Es ist offensichtlich, dass Fotos ein fester Bestandteil unseres Lebens sind. Folglich können wir uns eine Website ohne Bilder kaum vorstellen. Bilder ziehen die Blicke der Besucher auf sich und helfen, den Inhalt der Seite zu organisieren. Bilder machen eine Seite interessant, reich an Informationen und verbessern die Benutzererfahrung.
Übergroße Bilder wirken sich negativ auf die Performance einer Website aus und Bilder sollten entsprechend dem aktiven Theme skaliert werden. Sie sind wichtige Elemente auf einer Website und verdienen es, auf die bestmögliche Weise gezeigt zu werden. Es ist sehr wichtig, skalierte Bilder auf einer WordPress-Site bereitzustellen.
Die Größen von skalierten Bildern werden gemäß den in HTML und CSS definierten Größen auf die richtige Größe angepasst. Doch nicht viele Webmaster achten auf dieses wichtige Designdetail. Nehmen Sie das Beispiel eines Bildes mit 500 x 500 Pixeln für ein 50 x 50-Miniaturbild. Der Webbrowser muss das Bild herunterladen und verkleinern, damit es dem Besucher angezeigt werden kann. Dies ist eindeutig ineffizient und verlangsamt die Website.
Der Unterschied in der Auflösung ist nicht sichtbar und daher wird das Gewicht, das große Bilder mit sich bringen, oft unbemerkt. Die meisten Menschen sind sich nicht einmal bewusst, dass dieser Auflösungs-Overkill Probleme verursacht und das Problem nicht behoben wird. Sie überlassen das Problem dem Browser.
Warum skalierte Bilder auf einer WordPress-Site bereitstellen?
Der Hauptgrund für die Bereitstellung skalierter Bilder ist, dass Bilder mit voller Auflösung eine Website verlangsamen und die Ladezeiten verlängern. Eine langsame Seite führt zu einer schlechten Benutzererfahrung und anstatt zu bleiben und zurückzukehren, werden sie gehen und wegbleiben. Statistiken von Kissmetrics zeigen, dass Seiten, deren Laden mehr als drei Sekunden dauert, eine höhere Absprungrate haben.
Mit optimierten Bildgrößen auf einer Website werden die Ladezeiten kürzer. Es ist wahrscheinlicher, dass die Leute länger auf der Website bleiben und später zurückkehren. Dies verbessert die Suchmaschinenoptimierung und das Ranking der Website steigt.
Große Bilder verursachen verschiedene Probleme
- Es erhöht die Belastung der Browserleistung. Der Browser muss zusätzliche Serveranfragen ausführen. Es kann das Bild nicht schnell anzeigen, sondern erfordert Zeit und Ressourcen, um die Größe des Bildes zu ändern. Websites mit vielen Bildern brauchen länger zum Laden.
- Wenn große hochauflösende Bilder klein auf einer Website angezeigt werden, verschwenden sie Zeit und das Herunterladen von Daten. Das ist zum Beispiel der Fall, wenn ein Selfie vom Handy unbearbeitet für einen winzigen Gravatar verwendet wird.
So skalieren Sie Bilder auf WordPress-Websites
Manuell
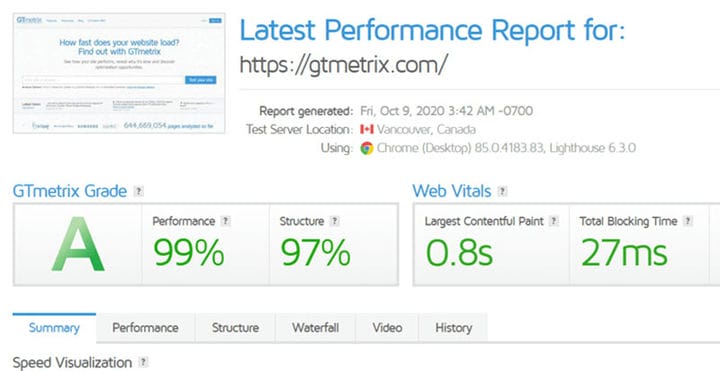
Analysieren Sie zunächst die Bilder auf der Website mit einem Tool wie GTMetrix. GTMetrix ist ein Leistungsanalysetool, das von GT.net entwickelt wurde. Dieses Unternehmen ist berühmt für Geschwindigkeitsüberwachung und -optimierung sowie Pingdom. Nachdem GTMetrics die Website analysiert hat, erstellt es einen Bericht. Dies zeigt, welche Probleme gefunden wurden und welche Verbesserungen empfohlen werden.
Achten Sie bei der Überprüfung des Berichts besonders auf die Registerkarte „ Struktur”. Klicken Sie auf dieser Registerkarte auf Bilder in der richtigen Größe. Es wird eine Liste mit Bildern angezeigt, die nicht die richtige Größe haben.
WordPress verkleinert Bilder nicht automatisch, wenn dies möglich ist, sondern fügt sie der Website ohne Verarbeitung hinzu. Um dieses Problem zu lösen, gibt es zwei Möglichkeiten.
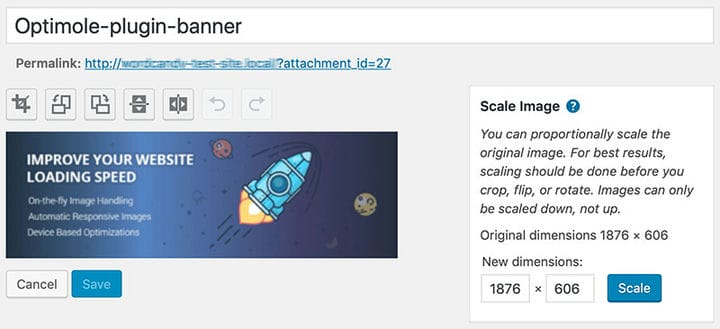
Auch wenn die Verwendung von Plugins nicht der gewünschte Weg ist, gibt es andere Möglichkeiten. Die erste Möglichkeit, Bilder zu skalieren, besteht darin, die Größe der einzelnen Bilder manuell mit einem Bildbearbeitungsprogramm wie Photoshop anzupassen. Es mag den Anschein haben, dass diese Methode ineffizient ist, aber in Wirklichkeit ist sie es nicht.
In Photoshop gibt es neben der Anpassung der Höhe und Breite des Bildes noch weitere Optionen. Eine andere Sache, die Sie hier überprüfen sollten, ist die Auflösung des Bildes. Für Webanwendungen reichen meistens 72 PPI für ein gutes Seherlebnis.
Die zweite besteht darin, ein Plugin zum Skalieren von Bildern zu verwenden. Diese Option ist einfach und schnell. WordPress hat dafür eine eigene Funktion, srcset. Dieses Tool kann Grafiken, z. B. Bilder, in responsive Dateien konvertieren. Responsive Bilder werden automatisch an verschiedene Geräte und Bildschirmgrößen angepasst. Unten sind einige andere Plugins, die beim Herunterskalieren von Bildgrößen hervorragende Arbeit leisten.
Optimol
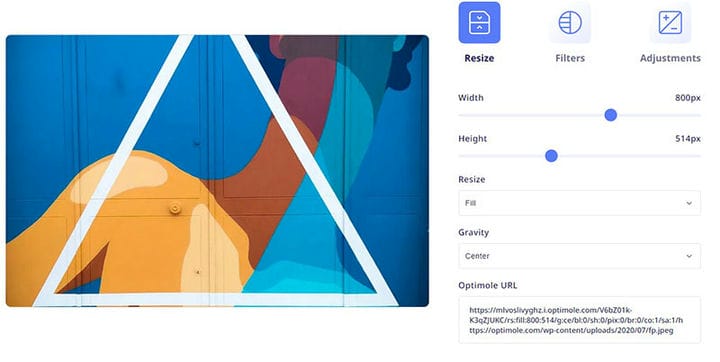
Ein hervorragendes Tool zum Bereitstellen skalierter Bilder ist Optimole. Es ist ein WordPress-Plugin, das Bilder für verschiedene Geräte skalieren kann. Die Größe wird automatisch auf die optimale Größe für ein Bild angepasst, basierend auf den verschiedenen Gerätetypen. Das Ergebnis sind qualitativ hochwertige skalierte Bilder.
Dies sind einige der Merkmale, die Optimole zu einer interessanten Wahl machen:
- Die verarbeiteten Bilder sind kleiner, behalten aber ihre Qualität.
- Es ist vollständig automatisiert. Es müssen nur die Bilder geladen werden.
- Optimole unterstützt alle Bildformate.
- Es unterstützt verschiedene Bildtypen, einschließlich Retina und WebP
- Es unterstützt Cloud-Image-Bibliotheken.
- Optimole stellt kostenlos globale CDN-Images bereit .
- Die gewünschte Größe muss nicht erraten oder geschätzt werden. Optimole verwendet die Gerätespezifikationen des Besuchers.
- Es gibt volle Unterstützung für Website-Ersteller wie Elementor.
Die automatisierte Bildverarbeitungsfunktion ist ein großes Plus dieser Plugin-Option. Es ist nicht nötig, eine lange Liste von Einstellungen durchzugehen; Optimole erledigt das ganz von selbst.
Unter Medien > Optimole zeigt das Plugin den Status der Dienste, sowie die Nutzung und die erreichte Optimierung an .
Der Abschnitt „Optionen” befindet sich unter der Registerkarte „ Einstellungen “. Hier gibt es zwei Features, die eine besondere Erwähnung verdienen:
- Bildersetzung aktivieren. Stellen Sie sicher, dass diese Option aktiviert ist, um die erweiterte Bildoptimierungsfunktion nutzen zu können.
- Bilder skalieren & Lazy Load. Dies ist die Option, die die Skalierung der Bilder basierend auf der Bildschirmgröße des Besuchers ermöglicht. Lazy Loading zeigt diese Bilder an.
Smush-Bildoptimierung
Smush Image Optimization, Compression, and Lazy Load ist der vollständige Name auf dieser Liste von Plugins. Achten Sie beim Verkleinern der Bilder darauf, dass die Bildqualität erhalten bleibt.
Um WP Smush verwenden zu können, muss es zuerst installiert und aktiviert werden. Dann erscheint das Smush-Icon im WordPress-Dashboard. Im Dashboard erscheinen die Statistiken, die Smush sammelt, und der aktuelle Status der verschiedenen Funktionen.
Neben den Gesamteinsparungsdaten erscheint ein Symbol, das alle Bilder in der Medienbibliothek anzeigt, die bearbeitet werden müssen. Wenn es Bilder gibt, die bearbeitet werden müssen, gehen Sie am einfachsten zum Bulk Smush-Modul. Dadurch werden alle markierten Bilder verkleinert.
Um Bilder einzeln zu verarbeiten, gehen Sie zur Medienbibliothek und klicken Sie auf Bilder erneut prüfen. Dies erzeugt eine Echtzeitaktualisierung von Bildern, die verarbeitet werden sollten.
Smush verfügt über Funktionen, die das Filtern von Bildern nach Smush-Status und das selektive Skalieren von Bildern ermöglichen.
Das Smush-Plugin verarbeitet keine Videos und GIF-Dateien. Bilddateien, die unskaliert bleiben, weisen darauf hin, dass die Leistungsfähigkeit von Smush nicht vollständig genutzt wird.
EWWW Bildoptimierer
Der EWWW Image Optimizer ist ebenfalls ein WordPress-Plugin, das Bildgrößen und -formate optimiert. Es funktioniert mit neuen Uploads und vorhandenen Bildern. Es verfügt über eine Option, die alle Bilder auf einer Website scannt und optimiert.
Um es zu verwenden, laden Sie es herunter und installieren Sie es und aktivieren Sie es im Admin-Bereich der WordPress-Site. Klicken Sie in der Dashboard-Umgebung auf Einstellungen und dann auf EWWW Image Optimizer. Unter Grundeinstellungen befinden sich verschiedene Optionen, wie das Entfernen von Metadaten aus Bildern. Die Optimierungsstufe für GIF, JPG und PNG sollte auf Pixel Perfect eingestellt sein. Nur die kostenpflichtige Version erlaubt auch die Optimierung von PDF-Dateien.
Die Registerkarte „Größe ändern” enthält eine Option „Größenerkennung “. Legen Sie in Bildergröße ändern die maximal zulässige Höhe und Breite der Bilder auf der Website fest. Aktivieren Sie außerdem die Optionen Größe anderer Bilder ändern und Größe vorhandener Bilder ändern. Vergessen Sie nicht, die Änderungen zu speichern.
ShortPixel
Die letzte Empfehlung für die Bereitstellung skalierter Bilder ist das ShortPixel- Plugin. Dies ist die richtige Option für diejenigen, die skalierte Bilder bereitstellen müssen, aber ein begrenztes Budget haben. Die kostenlose Version bietet 100 Bildskalierungen pro Monat.
ShortPixel ist unkompliziert und einfach zu bedienen. Es verarbeitet Bilder automatisch auf die Abmessungen, die der Benutzer beim Hochladen auf die Website angibt. Neben der automatischen Option besteht auch die Möglichkeit, Bilder manuell zu verarbeiten.
Das Plugin reduziert die Bildgröße entweder verlustfrei oder mit Auflösungsverlust. Es kann GIF-, JPEG- und PNG-Bilder verarbeiten und sogar PDF-Dateien optimieren.
Abschließende Gedanken zum Bereitstellen skalierter Bilder
Natürlich gibt es viele Möglichkeiten, skalierte Bilder auf einer WordPress-Site bereitzustellen, und dies muss nicht schwierig oder teuer sein. Das Problem ist, wenn die Website schon lange online ist und viele Bilder verarbeitet werden müssen.
Das Skalieren von Bildern ist eine wichtige Fähigkeit für jeden, der eine Website erstellt oder verwaltet. Es hilft, langsame Websites schneller zu machen, und bietet weitere Leistungsvorteile. Die richtige Bildspezifikation verbessert die Geschwindigkeit jeder Website.
Wenn Ihnen dieser Artikel darüber, wie Sie skalierte Bilder in WordPress bereitstellen, gefallen hat, sollten Sie sich diesen Artikel darüber ansehen, wie Sie eine Telefonnummer in WordPress anklickbar machen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie z. B. wie man ein Facebook-Video in WordPress einbettet, wie man WordPress-Themes löscht, wie man die WordPress-Datenbank auf Malware scannt, wie man eine HTML-Datei in WordPress hochlädt, wie man eine WordPress-Datenbank bereinigt, wie man eine URL in einer WordPress-Datenbank findet und ersetzt und wie man den Autor in WordPress versteckt