете знайти всі доступні параметри. Така організація «все в одному місці» полегшує розуміння конструктора, оскільки ви завжди інтуїтивно знаєте, де шукати будь-яку функцію.
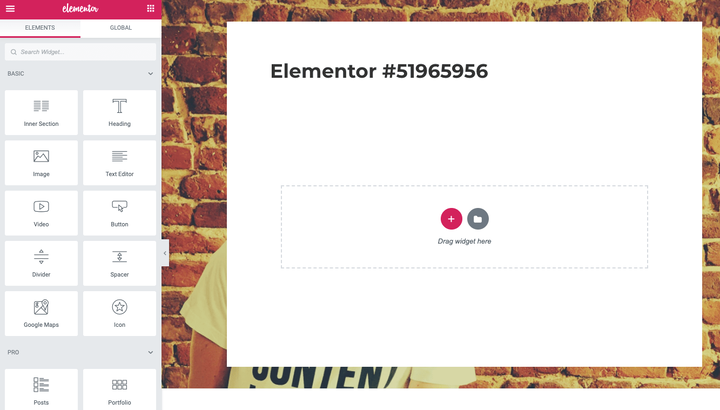
У порівнянні з Divi, у центрі є лише одна кнопка «+», тож ви не заплутаєтеся, з чого почати. Крім того, ви також можете натиснути піктограму папки, щоб відкрити доступні шаблони. Щоб додати елемент вмісту до просто перетягніть її з бічної панелі.
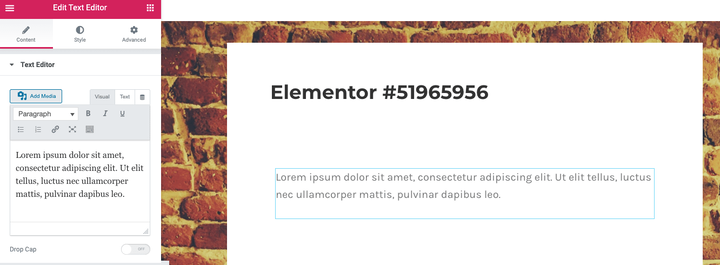
Подібним чином, коли ви клацаєте будь-що, що є на полотні, ви побачите параметри, доступні для цього елемента на бічній панелі.
Зрештою, чи буде Divi або Elementor простіше використовувати для вас, залежить від того, як вам подобається взаємодіяти з вашими веб-інструментами.
- Якщо ви така людина, яка цінує те, що все є на екрані в будь-який час (щоб ви могли швидко перейти до потрібного варіанту), тоді Elementor буде простіше.
- Якщо ви віддаєте перевагу зосередитися на полотні та відкривати параметри, коли вони вам потрібні, тоді Divi вам сподобається більше.
Тим не менш, навіть незважаючи на це, вам все одно доведеться витратити деякий час на вивчення всіх цих варіантів Divi. Тож з цієї причини я мушу дати Elementor перевагу, коли справа стосується простоти використання.
Ціноутворення
Це буде швидко! Ось варіанти ціноутворення, доступні для Divi та Elementor:
Два
89 доларів США на рік
- Це підписка на всю лінійку продуктів Elegant Themes – компанії, що стоїть за Divi.
- У комплект входить не лише доступ до Divi, а й додаткові теми та два чудові плагіни, Bloom і Monarch.
- Ви можете використовувати ці продукти на необмеженій кількості сайтів.
Плата за одноразовий доступ у розмірі 249 доларів США протягом усього життя
- Все включено.
Елементор
$0
- Безкоштовний план надає вам доступ до основного плагіна Elementor (функції не обмежені), 40 блоків вмісту та 30 шаблонів.
49 доларів США на рік
- Повні професійні функції для одного сайту.
- Включає понад 50 блоків вмісту, 300 шаблонів, 10 наборів повних шаблонів веб-сайтів, функції конструктора тем і конструктор WooCommerce.
99 доларів США на рік
- Та сама ліцензія, але для трьох сайтів.
199 доларів на рік
- До 1000 сайтів.
Питання про те, що має кращу ціну, складне. Це залежить від того, як ви плануєте використовувати конструктор сторінок:
- Якщо ви не хочете нічого платити, Elementor — ваш єдиний варіант. Він має функціональну безкоштовну версію, яка буде працювати для більшості користувачів.
- Якщо вам потрібен чудовий конструктор лише для одного сайту, Elementor дешевше.
- Якщо ви хочете використовувати свій конструктор на кількох сайтах, Divi буде на 10 доларів дешевше.
- Якщо ви плануєте користуватися конструктором довгостроково, Divi буде дешевшим завдяки можливості одноразової оплати.
Divi проти Elementor: що краще?
Вирішити, хто тут переможець, непросто. І Divi, і Elementor чудові в тому, що вони роблять, і жоден з них не розчаровує в жодній значній сфері.
Зрештою, рішення залежить від вас, але я хочу дати вам кілька вказівок і речей, які слід враховувати:
- Divi — чудове рішення, якщо вам потрібен абсолютно новий дизайн для вашого сайту, включаючи нову тему. Це дозволить вам працювати над усім сайтом за допомогою візуального конструктора, а також дасть вам доступ до сотень чудових дизайнів на вибір.
- Elementor чудово підходить, якщо ви хочете зберегти свою тему і просто хочете додати кілька чудових сторінок поверх неї тут і там.
Крім того, як згадувалося в попередньому розділі, якщо ви не хочете витрачати гроші на все це, тоді Elementor — ваш єдиний варіант. Незважаючи на те, що Elementor є безкоштовним продуктом, його безкоштовна версія залишається дуже функціональною, що не завжди можна сказати про інші безкоштовні продукти, подібні до цього.
Якщо ви не впевнені, який шлях обрати, я рекомендую спочатку спробувати Elementor. Оскільки він безкоштовний, ви можете його тестувати без будь-яких фінансових зобов’язань. Якщо вам це сподобається, тоді чудово! Якщо ні, ви можете переключитися на Divi на цьому етапі.
Як ти гадаєш? Хто для вас є переможцем у порівнянні Divi з Elementor?