Divi i Elementor to dwa z najpopularniejszych na rynku kreatorów stron wizualnych dla WordPressa. Oba narzędzia mają swoje grupy zagorzałych fanów i oba oferują naprawdę imponujące funkcje i opcje projektowe. Ale główne pytanie brzmi: co jest lepsze – Divi vs Elementor? A co ważniejsze, co będzie lepsze dla Twoich indywidualnych potrzeb?
W tym porównaniu podajemy odpowiedzi i dogłębnie przyglądamy się Divi vs Elementor. Badamy cechy, projekty, łatwość użycia i wycenę każdego narzędzia. Na koniec wskazujemy również, które rozwiązanie prawdopodobnie będzie lepsze dla konkretnego typu użytkownika.
Zawartość:
Divi vs Elementor w skrócie
Możesz osiągnąć wiele tych samych rzeczy z Divi vs Elementor, ale różnica polega na tym, jak każde narzędzie dostarcza swoje funkcje. Niektórzy użytkownicy wolą interfejs jednego od drugiego, ale zajmiemy się tym w dalszej części tego porównania.
Krótko mówiąc, Divi jest bardziej nastawiona na dostarczanie kompletnego rozwiązania projektowego dla Twojej witryny. Większość użytkowników Divi decyduje się na użycie pełnego motywu Divi (z dołączonym konstruktorem), zamiast samej wtyczki Divi Builder i innego motywu na nim.
Elementor jest bardziej przyjazny dla motywów stron trzecich. Często zdarza się również, że twórcy motywów aktywnie umieszczają określone optymalizacje w swoich motywach, aby upewnić się, że ładnie integrują się z Elementorem. Z tego powodu Elementor jest bardzo popularny wśród użytkowników, którzy chcą zachować swój obecny motyw, ale chcą dodać do niego możliwość wizualnego budowania stron.
Cechy
Główną zaletą korzystania z rozwiązania takiego jak Divi lub Elementor jest to, że możesz tworzyć piękne projekty i struktury stron bez konieczności znajomości kodowania, pisania CSS lub ogólnego korzystania z oprogramowania do projektowania stron internetowych. Wszystko jest dostępne w zgrabnym interfejsie graficznym i można je przesuwać metodą „przeciągnij i upuść".
Zarówno Divi, jak i Elementor zapewniają te zaawansowane możliwości tworzenia stron, wraz z gotowymi projektami i szablonami stron, które można zaimportować i wykorzystać w ciągu kilku minut. Wszystko, co możesz chcieć zrobić z projektem strony, można wykonać wizualnie.
Każde z tych narzędzi zapewni również wszystkie standardowe bloki treści, które możesz chcieć umieścić na swoich stronach. Należą do nich bloki na takie rzeczy jak:
Oprócz tego otrzymujesz również wybór bardziej oryginalnych bloków, które są unikalne dla sfery kreatorów stron:
Powyższe są blokami treści, które mają wspólne zarówno Divi, jak i Elementor, ale są też pewne elementy, które są unikalne dla każdego z nich.
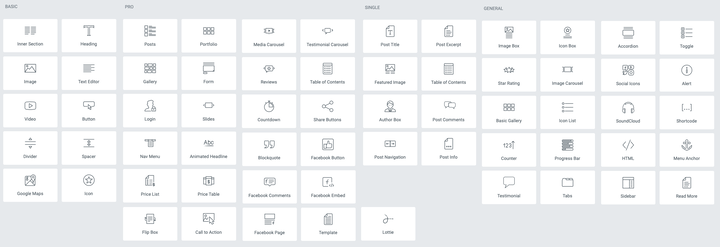
Unikalne bloki treści w Elementorze:
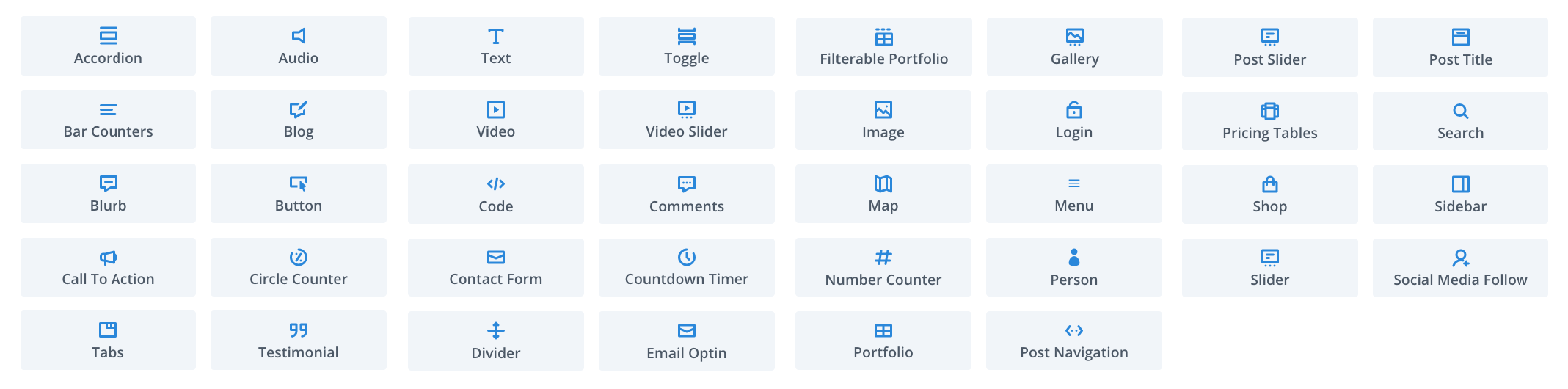
Unikalne bloki treści w Divi:
Tak, to wszystko dla Divi, niestety. Elementor przoduje w tym dziale.
Elementy treści w Elementorze
Elementy treści w Divi
To powiedziawszy, mimo że w Divi dostępnych jest mniej rodzajów bloków treści, nie oznacza to, że konstruktor jest mniej funkcjonalny niż Elementor. Bloki treści to tylko jeden z aspektów budowania strony, a zarówno Divi, jak i Elementor mają pod maską wiele innych niespodzianek.
Oto wyróżniające się cechy obu konstruktorów:
Dwa
- Pełna personalizacja witryny dostępna podczas korzystania z motywu Divi. Możesz dostosować nie tylko środkową część swoich stron, ale także nagłówki i stopki.
- Funkcjonalny system wyszukiwania do znajdowania dokładnej funkcji, którą chcesz – czyli Divi Quick Actions oraz ustawienia z możliwością wyszukiwania.
- Testy dzielone. Możesz równolegle uruchomić kilka wersji danej strony i później sprawdzić wyniki.
- Zaawansowane elementy sterujące do responsywnej (wielu urządzeń) pracy projektowej.
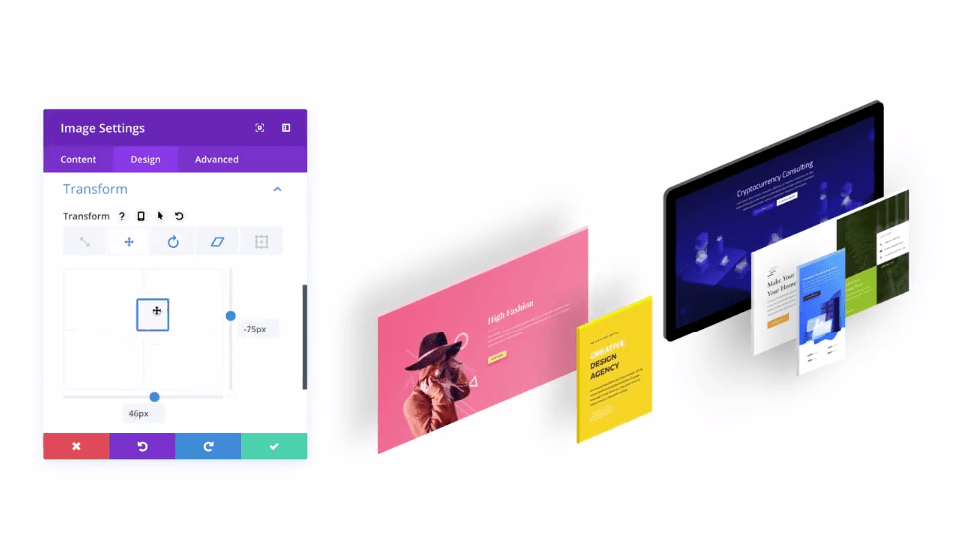
- Transformacje. Bardzo fajne efekty, które nadają stronom wrażenie 3D.
- Inspirowane Instagramem filtry do Twoich zdjęć.
- Animacje. Na przykład możesz pokazać element z zanikaniem, slajdem itp.
- Edycja zbiorcza – wybierz wiele elementów.
- Integracja z usługami biuletynów e-mail, takimi jak Mailchimp.
- Kreator formularzy niestandardowych.
- Twórz niestandardowe strony produktów WooCommerce.
Elementor
- Interfejs kreatora stron, który umieszcza wszystkie funkcje w jednym miejscu — wszystko, czego możesz potrzebować, znajduje się na pasku bocznym.
- Świetna kontrola typografii.
- Maksymalna kontrola układu.
- Wyszukiwarka ustawień przypominająca tę z Divi.
- Szczegółowa historia zmian. Świetnie, jeśli chcesz wrócić do poprzedniej edycji.
- Zapisz i ponownie wykorzystaj dowolny blok treści. Możesz także importować/eksportować je między różnymi witrynami.
- Animacje.
- Projekt odręczny. Pozwala to umieszczać elementy w dowolnym miejscu na płótnie.
- Filtry zdjęć i narzędzia do edycji.
- Zaawansowane elementy sterujące do responsywnej (wielu urządzeń) pracy projektowej.
- Wyskakujący kreator dołączony z zaawansowanymi kontrolkami wyświetlania i kierowania.
- Kreator formularzy niestandardowych.
- Integracja z usługami biuletynów e-mail, takimi jak Mailchimp.
- Twórz niestandardowe strony produktów WooCommerce.
Opcje projektowania
Mimo że zarówno Divi, jak i Elementor umożliwiają tworzenie niesamowitych projektów stron od podstaw, nie wszyscy użytkownicy będą chcieli to zrobić. Tutaj do gry wchodzą gotowe szablony i inni pomocnicy w projektowaniu.
Na szczęście żaden budowniczy nie zawodzi w tym dziale. Oto czego możesz się spodziewać:
Dwa
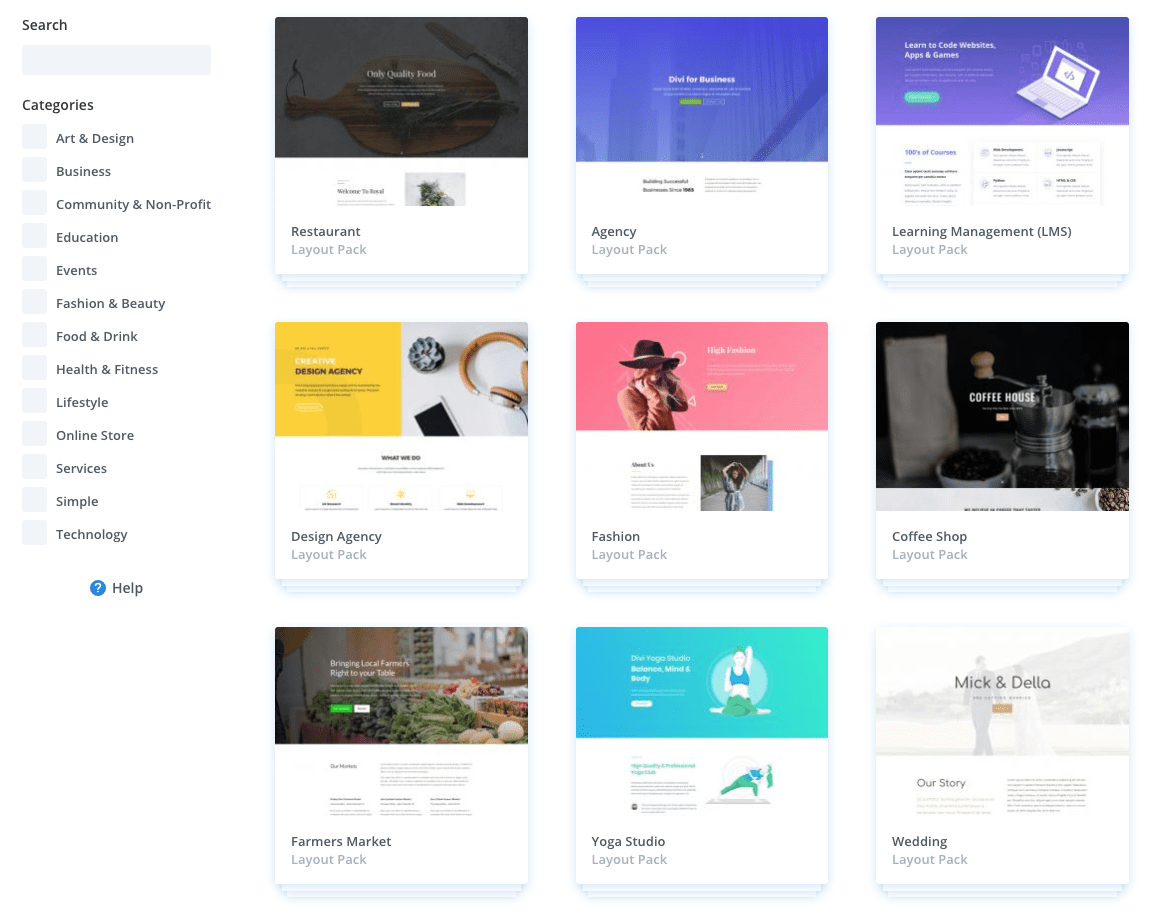
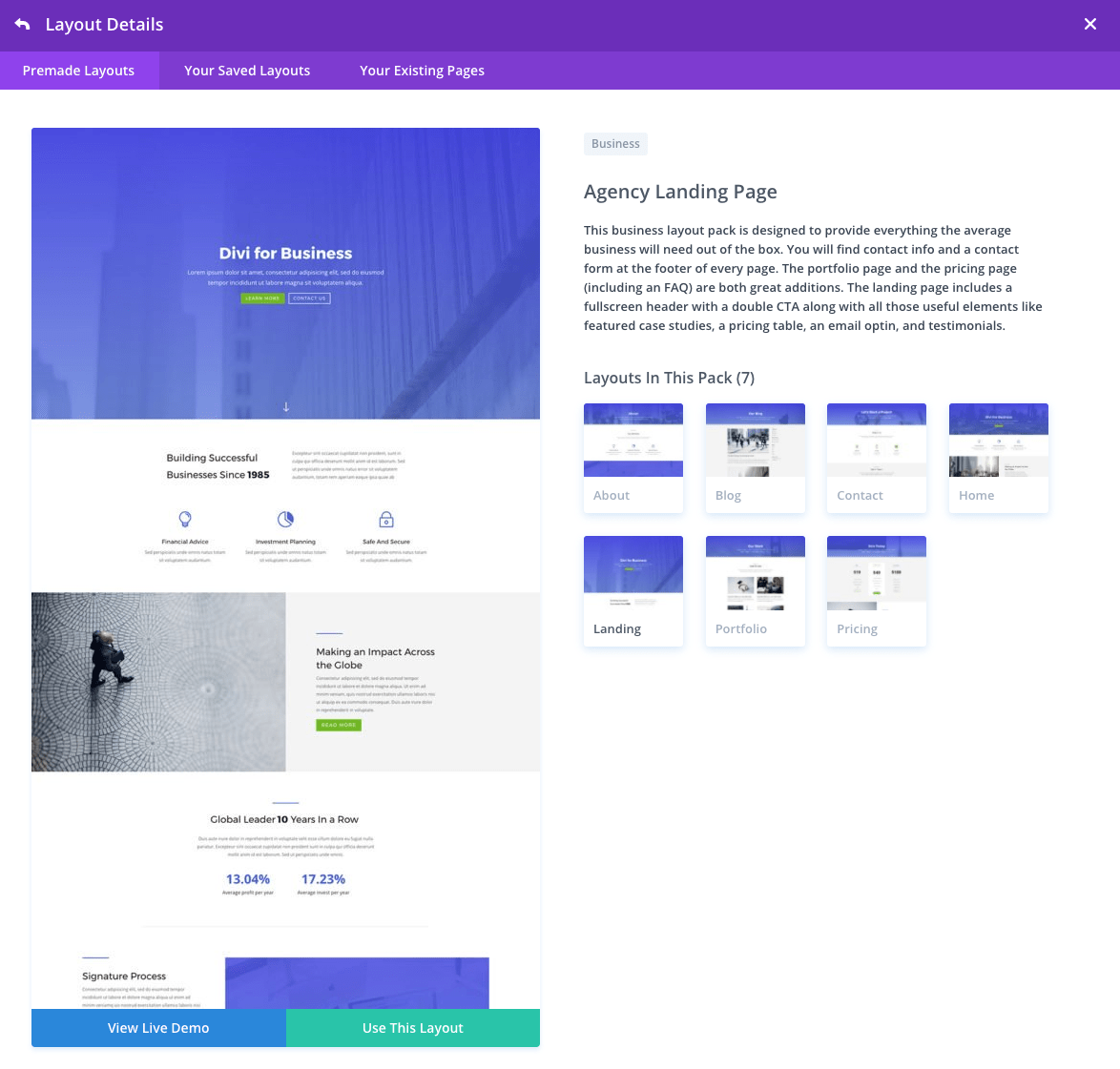
Divi ma do wyboru ponad 400 różnych układów. Ta liczba jest imponująca, a co jeszcze lepsze, projekty są pogrupowane w pakiety tematyczne. Pomysł polega na tym, że w ramach każdego pakietu otrzymujesz projekty dla kilku stron – takich jak strona główna, strona o stronie, strona kontaktowa i tak dalej. Wszystkie mają tę samą estetykę projektową, więc możesz je po prostu zaimportować, aby uzyskać spójny wygląd w całej witrynie.
Co najważniejsze, wszystkie projekty są nowoczesne i podążają za aktualnymi trendami. Znajdziesz tam kilka prawdziwych perełek, które znacznie przyspieszą Twoją pracę!
Dodatkowo, jeśli wybierzesz edycję tematyczną Divi, będziesz także mógł korzystać z wizualnego kreatora takich rzeczy, jak niestandardowe nagłówki i stopki, szablony pojedynczych postów, strony produktów, strony 404 i inne strony, które są zwykle obsługiwane przez Twój WordPress motyw.
Elementor
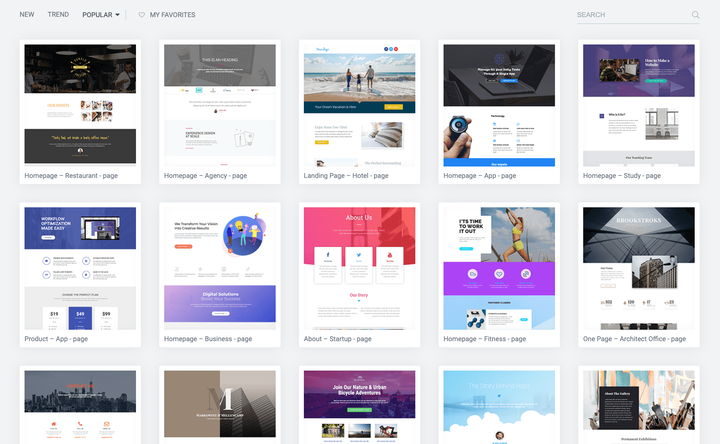
Elementor z pewnością nie jest garbem, jeśli chodzi o gotowe projekty i szablony. Za bramą dostajesz około 300 szablonów do wyboru w wersji pro (150 w wersji darmowej).
Chociaż w przypadku Elementora nie są one kategoryzowane w żaden znaczący sposób i nie tworzą kompletnych pakietów do projektowania stron internetowych, tak jak w przypadku Divi. Wreszcie, nie wszystkie projekty zostały zaktualizowane, aby odzwierciedlić współczesne trendy w projektowaniu stron internetowych. Na szczęście większość z nich wygląda dobrze, więc ogólnie nie jest to duży problem.
Oprócz szablonów całych stron, Elementor ma również katalog gotowych sekcji treści – z których każda składa się z kilku pojedynczych bloków treści połączonych ze sobą, aby służyły określonemu celowi. Na przykład istnieją bloki dotyczące sekcji, galerii lub kombinacji obraz + tekst. Praca z nimi jest ogólnie znacznie szybsza niż próba łączenia elementów treści jeden po drugim.
Jeśli wybierzesz płatną wersję Elementora, uzyskasz również dostęp do modułu Theme Builder. W nim możesz tworzyć swoje nagłówki, stopki oraz inne elementy witryny i podstrony, podobnie jak w Divi.
Na koniec muszę dać Divi odrobinę przewagi pod względem możliwości projektowych i gotowych szablonów dostępnych po wyjęciu z pudełka. Nie ma nic złego w Elementorze, ale Divi ma ich więcej i jest lepiej zorganizowany.
Łatwość użycia
Przejście z punktu A do punktu B z Divi vs Elementor jest podobnie proste, chociaż po drodze doświadczenie jest nieco inne.
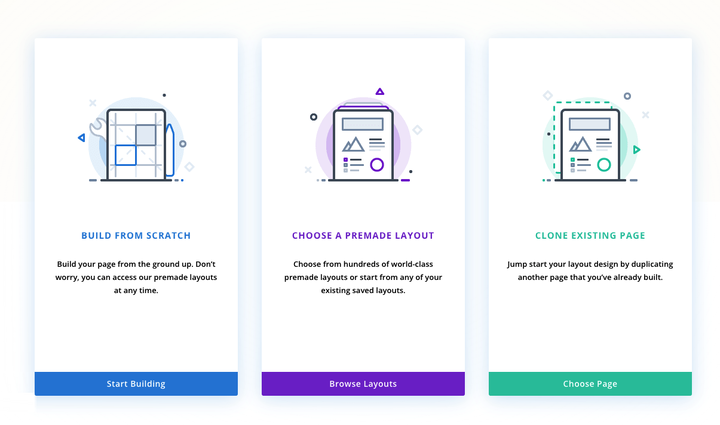
Divi skupia się na pomocy w rozpoczęciu pracy od nowej strony, pokazując kilka opcji:
Jeśli wybierzesz opcję gotowego układu, zobaczysz cały katalog projektów Divi. Stamtąd możesz wybrać pojedynczy układ, a nawet zaimportować wszystkie układy z danego pakietu.
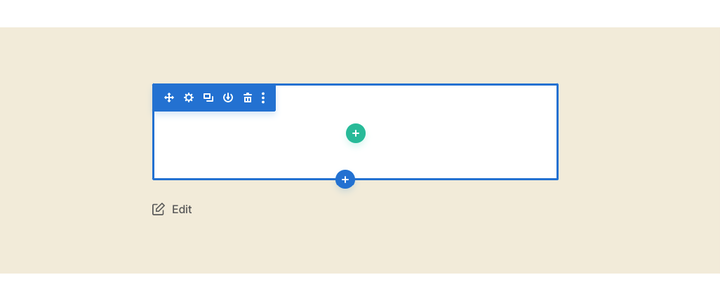
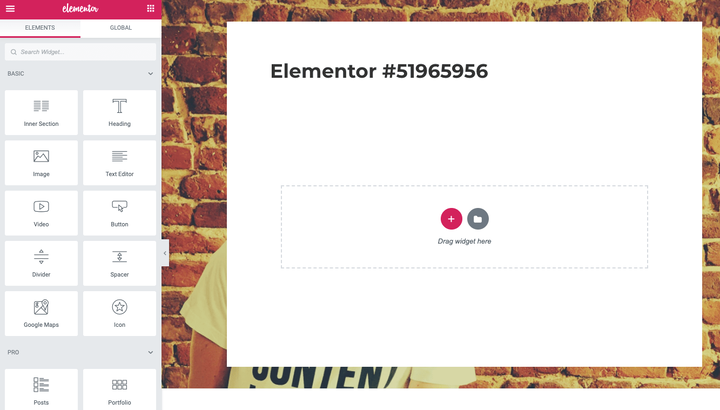
Możesz też zacząć od zera, ale w tym przypadku interfejs nie jest zbyt pomocny. To dosłownie wszystko, co widzisz:
Choć na początku niezbyt zachęcające, szybko się zorientujesz, gdy zaczniesz klikać i eksperymentować z pojawiającymi się opcjami.
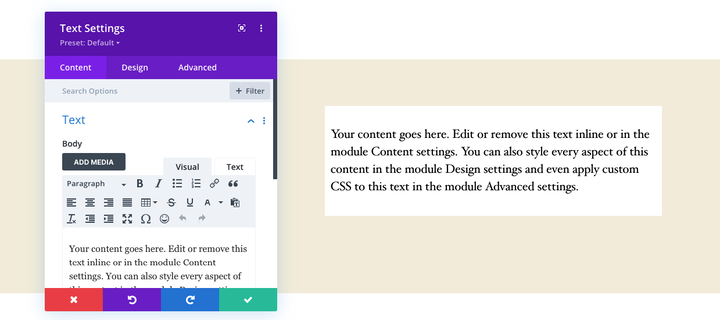
Główna różnica między interfejsami użytkownika Divi i Elementor polega na tym, że Divi działa w taki sposób, że większość rzeczy jest na początku ukryta. Jedyną rzeczą, która jest na ekranie, jest element, nad którym aktualnie pracujesz. Jeśli na przykład pracujesz nad fragmentem tekstu, zobaczysz tylko pole ze wszystkimi kontrolkami dostępnymi dla tego konkretnego fragmentu tekstu.
Ogólnie rzecz biorąc, nie jest to wcale złe, gdy opanujesz interfejs, ale rozpoczęcie pracy z nim może być nieco mylące, zwłaszcza gdy wszystko, co widzisz na ekranie, to kilka ikon i nie jesteś do końca pewien, co robią.
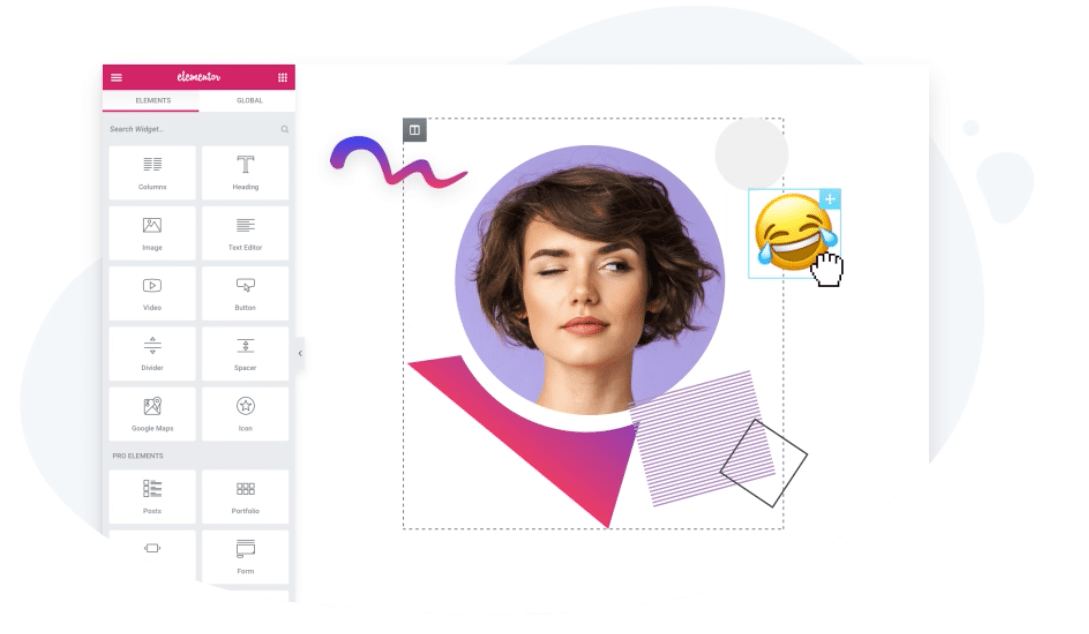
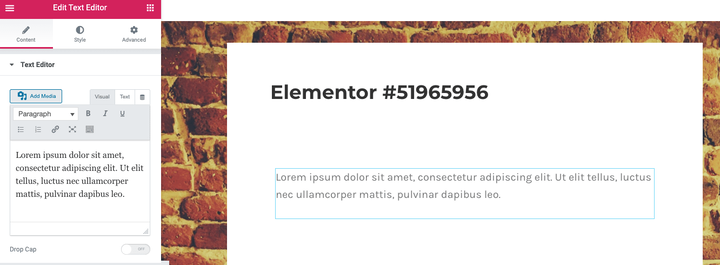
Z drugiej strony Elementor zapewnia główne płótno, na którym dzieje się akcja, oraz pasek boczny, na którym można znaleźć wszystkie dostępne opcje. Ta kompleksowa organizacja w jednym miejscu ułatwia zrozumienie kreatora, ponieważ zawsze intuicyjnie wiesz, gdzie szukać danej funkcji.
W porównaniu do Divi, w środku jest tylko jeden przycisk „+”, więc nie masz wątpliwości, od czego zacząć. Możesz też kliknąć ikonę folderu, aby wyświetlić dostępne szablony. Aby dodać element treści do stronę, po prostu przeciągnij i upuść ją z paska bocznego.
Podobnie, gdy klikniesz na cokolwiek, co znajduje się na kanwie, zobaczysz opcje dostępne dla tego elementu na pasku bocznym.
Ostatecznie to, czy Divi, czy Elementor będą łatwiejsze w użyciu, zależy od tego, jak lubisz korzystać z narzędzi internetowych.
- Jeśli jesteś osobą, która docenia wszystko, co jest na ekranie przez cały czas (abyś mógł szybko dostać się do potrzebnej opcji), Elementor będzie łatwiejszy.
- Jeśli wolisz skupić się na płótnie i wywoływać opcje, gdy ich potrzebujesz, Divi spodoba ci się bardziej.
To powiedziawszy, nawet z tym, nadal musisz spędzić trochę czasu, ucząc się, gdzie są wszystkie te opcje Divi. Z tego powodu muszę dać Elementorowi przewagę, jeśli chodzi o łatwość użytkowania.
cennik
To będzie szybkie! Oto opcje cenowe dostępne w Divi i Elementor:
Dwa
89 USD / rok
- Jest to subskrypcja całej linii produktów Elegant Themes – firmy stojącej za Divi.
- W zestawie znajduje się nie tylko dostęp do Divi, ale także dodatkowe motywy i dwie doskonałe wtyczki, Bloom i Monarch.
- Możesz używać tych produktów w nieograniczonej liczbie witryn.
249 USD jednorazowa, dożywotnia opłata za dostęp
- Wszystko w cenie.
Elementor
0 zł
- Bezpłatny abonament zapewnia dostęp do głównej wtyczki Elementor (bez ograniczeń funkcji), 40 bloków treści i 30 szablonów.
49 USD / rok
- Pełne profesjonalne funkcje dla jednej witryny.
- Zawiera ponad 50 bloków treści, 300 szablonów, 10 pełnych zestawów szablonów witryn internetowych, funkcje kreatora motywów i kreatora WooCommerce.
99 USD / rok
- Ta sama licencja, ale dla trzech stron.
199 USD / rok
- Do 1000 witryn.
Pytanie, który ma lepszą cenę, jest trudne. To zależy od tego, w jaki sposób planujesz używać swojego kreatora stron:
- Jeśli nie chcesz nic płacić, Elementor to jedyna opcja. Posiada funkcjonalną darmową wersję, która będzie działać dla większości użytkowników.
- Jeśli chcesz świetnego kreatora tylko dla jednej witryny, Elementor jest tańszy.
- Jeśli chcesz używać swojego kreatora w wielu witrynach, Divi będzie tańsze o 10 USD.
- Jeśli planujesz długoterminowo korzystać z budowniczego, Divi będzie tańsze – dzięki opcji jednorazowej płatności.
Divi vs Elementor: co jest lepsze?
Decydowanie, kto jest zwycięzcą tutaj, nie jest łatwe. Zarówno Divi, jak i Elementor są doskonałe w tym, co robią, i żaden z nich nie zawodzi w żadnym istotnym obszarze.
Ostatecznie decyzja należy do Ciebie, ale chcę podać kilka wskazówek i rzeczy do rozważenia:
- Divi to doskonałe rozwiązanie, jeśli potrzebujesz zupełnie nowego projektu swojej witryny, w tym nowego motywu. Umożliwi Ci pracę nad całą witryną za pomocą kreatora wizualnego, a także zapewni dostęp do setek wspaniałych projektów do wyboru.
- Elementor jest świetny, jeśli chcesz zachować swój motyw i po prostu chcesz dodać do niego świetnie wyglądające strony tu i tam.
Ponadto, jak wspomniano w poprzedniej sekcji, jeśli nie chcesz wydawać pieniędzy na to wszystko, Elementor jest jedyną opcją. Mimo że Elementor jest produktem freemium, jego darmowa wersja pozostaje bardzo funkcjonalna, co nie zawsze ma miejsce w przypadku innych produktów freemium.
Jeśli nie masz pewności, jaką ścieżką obrać, polecam najpierw wypróbować Elementora. Ponieważ jest bezpłatny, możesz go przetestować bez żadnych zobowiązań finansowych. Jeśli ci się spodoba, to świetnie! Jeśli nie, możesz w tym momencie przełączyć się na Divi.
Co myślisz? Kto jest dla ciebie zwycięzcą porównując Divi vs Elementor?