Questa lezione analizzerà rapidamente come configurare un ambiente di sviluppo locale e installarvi WordPress, in modo da poter iniziare a sviluppare il nostro tema. È per te che non hai mai impostato un ambiente di sviluppo o installato WordPress localmente per scopi di test o sviluppo. Se hai già tutto pronto, passa alla parte 1.
La creazione di uno stack di sviluppo web è cruciale e più semplice di quanto si possa pensare. In breve; è un programma che installa un server web (di solito Apache) e un database (di solito MySQL) nel tuo computer in modo che il tuo computer sia in grado di servire i siti web. È molto più rapido e semplice sviluppare e testare il tuo codice "localmente" nel tuo computer piuttosto che caricare costantemente tramite FTP su un dominio o server.
Modifica: ho creato una guida aggiornata e più dettagliata su come configurare un WordPress locale qui!
Creazione di un ambiente di sviluppo locale
Esistono diversi programmi gratuiti che ti consentono di configurare il tuo computer come server web. I più comuni sono WampServer per Windows e XAMPP o MAMP per Mac IOS. Per i sistemi Windows a 64 bit, assicurati di installare la versione a 64 bit di WampServer. Per quanto riguarda IOS consiglio XAMPP, ma tieni presente che molto probabilmente dovrai fare alcuni passaggi aggiuntivi per poter modificare i permessi della cartella di sviluppo (necessaria per WordPress per installare plugin e altro).
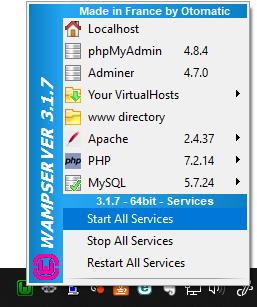
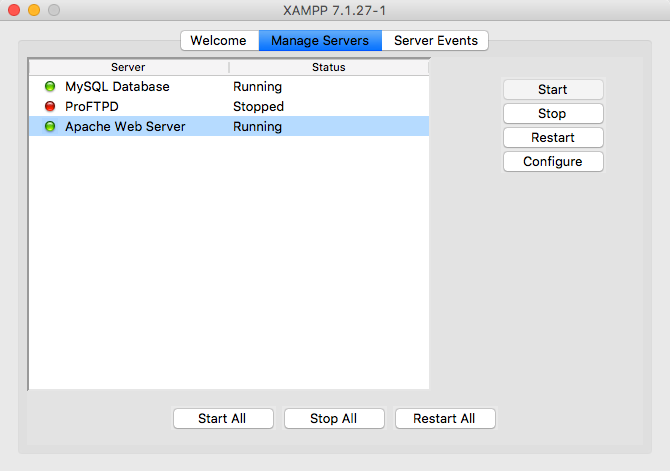
Scarica il software (link sopra) ed esegui il programma di installazione. Non è necessario fornire alcun dettaglio, dovrebbe installare di default il server Web Apache e il database MySQL e dovrebbe funzionare correttamente senza alcuna modifica. Al termine, apri il programma. Di solito avvierà l’avvio di un server Apache e SQL all’avvio del programma, altrimenti dovrebbe esserci un collegamento a "Avvia tutti i servizi".
Mentre il tuo programma è in esecuzione dovresti essere in grado di accedere al tuo browser, digitare localhoste vedere la pagina di benvenuto per quel programma. Tieni presente che è necessario che questo programma venga eseguito in background, eseguendo tutti i servizi, durante lo sviluppo.
In WampServer puoi fare clic sull’icona nella barra delle applicazioni e scegliere "Avvia tutti i servizi" nel menu a comparsa. In XAMPP il programma ha un pulsante nella sua interfaccia principale.
Il programma ti fornirà una cartella dedicata in cui puoi inserire i tuoi file di sviluppo web. Per WampServer la directory predefinita è la sottocartella wwwall’interno della directory di installazione del programma; per esempio C:wamp64www. Per XAMPP su IOS troverai un collegamento alla cartella htdocsall’interno Programs > XAMPP > htdocs. Questa cartella è dove puoi inserire qualsiasi file php o web e accedervi tramite il tuo browser ed è anche dove posizionerai tutti i file WordPress.
Installazione di WordPress
Installare WordPress è davvero facile! Vai alla pagina di download di WordPress.org e fai clic sul grande pulsante blu per scaricare. Riceverai un file zip con la versione corrente di WordPress, in inglese.
Ti consiglio di creare una sottocartella nella tua cartella di sviluppo locale per WordPress (nel caso in cui desideri realizzare più progetti di sviluppo Web o più WordPress). Ai fini di questo tutorial ho creato una sottocartella chiamata wordpress, quindi il mio percorso è C:wamp64wwwwordpress(per accedere a questa cartella dovrei andare localhost/wordpressnel mio browser).
1 Estrai il contenuto zip del tuo WordPress scaricato nella posizione desiderata nel tuo ambiente di sviluppo.
In secondo luogo, dovrai creare un database nel tuo SQL locale, in modo che WordPress possa installarvi tutto. Di solito puoi usare PHPMyAdmin (è installato di default con WampServer e XAMPP). Per accedere a PHPMyAdmin, vai su localhost/phpmyadminnel tuo browser. Dovresti vedere una pagina di accesso. Di default l’utente è roote la password è vuota.
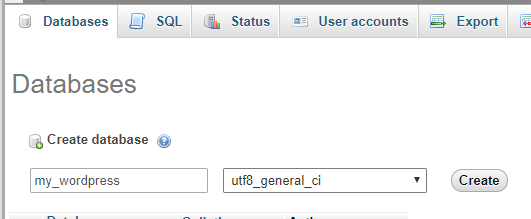
A seconda della versione di PHPMyAdmin che hai installato, dovresti trovare facilmente alcuni link per installare un nuovo database; ad esempio "Nuovo" nella parte superiore della barra laterale sinistra. Decidi un nome di database per la tua installazione di WordPress (ti consiglio di usare lo stesso nome della tua cartella, ad esempio wordpresso qualcosa di un po’ più indicativo). Per quanto riguarda il tipo di confronto (il menu a discesa) ti consiglio di usare ” utf8_general_ci" (dovrai scorrere un po’ verso il basso per trovarlo). Premi OK e puoi semplicemente chiudere la scheda PHPMyAdmin. WordPress si occuperà del resto per te.
2 Accedi al tuo database con PHPMyAdmin e crea un nuovo database con il nome del database scelto e utf8 come tipo di confronto.
Il passaggio finale è eseguire il programma di installazione di WordPress che fa il resto per te.
3 Nel tuo browser vai a localhost/wordpress(o dove hai estratto WordPress). Il programma di installazione di WordPress dovrebbe apparire e guidarti attraverso l’installazione di WordPress.
La guida all’installazione ti chiederà di inserire il nome del tuo database (inserisci quello che hai creato sopra), il tuo nome utente e password SQL (predefinito "root" e password vuota). Per tutto il resto, puoi lasciare come default, oppure impostare le variabili desiderate come il nome del tuo sito, e definire le tue credenziali di accesso.
Al termine della guida all’installazione di WordPress, ora dovresti avere un WordPress completo installato localmente! Visitare localhost/wordpressdovrebbe darti la tua prima pagina e visitare localhost/wordpress/wp-admindovrebbe darti il tuo pannello di amministrazione.
Ora sei pronto per iniziare a sviluppare il tuo tema WordPress! Vai a destra nella parte 1: Introduzione.