12 реальних прикладів веб-сайтів, які використовують плагін Elementor Page Builder для WordPress (2020)
Що стосується плагінів для створення сторінок WordPress, Elementor є одним із найкращих. Це дозволяє легко створювати видатні веб-сайти та не вимагає від вас жодних навичок програмування чи технічних знань для використання. І найприємніше те, що Elementor можна використовувати безкоштовно.
Крім того, Elementor дозволяє редагувати в інтерфейсі вашого веб-сайту, створювати нескінченну кількість налаштувань за допомогою сотень попередньо розроблених шаблонів і навіть створювати веб-сайти для мобільних пристроїв, щоб усі користувачі могли отримувати доступ і переглядати ваш веб-сайт незалежно від пристрою. .
Хочете знати більше? Перегляньте цей детальний огляд плагіна для створення сторінок Elementor і дізнайтеся, що він може для вас зробити!
Якщо ви думаєте про використання Elementor для створення свого веб-сайту на WordPress і потребуєте трохи натхнення (або хочете переконатися, що він має те, що потрібно вашому веб-сайту), перегляньте цю підбірку деяких із найкращих прикладів веб-сайтів, які використовують Elementor.
Отже, почнемо!
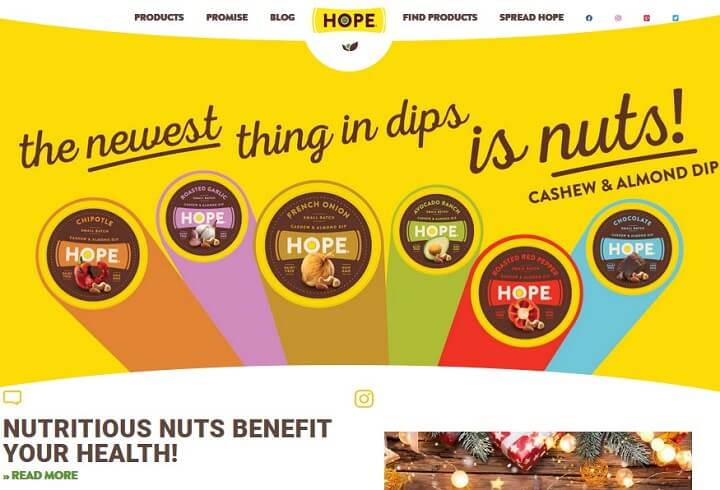
01 Hope Foods
Hope Foods — це сайт електронної комерції, який показує, як високоякісний конструктор сторінок може допомогти власникам онлайн-магазинів створювати приголомшливі веб-сайти, які безперебійно функціонують і швидко завантажуються.
Найбільш помітні функції включають:
- Красиві сучасні стилі шрифтів різних розмірів
- Вражаючі колірні схеми, які сприяють впізнаваності бренду
- Акуратні ефекти миші, коли ви наводите курсор на кнопки заклику до дії
- Ефектні розділювачі, які поділяють домашню сторінку на окремі розділи, зрозумілі користувачам
- Кнопки поширення в соціальних мережах для підвищення залучення відвідувачів
Hope Foods — це один із тих веселих і барвистих сайтів електронної комерції, які ви не забудете, відвідавши їх. Завдяки чудовому веб-дизайну та чітким закликам до дії цей тип макета сайту працює на користь компанії Hope Foods, а не проти неї.
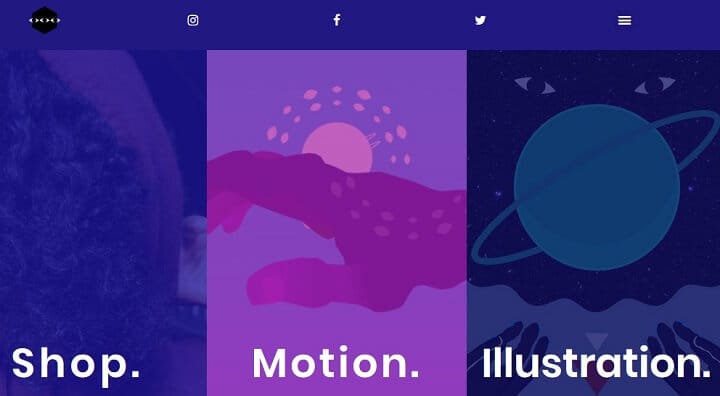
02 Планета Ясні
Незважаючи на те, що Planet Lucid є ще одним магазином електронної комерції, це унікальний сайт, який використовує потужність і креативність конструктора сторінок Elementor.
Найбільш помітні функції включають:
- Широкий онлайн-магазин із власними елементами навігаційного меню для спрощення покупок
- Красива цільова сторінка для домашньої сторінки, доповнена анімацією та банером із трьома колонками, що показує, що може запропонувати компанія
- Ефекти наведення курсора, які вмикаються, коли ви наводите курсор на кнопки спільного доступу в соціальних мережах, ескізи зображень і написаний текст
- Дійсний заклик до дії, що заохочує клієнтів завершити покупку
- Інтерактивна таблиця розмірів, щоб клієнти могли вибрати ідеальний продукт
Planet Lucid містить круті анімації, ефекти наведення та колірні схеми, які залишають незабутні перші враження та змушують людей повертатися за новими.
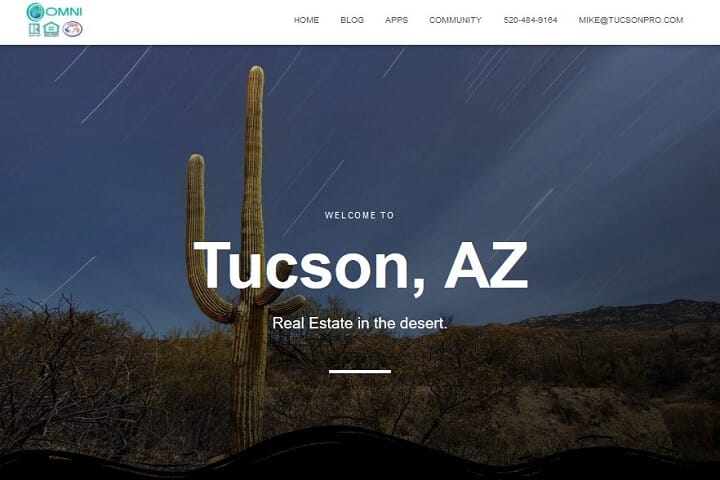
03 Майк Баліцкі
Майк Баліцкі — агент з нерухомості, який знає, як справити незабутнє враження на тих, хто потрапляє на його веб-сайт. І одна з причин, чому він такий популярний, полягає в тому, що його веб-сайт випромінює професіоналізм і досвід завдяки конструктору сторінок Elementor. Ось чому він заробляє місце в цій підбірці найкращих прикладів Elementor.
Найбільш помітні функції включають:
- Інтерактивна карта Google, щоб люди могли негайно знайти його офіс
- Роздільники красивої форми в різних кольорах, що розділяють важливі розділи на домашній сторінці
- Вбудована контактна форма для зв’язку з потенційними клієнтами та поточними клієнтами та створення більшого списку розсилки
- Анімований текст, який залучає людей і спонукає їх до переходу
- Величезне зображення героя у верхній частині сторінки, що підкреслює місцезнаходження його послуг
Зрештою, Майк Баліцкі знає, що потрібно, щоб переконати людей працювати з ним замість конкурентів. І все починається з його сайту.
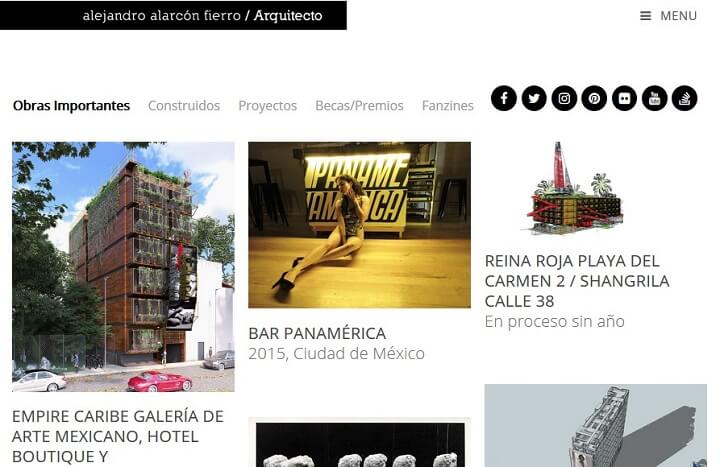
04 Олександр Аларкон
Алехандро Аларкон — архітектор, який використовує приголомшливі параметри компонування Elementor, щоб продемонструвати своє портфоліо, включаючи зображення, дату та назву вмісту, щоб підвищити залученість і залучити більше потенційних клієнтів.
Найбільш помітні функції включають:
- Плавні переходи паралакса разом із великим фоновим зображенням, яке слідує за користувачами під час прокручування
- Проста, узгоджена типографіка, яка не тільки доступна, але й мінімальна та легка для читання
- Кнопки соціальних мереж, які виходять за межі стандартних Facebook і Twitter
- Акуратні переходи, які реорганізують кожну веб-сторінку, коли ви натискаєте на пункт навігаційного меню
- Окрема галерея зображень, яка фокусується на одному зображенні за раз
Бути архітектором означає висвітлювати свої найкращі роботи. Використання простого у використанні плагіна, такого як Elementor, для створення веб-сайту, який сподобається людям, є одним із найкращих способів зробити це.
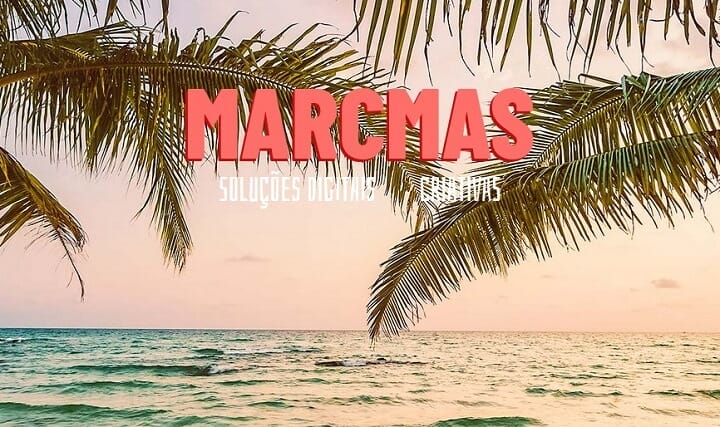
05 Марк Мас
Марк Мас — веб-розробник, який спеціалізується на веб-дизайні, графічному мистецтві та відеодизайні. Тож має сенс, що він вкладе свій час у плагін для конструктора сторінок, який дозволить йому якомога краще працювати на власному веб-сайті та потрапити на цю підбірку найкращих прикладів Elementor.
Найбільш помітні функції включають:
- Анімація коливань і динамічний текст в логотипі компанії
- Ідеальне використання односторінкового веб-дизайну, який плавно змінюється під час прокручування завдяки плавному ефекту паралакса
- Ефекти наведення курсора, які з’являються, коли ви наводите курсор на важливі частини сайту
- Автоматичний повзунок із зображеннями та назвою при наведенні
- Закріплена навігація для переходу до будь-якого розділу сайту
Односторінкові веб-сайти не завжди легко створити. Ви хочете переконатися, що користувачі отримають всю необхідну інформацію одразу, без необхідності нескінченно прокручувати сторінку. На щастя, Марк Мас є експертом у своїй справі та знає, що потрібно, щоб зацікавити людей і звернути увагу.
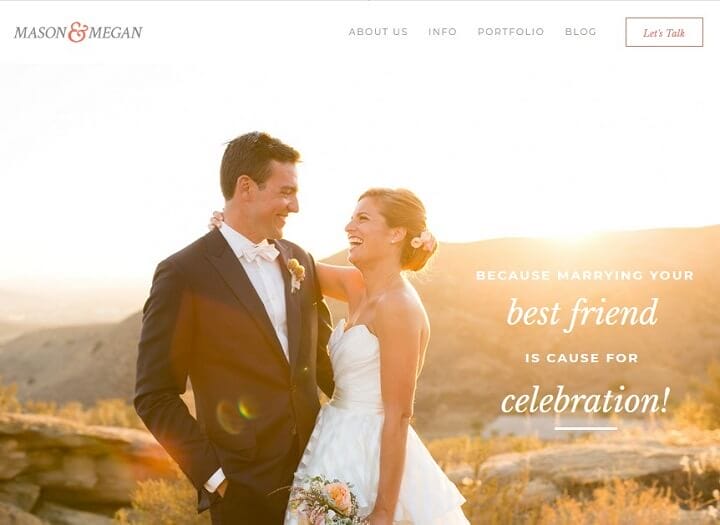
06 Мейсон і Меган
Mason & Megan — це професійна фотокомпанія, яка любить знімати улюблені моменти людей, щоб вони запам’яталися назавжди. І той факт, що він використовує Elementor, щоб допомогти поділитися цими ідеальними моментами зображення з іншими, лише підсолоджує угоду.
Найбільш помітні функції включають:
- Нещодавні роботи відображаються в невеликих контейнерах з ефектами наведення, які спрямовують відвідувачів сайту
- Повзунок зображень у мінімальному стилі з відгуками, зображеннями та іменами, який автоматично зсувається
- Розділ із двох колонок із зображенням з одного боку та переконливим закликом до дії з іншого
- Навігаційне меню, яке змінює вміст і зображення заголовка відповідно до відповідності
- Послідовна кольорова схема, яка з’являється на всьому сайті та допомагає встановити впізнаваність бренду
Сайти фотографій є по всьому Інтернету. Фотографи всіх мастей змагаються за одну цільову аудиторію. Щоб досягти успіху в галузі, яка здається перенасиченою, потрібен спеціальний веб-сайт із видатним веб-дизайном.
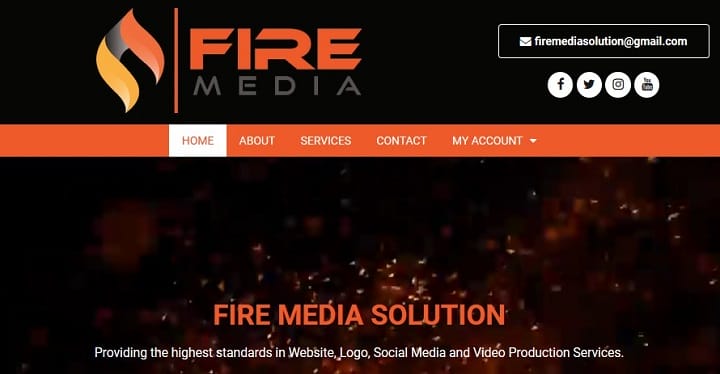
07 Fire Media
Fire Media — це цифрове медіа-агентство, яке пропонує людям веб-дизайн і дизайн логотипів, керування соціальними медіа та послуги виробництва відео. І щоб переконатися, що ви бачите їхні експертні навички, вони використовують Elementor і всі його функції для розробки власного веб-сайту.
Найбільш помітні функції включають:
- Відеофон на домашній сторінці справді привертає увагу
- На сторінці «Послуги» є акордеонна настройка, яка вміщує багато інформації в організоване місце
- Спливаюча модальна контактна форма з’являється, коли ви клацаєте навігаційне меню «Контакт».
- Велике фірмове фонове зображення
- Спеціальні значки, які відповідають назві компанії та виділяють важливу інформацію
Підібрати веб-дизайн до назви компанії не завжди легко. Але Fire Media робить справді чудову роботу.
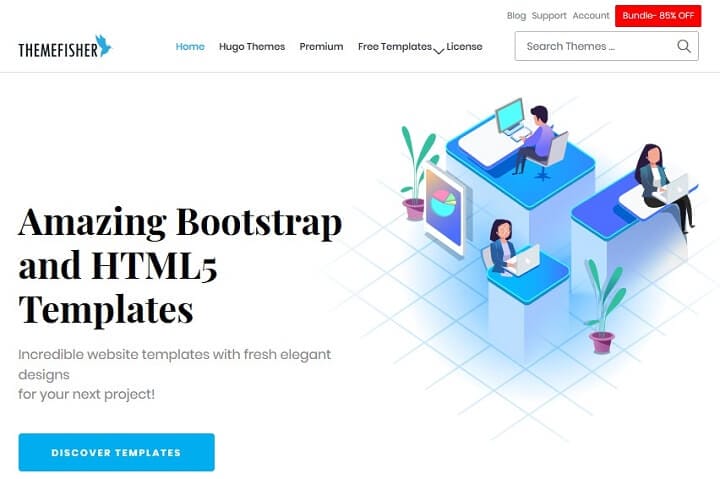
08 Themefisher
Themefisher — це магазин тем у мінімальному стилі, який пропонує користувачам теми HTML і Bootstrap.
Найбільш помітні функції включають:
- Розділ із 3 стовпцями, що демонструє доступні теми (при наведенні курсора ви можете побачити деталі та кнопки попереднього перегляду)
- Ідеально розташовані елементи, що полегшує навігацію сайтом
- Велике векторне зображення, заклик до дії та кнопки спільного доступу в соціальних мережах утворюють розділ нижнього колонтитула
- Зручний для Інтернету стиль шрифту та проста колірна схема роблять компанію професійною та обізнаною
- Панель пошуку відвідувачів сайту
Незважаючи на те, що веб-сайт розроблено з урахуванням простоти, це не означає, що ви не можете використовувати Elementor для створення веб-сайту з високою кількістю конверсій, який приносить великий дохід.
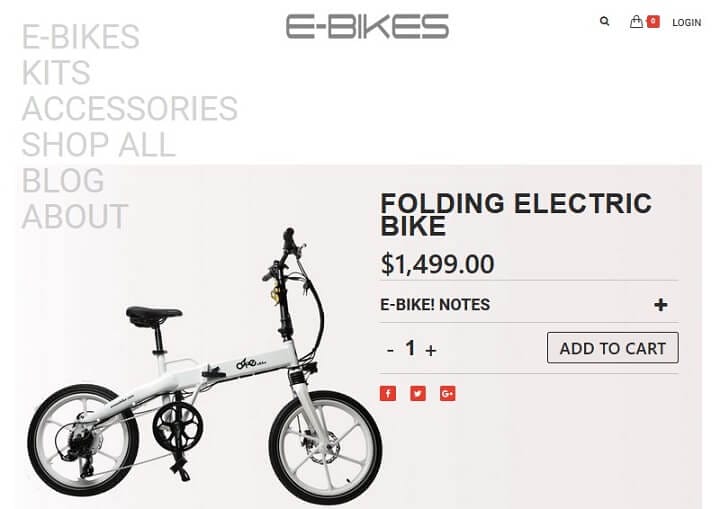
09 Електровелосипеди
E-bikes — це акуратний сайт електронної комерції з нейтральною кольоровою схемою, базовою типографікою та чіткими зображеннями з високою роздільною здатністю, які спонукають людей стати клієнтами.
Найбільш помітні функції включають:
- Бічна панель з інформацією для вивчення сайту: останні дописи, коментарі та категорії
- Барвисті кнопки спільного доступу в соціальних мережах на кожному продукті, щоб заохотити обмінюватися улюбленими речами
- Вбудований розділ поширених запитань і блог
- Барвистий кошик для покупок у кутку з кількістю елементів
- Повна сторінка, автоматичний слайдер зображення, що виділяє продукти
Управління інтернет-магазином – це набагато більше, ніж просто продаж товарів і заробіток. Ви повинні створити візуально привабливий веб-сайт, який люди захочуть досліджувати. E-Bikes не продає великого асортименту товарів, але завдяки своєму стратегічному веб-дизайну та плагіну для створення сторінок Elementor він чудово переконує людей купувати.
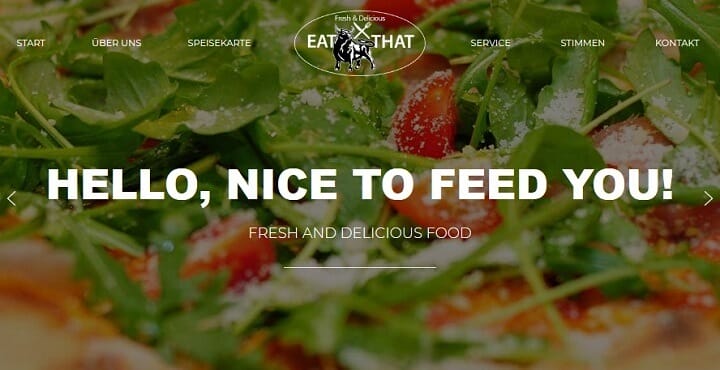
10 Їжте це
Eat That — чудовий креативний веб-сайт, який використовує всі чудові функції всіх зразків жилетів Elementor у нашому списку. Для початку він має інтерактивну карту Google, кнопку «Вгору сторінки», вбудовану контактну форму та розділ годин роботи.
Найбільш помітні функції включають:
- Інтегрована стрічка Facebook, щоб бути в курсі всіх останніх новин
- Закріплене навігаційне меню для легшого перегляду сайту
- Фірмова кнопка меню, яка перетворюється на PDF
- Сервісний розділ із ефектами наведення, які змінюють кольори значків
- Відгуки слайдера разом із відгуками користувачів, що є чудовою формою соціального доказу
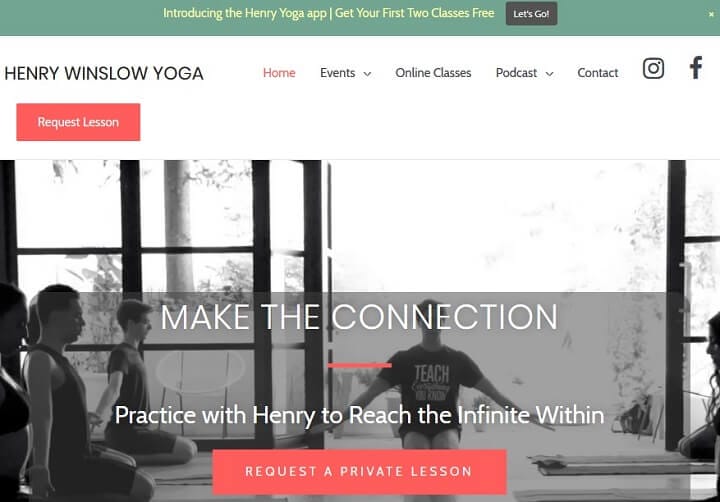
11 Генрі Вінслоу Йога
Henry Winslow Yoga з самого початку показує відвідувачам сайту, що таке рух йоги, за допомогою відеоконтенту, який з’являється прямо під навігаційним меню заголовка в розділі заголовка.
Найбільш помітні функції включають:
- Кілька чітких і кольорових фірмових закликів до дій, щоб спонукати людей записуватися на заняття
- Повзунок відгуків із відгуками та коментарями користувачів автоматично завантажується для перегляду відвідувачами сайту
- Ескізи зображень і відеовмісту з кількома стовпцями, які ведуть до більш широких галерей зображень
- Приголомшливі ефекти паралакса, які роблять прокручування сайту легким
- Стилі шрифтів без засічок полегшують читання тексту (навіть якщо його багато) відвідувачам сайту
Цей веб-сайт є одним із яскравих прикладів Elementor. Веб-дизайн відповідає індустрії та заохочує людей бути здоровими та трохи розважитися.
12 Подорож Себу
Для тих, хто любить подорожувати і має туристичний блог, щоб підтвердити це, Travel Cebu є чудовим прикладом того, як Elementor може переконати людей забронювати наступну відпустку якомога швидше.
Найбільш помітні функції включають:
- Велике головне зображення з логотипом компанії, ціннісною пропозицією та кнопкою заклику до дії
- Розділ пакету у формі сітки, у якому висвітлюються тури, демонструються зображення та надаються важливі деталі
- Векторні іконки в парі з відгуками та розділені фігурними роздільниками
- Вбудований кошик для покупок у кутку для зручного шопінгу
- Повносторінкове меню навігації на маленьких екранах
Travel Cebu — один із найкращих прикладів Elementor, який показує людям, як туристичні агенції можуть залучати трафік, заохочувати відвідування сайту та збільшувати кількість бронювань, доклавши трохи зусиль у веб-дизайні.
Підведенню
І ось воно! 12 найкращих прикладів Elementor в Інтернеті сьогодні для тих, хто потребує трохи натхнення або хоче побачити, що Elementor може зробити в реальному житті.
Коли ви зрозумієте, що Elementor — це доступний і простий у використанні плагін для створення сторінок для WordPress, настав час створити видатний веб-сайт, який присоромить конкурентів.
Пам’ятайте, що Elementor постачається з усім дизайном і функціями, які вам можуть знадобитися, незалежно від вашого рівня кваліфікації.
Ви коли-небудь використовували Elementor для створення свого веб-сайту? Чи знаєте ви якісь чудові приклади Elementor, якими хотіли б поділитися з нашими читачами? Ми хотіли б почути все про це в коментарях нижче!