Огляд плагіна Elementor Page Builder (2020): чи вартий він усього галасу?
Хочете простий спосіб створити свій веб-сайт без необхідності наймати професійного розробника? Створити веб-сайт WordPress за допомогою такого рішення, як Elementor, — один із найкращих способів. Тим не менш, перш ніж почати використовувати багатофункціональний інструмент, як-от плагін для створення сторінок Elementor, вам слід уважніше подивитися на те, що він пропонує, щоб переконатися, що це правильний вибір для вас.
Сьогодні ми розглянемо безкоштовні функції плагіна конструктора сторінок Elementor.
Ось зміст, який допоможе вам:
Що таке плагін WordPress Page Builder?
Плагін для створення сторінок WordPress — це інструмент із інтерфейсом перетягування, який дозволяє з легкістю створювати приголомшливі сайти WordPress. Зазвичай він постачається з блоками вмісту, які ви можете легко переставляти під час розробки сайту, а також інтерфейсного редагування, щоб ви могли вносити зміни в реальному часі.
Більше всього, однак, справжній плагін для створення сторінок WordPress дає людям будь-якого рівня кваліфікації можливість створювати будь-який тип веб-сайту, який вони хочуть, не маючи жодних технічних навичок. Насправді плагіни конструктора сторінок не вимагають від вас жодних проблем із кодом.
Що таке Elementor?
Elementor — це безкоштовний преміальний плагін конструктора сторінок перетягування для WordPress. Оскільки це один із найпопулярніших плагінів для створення сторінок на ринку, можна з упевненістю сказати, що Elementor допомагає людям створювати кращі сайти з усім необхідним дизайном і функціями.
З Elementor ви можете:
- Створюйте публікації, сторінки та спеціальні типи публікацій в окремому інтерфейсі, ніж на екрані редагування WordPress за замовчуванням
- Створюйте красиві веб-сайти, не маючи жодних знань чи навичок HTML чи PHP
- Підтримуйте швидкість і продуктивність сайту, незважаючи на використання такого багатофункціонального плагіна
- Редагувати на інтерфейсі в середовищі WYSIWYG
- Створюйте нескінченну кількість налаштувань за допомогою шаблонів і блоків, доступних через інтерфейс
- Створіть власний веб-сайт за обмежений бюджет, оскільки існує безкоштовна версія плагіна
Звичайно, це лише дряпання поверхні. Ось чому ми збираємося зануритися та поглянути на деякі з найкращих функцій Elementor.
1 Ексклюзивний інтерфейс редагування
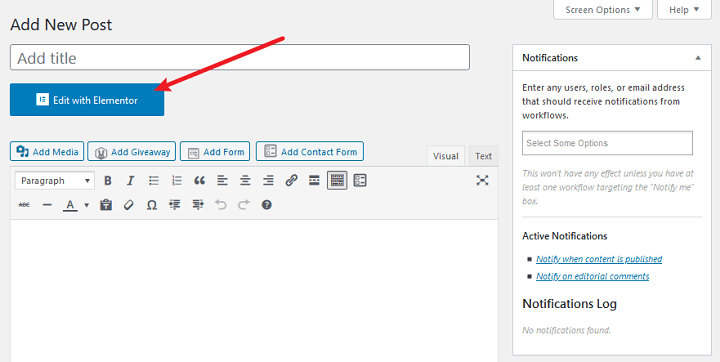
З Elementor ви отримуєте окремий інтерфейс редагування, ніж стандартний екран редагування WordPress. Щоб отримати доступ до нього, все, що вам потрібно зробити, це натиснути кнопку «Редагувати за допомогою Elementor ».
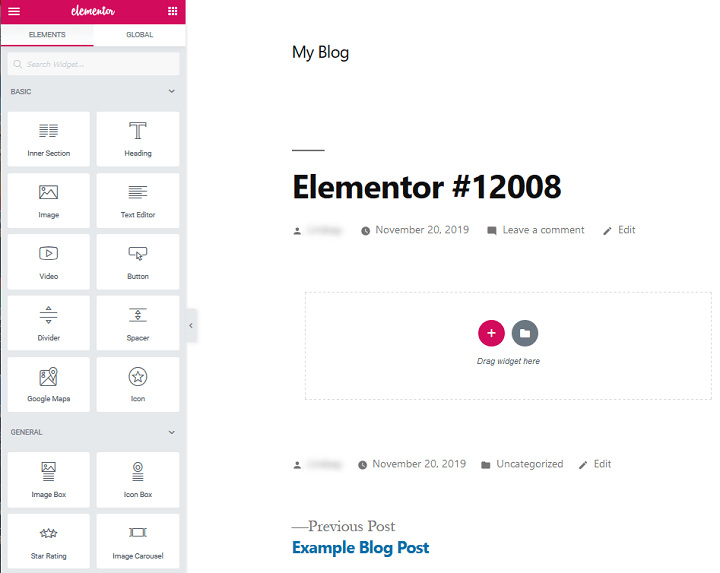
Коли ви це зробите, ви відкриєте інтерфейс Elementor і зможете почати редагування.
Інтерфейс дозволяє вносити будь-які зміни до дописів, сторінок і користувацьких типів дописів вашого сайту.
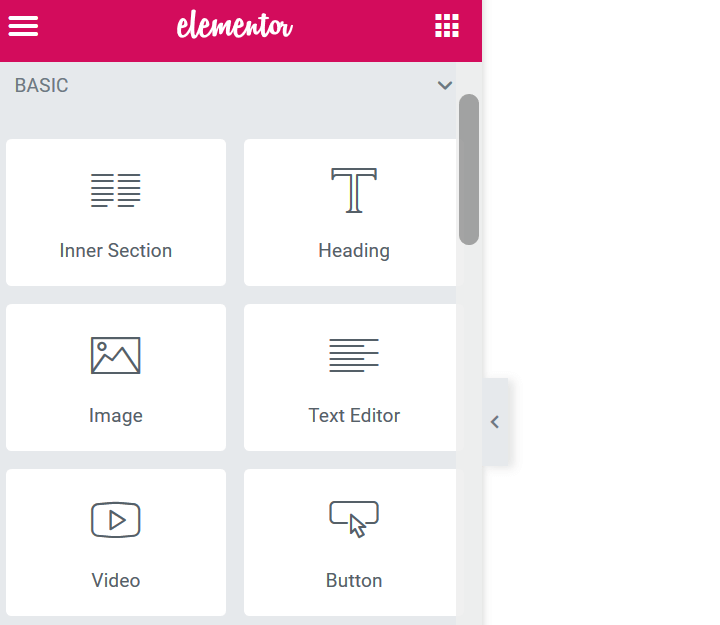
Ви матимете доступ до блоків вмісту, які дозволять налаштувати дизайн і функціональність вашого веб-сайту. І для цього все, що вам потрібно зробити, це перетягнути віджет, який ви хочете використовувати, у розділ попереднього перегляду та внести зміни.
2 Створення передньої сторінки
Окрім ексклюзивного інтерфейсу редагування, Elementor є конструктором зовнішніх сторінок.
Коли ви користуєтеся внутрішнім рішенням конструктора сторінок, ви не можете миттєво побачити зміни, які ви внесли на свій сайт під час створення вмісту. Це означає, що ви можете редагувати свій вміст, але ви не зможете переглядати зміни в реальному часі, доки не натиснете «Оновити», а потім переглянете.
Ось як працює стандартний редактор WordPress. Ви вносите зміни, але не бачите, як вони виглядають на вашому веб-сайті, доки не оновите публікацію чи сторінку, не дасте їм оновитися, а потім натисніть кнопку «Попередній перегляд». Цей процес займає дуже багато часу та може викликати розчарування під час спроби внести серйозні зміни на ваш сайт.
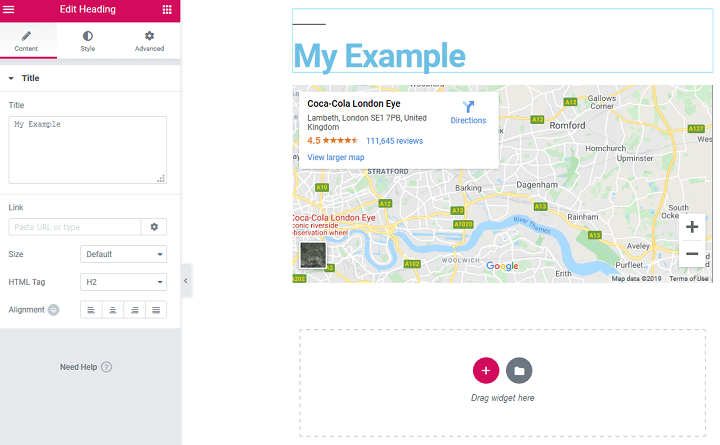
За допомогою Elementor будь-які внесені вами зміни, навіть незначні, одразу відображаються в розділі попереднього перегляду редактора. Це дає змогу точно налаштувати зовнішній вигляд вашого сайту в режимі реального часу, заощаджуючи свій час і гарантуючи, що ваш сайт виглядає та працює саме так, як ви хочете.
І це все без необхідності кожного разу оновлювати сайт і натискати «Попередній перегляд».
Щоб зробити роботу ще простішою, ви побачите список елементів (або віджетів) у лівій частині редактора, наприклад:
- Заголовки
- Ікони
- Карти Гугл
- Карусель зображень
- Лічильник
- Відгуки
- І набагато більше
Ці понад 90 віджетів є доповненням до стандартних віджетів WordPress, до яких має доступ кожен власник веб-сайту.
Насправді Elementor гарантує інтеграцію з кожною темою та плагіном, які ви активували на своєму сайті, щоб у вас був комплексний досвід редагування.
За бажанням ви також можете самостійно редагувати в розділі попереднього перегляду редактора. Це ще один спосіб, завдяки якому Elementor допомагає людям із будь-яким рівнем кваліфікації швидше створювати сайти WordPress.
3 Зручний для мобільних пристроїв дизайн
Веб-сайт, зручний для мобільних пристроїв, важливий, якщо ви хочете отримати високий рейтинг у Google, забезпечити виняткову взаємодію з користувачем і збільшити конверсію. На щастя, Elementor допоможе вам завдяки своєму зручному для мобільних пристроїв і на 100% адаптивному дизайну.
Але більше того, Elementor дає вам простий спосіб переконатися, що вигляд вашого веб-сайту ідеальний на всіх мобільних пристроях. Зрештою, маючи таку кількість доступних варіантів налаштування, можна легко переборщити й створити мобільний сайт, що виглядає дивно.
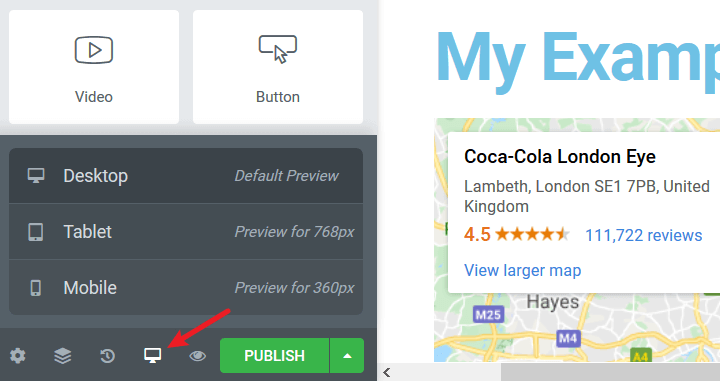
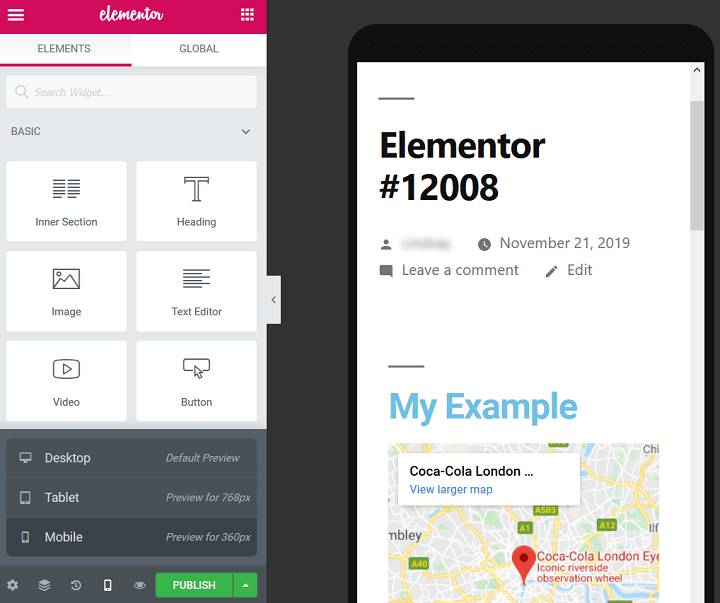
Щоб перевірити, як ваш щойно створений веб-сайт WordPress виглядає на мобільному телефоні чи планшеті, все, що вам потрібно зробити, це натиснути значок «Робочий стіл» у нижній частині редактора та вибрати, яке подання ви хочете переглянути: настільний, планшетний або мобільний. .
Ось як ваш веб-сайт може виглядати на мобільному телефоні:
Цікава особливість цієї функції полягає в тому, що якщо ви вирішите внести зміни у свій мобільний режим перегляду, щоб зробити його більш зручним для користувача, зроблені вами зміни не вплинуть на два інших режими перегляду (настільний комп’ютер або планшет).
Іншими словами, Elementor зберігає налаштування, які ви робите для будь-якого перегляду, тому незалежно від того, звідки приходять відвідувачі вашого сайту, ваш сайт відображається для них без проблем.
4 Шаблони та блоки
Elementor надає вам дві різні функції налаштування, щоб зробити ваше життя простішим, а ваш дизайн бездоганним.
1 шаблони сторінок
Шаблони сторінок у Elementor (їх понад 300) покликані заощадити ваш час і дозволити вам бути послідовними на всьому веб-сайті під час створення сторінок і публікацій. Ви можете використати їх як джерело натхнення та навіть налаштувати на свій розсуд.
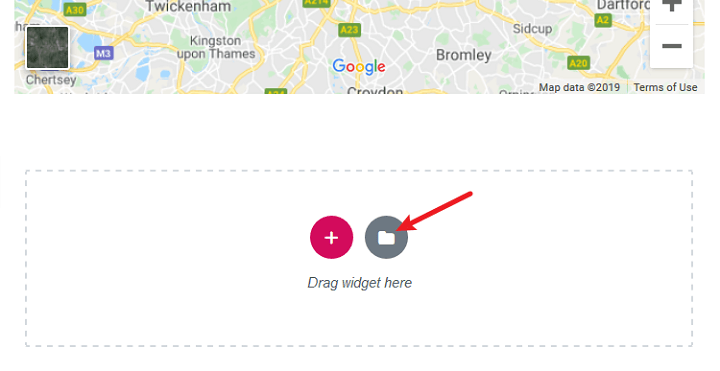
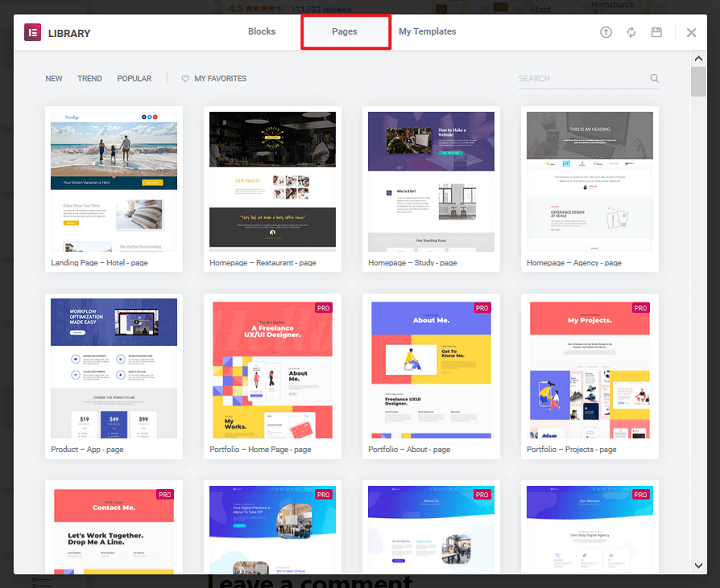
Щоб отримати доступ до шаблонів сторінок у редакторі Elementor, просто натисніть піктограму папки :
Коли ви це зробите, ви побачите три вкладки вгорі: Блоки, Сторінки та Мої шаблони.
Щоб знайти шаблони сторінок, клацніть Сторінки. Ви відразу побачите всі різні типи шаблонів, які можна використовувати для створення певних типів вмісту.
Щоб дати вам уявлення, ось кілька найкращих доступних шаблонів сторінок:
- Цільова сторінка
- Портфоліо
- Про сторінку
- Домашня сторінка
- Сторінка ціноутворення
Кожен шаблон сторінки розроблено для певної ніші чи галузі, тому ви отримуєте в шаблоні саме ті елементи, які вам потрібні, щоб задовольнити відвідувачів вашого сайту та збільшити свою присутність в Інтернеті. Звичайно, деякі шаблони сторінок зарезервовано для професійної версії Elementor. Однак у безкоштовній версії доступно багато, щоб почати.
2 Блоки
Блоки Elementor — це попередньо встановлені розділи, які можна швидко завантажити на свою сторінку, як і шаблони сторінок.
Вони включають такі речі, як:
- про
- FAQ
- Заклик до дії
- Заголовок
- Послуги
- Ціноутворення
- І більше
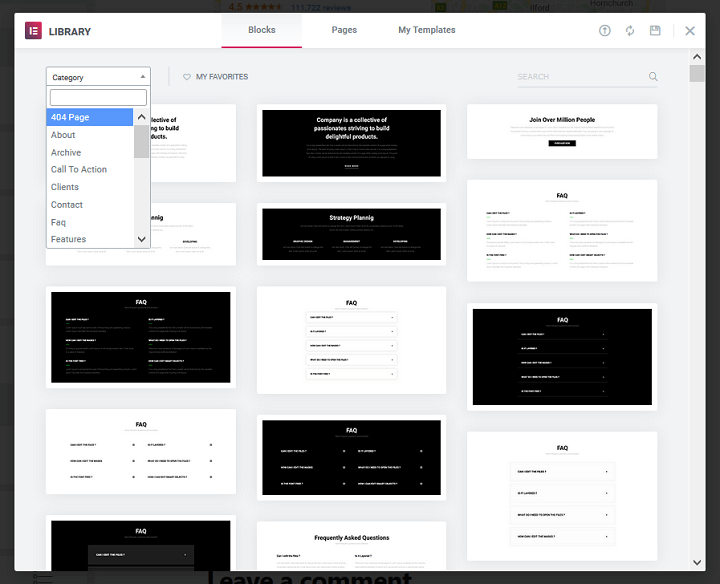
Щоб отримати доступ до них, клацніть піктограму папки, а потім вкладку «Блоки ». Ви можете шукати певний блок за допомогою спадного меню «Категорія ».
Знову ж таки, як і шаблони сторінок, ці блоки можна повністю налаштувати.
Коли ви закінчите використовувати доступні шаблони сторінок і блоки для створення єдиної у своєму роді веб-сторінки для свого веб-сайту, ви зможете зберегти її як власний шаблон і використати пізніше, коли вам знадобиться додати більше сторінок на свій сайт.. Цю функцію можна знайти, натиснувши стрілку на зеленій кнопці «Опублікувати» та вибравши «Зберегти як шаблон».
Функція «Мій шаблон» позбавляє вас від необхідності повторювати роботу або намагатися зробити веб-сторінки повністю однорідними.
5 нескінченних варіантів налаштування
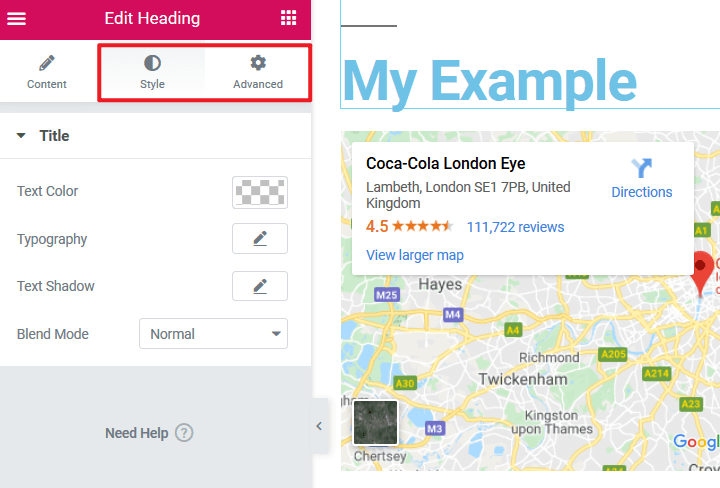
Коли ви редагуєте певний фрагмент вмісту за допомогою плагіна конструктора сторінок Elementor, ви можете редагувати його в режимі реального часу прямо в розділі попереднього перегляду, якщо хочете. Але більше того, ви можете отримати доступ до додаткових параметрів стилю в редакторі, щоб ще більше налаштувати.
Ось лише деякі речі, які ви можете змінити, натиснувши «Стиль» або «Додатково».
- Колір тексту
- Тип і розмір шрифту (виберіть із понад 800 шрифтів Google Fonts )
- Ширина полів
- Фонове зображення
- Зміна розміру стовпця
- Налаштування відступів
- Тип віджета
- Контентна позиція
- Кордони
- анімації
Ви навіть можете настроїти CSS на свій веб-сайт, якщо хочете, що зробить плагін для конструктора сторінок Elementor одним із найкомплексніших на ринку.
6 Історія версій
Це може здатися неважкою справою мати доступ до вашої історії редагувань, але це так. Особливо те, як це робить Elementor.
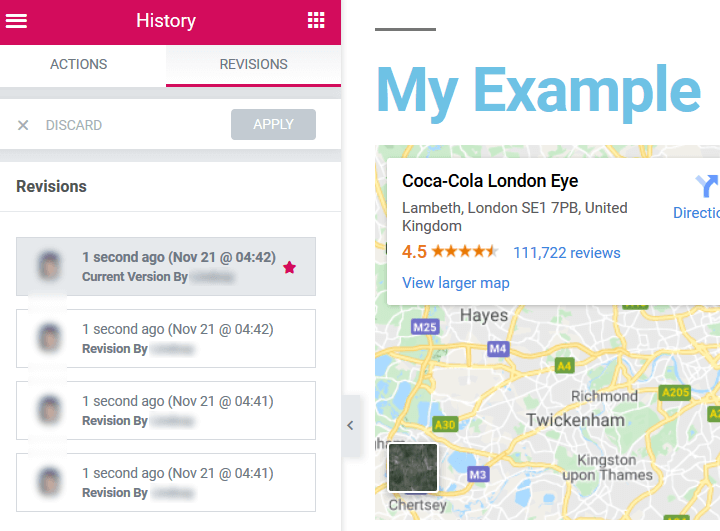
Щоразу, коли ви зберігаєте зміни на своїй веб-сторінці, Elementor зберігає цю версію в розділі «Історія» редактора. Якщо вам потрібно повернутися до попередньої версії вашого сайту або ви хочете дуже швидко порівняти до і після, усе, що вам потрібно зробити, це натиснути піктограму «Історія» внизу екрана та вибрати вкладку «Дії» або «Ревізії ».
Дії покажуть вам, які елементи було додано або видалено на веб-сторінці. Версії відображатимуть версію веб-сторінки на момент натискання кнопки «Зберегти».
Якщо ви вирішите, що стара версія веб-сторінки більше не потрібна, у вас є можливість навіть відмовитися від неї.
7 Elementor Pro
Вас цікавить ще більше функцій?
У той час як плагін Elementor для створення сторінок № 1 безкоштовний конструктор сторінок WordPress на ринку, його професійна версія має потужну потужність.
Ось лише фрагмент того, що надає професійна версія Elementor :
- Конструктор спливаючих вікон: створюйте спливаючі вікна на своєму сайті та визначте розширені дії націлювання для підвищення конверсій.
- WooCommerce Builder: легко редагуйте свій магазин WooCommerce за допомогою Elementor. Це включає такі речі, як таблиця цін і/або список, категорії, продукти та віджет додавання в кошик.
- Ефекти руху: додайте взаємодії та анімацію на свій веб-сайт у вигляді ефектів прокручування та миші, ефектів плавного паралакса та навіть унікального 3D-ефекту нахилу, щоб збільшити взаємодію з вашим вмістом.
- Маркетингові функції: створюйте форми прямо в редакторі Elementor, додайте віджет зворотного відліку та спілкуйтеся зі своєю цільовою аудиторією через WhatsApp, Google Calendar тощо.
- Theme Builder: створіть сторінку 404, додайте липкий заголовок, створіть сторінку результатів пошуку та відредагуйте розділ верхнього та нижнього колонтитулів без коду.
- Інтеграція сторонніх розробників: інтеграція з вашим улюбленим постачальником послуг електронної пошти, таким як Mailchimp, Campaign Monitor або ConvertKit, і підключення до таких служб, як Zapier, HubSpot, і багато іншого.
- Обмін у соціальних мережах: швидко додайте кнопки та піктограми соціальних мереж, додайте кнопку Facebook і навіть вставте вміст Facebook прямо на свій веб-сайт.
Преміальна версія Elementor коштує 49 доларів на рік за ліцензію на один сайт, 99 доларів на рік за 3 сайти та 199 доларів на рік за 1000 сайтів. Існує 30-денна гарантія повернення грошей на випадок, якщо вам не сподобається після спроби.
Плюси і мінуси Elementor
Плюси:
- Інтерфейсний редактор для внесення змін у режимі реального часу
- Велика бібліотека шаблонів і блоків для натхнення та зручності
- Зручний для мобільних пристроїв і адаптивний дизайн
- Основний продукт на 100% безкоштовний, що робить його доступним рішенням
- Регулярні оновлення
- Зручна історія версій
- Простий у використанні інтерфейс, навіть для початківців
Мінуси:
- Багато бажаних функцій є лише в професійній версії
- Не успадковує стиль теми, що може ускладнити об’єднання старого та нового вмісту
- Немає варіантів білої мітки, що засмучує розробників або агентства
Підведенню
Зрештою, плагін Elementor для створення сторінок настійно рекомендується тим, хто потребує доступного та легкого у використанні рішення для створення сторінок. Тут є все необхідне, щоб легко налаштувати свій веб-сайт WordPress. І якщо у вас є трохи грошей, преміум-версія Elementor перевершить багато інших безкоштовних і преміум-конструкторів сторінок на ринку на сьогоднішній день.
Отримайте плагін Elementor Page Builder
Якщо ви все ще не впевнені щодо Elementor, ви можете спочатку спробувати безкоштовну версію, щоб побачити, що ви можете зробити з плагіном Elementor page builder.
За темою: 12 реальних прикладів веб-сайтів із використанням плагіна Elementor