Vuoi un modo semplice per progettare il tuo sito web senza dover assumere uno sviluppatore professionista? Avviare un sito Web WordPress con una soluzione come Elementor è uno dei modi migliori. Detto questo, prima di entrare e iniziare a utilizzare uno strumento ricco di funzionalità come il plug-in per la creazione di pagine di Elementor, dovresti dare un’occhiata più da vicino a ciò che ha da offrire per assicurarti che sia la scelta giusta per te.
Oggi esamineremo le funzionalità del plug-in gratuito per la creazione di pagine di Elementor.
Ecco un sommario per aiutarti a guidarti:
Che cos’è un plug-in per la creazione di pagine di WordPress?
Un plug-in per la creazione di pagine di WordPress è uno strumento con un’interfaccia drag and drop che ti consente di creare facilmente siti WordPress straordinari. In genere viene fornito con blocchi di contenuto che puoi facilmente riorganizzare mentre progetti il tuo sito e modifiche front-end in modo da poter apportare modifiche in tempo reale.
Soprattutto, tuttavia, un vero plug-in per la creazione di pagine di WordPress offre a persone di tutti i livelli la possibilità di creare qualsiasi tipo di sito Web desideri, senza avere alcuna competenza tecnica. In effetti, i plug-in per la creazione di pagine non richiedono alcun pasticcio con il codice.
Cos’è Elementor?
Elementor è un plug-in per la creazione di pagine drag and drop gratuito e premium per WordPress. Dal momento che è uno dei plug-in per la creazione di pagine più popolari sul mercato, è sicuro dire che Elementor aiuta le persone a creare siti migliori, completi di tutto il design e le funzionalità che potresti desiderare.
Con Elementor puoi:
- Crea post, pagine e tipi di post personalizzati su un’interfaccia separata rispetto alla schermata di modifica predefinita di WordPress
- Crea bellissimi siti web senza avere alcuna conoscenza o abilità in HTML o PHP
- Mantieni la velocità e le prestazioni del sito, nonostante utilizzi un plug-in così ricco di funzionalità
- Modifica sul front-end in un ambiente WYSIWYG
- Crea un numero infinito di personalizzazioni utilizzando i modelli e i blocchi resi disponibili tramite l’interfaccia
- Crea un sito Web personalizzato con un budget limitato poiché esiste una versione gratuita del plug-in
Ovviamente si tratta solo di graffiare la superficie. Ecco perché ci tufferemo e daremo un’occhiata ad alcune delle migliori funzionalità di Elementor.
1 Interfaccia di modifica esclusiva
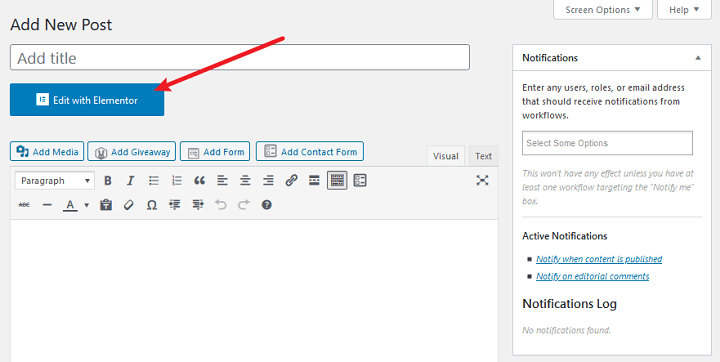
Con Elementor, ottieni un’interfaccia di modifica separata rispetto alla schermata di modifica predefinita di WordPress. Per accedervi, tutto ciò che devi fare è fare clic sul pulsante Modifica con Elementor.
Quando lo fai, aprirai l’interfaccia di Elementor, così puoi iniziare a modificare.
L’interfaccia ti consente di apportare tutte le modifiche ai post, alle pagine e ai tipi di post personalizzati del tuo sito.
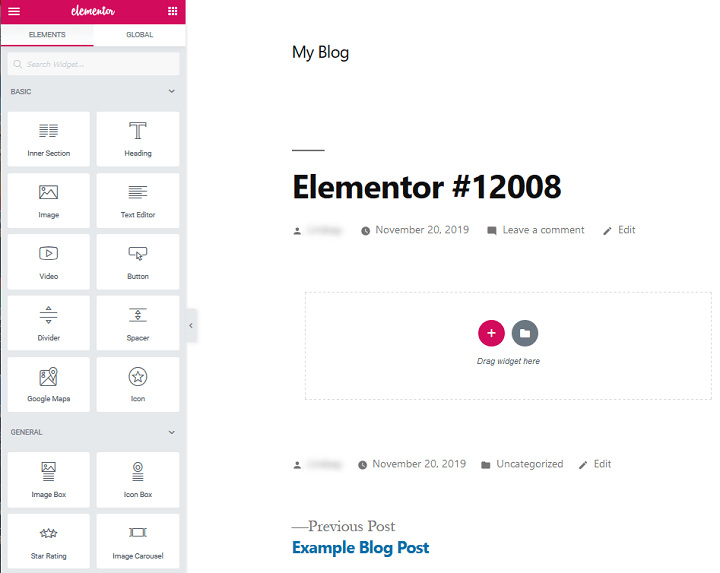
Avrai accesso ai blocchi di contenuto che ti permetteranno di personalizzare il design e le funzionalità del tuo sito web. E per farlo, tutto ciò che devi fare è trascinare il widget che desideri utilizzare nella sezione di anteprima e apportare le modifiche.
2 Creazione di pagine front-end
Oltre ad avere un’interfaccia di modifica esclusiva, Elementor è un generatore di pagine front-end.
Quando utilizzi una soluzione di creazione di pagine back-end, non puoi vedere immediatamente le modifiche che hai apportato al tuo sito mentre costruisci i tuoi contenuti. Ciò significa che puoi modificare i tuoi contenuti, ma non sarai in grado di visualizzare le modifiche in tempo reale finché non fai clic su Aggiorna e quindi visualizza l’anteprima.
Ecco come funziona l’editor di WordPress predefinito. Apporti una modifica, ma non puoi vedere come appare sul tuo sito web finché non aggiorni il post o la pagina, lo lasci aggiornare e quindi fai clic sul pulsante "Anteprima". Questo processo richiede molto tempo e può essere frustrante durante il tentativo di apportare modifiche importanti al tuo sito.
Con Elementor, tutte le modifiche che apporti, non importa quanto piccole, vengono visualizzate immediatamente nella sezione di anteprima dell’editor. Ciò ti consente di perfezionare l’aspetto del tuo sito in tempo reale, risparmiando tempo e assicurandoti che il tuo sito appaia e agisca proprio come desideri.
E questo è tutto senza dover aggiornare il tuo sito e fare clic su "Anteprima" ogni volta.
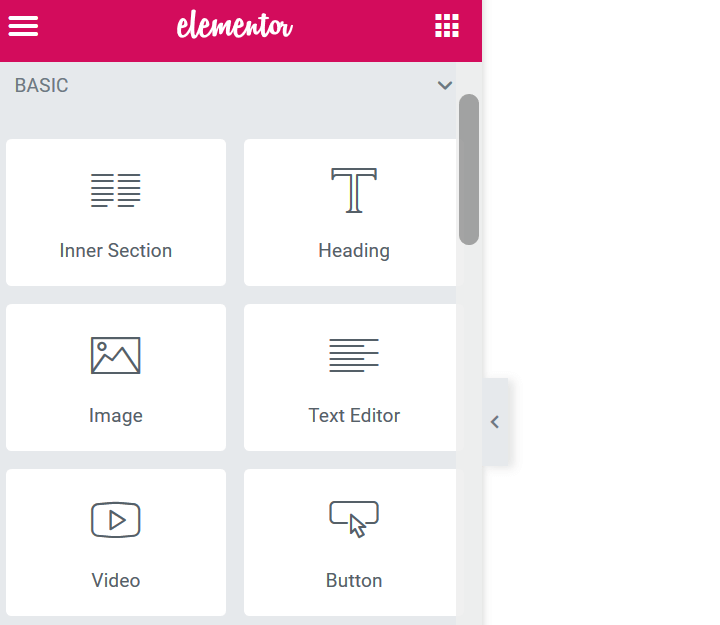
Per rendere le cose ancora più semplici, vedrai l’elenco di elementi (o widget) sul lato sinistro dell’editor come:
- Intestazioni
- Icone
- Google Maps
- Carosello di immagini
- Contatore
- Testimonianze
- E altro ancora
Questi oltre 90 widget sono in aggiunta a quelli predefiniti di WordPress a cui ha accesso ogni proprietario di siti web.
In effetti, Elementor si assicura di integrarsi con ogni tema e plug-in che hai attivato sul tuo sito in modo da avere un’esperienza di modifica completa.
Se lo desideri, puoi anche modificare tu stesso nella sezione di anteprima dell’editor. Questo è solo un altro modo in cui Elementor aiuta le persone di tutti i livelli a creare siti WordPress più velocemente.
3 Design ottimizzato per dispositivi mobili e reattivo
Avere un sito web ottimizzato per i dispositivi mobili è importante se vuoi posizionarti bene su Google, fornire un’esperienza utente eccezionale e aumentare le conversioni. Fortunatamente, Elementor ti copre grazie al suo design ottimizzato per dispositivi mobili e reattivo al 100%.
Ma oltre a questo, Elementor ti offre un modo semplice per assicurarti che l’aspetto del tuo sito Web sia perfetto su tutti i dispositivi mobili. Dopotutto, con così tante opzioni di personalizzazione disponibili, può essere facile esagerare e creare un sito mobile dall’aspetto strano.
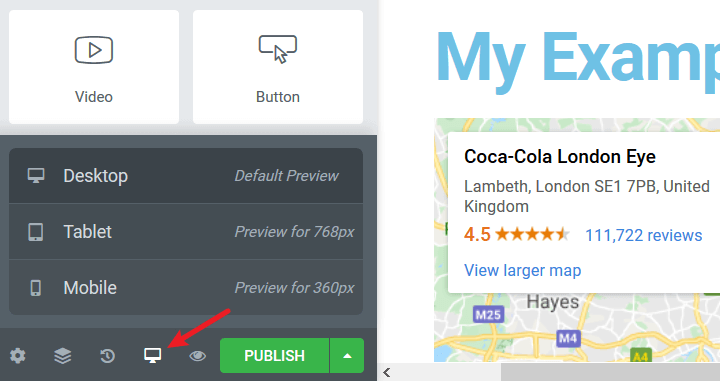
Per verificare l’aspetto del tuo sito Web WordPress appena creato su un telefono cellulare o tablet, tutto ciò che devi fare è fare clic sull’icona Desktop nella parte inferiore dell’editor e scegliere la visualizzazione che desideri visualizzare in anteprima: desktop, tablet o dispositivo mobile .
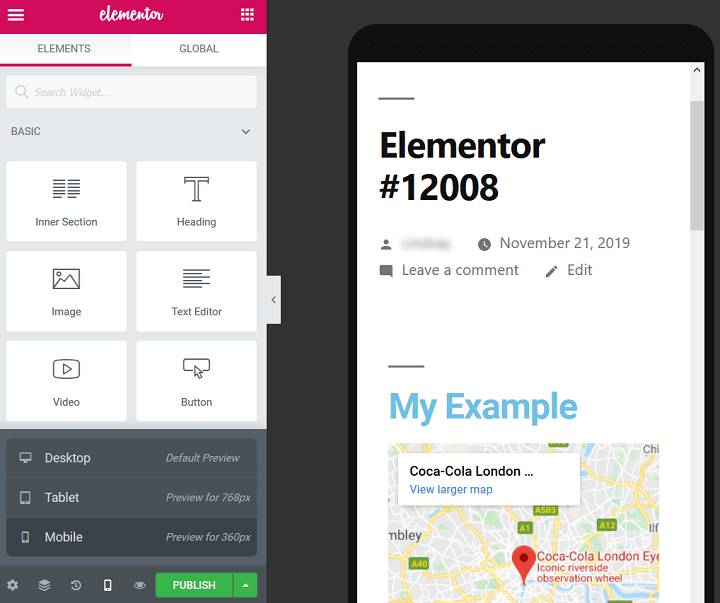
Ecco come potrebbe apparire il tuo sito web nella visualizzazione del telefono cellulare:
La cosa interessante di questa funzione è che se decidi di voler apportare modifiche alla tua visualizzazione mobile per renderla più intuitiva, le modifiche che apporti non influiranno sulle altre due visualizzazioni (desktop o tablet).
In altre parole, Elementor conserva le personalizzazioni che apporti a qualsiasi vista, quindi, indipendentemente da dove provengono i visitatori del tuo sito, il tuo sito viene visualizzato perfettamente per loro.
4 modelli e blocchi
Elementor ti offre due distinte funzionalità di personalizzazione per semplificarti la vita e rendere i tuoi progetti impeccabili.
Modelli di 1 pagina
I modelli di pagina in Elementor (oltre 300 di essi) hanno lo scopo di farti risparmiare tempo e consentirti di essere coerente in tutto il tuo sito web mentre crei pagine e post. Puoi usarli come ispirazione e persino personalizzarli come meglio credi.
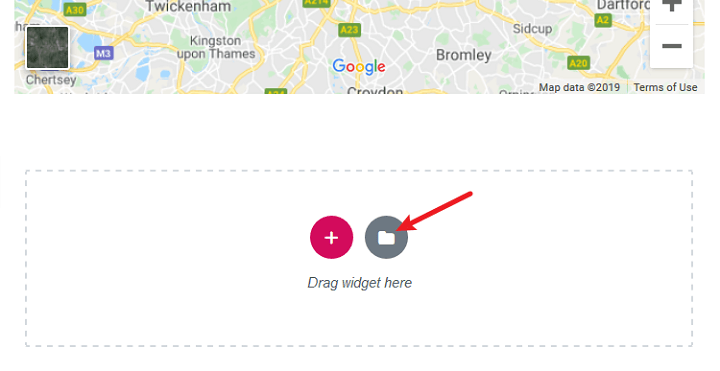
Per accedere ai modelli di pagina nell’editor di Elementor, fai semplicemente clic sull’icona della cartella :
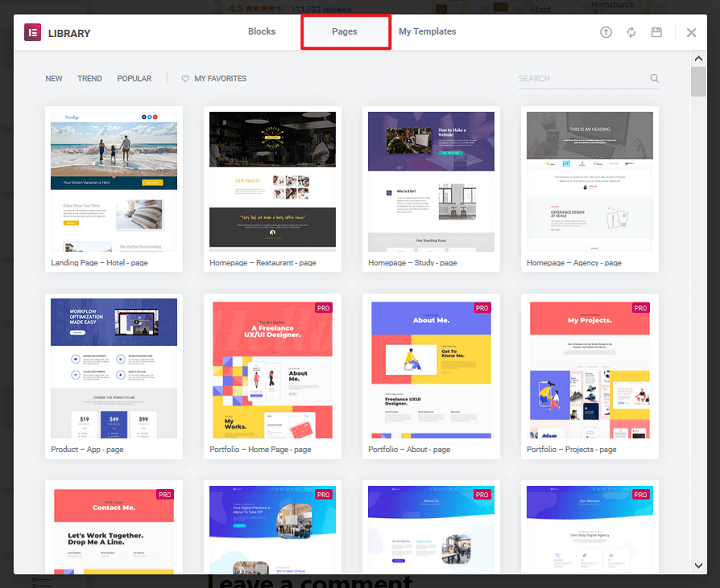
Quando lo fai, vedrai tre schede in alto: Blocchi, Pagine e I miei modelli.
Per trovare i modelli di pagina, fai clic su Pagine. Vedrai immediatamente tutti i diversi tipi di modelli che puoi utilizzare per creare tipi specifici di contenuto.
Per darti un’idea, ecco alcuni dei migliori modelli di pagina disponibili:
- Pagina di destinazione
- Portafoglio
- Informazioni sulla pagina
- Pagina iniziale
- Pagina dei prezzi
Ogni modello di pagina è progettato per una nicchia o un settore specifico, quindi ottieni gli elementi esatti sul tuo modello di cui hai bisogno per soddisfare i visitatori del tuo sito e far crescere la tua presenza online. Naturalmente, alcuni modelli di pagina sono riservati alla versione pro di Elementor. Tuttavia, ce ne sono molti disponibili nella versione gratuita per iniziare.
2 blocchi
I blocchi Elementor sono sezioni preimpostate che puoi caricare rapidamente nella tua pagina, proprio come i modelli di pagina.
Includono cose come:
- Di
- FAQ
- Chiamare all’azione
- Intestazione
- Servizi
- Prezzo
- E altro ancora
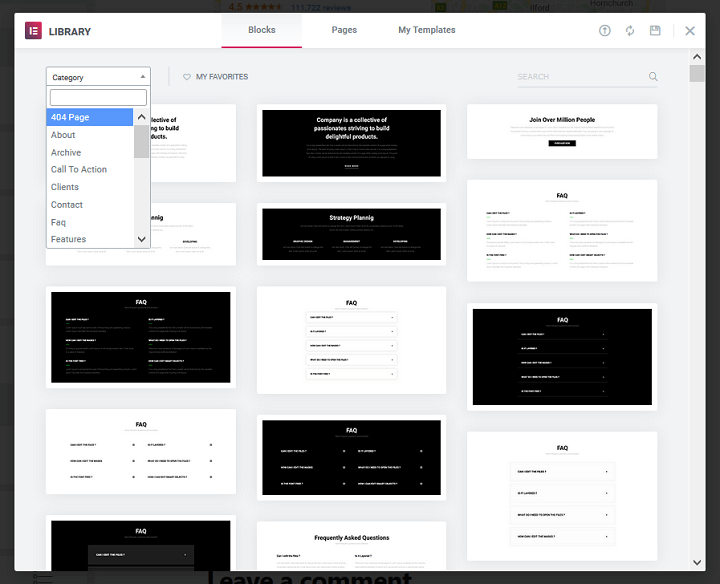
Per accedervi, fare clic sull’icona Cartella e quindi sulla scheda Blocchi . Puoi cercare un blocco specifico utilizzando il menu a discesa Categoria .
Ancora una volta, proprio come i modelli di pagina, questi blocchi sono completamente personalizzabili.
Quando hai finito di usare i modelli di pagina e i blocchi disponibili per creare una pagina web unica per il tuo sito web, puoi salvarla come modello personale e usarla in seguito quando devi aggiungere più pagine al tuo sito. Questa funzione si trova facendo clic sulla freccia nel pulsante verde Pubblica e selezionando Salva come modello.
La funzione Il mio modello ti evita il fastidio di dover rifare il lavoro o lottare per rendere le pagine web completamente uniformi.
5 infinite opzioni di personalizzazione
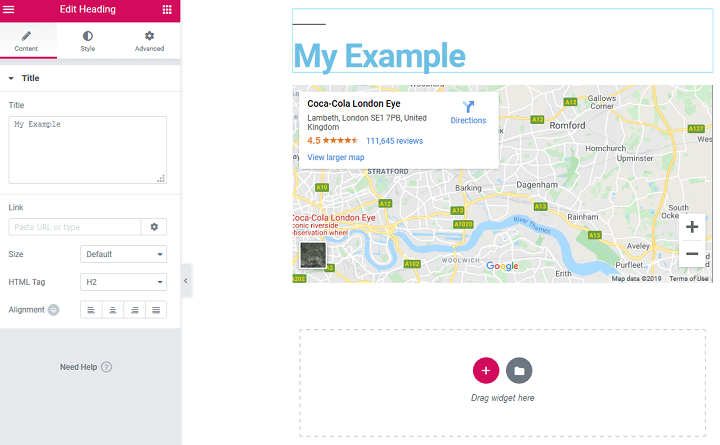
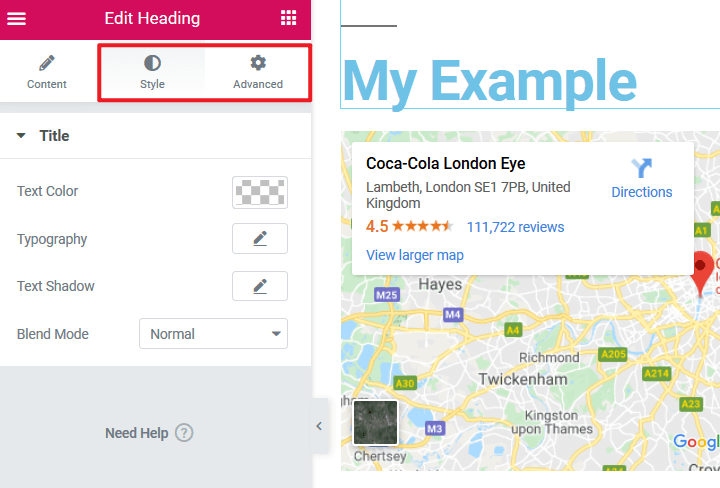
Quando modifichi un contenuto specifico utilizzando il plug-in per la creazione di pagine di Elementor, puoi modificare in tempo reale direttamente nella sezione di anteprima, se lo desideri. Ma oltre a questo, puoi accedere a opzioni di stile aggiuntive nell’editor per personalizzare ulteriormente.
Ecco solo alcune delle cose che puoi cambiare quando fai clic su Stile o Avanzate :
- Colore del testo
- Tipo e dimensione del carattere (scegli tra oltre 800 Google Fonts )
- Larghezze del margine
- Immagine di sfondo
- Ridimensionamento delle colonne
- Impostazioni di riempimento
- Tipo di widget
- Posizione dei contenuti
- frontiere
- Animazioni
Se lo desideri, puoi persino personalizzare i CSS per il tuo sito Web, rendendo il plug-in per la creazione di pagine di Elementor uno dei più all-inclusive sul mercato.
6 Cronologia delle revisioni
Potrebbe non sembrare un grosso problema avere accesso alla cronologia delle revisioni, ma lo è. Soprattutto il modo in cui lo fa Elementor.
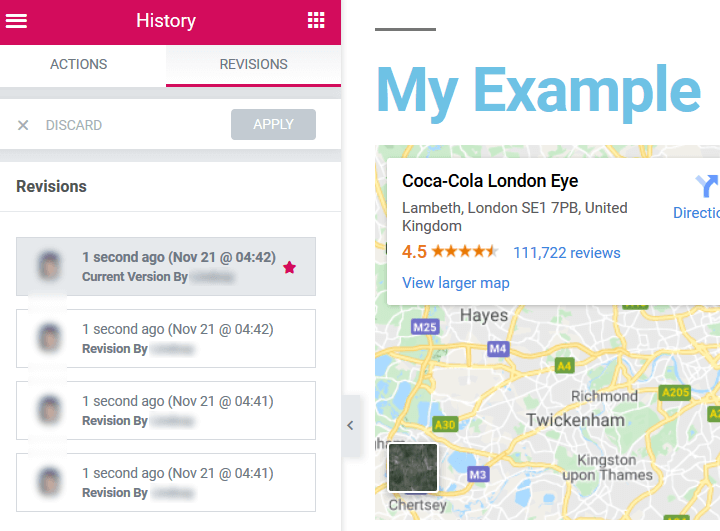
Ogni volta che salvi una modifica alla tua pagina web, Elementor salva quella versione nella sezione Cronologia dell’editor. Se devi tornare a una versione precedente del tuo sito, o vuoi confrontare un prima e un dopo molto rapidamente, tutto ciò che devi fare è fare clic sull’icona Cronologia nella parte inferiore dello schermo e selezionare la scheda Azioni o Revisioni .
Le azioni ti diranno quali elementi sono stati aggiunti o rimossi sulla pagina web. Le revisioni ti mostreranno la versione della pagina web nel momento in cui hai fatto clic su Salva.
Quando decidi che una versione precedente della pagina web non è più necessaria, hai anche la possibilità di eliminarla.
7 Elementor Pro
Sei interessato ad avere ancora più funzionalità?
Mentre il plug-in per la creazione di pagine di Elementor afferma di essere il generatore di pagine WordPress gratuito n. 1 sul mercato, la sua versione pro offre un potente pugno.
Ecco solo un frammento di ciò che offre la versione pro di Elementor :
- Popup Builder: crea popup sul tuo sito e definisci azioni di targeting avanzate per aumentare le conversioni.
- WooCommerce Builder: modifica facilmente il tuo negozio WooCommerce utilizzando Elementor. Ciò include elementi come una tabella dei prezzi e/o un elenco, categorie, prodotti e il widget Aggiungi al carrello.
- Effetti di movimento: aggiungi interazioni e animazioni al tuo sito Web sotto forma di effetti di scorrimento e del mouse, effetti di parallasse fluidi e persino l’esclusivo effetto di inclinazione 3D per aumentare il coinvolgimento con i tuoi contenuti.
- Funzionalità di marketing: crea moduli direttamente nell’editor di Elementor, aggiungi un widget per il conto alla rovescia e connettiti con il tuo pubblico di destinazione tramite WhatsApp, Google Calendar e altro ancora.
- Theme Builder: crea una pagina 404, aggiungi un’intestazione adesiva, crea una pagina dei risultati di ricerca e modifica la sezione dell’intestazione e del piè di pagina senza alcun codice.
- Integrazioni di terze parti: integra con il tuo provider di servizi di posta elettronica preferito come Mailchimp, Campaign Monitor o ConvertKit e connettiti a servizi come Zapier, HubSpot, e tanti altri.
- Condivisione social: aggiungi rapidamente pulsanti e icone di condivisione social, aggiungi un pulsante Facebook e incorpora persino i contenuti di Facebook direttamente sul tuo sito web.
La versione premium di Elementor costa $ 49 all’anno per una licenza per sito singolo, $ 99 all’anno per 3 siti e $ 199 all’anno per 1000 siti. C’è una garanzia di rimborso di 30 giorni nel caso non ti piaccia dopo averlo provato.
Pro e contro di Elementor
Professionisti:
- Editor front-end live per apportare modifiche in tempo reale
- Ampia libreria di modelli e blocchi per ispirazione e facilità
- Controlli di progettazione ottimizzati per dispositivi mobili e reattivi
- Il prodotto principale è gratuito al 100%, il che lo rende una soluzione conveniente
- Aggiornamenti regolari
- Comoda cronologia delle revisioni
- Interfaccia facile da usare, anche per i principianti
Contro:
- Molte funzionalità ambite si trovano solo nella versione pro
- Non eredita lo stile del tema, il che può rendere difficile la creazione di mesh tra vecchi e nuovi contenuti
- Non ci sono opzioni white label, il che è frustrante per sviluppatori o agenzie
Avvolgendo
Alla fine, il plug-in per la creazione di pagine Elementor è altamente raccomandato per coloro che necessitano di una soluzione di creazione di pagine economica e facile da usare. Ha tutto il necessario per personalizzare facilmente il tuo sito Web WordPress. E se hai un po’ di soldi da risparmiare, la versione premium di Elementor supererà molti altri generatori di pagine gratuiti e premium sul mercato fino ad oggi.
Ottieni il plug-in Elementor Page Builder
Se non sei ancora sicuro di Elementor, puoi provare prima la versione gratuita per vedere cosa puoi fare con il plug-in per la creazione di pagine di Elementor.
Correlati: 12 esempi di vita reale di siti Web che utilizzano il plug-in Elementor