Divi и Elementor — два самых популярных визуальных конструктора страниц для WordPress на рынке. У обоих инструментов есть свои группы заядлых поклонников, и оба предлагают действительно впечатляющие функции и варианты дизайна. Но остается главный вопрос: что лучше — Divi или Elementor? Или, что более важно, что будет лучше для ваших индивидуальных потребностей?
В этом сравнении мы дадим вам ответы и подробно рассмотрим Divi vs Elementor. Мы изучаем функции, дизайн, простоту использования и цены каждого инструмента. В конце мы также указываем, какое решение, вероятно, будет лучше для определенного типа пользователей.
Содержание:
Коротко о Диви против Элементора
Вы можете достичь многого из того же с помощью Divi и Elementor, но разница заключается в том, как каждый инструмент реализует свои функции. Некоторые пользователи предпочтут интерфейс одного интерфейсу другого, но мы вернемся к этому позже в этом сравнении.
Короче говоря, Divi больше ориентирован на предоставление полного дизайнерского решения для вашего сайта. Большинство пользователей Divi предпочитают использовать полную тему Divi (с включенным конструктором), а не сам плагин Divi Builder и другую тему поверх него.
Elementor более дружелюбен к сторонним темам. Разработчики тем также часто активно вносят определенные оптимизации в свои темы, чтобы убедиться, что они хорошо интегрируются с Elementor. По этой причине Elementor очень популярен среди пользователей, которые хотят сохранить свою текущую тему, но хотят добавить к ней некоторые возможности визуального построения страниц.
Функции
Основное преимущество использования таких решений, как Divi или Elementor, заключается в том, что вы можете создавать красивые дизайны и структуры страниц, не зная, как кодировать, писать CSS или использовать программное обеспечение для веб-дизайна в целом. Все доступно внутри аккуратного визуального интерфейса и может перемещаться с помощью перетаскивания.
И Divi, и Elementor предоставляют вам эти высокоуровневые возможности создания страниц, а также готовые дизайны и шаблоны страниц, которые вы можете импортировать и использовать за считанные минуты. Все, что вы, возможно, захотите сделать с дизайном своей страницы, можно сделать визуально.
Любой инструмент также предоставит вам все стандартные блоки контента, которые вы, возможно, захотите разместить на своих страницах. К ним относятся блоки для таких вещей, как:
Помимо этого, вы также получаете набор более оригинальных блоков, уникальных для области конструкторов страниц:
Выше приведены блоки контента, которые есть у Divi и Elementor, но есть и некоторые элементы, которые уникальны для каждого из них.
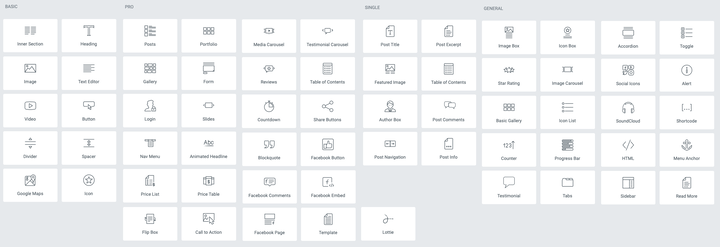
Блоки уникального контента в Elementor:
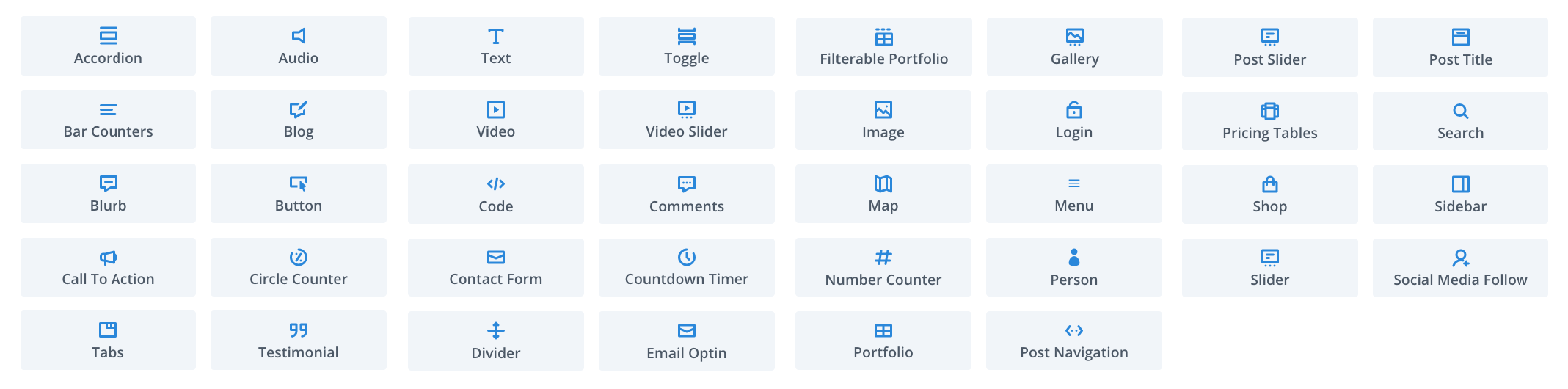
Блоки уникального контента в Divi:
Да, это все для Диви, к сожалению. Elementor выходит вперед в этом отделе.
Элементы контента в Elementor
Элементы контента в Divi
Тем не менее, хотя в Divi доступно меньше типов блоков контента, это не означает, что конструктор менее функционален, чем Elementor. Блоки контента — это лишь один из аспектов создания страниц, и у Divi и Elementor есть много других сюрпризов под капотом.
Вот выдающиеся особенности каждого из застройщиков:
Два
- Полная настройка веб-сайта доступна при использовании темы Divi. Вы можете настроить не только центральную часть своих страниц, но и верхние и нижние колонтитулы.
- Функциональная поисковая система для поиска именно той функции, которая вам нужна — она же Divi Quick Actions, а также настройки с возможностью поиска.
- Сплит-тестирование. Вы можете запустить несколько версий данной страницы параллельно и изучить результаты позже.
- Расширенные элементы управления для адаптивного дизайна (для нескольких устройств).
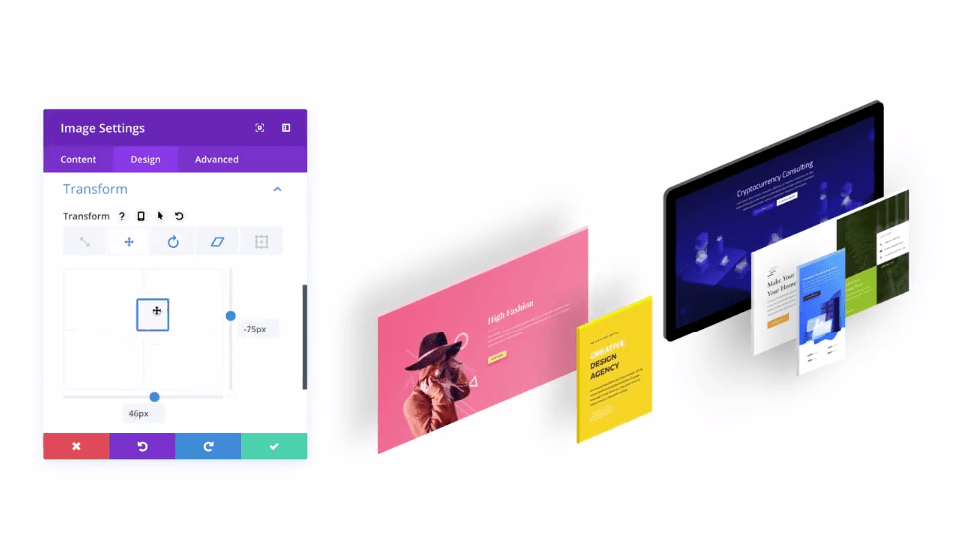
- Преобразования. Очень крутые эффекты, которые добавляют вашим страницам ощущение 3D.
- Фильтры в стиле Instagram для ваших изображений.
- Анимации. Например, вы можете показать элемент с затуханием, слайдом и т. д.
- Массовое редактирование – выберите несколько элементов.
- Интеграция с сервисами рассылок по электронной почте, такими как Mailchimp.
- Пользовательский конструктор форм.
- Создавайте собственные страницы продуктов WooCommerce.
Элементор
- Интерфейс компоновщика страниц, который объединяет все функции в одном месте — все, что вам может понадобиться, находится на боковой панели.
- Отличное управление типографикой.
- Максимальный контроль макета.
- Функция поиска настроек, напоминающая функцию Divi.
- Подробная история изменений. Отлично, если вы хотите вернуться к предыдущему редактированию.
- Сохраняйте и повторно используйте любой блок контента. Вы также можете импортировать/экспортировать их между разными сайтами.
- Анимации.
- Дизайн от руки. Это позволяет размещать элементы в любом месте холста.
- Фильтры фотографий и элементы управления редактированием.
- Расширенные элементы управления для адаптивного дизайна (для нескольких устройств).
- Конструктор всплывающих окон с расширенными элементами управления отображением и таргетингом.
- Пользовательский конструктор форм.
- Интеграция с сервисами рассылок по электронной почте, такими как Mailchimp.
- Создавайте собственные страницы продуктов WooCommerce.
Варианты дизайна
Несмотря на то, что и Divi, и Elementor позволяют создавать потрясающие дизайны страниц с нуля, не все пользователи захотят это делать. Здесь в игру вступают готовые шаблоны и другие помощники по дизайну.
К счастью, ни один застройщик не разочаровывает в этом отношении. Вот что вы можете ожидать:
Два
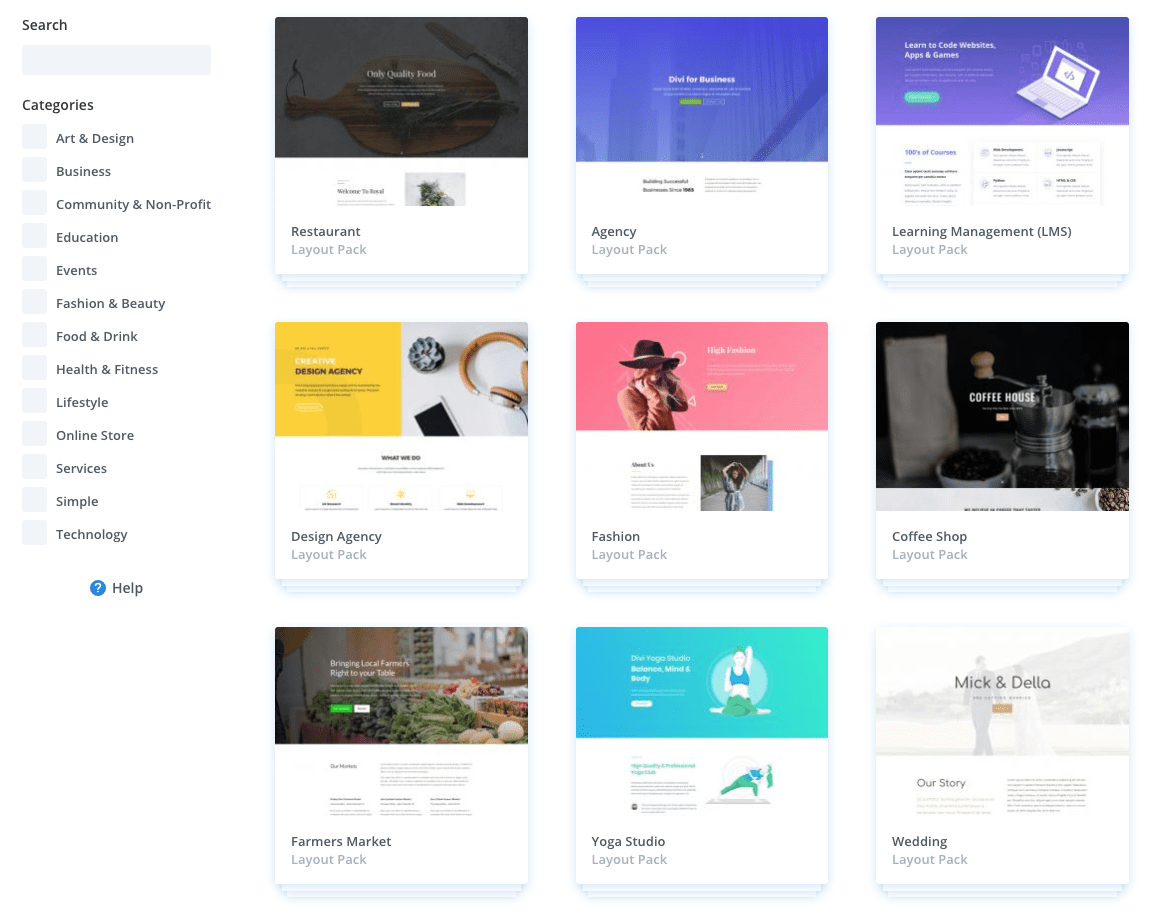
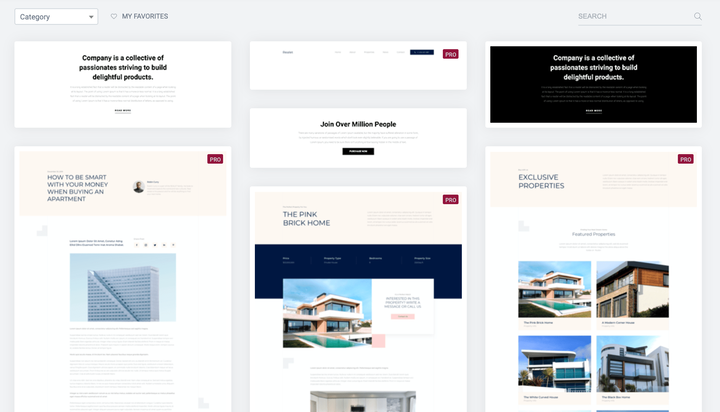
Divi предлагает более 400 различных макетов на выбор. Это внушительное количество, и что еще лучше, дизайны сгруппированы в тематические пакеты. Идея состоит в том, что в рамках каждого пакета вы получаете дизайн для нескольких страниц, таких как домашняя страница, страница с информацией, страница контактов и так далее. Все они имеют одинаковую эстетику дизайна, поэтому вы можете просто импортировать их все для единообразия на всем сайте.
Самое главное, чтобы все дизайны были современными и соответствовали текущим тенденциям. Там вы можете найти настоящие жемчужины, которые значительно ускорят вашу работу!
Кроме того, если вы выберете тематическую версию Divi, вы также сможете использовать визуальный конструктор для таких вещей, как настраиваемые верхние и нижние колонтитулы, шаблоны отдельных сообщений, страницы продуктов, страницы 404 и другие страницы, которые обычно обрабатываются вашим WordPress. тема.
Элементор
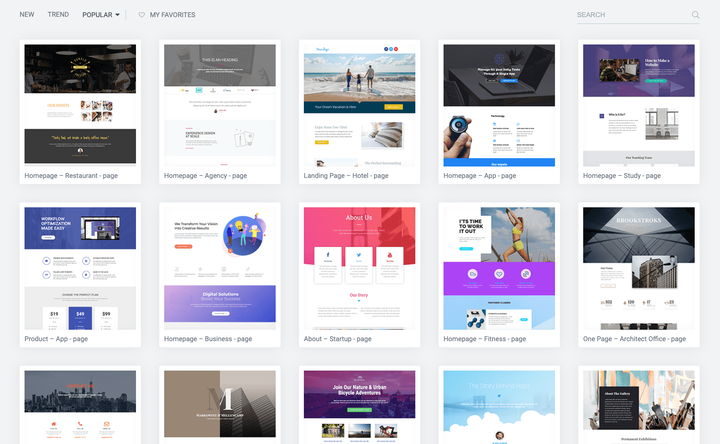
Elementor, безусловно, не промахивается, когда дело доходит до готовых дизайнов и шаблонов. На выходе вы получаете около 300 шаблонов на выбор в профессиональной версии (150 в бесплатной версии).
Хотя с Elementor они не классифицируются каким-либо значимым образом и не составляют полные пакеты дизайна веб-сайта, как в случае с Divi. Наконец, не все дизайны были обновлены, чтобы отразить современные тенденции в веб-дизайне. К счастью, большинство из них хорошо выглядят, так что в целом это не большая проблема.
Помимо целых шаблонов страниц, Elementor также имеет каталог готовых разделов контента, каждый из которых состоит из пары отдельных блоков контента, объединенных для определенной цели. Например, есть блоки для разделов, галерей или комбинаций изображения и текста. Работать с ними в целом намного быстрее, чем пытаться собрать элементы контента один за другим.
Если вы выберете платную версию Elementor, вы также получите доступ к модулю Theme Builder. В нем вы можете создавать свои верхние и нижние колонтитулы, а также другие элементы сайта и подстраницы, как и в Divi.
В конце концов, я должен дать Divi небольшое преимущество за его дизайнерские возможности и готовые шаблоны, доступные из коробки. В Elementor нет ничего плохого, но у Divi их больше и они лучше организованы.
Простота использования
Добраться от А до Б с Divi vs Elementor так же просто, хотя опыт на этом пути немного отличается.
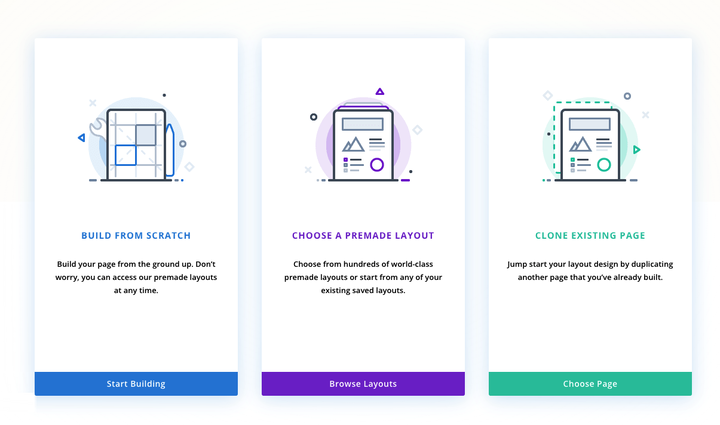
Divi уделяет особое внимание тому, чтобы помочь вам начать работу с новой страницы, показывая вам несколько вариантов:
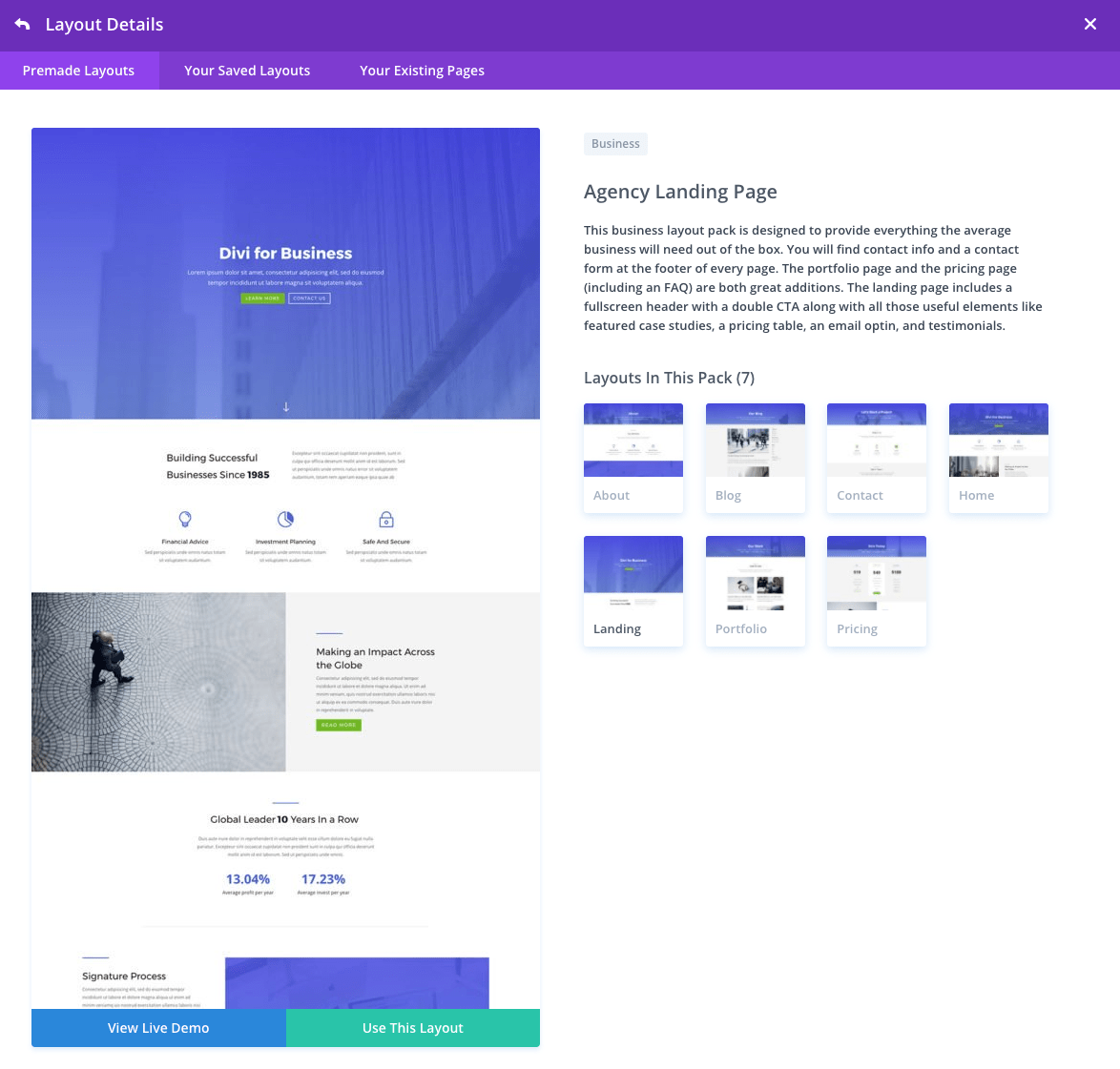
Если вы выберете готовый вариант макета, вы увидите весь каталог дизайнов Divi. Оттуда вы можете выбрать один макет или даже импортировать все макеты из данного пакета.
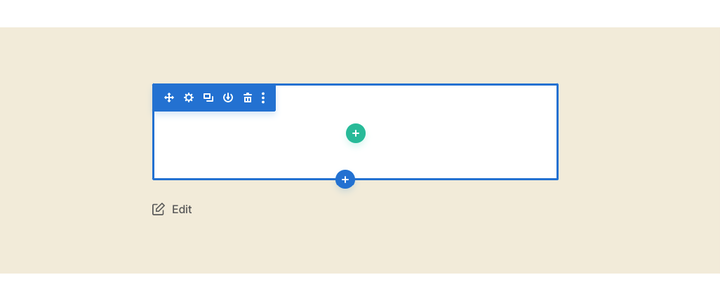
Вы также можете начать с нуля, но в этом случае интерфейс не очень полезен. Это буквально все, что вы видите:
Хотя поначалу это не очень привлекательно, вы быстро поймете это, когда начнете щелкать и экспериментировать с появляющимися вариантами.
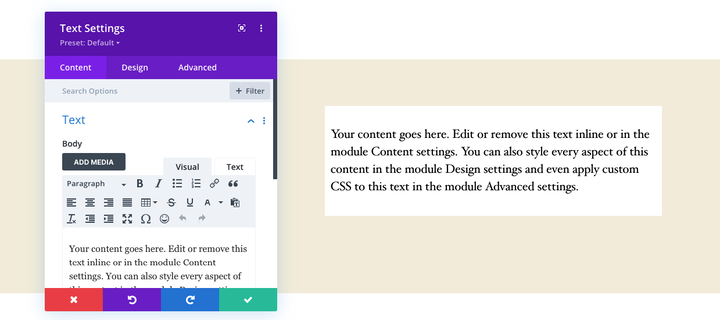
Основное различие между пользовательскими интерфейсами Divi и Elementor заключается в том, что Divi работает таким образом, что большинство вещей с самого начала скрыты. Единственное, что отображается на экране, — это элемент, над которым вы сейчас работаете. Например, если вы работаете с фрагментом текста, вы увидите только поле со всеми элементами управления, доступными для этого конкретного фрагмента текста.
В целом, это совсем неплохо, когда вы освоитесь с интерфейсом, но начало работы с ним может быть немного запутанным, особенно когда все, что вы видите на экране, это набор значков, и вы не совсем уверены, что они делают.
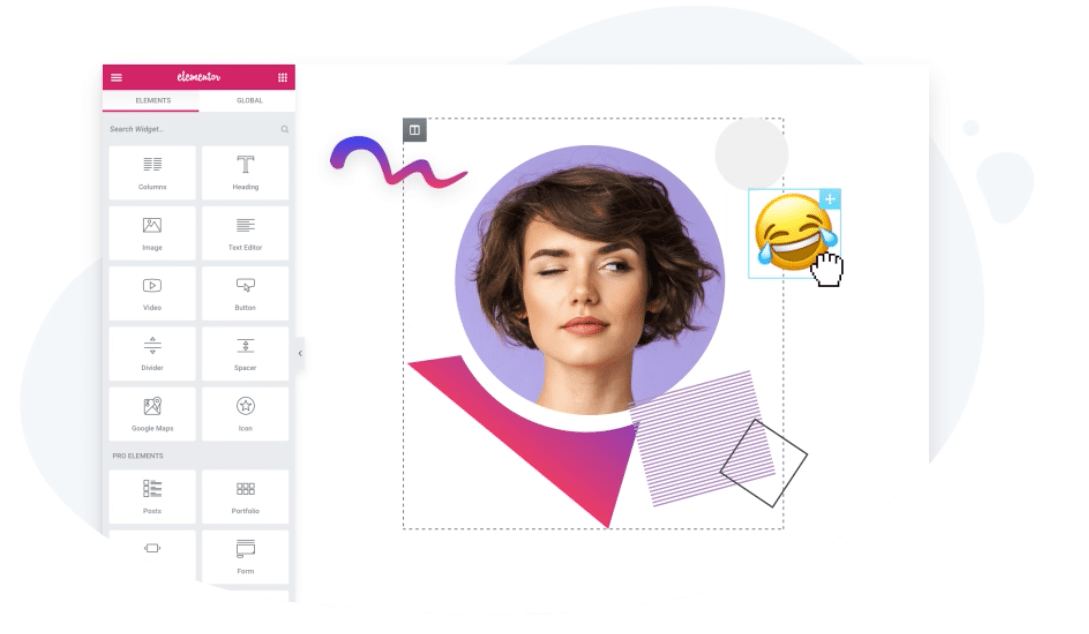
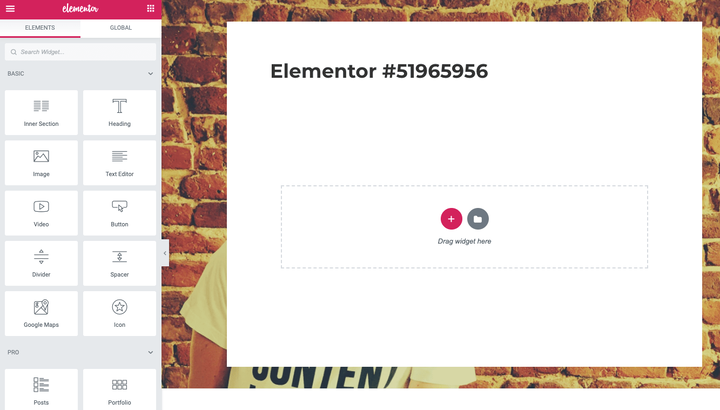
Elementor, с другой стороны, дает вам основной холст, на котором происходит действие, плюс боковую панель, где вы можете найти все доступные параметры. Эта организация «все в одном месте» упрощает понимание конструктора, поскольку вы всегда интуитивно знаете, где искать ту или иную функцию.
По сравнению с Divi в центре есть только одна кнопка «+», так что вы не запутаетесь, с чего начать. Кроме того, вы также можете щелкнуть значок папки, чтобы открыть доступные шаблоны. Чтобы добавить элемент содержимого в страницу, просто перетащите ее с боковой панели.
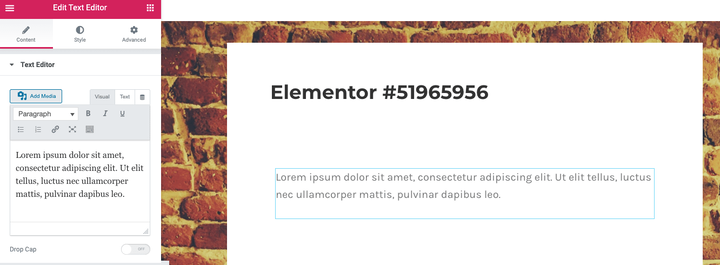
Точно так же, когда вы щелкаете что-либо на холсте, вы увидите параметры, доступные для этого элемента, на боковой панели.
В конце концов, будет ли вам проще использовать Divi или Elementor, зависит от того, как вы хотите взаимодействовать со своими веб-инструментами.
- Если вы относитесь к тому типу людей, которые ценят, чтобы все всегда было на экране (чтобы вы могли быстро перейти к нужному параметру), то Elementor будет проще.
- Если вы предпочитаете сосредотачиваться на холсте и вызывать параметры, когда они вам нужны, вам больше понравится Divi.
Тем не менее, даже при этом вам все равно придется потратить некоторое время на изучение всех этих опций Divi. По этой причине я должен дать Elementor преимущество, когда дело доходит до простоты использования.
Цены
Это будет быстро! Вот варианты цен, доступные для Divi и Elementor:
Два
89 долларов в год
- Это подписка на всю линейку продуктов Elegant Themes — компании, стоящей за Divi.
- Включен не только доступ к Divi, но также дополнительные темы и два отличных плагина, Bloom и Monarch.
- Вы можете использовать эти продукты на неограниченном количестве сайтов.
249 долларов единовременно, пожизненная плата за доступ
- Все включено.
Элементор
$0
- Бесплатный план дает вам доступ к основному плагину Elementor (без ограничений функций), 40 блокам контента и 30 шаблонам.
49 долларов в год
- Полные профессиональные функции для одного сайта.
- Включает более 50 блоков контента, 300 шаблонов, 10 полных наборов шаблонов веб-сайтов, функции конструктора тем и конструктор WooCommerce.
99 долларов в год
- Та же лицензия, но на три сайта.
$199/год
- До 1000 сайтов.
Вопрос о том, что имеет лучшую цену, является сложным. Это зависит от того, как вы планируете использовать конструктор страниц:
- Если вы не хотите ничего платить, Elementor — ваш единственный вариант. У него есть функциональная бесплатная версия, которая подойдет большинству пользователей.
- Если вам нужен отличный конструктор только для одного сайта, Elementor дешевле.
- Если вы хотите использовать свой конструктор на нескольких сайтах, Divi будет на 10 долларов дешевле.
- Если вы планируете использовать свой конструктор в долгосрочной перспективе, Divi будет дешевле благодаря возможности единовременной оплаты.
Диви против Элементор: что лучше?
Определить, кто здесь победитель, непросто. И Divi, и Elementor отлично справляются со своей задачей, и ни один из них не разочаровывает ни в одной значимой области.
В конечном счете, решение остается за вами, но я хочу дать вам несколько советов и вещей, которые следует учитывать:
- Divi — отличное решение, если вы хотите совершенно новый дизайн для своего сайта, включая новую тему. Это позволит вам работать над всем сайтом с помощью визуального конструктора, а также даст вам доступ к сотням отличных дизайнов на выбор.
- Elementor отлично подходит, если вы хотите сохранить свою тему и просто добавить несколько красивых страниц поверх нее тут и там.
Кроме того, как упоминалось в предыдущем разделе, если вы не хотите тратить деньги на все это, то Elementor — ваш единственный вариант. Несмотря на то, что Elementor является бесплатным продуктом, его бесплатная версия остается очень функциональной, чего не всегда можно сказать о других подобных бесплатных продуктах.
Если вы не уверены, какой путь выбрать, я бы порекомендовал сначала попробовать Elementor. Поскольку это бесплатно, вы можете протестировать его без каких-либо финансовых обязательств. Если вам в итоге понравилось, то отлично! Если нет, вы можете переключиться на Divi в этот момент.
Что вы думаете? Кто для вас победитель при сравнении Divi и Elementor?