Учебное пособие по темам WordPress для начинающих — Часть 0.5: Настройка локальной разработки WordPress
В этом уроке мы быстро рассмотрим, как настроить локальную среду разработки и установить на нее WordPress, чтобы мы могли приступить к разработке нашей темы. Это для тех, кто никогда не устанавливал среду разработки и не устанавливал WordPress локально для тестирования или разработки. Если у вас уже все готово, переходите к части 1.
Настройка стека веб-разработки имеет решающее значение и проще, чем вы думаете. Короче говоря; это программа, которая устанавливает веб-сервер (обычно Apache) и базу данных (обычно MySQL) на ваш компьютер, чтобы ваш компьютер мог обслуживать веб-сайты. Гораздо быстрее и проще разработать и протестировать ваш код «локально» на вашем компьютере, чем постоянно загружать его через FTP на домен или сервер.
Редактировать: здесь я создал обновленное и более подробное руководство по настройке локального WordPress!
Настройка локальной среды разработки
Существует несколько бесплатных программ, позволяющих настроить компьютер в качестве веб-сервера. Наиболее распространенными являются WampServer для Windows и XAMPP или MAMP для Mac IOS. Для 64-битных систем Windows убедитесь, что вы установили 64-битную версию WampServer. Что касается IOS, я рекомендую XAMPP, но имейте в виду, что вам, скорее всего, потребуется выполнить некоторые дополнительные действия, чтобы изменить права доступа к папке разработки (что необходимо для WordPress для установки плагинов и прочего).
Загрузите программное обеспечение (ссылки выше) и запустите программу установки. Вам не нужно предоставлять какие-либо подробности, он должен по умолчанию установить веб-сервер Apache и базу данных MySQL и должен работать нормально без каких-либо изменений. После того, как это будет сделано, откройте программу. Обычно он инициирует запуск Apache и SQL-сервера при запуске программы, в противном случае должна быть ссылка «Запустить все службы».
Во время работы вашей программы вы должны иметь возможность зайти в браузер, ввести localhostи увидеть страницу приветствия для этой программы. Имейте в виду, что вам нужно, чтобы эта программа работала в фоновом режиме, запуская все службы во время разработки.
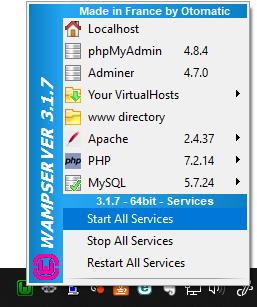
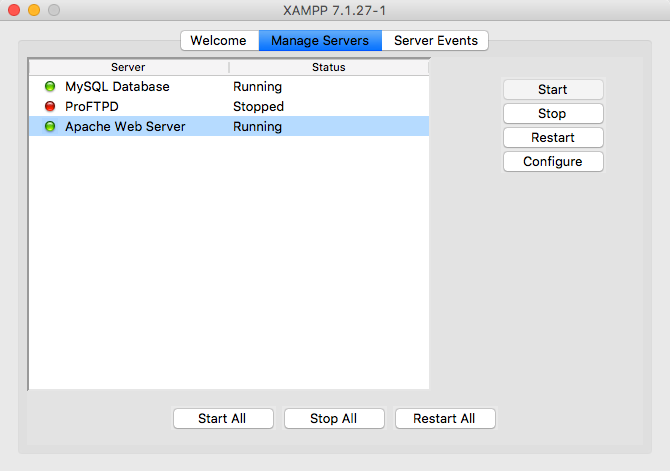
В WampServer вы можете щелкнуть значок на панели задач и выбрать «Запустить все службы» во всплывающем меню. В XAMPP у программы есть кнопка для этого в основном интерфейсе.
Программа предоставит вам специальную папку, в которую вы можете поместить файлы веб-разработки. Для WampServer каталогом по умолчанию является подпапка wwwвнутри каталога установки программы; например C:wamp64www. Для XAMPP на IOS вы найдете ярлык для папки htdocsвнутри Programs > XAMPP > htdocs. В эту папку вы можете поместить любые php или веб-файлы и получить к ним доступ через браузер, а также туда, где вы будете размещать все файлы WordPress.
Установка WordPress
Установить WordPress очень просто! Перейдите на страницу загрузки WordPress.org и нажмите большую синюю кнопку для загрузки. Вы получите zip-файл с текущей версией WordPress на английском языке.
Я рекомендую вам создать подпапку в вашей локальной папке разработки для WordPress (на случай, если вы хотите выполнять несколько проектов веб-разработки или несколько WordPress). Для целей этого урока я создал подпапку с именем wordpress, поэтому мой путь к ней C:wamp64wwwwordpress(чтобы получить доступ к этой папке, мне нужно будет перейти localhost/wordpressв мой браузер).
1 Извлеките содержимое загруженного файла WordPress в нужное место в среде разработки.
Во-вторых, вам нужно будет создать базу данных в вашем локальном SQL, чтобы WordPress мог установить в нее все. Обычно вы можете использовать PHPMyAdmin (устанавливается по умолчанию с WampServer и XAMPP). Чтобы получить доступ к PHPMyAdmin, перейдите к localhost/phpmyadminв вашем браузере. Вы должны увидеть страницу входа. По умолчанию пользователь rootи пароль пустой.
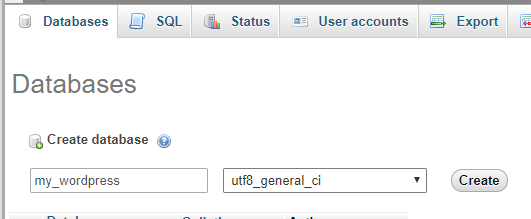
В зависимости от того, какую версию PHPMyAdmin вы установили, вы должны легко найти некоторые ссылки для установки новой базы данных; например, «Новый» в верхней части левой боковой панели. Определите имя базы данных для вашей установки WordPress (я рекомендую вам использовать то же имя, что и ваша папка; например, wordpressили что-то более красноречивое). Что касается типа сопоставления (раскрывающийся список), я рекомендую использовать «utf8_general_ci» (вам нужно немного прокрутить вниз, чтобы найти его). Нажмите OK, и вы можете просто закрыть вкладку PHPMyAdmin. WordPress позаботится об остальном за вас.
2 Войдите в свою базу данных с помощью PHPMyAdmin и создайте новую базу данных с выбранным вами именем базы данных и utf8 в качестве типа сопоставления.
Последний шаг — запустить установщик WordPress, который сделает все остальное за вас.
3 В браузере перейдите к localhost/wordpress(или туда, куда вы распаковали WordPress). Должен появиться установщик WordPress, который проведет вас через установку WordPress.
Руководство по установке попросит вас ввести имя вашей базы данных (введите то, что вы создали выше), ваше имя пользователя SQL и пароль (по умолчанию «root» и пустой пароль). Для всего остального вы можете оставить значение по умолчанию или установить нужные переменные, такие как имя вашего сайта, и определить свои учетные данные для входа.
Когда руководство по установке WordPress готово, теперь у вас должен быть установлен полный WordPress локально! Посещение localhost/wordpressдолжно дать вам вашу главную страницу, а посещение localhost/wordpress/wp-adminдолжно дать вам панель администратора.
Теперь вы готовы приступить к разработке темы WordPress! Сразу переходите к Части 1: Введение.