Divi e Elementor são dois dos construtores de páginas visuais mais populares para WordPress no mercado. Ambas as ferramentas têm seus grupos de fãs ávidos e ambas oferecem recursos e opções de design verdadeiramente impressionantes. Mas a questão principal permanece: qual é melhor – Divi vs Elementor? Ou, mais importante, qual será melhor para suas necessidades individuais?
Nesta comparação, fornecemos as respostas e analisamos em profundidade Divi vs Elementor. Examinamos os recursos, designs, facilidade de uso e preços de cada ferramenta. No final, também apontamos qual solução provavelmente será melhor para um tipo específico de usuário.
Conteúdo:
Divi vs Elementor em poucas palavras
Você pode conseguir muitas das mesmas coisas com Divi vs Elementor, mas a diferença está em como cada ferramenta entrega seus recursos. Alguns usuários vão preferir a interface de um ao outro, mas chegaremos a isso mais tarde nesta comparação.
Resumindo, o Divi está mais voltado para entregar uma solução completa de design para o seu site. A maioria dos usuários do Divi opta por usar o tema Divi completo (com o construtor incluído) em vez do próprio plug-in Divi Builder e outro tema em cima dele.
O Elementor é mais amigável com temas de terceiros. Também é comum que os desenvolvedores de temas coloquem ativamente otimizações específicas em seus temas para garantir que eles se integrem bem ao Elementor. Por esse motivo, o Elementor é muito popular entre os usuários que desejam manter seu tema atual, mas desejam adicionar algum recurso de criação de página visual a ele.
Características
A principal vantagem de usar uma solução como Divi ou Elementor é que você pode construir belos designs e estruturas de página sem ter que saber codificar, escrever CSS ou usar software de web design em geral. Tudo está disponível dentro de uma interface visual elegante e pode ser movido com arrastar e soltar.
Tanto o Divi quanto o Elementor oferecem esses recursos de criação de páginas de alto nível, juntamente com designs prontos e modelos de página que você pode importar e usar em questão de minutos. Tudo o que você pode querer fazer com o design da sua página pode ser feito visualmente.
Qualquer ferramenta também fornecerá todos os blocos de conteúdo padrão que você deseja colocar em suas páginas. Estes incluem blocos para coisas como:
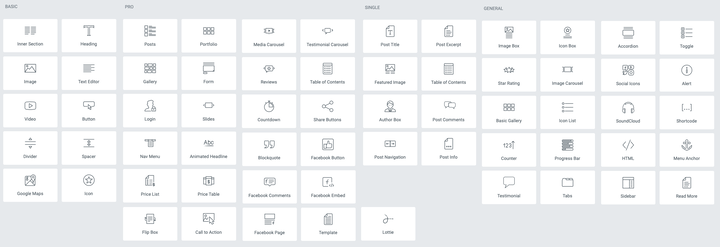
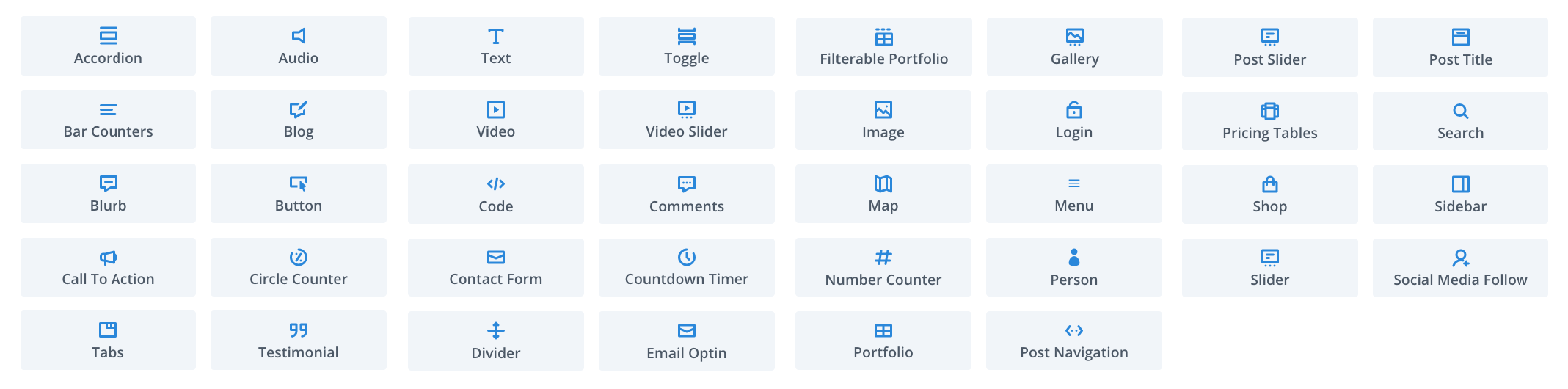
Além desses, você também obtém uma seleção de blocos mais originais que são exclusivos do domínio dos construtores de páginas:
Os blocos de conteúdo acima são os que Divi e Elementor têm em comum, mas também existem alguns elementos exclusivos de cada um.
Blocos de conteúdo exclusivo no Elementor:
Blocos de conteúdo exclusivo no Divi:
Sim, isso é tudo para Divi, infelizmente. Elementor vem à frente neste departamento.
Elementos de conteúdo no Elementor
Elementos de conteúdo no Divi
Dito isso, embora existam menos tipos de blocos de conteúdo disponíveis no Divi, isso não significa que o construtor seja menos funcional que o Elementor. Os blocos de conteúdo são apenas um aspecto da experiência de criação de páginas, e tanto o Divi quanto o Elementor têm muitas outras surpresas sob o capô.
Aqui estão os recursos de destaque de qualquer um dos construtores:
Dois
- Personalização completa do site disponível ao usar o tema Divi. Você pode personalizar não apenas a parte central de suas páginas, mas também os cabeçalhos e rodapés.
- Sistema de pesquisa funcional para encontrar a função exata que você deseja – também conhecido como Divi Quick Actions, além de configurações pesquisáveis.
- Teste dividido. Você pode executar algumas versões de uma determinada página em paralelo e examinar os resultados posteriormente.
- Controles avançados para trabalho de design responsivo (vários dispositivos).
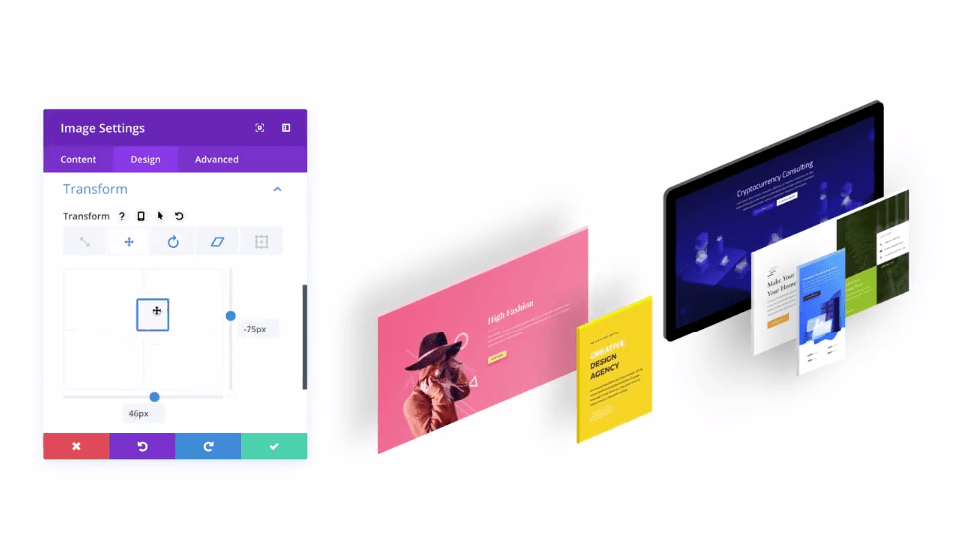
- Transformações. Efeitos muito legais que adicionam uma sensação 3D às suas páginas.
- Filtros inspirados no Instagram para suas imagens.
- Animações. Por exemplo, você pode mostrar um elemento com fade, slide, etc.
- Edição em massa – selecione vários elementos.
- Integração com serviços de newsletter por e-mail como Mailchimp.
- Construtor de formulários personalizados.
- Crie páginas personalizadas de produtos WooCommerce.
Elementor
- Uma interface de construtor de páginas que coloca todos os recursos em um só lugar – tudo o que você precisa está na barra lateral.
- Ótimos controles de tipografia.
- Controle máximo de layout.
- Um recurso localizador de configurações semelhante ao do Divi.
- Um histórico detalhado de revisões. Ótimo se você quiser voltar a uma edição anterior.
- Salve e reutilize qualquer bloco de conteúdo. Você também pode importá-los/exportá-los entre diferentes sites.
- Animações.
- Desenho à mão livre. Isso permite que você coloque elementos em qualquer lugar na tela.
- Filtros de fotos e controles de edição.
- Controles avançados para trabalho de design responsivo (vários dispositivos).
- Um construtor de pop-up incluído com controles avançados de exibição e segmentação.
- Construtor de formulários personalizados.
- Integração com serviços de newsletter por e-mail como Mailchimp.
- Crie páginas personalizadas de produtos WooCommerce.
Opções de design
Mesmo que o Divi e o Elementor permitam que você crie designs de página incríveis do zero, nem todos os usuários vão querer fazer isso. É aqui que os modelos prontos e outros auxiliares de design entram em ação.
Felizmente, nenhum dos construtores decepciona neste departamento. Aqui está o que você pode esperar:
Dois
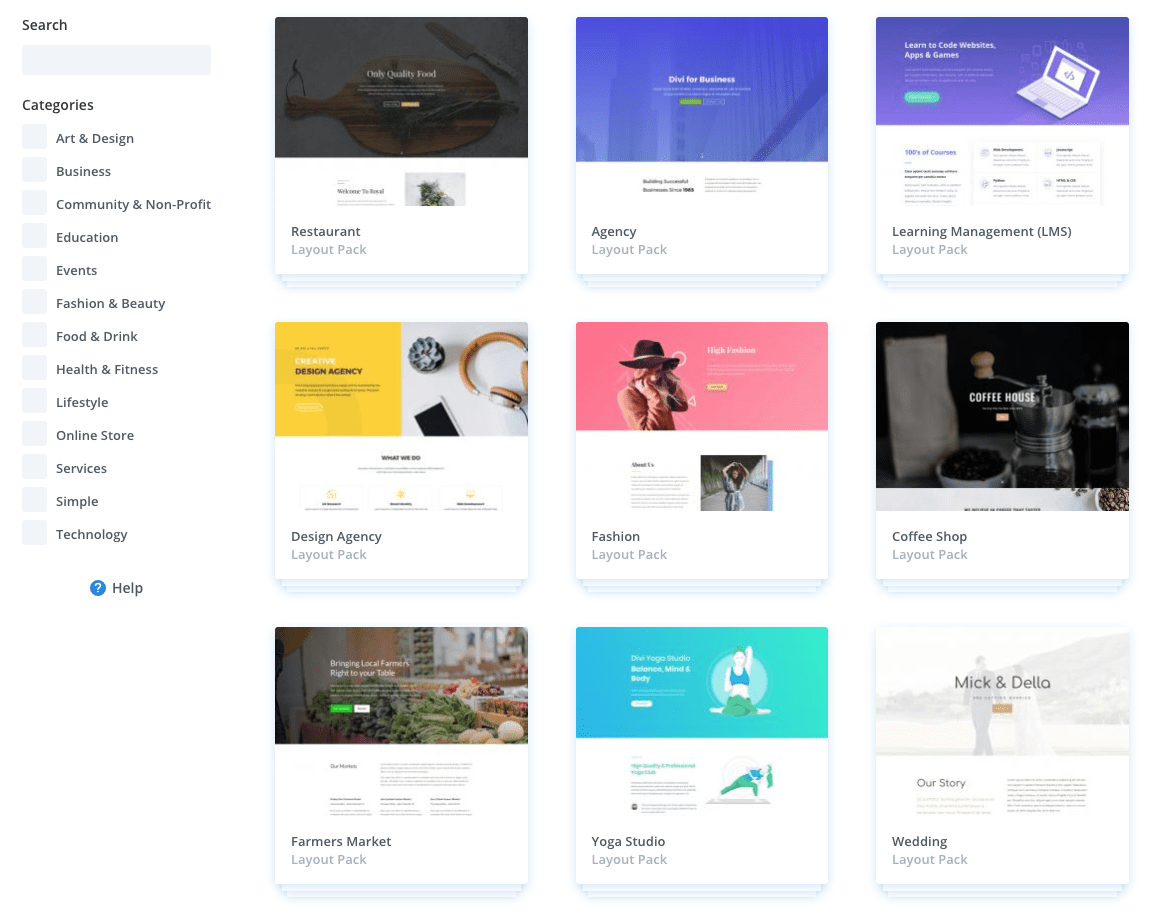
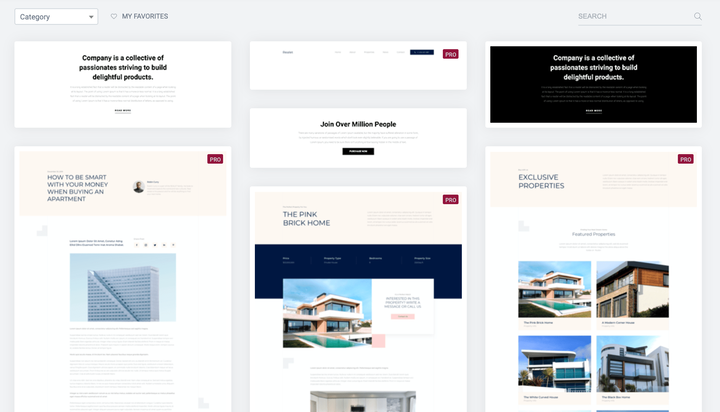
Divi tem mais de 400 layouts diferentes para você escolher. Esse número é imponente, e o melhor é que os designs vêm agrupados em packs temáticos. A ideia é que, como parte de cada pacote, você receba designs para um punhado de páginas – como a página inicial, a página sobre, a página de contato e assim por diante. Todos eles seguem a mesma estética de design, então você pode importá-los todos para uma sensação consistente em todo o site.
Mais importante ainda, os designs são todos modernos e seguem as tendências atuais. Você pode encontrar algumas verdadeiras jóias lá, o que acelerará consideravelmente seu trabalho!
Além disso, se você escolher a edição de tema do Divi, também poderá usar o construtor visual para itens como cabeçalhos e rodapés personalizados, modelos de postagem única, páginas de produtos, páginas 404 e outras páginas que geralmente são tratadas pelo seu WordPress tema.
Elementor
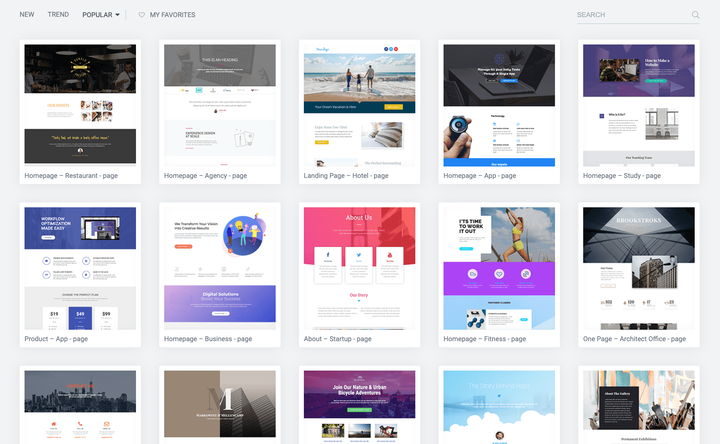
A Elementor certamente também não é desleixada quando se trata de designs e modelos prontos. Fora do portão, você obtém cerca de 300 modelos para escolher na versão pro (150 na edição gratuita).
Embora com o Elementor, eles não sejam categorizados de maneira significativa e não componham pacotes completos de design de sites, como é o caso do Divi. Por fim, nem todos os designs foram atualizados para refletir as tendências modernas de web design. Felizmente, a maioria deles é bonita, então não é um grande problema em geral.
Além dos modelos de página inteira, o Elementor também possui um catálogo de seções de conteúdo pré-criadas – cada uma consistindo em alguns blocos de conteúdo individuais reunidos para servir a um propósito específico. Por exemplo, existem blocos para cerca de seções, galerias ou combinações de imagem+texto. Trabalhar com eles é muito mais rápido do que tentar juntar elementos de conteúdo um por um.
Se você optar pela versão paga do Elementor, também terá acesso ao módulo Theme Builder. Nele, você pode criar seus cabeçalhos, rodapés, além de outros elementos e subpáginas do site, como no Divi.
No final, tenho que dar ao Divi uma pequena vantagem por seus recursos de design e pelos modelos prontos disponíveis na caixa. Não há nada de errado com o Elementor’s, mas o Divi tem mais e mais organizado.
Fácil de usar
Ir de A a B com Divi vs Elementor é igualmente simples, embora a experiência seja um pouco diferente ao longo do caminho.
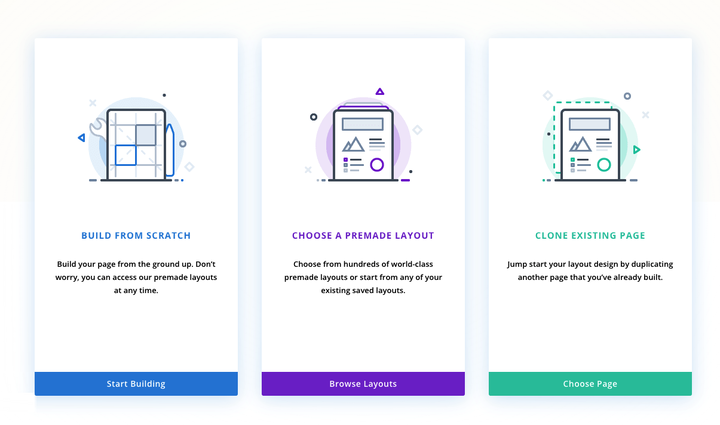
O Divi se concentra em ajudá-lo a iniciar seu trabalho com uma nova página, mostrando algumas opções:
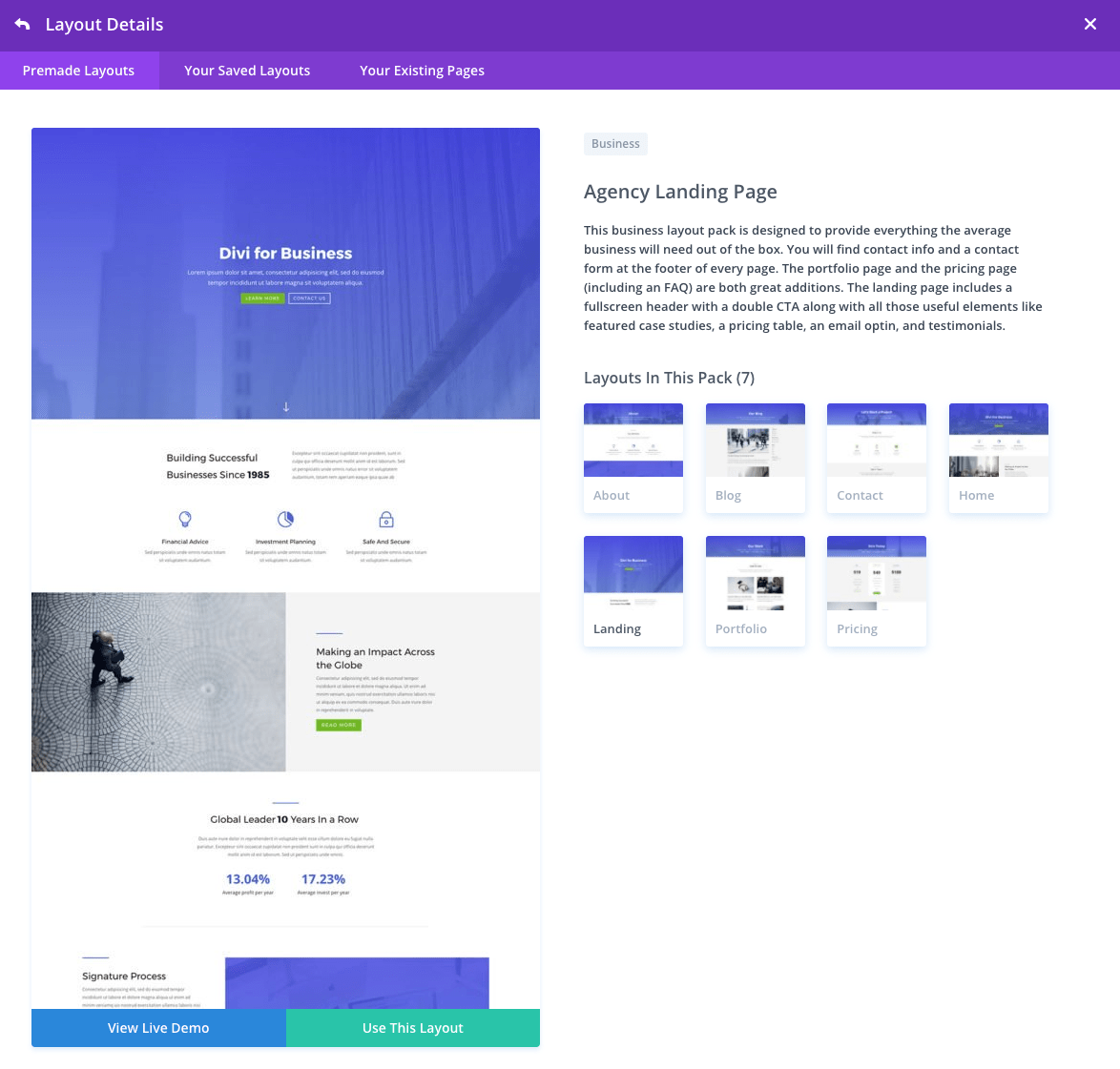
Se você optar pela opção de layout pré-fabricado, verá todo o catálogo de designs da Divi. A partir daí, você pode escolher um único layout ou até importar todos os layouts de um determinado pacote.
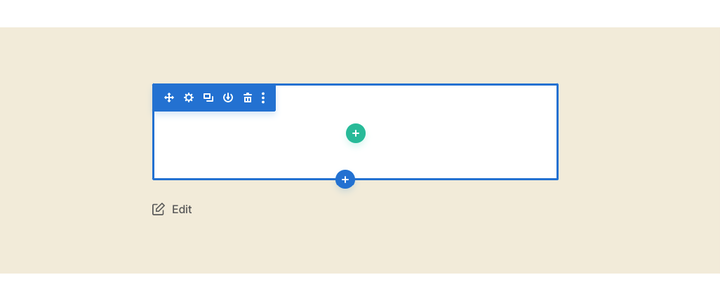
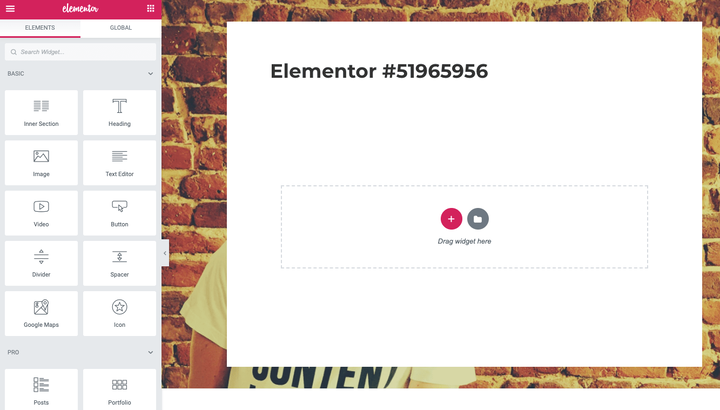
Você também pode começar do zero, mas a interface não é muito útil neste caso. Isso é literalmente tudo o que você vê:
Embora não seja muito convidativo no início, você descobrirá rapidamente quando começar a clicar e experimentar as opções que aparecem.
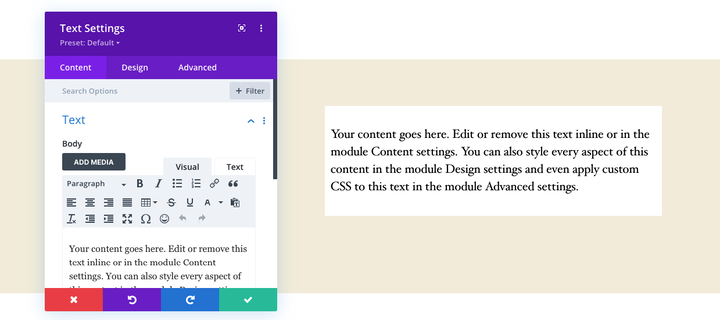
A principal diferença entre as interfaces de usuário do Divi e do Elementor é que o Divi opera de uma maneira em que a maioria das coisas fica meio oculta no início. A única coisa que está na tela é o elemento no qual você está trabalhando no momento. Se estiver trabalhando em um pedaço de texto, por exemplo, você verá apenas a caixa com todos os controles disponíveis para aquele pedaço de texto específico.
No geral, isso não é ruim quando você pega o jeito da interface, mas começar pode ser um pouco confuso, especialmente quando tudo o que você vê na tela é um monte de ícones, e você não tem certeza do que eles fazem.
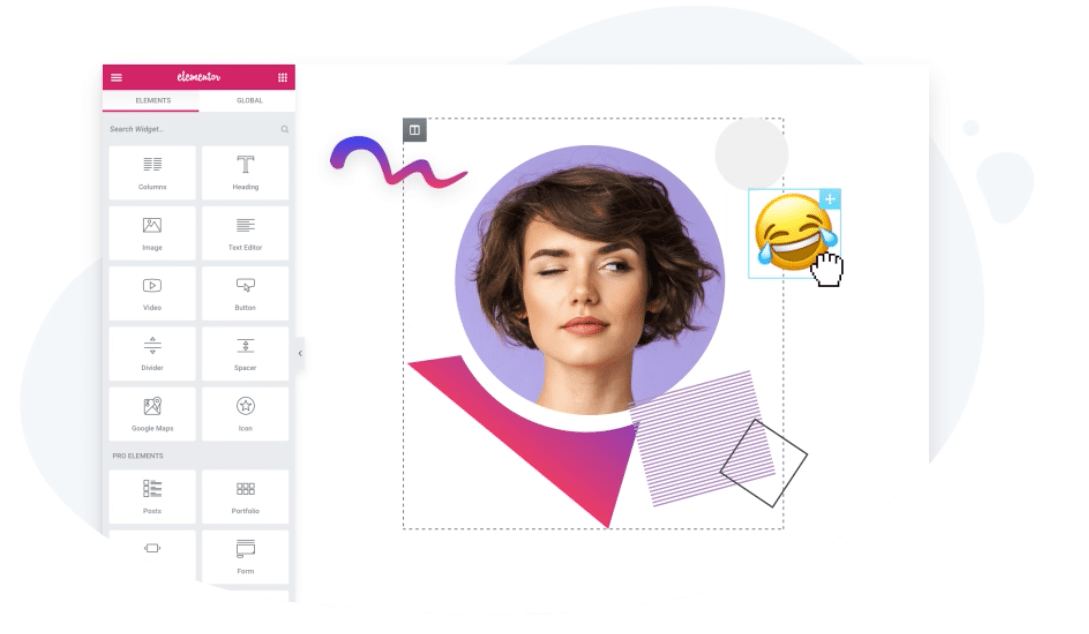
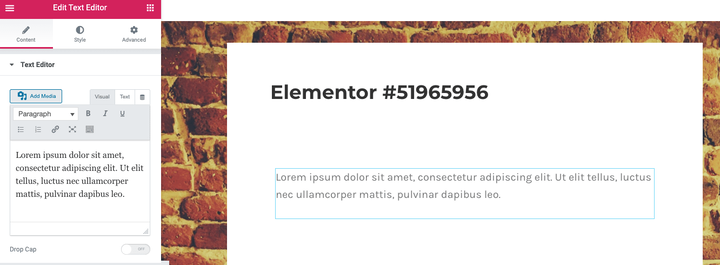
O Elementor, por outro lado, fornece a tela principal onde a ação está acontecendo, além de uma barra lateral onde você pode encontrar todas as opções disponíveis. Essa organização tudo em um só lugar torna o construtor mais fácil de entender, pois você sempre sabe intuitivamente onde procurar qualquer recurso.
Comparado ao Divi, há apenas um botão "+" no centro, para que você não fique confuso sobre por onde começar. Como alternativa, você também pode clicar no ícone da pasta para exibir os modelos disponíveis. Para adicionar um elemento de conteúdo ao página, basta arrastá-lo e soltá-lo na barra lateral.
Da mesma forma, ao clicar em qualquer coisa que esteja na tela, você verá as opções disponíveis para esse elemento na barra lateral.
No final, se o Divi ou o Elementor será mais fácil de usar para você, depende de como você gosta de interagir com suas ferramentas da web.
- Se você é o tipo de pessoa que aprecia que tudo esteja na tela o tempo todo (para que você possa acessar a opção que precisa rapidamente), o Elementor será mais fácil.
- Se você preferir colocar o foco na tela e exibir as opções quando precisar, aproveitará mais o Divi.
Dito isso, mesmo com isso, você ainda precisa passar um tempo aprendendo onde estão todas essas opções de Divi’s. Então, por esse motivo, tenho que dar ao Elementor a vantagem quando se trata de facilidade de uso.
Preços
Isso vai ser rápido! Aqui estão as opções de preços disponíveis com Divi e Elementor:
Dois
$ 89 / ano
- Esta é uma assinatura de toda a linha de produtos da Elegant Themes – a empresa por trás da Divi.
- Incluído está não apenas o acesso ao Divi, mas também temas adicionais e dois excelentes plugins, Bloom e Monarch.
- Você pode usar esses produtos em sites ilimitados.
$ 249 taxa única de acesso vitalício
- Tudo incluído.
Elementor
$ 0
- O plano gratuito oferece acesso ao plug-in principal do Elementor (sem recursos limitados), 40 blocos de conteúdo e 30 modelos.
$ 49 / ano
- Recursos profissionais completos para um site.
- Inclui mais de 50 blocos de conteúdo, 300 modelos, 10 kits de modelos de site completos, recursos de construtor de temas e construtor WooCommerce.
$ 99 / ano
- Mesma licença, mas para três sites.
$ 199 / ano
- Para até 1000 sites.
A questão de qual tem melhor preço é complicada. Depende de como você planeja usar seu construtor de páginas:
- Se você não quiser pagar nada, Elementor é sua única opção. Possui uma versão gratuita funcional que funcionará para a maioria dos usuários.
- Se você deseja um ótimo construtor para apenas um site, o Elementor é mais barato.
- Se você quiser usar seu construtor em vários sites, o Divi será $ 10 mais barato.
- Se você planeja usar seu construtor a longo prazo, o Divi será mais barato – graças à sua opção de pagamento único.
Divi vs Elementor: qual é melhor?
Decidir quem é o vencedor aqui não é fácil. Tanto o Divi quanto o Elementor são excelentes no que fazem e nenhum deles decepciona em nenhuma área significativa.
Em última análise, a decisão depende de você, mas quero dar algumas dicas e coisas a serem consideradas:
- Divi é uma excelente solução se você deseja um design completamente novo para o seu site, incluindo um novo tema. Ele permitirá que você trabalhe em todo o seu site com o construtor visual, além de fornecer acesso a centenas de ótimos designs para escolher.
- O Elementor é ótimo se você deseja manter seu tema e apenas deseja adicionar algumas páginas de ótima aparência aqui e ali.
Além disso, como mencionado na seção anterior, se você não quiser gastar dinheiro com tudo isso, o Elementor é sua única opção. Embora o Elementor seja um produto freemium, sua versão gratuita permanece muito funcional, o que nem sempre é o caso de outros produtos freemium como este.
Se você não tiver certeza de qual caminho seguir, recomendo experimentar o Elementor primeiro. Como é gratuito, você pode testá-lo sem nenhum compromisso financeiro. Se acabar gostando, ótimo! Caso contrário, você pode alternar para Divi nesse ponto.
O que você acha? Quem é o vencedor para você ao comparar Divi vs Elementor?