WordPress-temahandledning för nybörjare – Del 0.5: Ställa in lokal WordPress-utveckling
Den här lektionen går snabbt igenom hur man ställer in en lokal utvecklingsmiljö och installerar WordPress på den, så att vi kan börja utveckla vårt tema. Det är för dig som aldrig har satt upp en utvecklingsmiljö eller installerat WordPress lokalt i test- eller utvecklingssyfte. Om du redan har allt klart, hoppa vidare till del 1.
Att sätta upp en webbutvecklingsstack är avgörande och enklare än du kanske tror. Kortfattat; det är ett program som installerar en webbserver (oftast Apache) och en databas (oftast MySQL) i din dator så att din dator kan betjäna webbplatser. Det är mycket snabbare och enklare att utveckla och testa din kod "lokalt" i din dator än att ständigt ladda upp via FTP till en domän eller server.
Edit: Jag har skapat en uppdaterad och mer detaljerad guide i hur man ställer in en lokal WordPress här!
Skapa en lokal utvecklingsmiljö
Det finns flera gratisprogram som låter dig ställa in din dator som en webbserver. De vanligaste är WampServer för Windows och XAMPP eller MAMP för Mac IOS. För Windows 64bit-system, se till att du installerar 64bit-versionen av WampServer. När det gäller IOS rekommenderar jag XAMPP, men tänk på att du med största sannolikhet behöver göra några ytterligare steg för att ändra behörigheter för utvecklingsmappen (vilket behövs för att WordPress ska kunna installera plugins med mera).
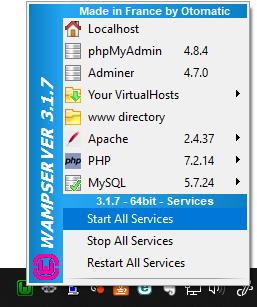
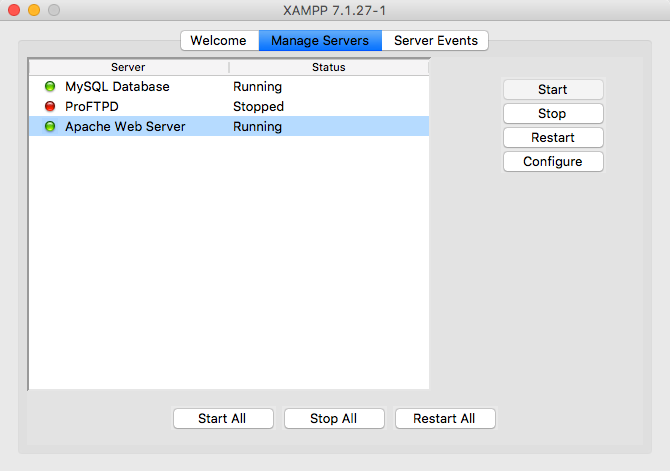
Ladda ner programvaran (länkarna ovan) och kör installationsprogrammet. Du behöver inte ange några detaljer, den bör som standard installera Apache webbserver och MySQL-databas och ska fungera bra utan några ändringar. Öppna programmet när det är klart. Vanligtvis kommer det att starta en Apache och en SQL-server när du startar programmet, annars bör det finnas en länk till "Starta alla tjänster".
Medan ditt program körs bör du kunna gå till din webbläsare, skriva in localhostoch se välkomstsidan för det programmet. Tänk på att du behöver det här programmet för att köra i bakgrunden, köra alla tjänster, medan du utvecklar.
I WampServer kan du klicka på ikonen i aktivitetsfältet och välja "Starta alla tjänster" i den utfällbara menyn. I XAMPP har programmet en knapp för det i sitt huvudgränssnitt.
Programmet kommer att ge dig en dedikerad mapp där du kan placera dina webbutvecklingsfiler. För WampServer är standardkatalogen undermappen wwwi programinstallationskatalogen; till exempel C:wamp64www. För XAMPP på IOS hittar du en genväg till mappen htdocsinuti Programs > XAMPP > htdocs. Den här mappen är där du kan placera alla php- eller webbfiler och komma åt dem via din webbläsare och det är också där du kommer att placera alla WordPress-filer.
Installera WordPress
Att installera WordPress är väldigt enkelt! Gå till WordPress.orgs nedladdningssida och klicka på den stora blå knappen för att ladda ner. Du får en zip-fil med den aktuella versionen av WordPress, på engelska.
Jag rekommenderar att du skapar en undermapp i din lokala utvecklingsmapp för WordPress (om du vill göra flera webbutvecklingsprojekt, eller flera WordPresses). För syftet med denna handledning skapade jag en undermapp som heter wordpress, så min väg till den är C:wamp64wwwwordpress(för att komma åt den här mappen måste jag gå till localhost/wordpressi min webbläsare).
1 Extrahera zip-innehållet i din nedladdade WordPress till önskad plats i din utvecklingsmiljö.
För det andra måste du skapa en databas i din lokala SQL, så WordPress kan installera allt i den. Vanligtvis kan du använda PHPMyAdmin (Är installerat som standard med WampServer och XAMPP). För att komma åt PHPMyAdmin, navigera till localhost/phpmyadmini din webbläsare. Du bör se en inloggningssida. Som standard är användaren rootoch lösenordet är tomt.
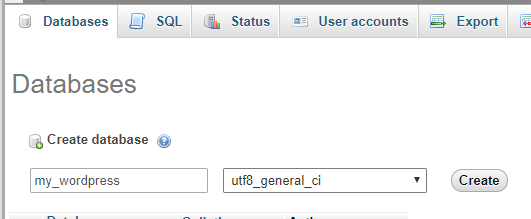
Beroende på vilken version av PHPMyAdmin du har installerat, bör du enkelt hitta några länkar för att installera en ny databas; till exempel "Ny" överst i vänstra sidofältet. Bestäm ett databasnamn för din WordPress-installation (jag rekommenderar att du använder samma namn som din mapp; t.ex. wordpresseller något lite mer talande). När det gäller sorteringstyp (rullgardinsmenyn) rekommenderar jag att du använder " utf8_general_ci" (du måste rulla ner en hel del för att hitta den). Tryck på OK och du kan bara stänga PHPMyAdmin-fliken. WordPress tar hand om resten åt dig.
2 Logga in på din databas med PHPMyAdmin och skapa en ny databas med ditt valda databasnamn och utf8 som sorteringstyp.
Det sista steget är att köra WordPress-installationsprogrammet som gör resten åt dig.
3 I din webbläsare navigerar du till localhost/wordpress(eller var du än har extraherat WordPress till). WordPress-installationsprogrammet bör dyka upp och guida dig genom installationen av WordPress.
Installationsguiden kommer att begära att du anger ditt databasnamn (skriv in det du skapade ovan), ditt SQL-användarnamn och lösenord (standard "root" och tomt lösenord). För allt annat kan du lämna som standard, eller ställa in önskade variabler såsom namnet på din webbplats, och definiera dina inloggningsuppgifter.
När WordPress installationsguide är klar bör du nu ha en komplett WordPress installerad lokalt! Besök localhost/wordpressbör ge dig din förstasida och besök localhost/wordpress/wp-adminbör ge dig din adminpanel.
Du är nu redo att börja utveckla ditt WordPress-tema! Hoppa direkt in i del 1: Introduktion.