Cómo servir imágenes escaladas en WordPress
Es obvio que las fotos son una parte integral de nuestras vidas. En consecuencia, difícilmente podemos imaginar un sitio web sin imágenes. Las imágenes atraen la vista de los visitantes y ayudan a organizar el contenido del sitio. Las imágenes hacen que una página sea interesante, rica en información y mejoran la experiencia del usuario.
Las imágenes de gran tamaño tienen un efecto negativo en el rendimiento de un sitio web y las imágenes deben escalarse de acuerdo con el tema activo. Son elementos importantes en un sitio web y merecen ser mostrados de la mejor manera posible. Es muy importante servir imágenes a escala en un sitio de WordPress.
Los tamaños de las imágenes escaladas se ajustan al tamaño adecuado según los definidos en HTML y CSS. Sin embargo, no muchos webmasters prestan atención a este importante detalle de diseño. Tome el ejemplo de una imagen con 500 x 500 píxeles para una miniatura de 50 x 50. El navegador web tiene que descargar la imagen y reducirla para que pueda mostrarse al visitante. Claramente, esto es ineficiente y ralentizará el sitio web.
La diferencia de resolución no es visible y, por lo tanto, el peso que traen consigo las imágenes grandes suele pasar desapercibido. La mayoría de las personas ni siquiera son conscientes de que esta resolución excesiva está causando problemas y el problema no se soluciona. Dejan el problema para que lo maneje el navegador.
Por qué servir imágenes escaladas en un sitio de WordPress
La principal razón para publicar imágenes a escala es que las imágenes de alta resolución ralentizan un sitio web y aumentan los tiempos de carga. Una página lenta conduce a una mala experiencia de usuario y en lugar de quedarse y regresar, se irán y se mantendrán alejados. Las estadísticas de Kissmetrics muestran que las páginas que tardan más de tres segundos en cargarse tendrán una tasa de rebote más alta.
Con los tamaños de imagen optimizados en un sitio web, los tiempos de carga serán más cortos. Es más probable que las personas permanezcan más tiempo en el sitio web y regresen más tarde. Esto mejora el SEO y el ranking del sitio web subirá.
Las imágenes grandes causan diferentes problemas
- Aumenta el estrés en el rendimiento del navegador. El navegador tendrá que realizar solicitudes de servidor adicionales. No puede mostrar la imagen rápidamente, sino que tomará tiempo y recursos para cambiar el tamaño de la imagen. Los sitios web con imágenes pesadas tardan más en cargarse.
- Si las imágenes grandes de alta resolución se muestran pequeñas en un sitio web, se pierde tiempo y se descargan datos. Este es el caso, por ejemplo, cuando una selfie de un teléfono móvil se usa sin procesar para un pequeño Gravatar.
Cómo escalar imágenes en sitios web de WordPress
A mano
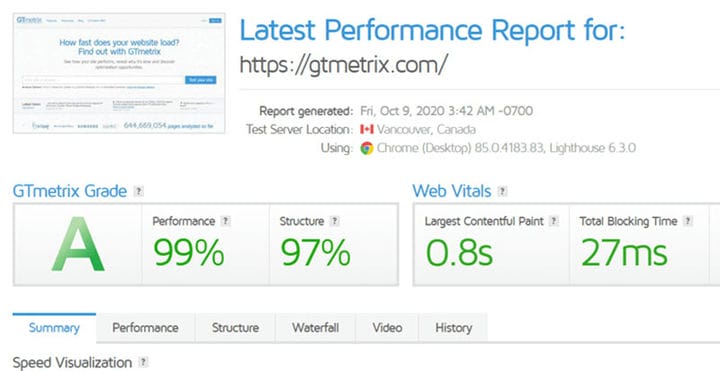
Para comenzar desde el principio, analice las imágenes en el sitio web utilizando una herramienta como GTMetrix. GTMetrix es una herramienta de análisis de rendimiento, diseñada por GT.net. Esta empresa es famosa por el control y la optimización de la velocidad y por Pingdom. Después de que GTMetrics analiza el sitio web, genera un informe. Esto muestra qué problemas se encontraron y qué mejoras recomienda.
Al revisar el informe, preste especial atención a la pestaña Estructura. En esta pestaña, haga clic en Imágenes del tamaño adecuado. Mostrará una lista de imágenes que no tienen el tamaño correcto.
WordPress no reduce automáticamente las imágenes cuando es posible, sino que las agrega al sitio sin procesarlas. Para solucionar este problema hay dos opciones.
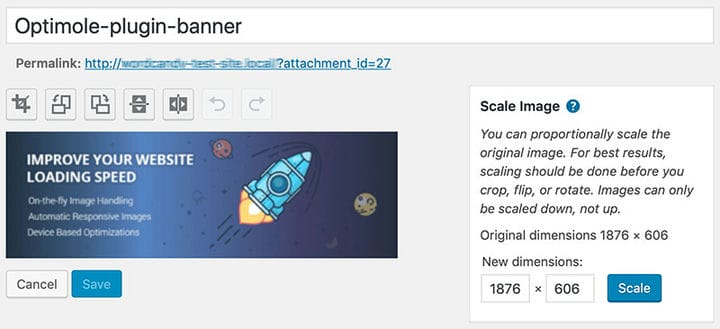
Incluso si el uso de complementos no es la forma deseada, existen otras opciones. La primera forma de escalar imágenes es ajustar manualmente el tamaño de cada una mediante un editor de fotos, como Photoshop. Puede parecer que este método es ineficaz pero en realidad no lo es.
En Photoshop hay más opciones además de ajustar la altura y el ancho de la imagen. Otra cosa a comprobar aquí es la resolución de la imagen. La mayoría de las veces, para aplicaciones web, 72 PPI es suficiente para una buena experiencia de visualización.
La segunda es usar un complemento para escalar imágenes. Esta opción es fácil y rápida. WordPress tiene su propia característica para hacer esto, srcset. Esta herramienta puede convertir gráficos, como imágenes, en archivos receptivos. Las imágenes receptivas se ajustan automáticamente a diferentes dispositivos y tamaños de pantalla. A continuación se muestran algunos otros complementos que hacen un gran trabajo al reducir el tamaño de las imágenes.
Optimol
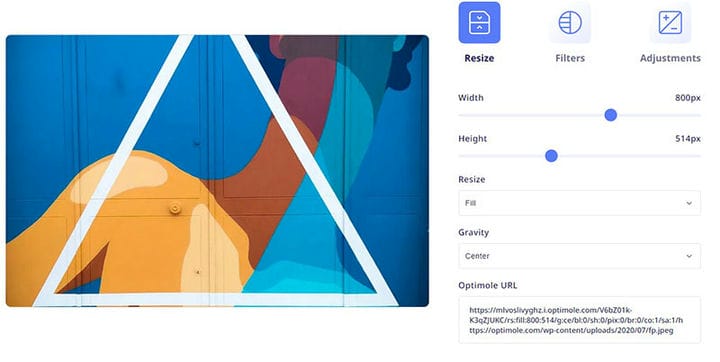
Una excelente herramienta para servir imágenes a escala es Optimole. Es un complemento de WordPress que puede cambiar el tamaño de las imágenes para diferentes dispositivos. Cambia automáticamente el tamaño al tamaño óptimo para una imagen, según los diferentes tipos de dispositivos. Los resultados son imágenes escaladas de alta calidad.
Estas son algunas de las características que hacen de Optimole una opción interesante:
- Las imágenes procesadas son más pequeñas pero conservan su calidad.
- Está completamente automatizado. Solo es cuestión de cargar las imágenes.
- Optimole es compatible con todos los formatos de imagen.
- Admite diferentes tipos de imágenes, incluidas Retina y WebP .
- Admite bibliotecas de imágenes en la nube.
- Optimole sirve imágenes CDN globales de forma gratuita.
- No hay necesidad de adivinar o estimar el tamaño deseado. Optimole utiliza las especificaciones del dispositivo del visitante.
- Hay soporte completo para creadores de sitios web, como Elementor.
La función de procesamiento automatizado de imágenes es una gran ventaja de esta opción de complemento. No hay necesidad de pasar por una larga lista de configuraciones; Optimole lo hace todo por sí mismo.
En Medios > Optimole, el complemento muestra el estado de los servicios, así como el uso y la optimización lograda.
La sección Opciones se encuentra en la pestaña Configuración . Aquí, hay dos características que merecen una mención especial:
- Habilitar reemplazo de imagen. Asegúrese de que esta opción esté habilitada para disfrutar de la funcionalidad avanzada de optimización de imágenes.
- Escalar imágenes y carga diferida. Esta es la opción que permite escalar las imágenes en función del tamaño de la pantalla del visitante. La carga diferida muestra estas imágenes.
Optimización de imagen Smush
Smush Image Optimization, Compression y Lazy Load es el nombre completo en esta lista de complementos. Al reducir el tamaño de las imágenes, asegúrese de conservar la calidad de la imagen.
Para usar WP Smush es necesario instalarlo y activarlo primero. Luego aparecerá el ícono de Smush en el tablero de WordPress. En el dashboard aparecen las estadísticas que acumula Smush y el estado actual de las diferentes funcionalidades.
Junto a los Datos de ahorro total, aparecerá un ícono que informa todas las imágenes en la biblioteca de medios que requieren procesamiento. Si hay imágenes que necesitan procesamiento, lo más fácil es ir al módulo Bulk Smush. Esto reducirá el tamaño de todas las imágenes que marca.
Para procesar imágenes individualmente, vaya a la Biblioteca multimedia y haga clic en Volver a comprobar imágenes. Esto produce una actualización en tiempo real de las imágenes que deben procesarse.
Smush tiene funciones que permiten el filtrado de imágenes por estado de Smush y el escalado selectivo de imágenes.
El complemento Smush no procesa videos y archivos GIF. Los archivos de imagen que se dejan sin escala indican que el poder de Smush no se utiliza al máximo.
Optimizador de imágenes EWWW
El EWWW Image Optimizer también es un complemento de WordPress que optimiza los tamaños y formatos de las imágenes. Funciona con nuevas cargas e imágenes existentes. Cuenta con una opción que escanea todas las imágenes en un sitio web y las optimiza.
Para comenzar a usarlo, descárguelo e instálelo y actívelo desde el área de administración del sitio de WordPress. En el entorno del panel, haga clic en Configuración y, a continuación, en EWWW Image Optimizer. En Configuración básica, se encuentran varias opciones, como eliminar metadatos de las imágenes. El nivel de optimización para GIF, JPG y PNG debe establecerse en Pixel Perfect. Solo la versión paga también permite la optimización de archivos PDF.
La pestaña Cambiar tamaño contiene una opción de Detección de cambio de tamaño. En Cambiar el tamaño de las imágenes, establezca la altura y el ancho máximos permitidos de las imágenes en el sitio web. Además, active las opciones Cambiar el tamaño de otras imágenes y Cambiar el tamaño de las imágenes existentes . No olvides guardar los cambios.
Píxel corto
La recomendación final para servir imágenes escaladas es el complemento ShortPixel. Esta es la opción correcta para aquellos que necesitan servir imágenes a escala pero tienen un presupuesto limitado. La versión gratuita ofrece 100 escalas de imágenes por mes.
ShortPixel es sencillo y fácil de usar. Procesa automáticamente las imágenes a las dimensiones que el usuario especifica mientras las carga en el sitio web. Además de la opción automática, también hay una opción para procesar imágenes manualmente.
El complemento reduce el tamaño de la imagen sin pérdida o con pérdida de resolución. Es capaz de procesar imágenes GIF, JPEG y PNG e incluso puede optimizar archivos PDF.
Pensamientos finales sobre cómo servir imágenes escaladas
Claramente, hay muchas formas de publicar imágenes escaladas en un sitio de WordPress, y hacerlo no tiene por qué ser difícil o costoso. El problema es cuando el sitio web ha estado en línea durante mucho tiempo y hay muchas imágenes para procesar.
Escalar imágenes es una habilidad importante para cualquiera que construya o mantenga un sitio web. Ayuda a hacer que los sitios web lentos sean más rápidos y proporciona otros beneficios de rendimiento. La especificación de imagen correcta mejorará la velocidad de cualquier sitio web.
Si disfrutó leyendo este artículo sobre cómo servir imágenes escaladas en WordPress, debe consultar este sobre cómo hacer que se pueda hacer clic en un número de teléfono en WordPress.
También escribimos sobre algunos temas relacionados, como incrustar un video de Facebook en WordPress, cómo eliminar temas de WordPress, cómo escanear la base de datos de WordPress en busca de malware, cómo cargar un archivo HTML en WordPress, cómo hacer una limpieza de la base de datos de WordPress, cómo encontrar y reemplazar una URL en una base de datos de WordPress y cómo ocultar el autor en WordPress