Cómo Agregar Infinite Scroll a WordPress (Paso a Paso)
¿Necesita una forma segura de mantener a los usuarios en su sitio web de WordPress por más tiempo? Si es así, es posible que desee pensar en cómo agregar desplazamiento infinito a WordPress.
El desplazamiento infinito, o desplazamiento sin fin, es un método de diseño web que verá con frecuencia. Le brinda una manera fácil de involucrar a los visitantes del sitio, alentarlos a explorar más de lo que tiene para ofrecer e incluso aumentar el tiempo que dedican a leer su contenido.
Es por eso que hoy le mostraremos cómo agregar desplazamiento infinito a WordPress usando un simple complemento de WordPress.
Entonces empecemos.
¿Qué es el desplazamiento infinito?
El desplazamiento infinito es una técnica que se ha utilizado durante un tiempo para mejorar la experiencia del usuario. El desplazamiento sin fin utiliza lo que se conoce como AJAX para cargar páginas mientras las personas se desplazan hacia abajo en su sitio, en lugar de requerir que el usuario haga clic en "siguiente" para ver más contenido.
Antes del desplazamiento infinito, era mucho más común que un sitio usara paginación. Este sistema dependía de que el usuario se desplazara hacia abajo hasta la parte inferior de la página web y luego hiciera clic en el botón "siguiente" o "anterior" para ver más contenido.
El desplazamiento infinito, por otro lado, se considera comúnmente como una forma más intuitiva de ofrecer contenido en un sitio web a los usuarios. Un sitio popular que usa scroll infinito es Medium.
Cuando visite Medium, notará que a medida que se desplaza hacia abajo, el sitio continúa obteniendo contenido adicional. Realmente parece interminable.
Cuándo usar el desplazamiento infinito
Los tipos más comunes de sitios web que utilizan desplazamiento infinito son aquellos con toneladas de contenido de blog para ofrecer a los lectores.
Pero, ¿cómo saber si el desplazamiento sin fin es una característica que debería tener en su propio sitio web de WordPress?
Bueno, ¡hablemos de eso!
Los mejores tipos de sitios web que utilizan desplazamiento infinito son los blogs, las redes sociales y los sitios con contenido de video. Pero realmente, cualquier sitio web que tenga mucho contenido para compartir con sus usuarios puede beneficiarse del scroll infinito.
Después de todo, el desplazamiento sin fin brinda una sensación suave y limpia a los usuarios. Y si bien puede no parecer un gran problema, es mucho más fácil para los usuarios desplazarse continuamente que desplazarse y hacer clic una infinidad de veces.
De hecho, el desplazamiento infinito es menos trabajo para los usuarios, lo que generalmente los convence de quedarse más tiempo.
Además, el desplazamiento infinito también es fantástico para usuarios de dispositivos móviles y tabletas. Hacer clic es una comodidad menor para los usuarios de computadoras de escritorio y portátiles; sin embargo, es un dolor significativo para los usuarios de dispositivos móviles y tabletas tener que hacer clic en todo.
Entonces, si está buscando aumentar la participación móvil en su sitio, el desplazamiento infinito es una de las mejores maneras de hacerlo.
Inconvenientes del desplazamiento infinito
Si bien el desplazamiento infinito es genial, no deja de tener sus desventajas.
Para empezar, habilitar el desplazamiento infinito en su sitio web de WordPress tiene el potencial de afectar los tiempos de carga de su sitio.
Una de las formas más importantes de tener éxito como propietario de un sitio web es tener un sitio web de carga rápida. Si su sitio es elegante y brillante, pero no puede mostrar el contenido rápidamente, la gente se irá.
Afortunadamente, hay algunas formas de ayudar a ahorrar los tiempos de carga de su sitio incluso mientras usa el desplazamiento infinito:
- Verifique la capacidad del sitio: asegúrese de que su sitio web de WordPress pueda manejar la tensión del desplazamiento infinito (pregunte a su proveedor de alojamiento si no está seguro).
- Mire las imágenes: tómelo con calma con las imágenes. Si va a permitir que se muestre una cantidad infinita de contenido en su sitio, tenga en cuenta las imágenes que incluye, ya que pueden ralentizar los tiempos de carga. Y solo use imágenes de alta calidad que dejen un impacto duradero en su sitio web.
Otra desventaja de usar el desplazamiento sin fin en su sitio web es que hace que sea más difícil localizar contenido específico.
Piénsalo.
Estás en un sitio web y te has estado desplazando por el contenido durante algún tiempo. Pero ahora, quieres volver atrás y mirar algo por lo que pasaste volando por un minuto otra vez. El problema es que ahora no lo encuentras.
¿En qué página estaba?
¡Oh, es cierto! Estás en un sitio usando desplazamiento infinito. Vas a tener que desplazarte hacia arriba y esperar que encuentres el contenido que deseas leer.
Si bien esta desventaja no es el fin del mundo, tiene el potencial de hacer que la exploración de su sitio web sea más difícil para los usuarios.
Por último, habilitar el desplazamiento infinito en su sitio hace que la barra de desplazamiento de su sitio sea inútil y le impide tener un pie de página del sitio web.
Al final, es importante hacer su tarea y asegurarse de estar preparado para lo que el desplazamiento infinito trae a su sitio web. Solo recuerda, no todo es malo. Es solo que todos tienen necesidades diferentes.
Ahora, echemos un vistazo a cómo agregar desplazamiento infinito a WordPress.
Cómo agregar desplazamiento infinito a WordPress
Paso 1: Instalar y activar Catch Infinite Scroll
Para agregar desplazamiento infinito a su sitio de WordPress, lo primero que debe hacer es instalar un complemento como Catch Infinite Scroll. Si necesita ayuda con este paso, asegúrese de consultar cómo instalar un complemento de WordPress.
Una vez que instale y active el complemento, habrá una nueva pestaña en su página de administración de WordPress llamada "Catch Infinite Scroll".
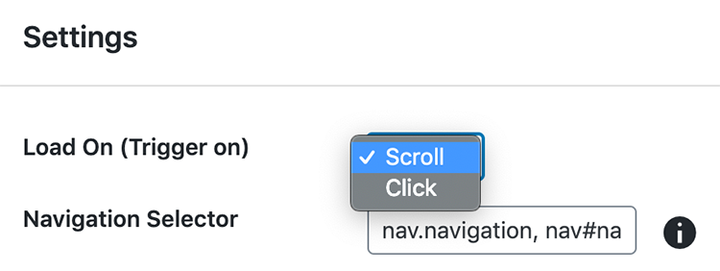
Paso 2: elija un disparador de carga
A continuación, querrá seleccionar un disparador de carga. Para nuestro ejemplo, elegiremos la opción Scroll. Si elige la opción Hacer clic, el complemento le dará un botón "Cargar más" en el que los usuarios pueden hacer clic para cargar más contenido.
Seleccionar la opción Desplazar hará que su sitio cargue más contenido automáticamente. Cargará este contenido a medida que el usuario se desplaza en lugar de pedirle que haga clic en cualquier cosa para ver más contenido.
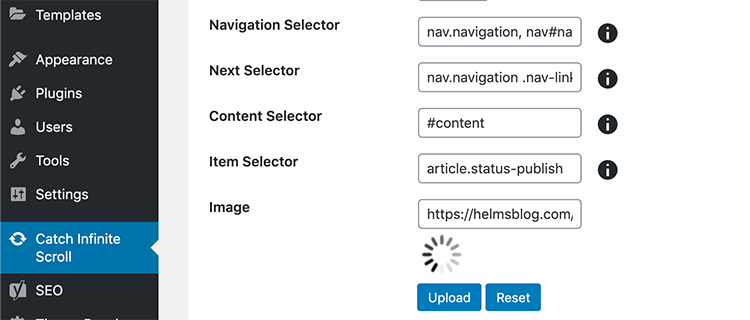
Debajo de la configuración del activador de carga, verá los selectores de navegación, siguiente, contenido y elemento. No hay necesidad de modificar ninguno de estos para este tutorial porque funcionan bien desde el primer momento.
Paso 3: seleccione una opción de imagen
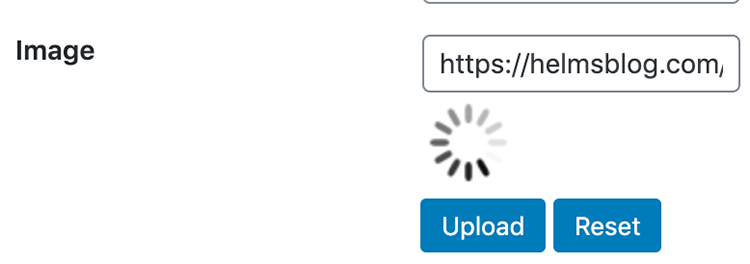
La opción de imagen en Catch Infinite Scroll le permite cargar su propia imagen personalizada. Esta imagen aparecerá a medida que su sitio cargue más contenido a medida que las personas se desplazan hacia abajo.
Aquí está la imagen de carga predeterminada en Catch Infinite Scroll:
Dicho esto, este complemento fácil de usar le brinda la opción de agregar su propia imagen personalizada, lo cual es excelente para aquellos que lanzan un negocio en línea, un sitio de membresía o una tienda de comercio electrónico.
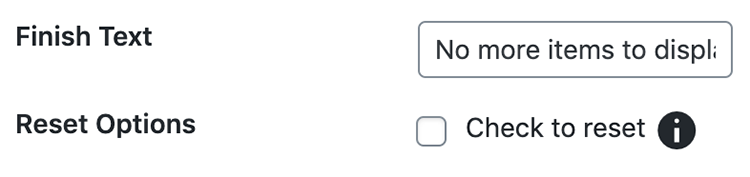
Paso 4: Configure la opción ‘Finalizar texto’
La configuración final que debemos configurar es la opción ‘Terminar texto’. Este es el texto que aparece una vez que un usuario se ha desplazado por absolutamente todo lo que tiene para ofrecer en su sitio web.
Este texto solo aparecerá para los visitantes del sitio cuando no haya nada más que ver.
Puede personalizar este texto para decir lo que quiera, como "Fin del contenido". Dicho esto, el mensaje predeterminado "No más elementos para mostrar" funciona bien.
Cuando haya terminado, haga clic en Guardar cambios para guardar su configuración y habilitar el desplazamiento infinito en su sitio web.
Terminando
¡Y ahí lo tienes! Ahora sabe cómo agregar desplazamiento infinito a WordPress en un esfuerzo por aumentar la participación, aumentar el tiempo que pasa en su sitio y hacer que la experiencia del usuario sea algo memorable para todos los que visitan su sitio.
¿Está buscando otra forma de atraer a los visitantes del sitio y aumentar las conversiones mientras lo hace? Luego, asegúrese de revisar los principales complementos de obsequio de WordPress en el mercado y cree un concurso en el que la gente quiera participar.
¿Utiliza desplazamiento infinito en su sitio web de WordPress? ¿Utilizó un complemento de WordPress para habilitar el desplazamiento infinito? Si es así, ¡nos encantaría saberlo todo en los comentarios a continuación!