Divi und Elementor sind zwei der beliebtesten visuellen Seitenersteller für WordPress auf dem Markt. Beide Tools haben ihre Gruppen begeisterter Fans und beide bieten einige wirklich beeindruckende Funktionen und Designoptionen. Aber die Hauptfrage bleibt: Was ist besser – Divi vs. Elementor? Oder, was noch wichtiger ist, was wird besser für Ihre individuellen Bedürfnisse sein?
In diesem Vergleich geben wir Ihnen die Antworten und werfen einen tiefen Blick auf Divi vs. Elementor. Wir untersuchen die Funktionen, Designs, Benutzerfreundlichkeit und Preise der einzelnen Tools. Am Ende weisen wir auch darauf hin, welche Lösung für einen bestimmten Benutzertyp wahrscheinlich besser ist.
Inhalt:
Divi gegen Elementor auf den Punkt gebracht
Sie können mit Divi vs. Elementor viele der gleichen Dinge erreichen, aber der Unterschied besteht darin, wie jedes Tool seine Funktionen bereitstellt. Einige Benutzer werden die Benutzeroberfläche des einen gegenüber der des anderen bevorzugen, aber dazu kommen wir später in diesem Vergleich.
Kurz gesagt, Divi ist eher darauf ausgerichtet, eine vollständige Designlösung für Ihre Website bereitzustellen. Die meisten Benutzer von Divi entscheiden sich dafür, das vollständige Divi -Design (mit dem enthaltenen Builder) anstelle des Divi Builder-Plugins selbst und eines anderen Designs darüber zu verwenden.
Elementor ist freundlicher gegenüber Themen von Drittanbietern. Es ist auch üblich, dass Theme-Entwickler aktiv spezifische Optimierungen in ihre Themes einfügen, um sicherzustellen, dass sie sich gut in Elementor integrieren. Aus diesem Grund ist Elementor sehr beliebt bei Benutzern, die ihr aktuelles Design beibehalten, ihm aber eine visuelle Seitenerstellungsfunktion hinzufügen möchten.
Merkmale
Der Hauptvorteil der Verwendung einer Lösung wie Divi oder Elementor besteht darin, dass Sie schöne Designs und Seitenstrukturen erstellen können, ohne wissen zu müssen, wie man codiert, CSS schreibt oder Webdesign-Software im Allgemeinen verwendet. Alles ist in einer übersichtlichen visuellen Oberfläche verfügbar und kann per Drag-and-Drop verschoben werden.
Sowohl Divi als auch Elementor bieten Ihnen diese hochrangigen Seitenerstellungsfunktionen zusammen mit vorgefertigten Designs und Seitenvorlagen, die Sie in wenigen Minuten importieren und verwenden können. Alles, was Sie mit Ihrem Seitendesign tun möchten, kann visuell erfolgen.
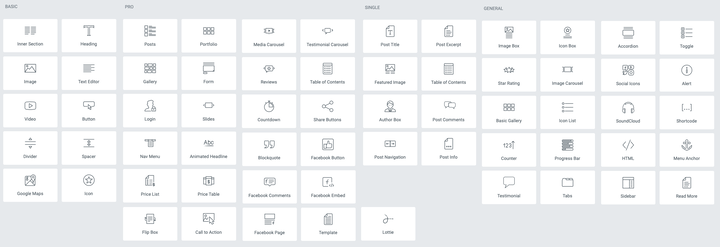
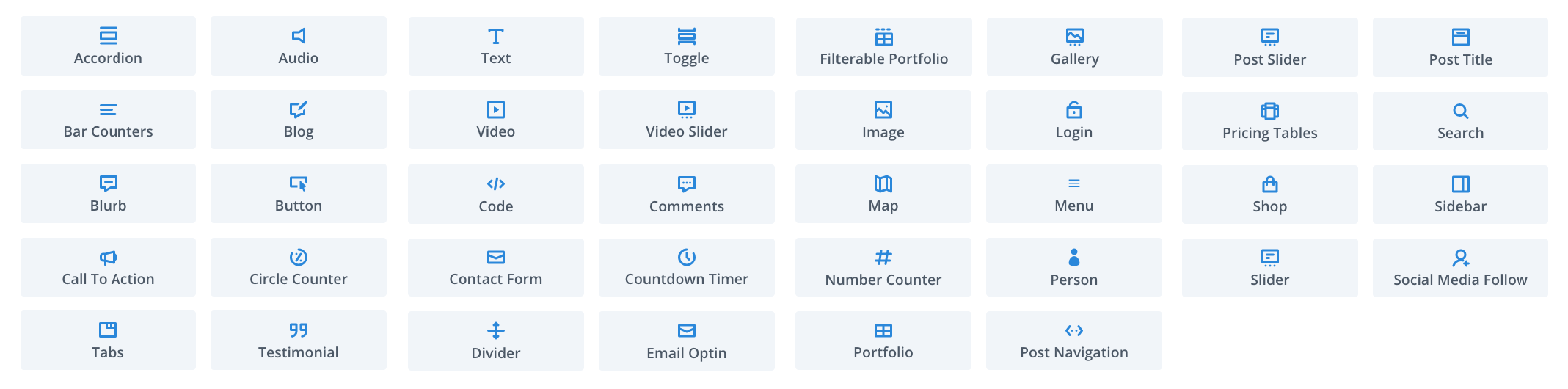
Beide Tools geben Ihnen auch alle Standard-Inhaltsblöcke, die Sie möglicherweise auf Ihren Seiten platzieren möchten. Dazu gehören Blöcke für Dinge wie:
Abgesehen von diesen erhalten Sie auch eine Auswahl an originelleren Blöcken, die einzigartig im Bereich der Seitenersteller sind:
Die oben genannten Inhaltsblöcke haben sowohl Divi als auch Elementor gemeinsam, aber es gibt auch einige Elemente, die für beide einzigartig sind.
Einzigartige Inhaltsblöcke in Elementor:
Einzigartige Inhaltsblöcke in Divi:
Ja, das war es leider für Divi. Elementor hat in dieser Abteilung die Nase vorn.
Inhaltselemente in Elementor
Inhaltselemente in Divi
Obwohl in Divi weniger Arten von Inhaltsblöcken verfügbar sind, bedeutet dies nicht, dass der Builder weniger funktional ist als Elementor. Inhaltsblöcke sind nur ein Aspekt der Erfahrung beim Erstellen von Seiten, und sowohl Divi als auch Elementor haben viele andere Überraschungen unter der Haube.
Hier sind die herausragenden Merkmale beider Builder:
Zwei
- Vollständige Website-Anpassung verfügbar, wenn das Divi-Design verwendet wird. Sie können nicht nur den mittleren Teil Ihrer Seiten anpassen, sondern auch die Kopf- und Fußzeilen.
- Funktionales Suchsystem, um genau die gewünschte Funktion zu finden – auch bekannt als Divi Quick Actions, plus durchsuchbare Einstellungen.
- Split-Tests. Sie können mehrere Versionen einer bestimmten Seite parallel ausführen und die Ergebnisse später untersuchen.
- Erweiterte Steuerelemente für reaktionsschnelle Designarbeit (mit mehreren Geräten).
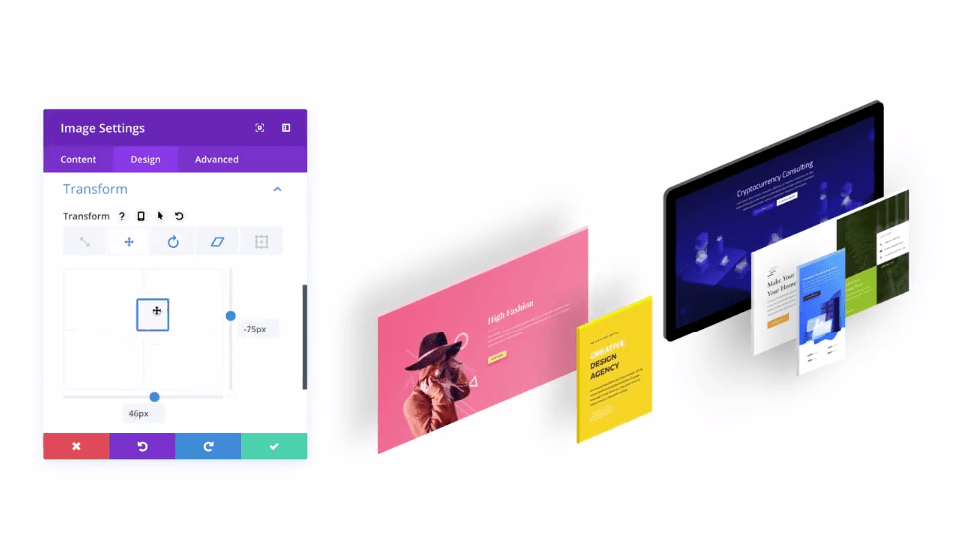
- Transformationen. Sehr coole Effekte, die Ihren Seiten ein 3D-ähnliches Gefühl verleihen.
- Von Instagram inspirierte Filter für Ihre Bilder.
- Animationen. Beispielsweise können Sie ein Element mit einem Fade, Slide usw. anzeigen.
- Massenbearbeitung – mehrere Elemente auswählen.
- Integration mit E-Mail-Newsletter-Diensten wie Mailchimp.
- Benutzerdefinierter Formularersteller.
- Erstellen Sie benutzerdefinierte WooCommerce-Produktseiten.
Elementor
- Eine Page Builder-Oberfläche, die alle Funktionen an einem Ort zusammenfasst – alles, was Sie brauchen könnten, befindet sich in der Seitenleiste.
- Großartige Typografie-Steuerelemente.
- Maximale Layoutkontrolle.
- Eine Einstellungssuchfunktion, die der von Divi ähnelt.
- Eine ausführliche Revisionshistorie. Großartig, wenn Sie zu einer früheren Bearbeitung zurückkehren möchten.
- Speichern und verwenden Sie beliebige Inhaltsblöcke wieder. Sie können sie auch zwischen verschiedenen Standorten importieren/exportieren.
- Animationen.
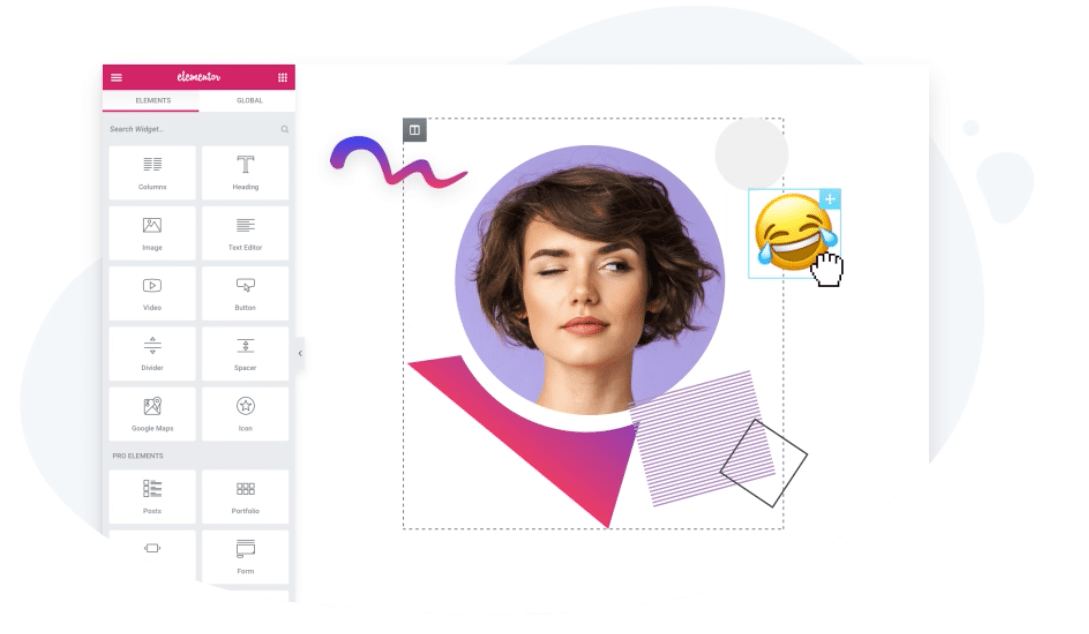
- Freihändiges Design. Auf diese Weise können Sie Elemente überall auf der Leinwand platzieren.
- Fotofilter und Bearbeitungssteuerungen.
- Erweiterte Steuerelemente für reaktionsschnelle Designarbeit (mit mehreren Geräten).
- Ein Pop-up-Builder mit erweiterten Anzeige- und Zielsteuerungen.
- Benutzerdefinierter Formularersteller.
- Integration mit E-Mail-Newsletter-Diensten wie Mailchimp.
- Erstellen Sie benutzerdefinierte WooCommerce-Produktseiten.
Gestaltungsmöglichkeiten
Obwohl sowohl Divi als auch Elementor es Ihnen ermöglichen, tolle Seitendesigns von Grund auf neu zu erstellen, werden nicht alle Benutzer dies tun wollen. Hier kommen vorgefertigte Vorlagen und andere Gestaltungshelfer ins Spiel.
Glücklicherweise enttäuscht keiner der Bauherren in dieser Abteilung. Hier ist, was Sie erwarten können:
Zwei
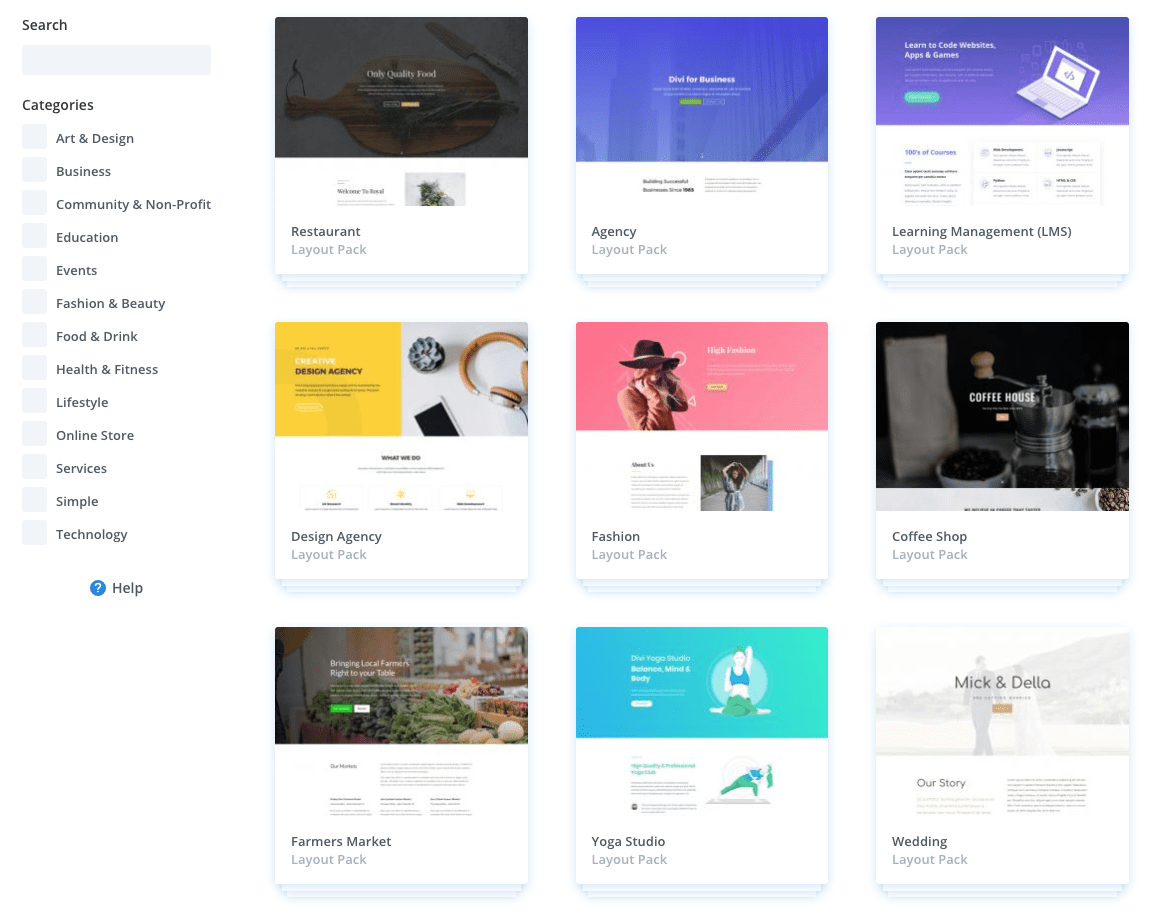
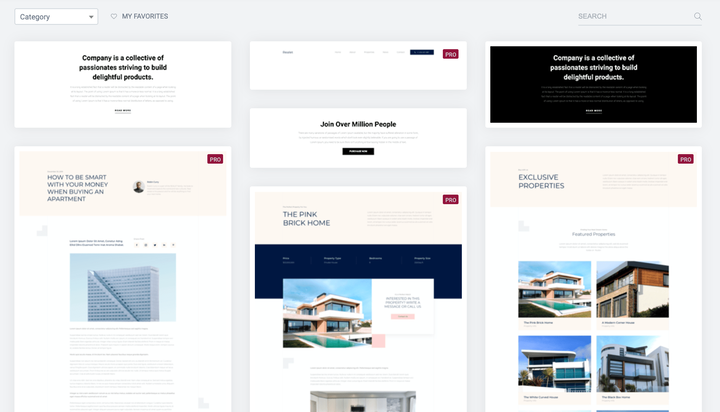
Divi hat mehr als 400 verschiedene Layouts zur Auswahl. Diese Zahl ist beeindruckend, und was noch besser ist, ist, dass die Designs in thematischen Paketen gruppiert sind. Die Idee ist, dass Sie als Teil jedes Pakets Designs für eine Handvoll Seiten erhalten – wie die Homepage, die About-Seite, die Kontaktseite und so weiter. Sie folgen alle der gleichen Designästhetik, sodass Sie sie einfach alle importieren können, um ein einheitliches Gefühl auf der gesamten Website zu erzielen .
Am wichtigsten ist, dass die Designs alle modern sind und den aktuellen Trends folgen. Dort finden Sie einige wahre Schmuckstücke, die Ihre Arbeit erheblich beschleunigen werden!
Wenn Sie sich für die Themenedition von Divi entscheiden, können Sie außerdem den visuellen Builder für Dinge wie benutzerdefinierte Kopf- und Fußzeilen, Vorlagen für einzelne Posts, Produktseiten, 404-Seiten und andere Seiten verwenden, die normalerweise von Ihrem WordPress verwaltet werden Thema.
Elementor
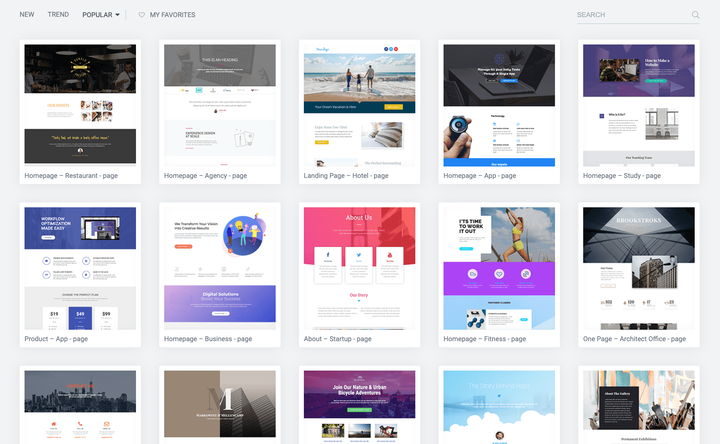
Auch was vorgefertigte Designs und Templates angeht, ist Elementor sicherlich keine Niete. In der Pro-Version stehen Ihnen rund 300 Vorlagen zur Auswahl (150 in der kostenlosen Edition).
Bei Elementor werden sie jedoch nicht sinnvoll kategorisiert und bilden keine vollständigen Website-Designpakete, wie dies bei Divi der Fall ist. Schließlich wurden nicht alle Designs aktualisiert, um moderne Trends im Webdesign widerzuspiegeln. Glücklicherweise sehen die meisten von ihnen gut aus, also ist es insgesamt kein großes Problem.
Neben ganzen Seitenvorlagen verfügt Elementor auch über einen Katalog vorgefertigter Inhaltsabschnitte – jeder besteht aus ein paar einzelnen Inhaltsblöcken, die für einen bestimmten Zweck zusammengestellt wurden. Beispielsweise gibt es Blöcke für About-Abschnitte, Galerien oder Bild+Text-Kombinationen. Die Arbeit mit ihnen ist insgesamt viel schneller als der Versuch, Inhaltselemente einzeln zusammenzustellen.
Wenn Sie sich für die kostenpflichtige Version von Elementor entscheiden, erhalten Sie auch Zugriff auf das Theme Builder-Modul. Darin können Sie Ihre Kopf- und Fußzeilen sowie andere Website-Elemente und Unterseiten erstellen, ähnlich wie in Divi.
Am Ende muss ich Divi einen kleinen Vorteil für seine Designfähigkeiten und die vorgefertigten Vorlagen geben, die sofort verfügbar sind. An Elementor ist nichts auszusetzen, aber Divi hat mehr davon und ist besser organisiert.
Benutzerfreundlichkeit
Mit Divi vs Elementor von A nach B zu gelangen, ist ähnlich einfach, obwohl die Erfahrung auf dem Weg etwas anders ist.
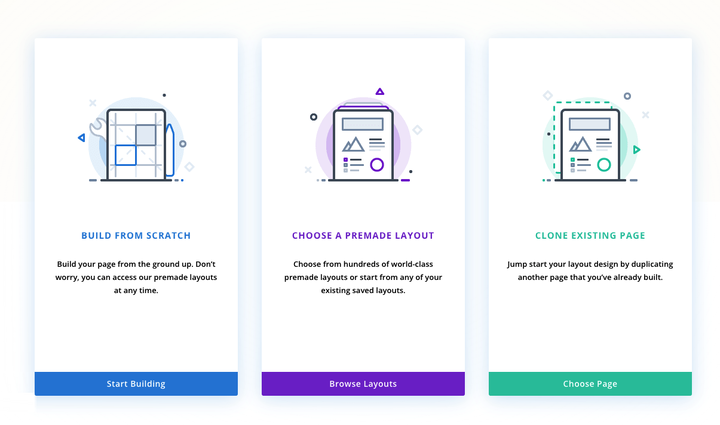
Divi konzentriert sich darauf, Ihnen zu helfen, Ihre Arbeit mit einer neuen Seite zu starten, indem es Ihnen einige Optionen zeigt:
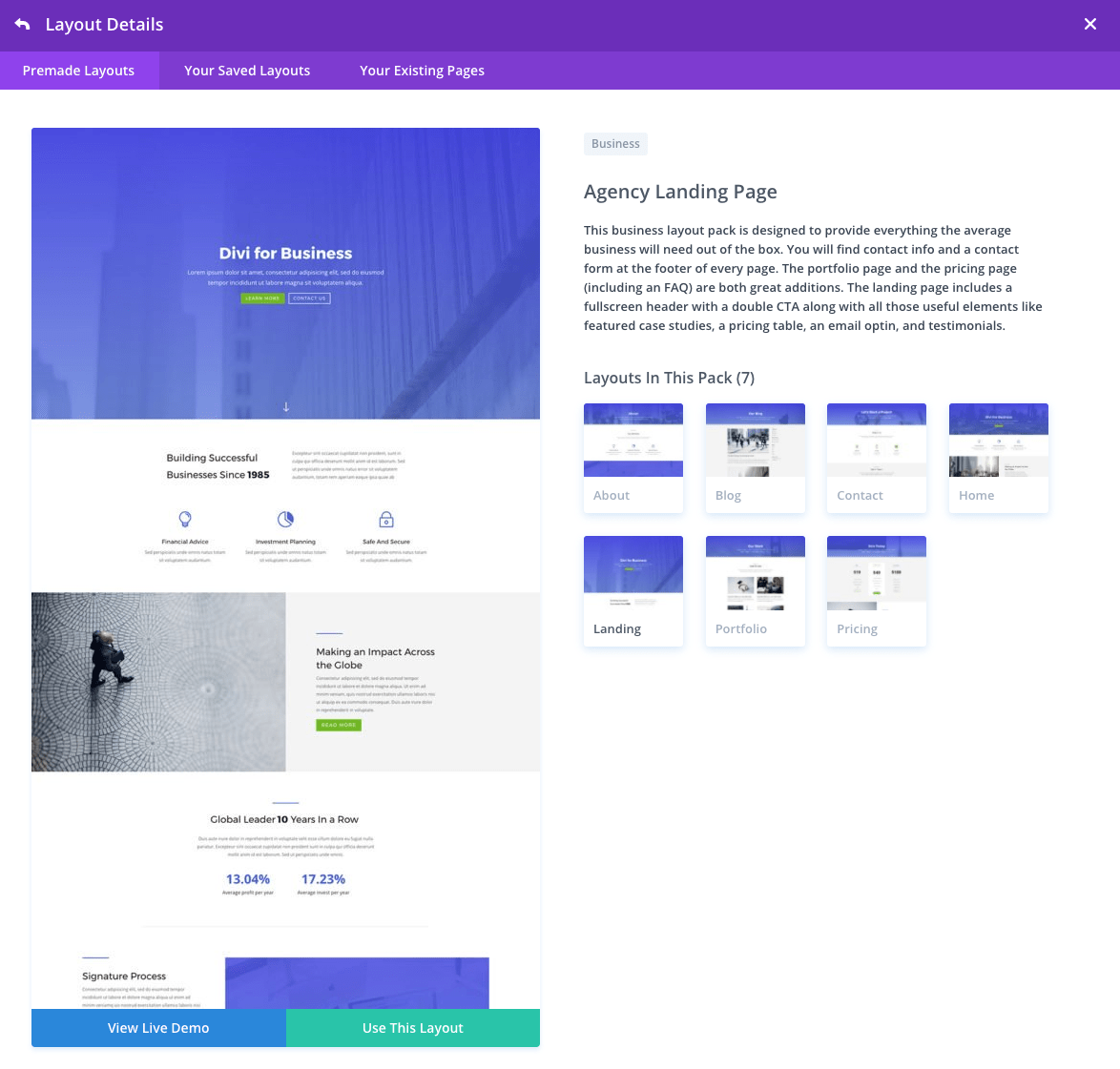
Wenn Sie sich für die vorgefertigte Layoutoption entscheiden, sehen Sie den gesamten Designkatalog von Divi. Von dort aus können Sie ein einzelnes Layout auswählen oder sogar alle Layouts aus einem bestimmten Paket importieren.
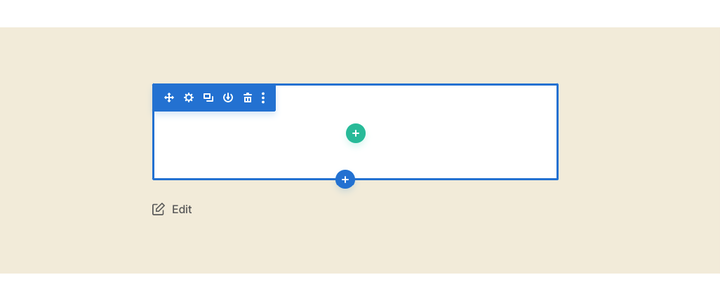
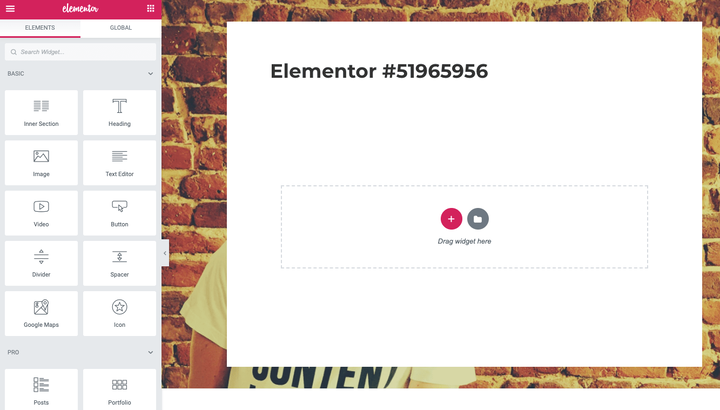
Sie können auch ganz von vorne anfangen, aber die Benutzeroberfläche ist in diesem Fall nicht sehr hilfreich. Das ist buchstäblich alles, was Sie sehen:
Obwohl es zunächst nicht sehr einladend ist, werden Sie es schnell herausfinden, sobald Sie anfangen, herumzuklicken und mit den angezeigten Optionen zu experimentieren.
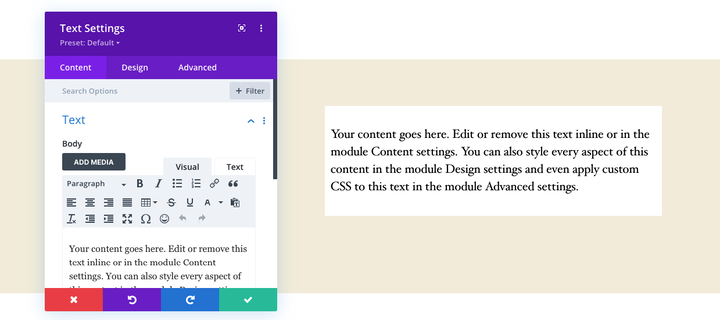
Der Hauptunterschied zwischen den Benutzeroberflächen von Divi und Elementor besteht darin, dass Divi so funktioniert, dass die meisten Dinge am Anfang irgendwie versteckt sind. Das einzige, was auf dem Bildschirm zu sehen ist, ist das Element, an dem Sie gerade arbeiten. Wenn Sie beispielsweise an einem Textstück arbeiten, sehen Sie nur das Feld mit allen Steuerelementen, die für dieses bestimmte Textstück verfügbar sind.
Insgesamt ist dies überhaupt nicht schlecht, wenn Sie erst einmal mit der Benutzeroberfläche vertraut sind, aber der Einstieg kann etwas verwirrend sein, insbesondere wenn Sie auf dem Bildschirm nur eine Reihe von Symbolen sehen und sich nicht ganz sicher sind, was tun sie.
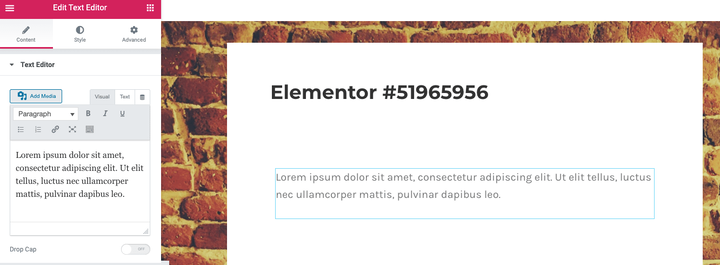
Elementor hingegen bietet Ihnen die Hauptleinwand, auf der die Aktion stattfindet, sowie eine Seitenleiste, in der Sie alle verfügbaren Optionen finden. Diese All-in-one-Place-Organisation macht den Builder leichter zu verstehen, da Sie immer irgendwie intuitiv wissen, wo Sie nach einer bestimmten Funktion suchen müssen.
Im Vergleich zu Divi gibt es nur eine „+”-Schaltfläche in der Mitte, sodass Sie nicht verwirrt sind, wo Sie anfangen sollen. Alternativ können Sie auch auf das Ordnersymbol klicken, um die verfügbaren Vorlagen aufzurufen. Um ein Inhaltselement hinzuzufügen Seite, ziehen Sie sie einfach per Drag-and-Drop aus der Seitenleiste.
Wenn Sie auf etwas auf der Leinwand klicken, sehen Sie in ähnlicher Weise die für dieses Element verfügbaren Optionen in der Seitenleiste.
Ob Divi oder Elementor für Sie einfacher zu bedienen sind, hängt letztendlich davon ab, wie Sie mit Ihren Web-Tools interagieren möchten.
- Wenn Sie die Art von Person sind, die es zu schätzen weiß, dass immer alles auf dem Bildschirm vorhanden ist (damit Sie schnell zu der gewünschten Option gelangen), ist Elementor einfacher.
- Wenn Sie sich lieber auf die Leinwand konzentrieren und Optionen aufrufen, wenn Sie sie brauchen, werden Sie Divi mehr genießen.
Trotzdem müssen Sie noch eine Weile lernen, wo sich all diese Optionen von Divi befinden. Aus diesem Grund muss ich Elementor den Vorzug geben, wenn es um Benutzerfreundlichkeit geht.
Preisgestaltung
Das geht schnell! Hier sind die Preisoptionen, die mit Divi und Elementor verfügbar sind:
Zwei
$89 / Jahr
- Dies ist ein Abonnement für die gesamte Produktlinie von Elegant Themes – dem Unternehmen hinter Divi.
- Enthalten ist nicht nur der Zugriff auf Divi, sondern auch zusätzliche Themen und zwei hervorragende Plugins, Bloom und Monarch.
- Sie können diese Produkte auf unbegrenzten Websites verwenden.
$249 einmalige, lebenslange Zugangsgebühr
- Alles inklusive.
Elementor
$0
- Der kostenlose Plan gibt Ihnen Zugriff auf das Haupt-Elementor-Plugin (keine eingeschränkten Funktionen), 40 Inhaltsblöcke und 30 Vorlagen.
$49 / Jahr
- Vollständige Pro-Funktionen für eine Website.
- Enthält mehr als 50 Inhaltsblöcke, 300 Vorlagen, 10 vollständige Website-Vorlagenkits, Theme-Builder-Funktionen und WooCommerce-Builder.
$ 99 / Jahr
- Gleiche Lizenz, aber für drei Standorte.
$199 / Jahr
- Für bis zu 1000 Standorte.
Die Frage, welche die bessere Preisgestaltung hat, ist schwierig. Es hängt davon ab, wie Sie Ihren Seitenersteller verwenden möchten:
- Wenn Sie nichts bezahlen möchten, ist Elementor Ihre einzige Option. Es hat eine funktionale kostenlose Version, die für die meisten Benutzer funktioniert.
- Wenn Sie einen großartigen Builder für nur eine Site suchen, ist Elementor billiger.
- Wenn Sie Ihren Builder auf mehreren Websites verwenden möchten, ist Divi 10 US-Dollar günstiger.
- Wenn Sie planen, Ihren Builder langfristig zu nutzen, wird Divi günstiger – dank der Einmalzahlungsoption.
Divi vs. Elementor: Was ist besser?
Hier zu entscheiden, wer der Gewinner ist, ist nicht einfach. Sowohl Divi als auch Elementor sind hervorragend in dem, was sie tun, und keiner enttäuscht in einem wichtigen Bereich.
Letztendlich liegt die Entscheidung bei Ihnen, aber ich möchte Ihnen einige Hinweise und Dinge geben, die Sie beachten sollten:
- Divi ist eine hervorragende Lösung, wenn Sie ein komplett neues Design für Ihre Website wünschen, einschließlich eines neuen Themas. Damit können Sie mit dem Visual Builder an Ihrer gesamten Website arbeiten und erhalten gleichzeitig Zugriff auf Hunderte großartiger Designs zur Auswahl.
- Elementor ist großartig, wenn Sie Ihr Thema beibehalten und nur hier und da ein paar großartig aussehende Seiten hinzufügen möchten.
Wie im vorherigen Abschnitt erwähnt, ist Elementor Ihre einzige Option, wenn Sie kein Geld für diese ganze Sache ausgeben möchten. Obwohl Elementor ein Freemium-Produkt ist, bleibt seine kostenlose Version sehr funktional, was bei anderen Freemium-Produkten wie diesem nicht immer der Fall ist.
Wenn Sie sich nicht sicher sind, welchen Weg Sie einschlagen sollen, würde ich empfehlen, Elementor zuerst auszuprobieren. Da es kostenlos ist, können Sie es ohne finanzielle Verpflichtungen testen. Wenn es dir am Ende gefällt, dann großartig! Wenn nicht, können Sie an diesem Punkt zu Divi wechseln.
Was denkst du? Wer ist für Sie der Gewinner beim Vergleich von Divi und Elementor?