Tutorial de temas de WordPress para principiantes – Parte 0.5: Configuración del desarrollo local de WordPress
Esta lección explicará rápidamente cómo configurar un entorno de desarrollo local e instalar WordPress en él, para que podamos comenzar a desarrollar nuestro tema. Es para usted que nunca ha configurado un entorno de desarrollo ni ha instalado WordPress localmente con fines de prueba o desarrollo. Si ya tienes todo listo, salta a la parte 1.
Configurar una pila de desarrollo web es crucial y más simple de lo que piensa. En breve; es un programa que instala un servidor web (generalmente Apache) y una base de datos (generalmente MySQL) en su computadora para que su computadora pueda servir sitios web. Es mucho más rápido y sencillo desarrollar y probar su código "localmente" en su computadora que cargarlo constantemente a través de FTP a un dominio o servidor.
Editar: ¡He creado una guía actualizada y más detallada sobre cómo configurar un WordPress local aquí!
Establecer un entorno de desarrollo local
Hay varios programas gratuitos que le permiten configurar su computadora como un servidor web. Los más comunes son WampServer para Windows y XAMPP o MAMP para Mac IOS. Para sistemas Windows de 64 bits, asegúrese de instalar la versión de 64 bits de WampServer. En cuanto a IOS, recomiendo XAMPP, pero tenga en cuenta que lo más probable es que necesite realizar algunos pasos adicionales para cambiar los permisos de la carpeta de desarrollo (que es necesaria para que WordPress instale complementos y más).
Descargue el software (enlaces arriba) y ejecute el instalador. No necesita proporcionar ningún detalle, debería instalar de forma predeterminada el servidor web Apache y la base de datos MySQL y debería funcionar bien sin ningún cambio. Una vez hecho esto, abra el programa. Por lo general, iniciará el lanzamiento de un servidor Apache y SQL cuando inicie el programa; de lo contrario, debería haber un enlace para "Iniciar todos los servicios".
Mientras se ejecuta su programa, debería poder ir a su navegador, escribir localhosty ver la página de bienvenida de ese programa. Tenga en cuenta que necesita que este programa se ejecute en segundo plano, ejecutando todos los servicios, mientras desarrolla.
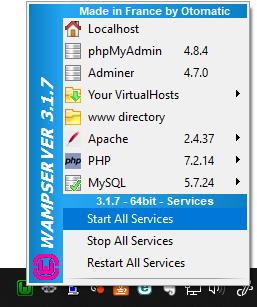
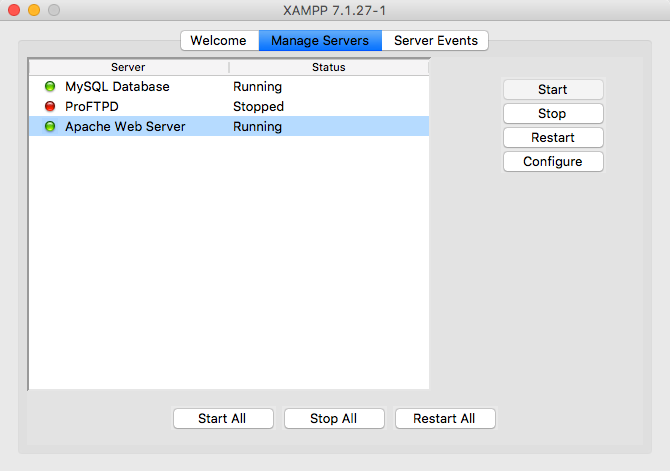
En WampServer puede hacer clic en el icono de la barra de tareas y elegir "Iniciar todos los servicios" en el menú desplegable. En XAMPP el programa tiene un botón para ello en su interfaz principal.
El programa le proporcionará una carpeta dedicada donde puede colocar sus archivos de desarrollo web. Para WampServer, el directorio predeterminado es la subcarpeta wwwdentro del directorio de instalación del programa; C:wamp64wwwpor ejemplo Para XAMPP en IOS, encontrará un acceso directo a la carpeta htdocsdentro de Programs > XAMPP > htdocs. Esta carpeta es donde puede colocar cualquier archivo php o web y acceder a ellos a través de su navegador y también es donde colocará todos los archivos de WordPress.
Instalación de WordPress
¡Instalar WordPress es realmente fácil! Vaya a la página de descarga de WordPress.org y haga clic en el botón azul grande para descargar. Obtendrás un archivo zip con la versión actual de WordPress, en inglés.
Le recomiendo que cree una subcarpeta en su carpeta de desarrollo local para WordPress (en caso de que desee realizar varios proyectos de desarrollo web o varios WordPress). A los efectos de este tutorial, creé una subcarpeta llamada wordpress, por lo que mi ruta es C:wamp64wwwwordpress(para acceder a esta carpeta, tendría que ir a localhost/wordpressmi navegador).
1 Extraiga el contenido zip de su WordPress descargado en el lugar deseado en su entorno de desarrollo.
En segundo lugar, deberá crear una base de datos en su SQL local, para que WordPress pueda instalar todo lo que contiene. Por lo general, puede usar PHPMyAdmin (se instala de manera predeterminada con WampServer y XAMPP). Para acceder a PHPMyAdmin, navegue hasta localhost/phpmyadminen su navegador. Debería ver una página de inicio de sesión. Por defecto el usuario es rooty la contraseña está vacía.
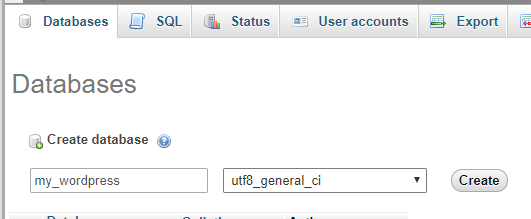
Dependiendo de la versión de PHPMyAdmin que haya instalado, debería encontrar fácilmente algunos enlaces para instalar una nueva base de datos; por ejemplo, "Nuevo" en la parte superior de la barra lateral izquierda. Decida un nombre de base de datos para su instalación de WordPress (le recomiendo que use el mismo nombre que su carpeta; por ejemplo, wordpresso algo un poco más revelador). En cuanto al tipo de intercalación (el menú desplegable), recomiendo usar ” utf8_general_ci" (tendrá que desplazarse un poco hacia abajo para encontrarlo). Presiona OK, y puedes cerrar la pestaña PHPMyAdmin. WordPress se encargará del resto por ti.
2 Inicie sesión en su base de datos con PHPMyAdmin y cree una nueva base de datos con el nombre de base de datos elegido y utf8 como tipo de intercalación.
El paso final es ejecutar el instalador de WordPress que hace el resto por ti.
3 En su navegador, navegue hasta localhost/wordpress(o donde haya extraído WordPress). El instalador de WordPress debería aparecer y guiarlo a través de la instalación de WordPress.
La guía de instalación le pedirá que ingrese el nombre de su base de datos (ingrese el que creó anteriormente), su nombre de usuario y contraseña de SQL (por defecto, "raíz" y contraseña vacía). Para todo lo demás, puede dejarlo como predeterminado o configurar las variables deseadas, como el nombre de su sitio, y definir sus credenciales de inicio de sesión.
Cuando termine la guía de instalación de WordPress, ¡ahora debería tener un WordPress completo instalado localmente! Visitar localhost/wordpressdebería darle su página principal y visitar localhost/wordpress/wp-admindebería darle su panel de administración.
¡Ya está listo para comenzar a desarrollar su tema de WordPress! Vaya directamente a la Parte 1: Introducción.