Hur man lägger till Infinite Scroll till WordPress (steg för steg)
Behöver du ett säkert sätt att hålla användare på din WordPress-webbplats längre? Om så är fallet kanske du vill fundera på hur du lägger till oändlig rullning till WordPress.
Oändlig rullning, eller ändlös rullning, är en webbdesignmetod som du kommer att se ofta. Det ger dig ett enkelt sätt att engagera webbplatsbesökare, uppmuntra dem att utforska mer av det du har att erbjuda och till och med öka tiden de lägger ner på att läsa ditt innehåll.
Det är därför vi idag kommer att visa dig hur du lägger till oändlig rullning till WordPress med ett enkelt WordPress-plugin.
Så, låt oss börja.
Vad är Infinite Scroll?
Infinite scroll är en teknik som har använts ett tag nu för att förbättra användarupplevelsen. Endless scrolling använder det som kallas AJAX för att ladda sidor medan folk rullar ner på din webbplats, istället för att kräva att en användare klickar på "nästa" för att se mer innehåll.
Innan oändlig rullning var det mycket vanligare att en webbplats använde sidnumrering. Detta system förlitade sig på att användaren scrollade ner till botten av webbsidan och sedan klickade på en "nästa" eller "föregående" knapp för att se mer innehåll.
Infinite scroll, å andra sidan, ses vanligtvis som ett mer intuitivt sätt att erbjuda innehåll på en webbplats till användare. En populär webbplats som använder oändlig rullning är Medium.
När du besöker Medium kommer du att märka att när du rullar nedåt fortsätter webbplatsen att hämta ytterligare innehåll. Det verkar verkligen oändligt.
När ska man använda Infinite Scroll
De vanligaste typerna av webbplatser som använder oändlig rullning är de med massor av blogginnehåll att erbjuda läsarna.
Men hur vet du om endless scroll är en funktion du bör ha på din egen WordPress-webbplats?
Nåväl, låt oss prata om det!
De bästa typerna av webbplatser som använder oändlig rullning är bloggar, sociala medier och webbplatser med videoinnehåll. Men egentligen kan alla webbplatser som har mycket innehåll att dela med sina användare dra nytta av oändlig rullning.
När allt kommer omkring ger ändlös rullning en smidig och ren känsla för användarna. Och även om det kanske inte verkar som en stor sak, är det mycket lättare för användare att kontinuerligt scrolla än att scrolla och klicka ett oändligt antal gånger.
Faktum är att oändligt rullning är mindre arbete för användarna, vilket vanligtvis övertygar dem att stanna längre.
Dessutom är infinite scroll också fantastiskt för mobil- och surfplattanvändare. Att klicka är en mindre bekvämlighet för användare av stationära och bärbara datorer; men det är en stor smärta för mobil- och surfplattanvändare att behöva klicka på allt.
Så om du vill öka mobilt engagemang på din webbplats är oändlig rullning ett av de bästa sätten att göra just det.
Nackdelar med Infinite Scroll
Även om infinite scroll är coolt, är det inte utan sina nackdelar.
Till att börja med, aktivera oändlig rullning på din WordPress-webbplats har potential att påverka din webbplats laddningstider.
Ett av de viktigaste sätten att lyckas som webbplatsägare är att ha en webbplats som laddas snabbt. Om din webbplats är snygg och glänsande, men inte kan visa innehåll snabbt, kommer folk att lämna.
Lyckligtvis finns det några sätt att hjälpa till att spara din webbplats laddningstider även när du använder oändlig rullning:
- Kontrollera webbplatsens kapacitet: se till att din WordPress-webbplats kan hantera påfrestningen av oändlig rullning (fråga din värdleverantör om du är osäker).
- Titta på bilderna: ta det lugnt med bilderna. Om du ska tillåta en oändlig mängd innehåll att visa på din webbplats, var uppmärksam på bilderna du inkluderar eftersom de kan göra laddningstiden långsammare. Och använd bara bilder av hög kvalitet som kommer att ge en bestående inverkan på din webbplats.
En annan nackdel med att använda oändlig rullning på din webbplats är att det gör det svårare att hitta specifikt innehåll.
Tänk på det.
Du är på en webbplats och du har bläddrat igenom innehåll ett tag. Men nu vill du gå tillbaka och titta på något du flög förbi en minut igen. Problemet är att du inte kan hitta den nu.
Vilken sida var det på?
Åh, det stämmer! Du är på en webbplats med oändlig rullning. Du måste rulla hela vägen upp och hoppas att du hittar det innehåll du vill läsa.
Även om denna nackdel inte är världens undergång, har den potentialen att göra det svårare för användarna att utforska din webbplats.
Slutligen, att aktivera oändlig rullning på din webbplats gör din webbplats rullningslist oanvändbar och förhindrar dig från att ha en webbplatssidfot.
I slutändan är det viktigt att göra dina läxor och se till att du är förberedd på vad infinite scroll ger till din webbplats. Kom bara ihåg, allt är inte dåligt. Det är bara det att alla har olika behov.
Låt oss nu ta en titt på hur man lägger till oändlig rullning till WordPress.
Hur man lägger till Infinite Scroll till WordPress
Steg 1: Installera och aktivera Catch Infinite Scroll
För att lägga till infinite scroll till din WordPress-webbplats är det första du behöver göra att installera ett plugin som Catch Infinite Scroll. Om du behöver hjälp med det här steget, se till att kolla in hur du installerar ett WordPress-plugin.
När du har installerat och aktiverat pluginet kommer det att finnas en ny flik på din WordPress Admin-sida som heter "Catch Infinite Scroll."
Steg 2: Välj en laddningstrigger
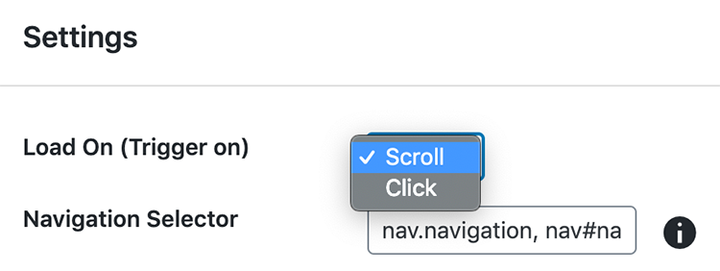
Därefter vill du välja en laddningstrigger. För vårt exempel väljer vi alternativet Scroll . Om du väljer alternativet Klicka kommer plugin-programmet att ge dig en "Ladda mer"-knapp som användare kan klicka på för att ladda mer innehåll.
Om du väljer alternativet Scroll kommer din webbplats att ladda mer innehåll automatiskt. Det kommer att ladda detta innehåll när användaren rullar istället för att kräva att de klickar på något för att se mer innehåll.
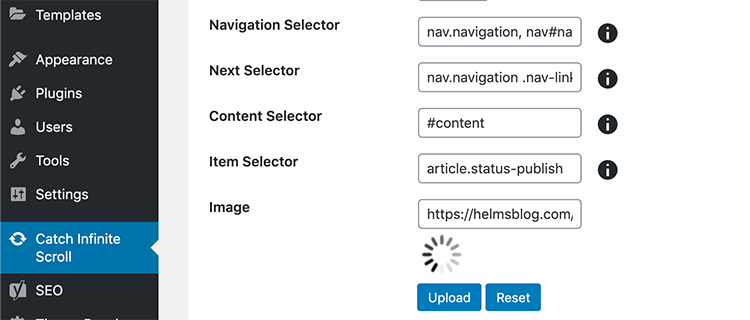
Under laddningsutlösarens inställning kommer du att märka navigerings-, nästa-, innehålls- och objektväljarna. Det finns inget behov av att ändra något av dessa för den här handledningen eftersom de fungerar bra direkt.
Steg 3: Välj ett bildalternativ
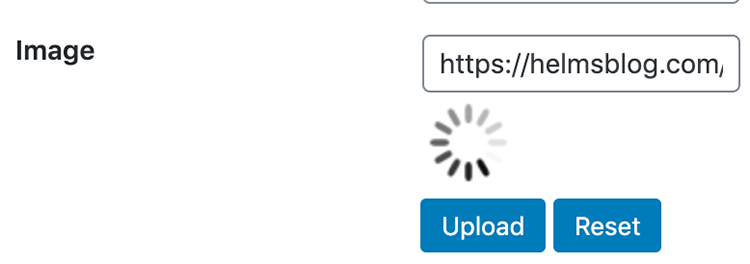
Bildalternativet i Catch Infinite Scroll låter dig ladda upp din egen anpassade bild. Den här bilden visas när din webbplats laddar mer innehåll när människor rullar nedåt.
Här är standardladdningsbilden i Catch Infinite Scroll:
Som sagt, detta enkla att använda plugin ger dig möjligheten att lägga till din egen anpassade bild, vilket är bra för dem som startar ett onlineföretag, en medlemssida eller en e-handelsbutik.
Steg 4: Konfigurera alternativet "Slutför text".
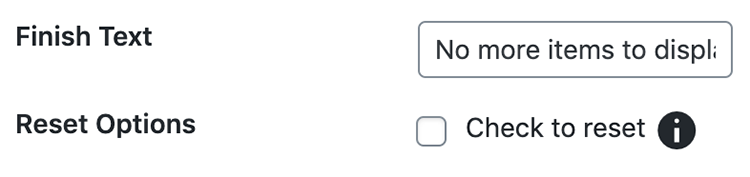
Den sista inställningen vi behöver konfigurera är alternativet ‘Slutför text’. Det här är texten som dyker upp när en användare har scrollat igenom absolut allt du har att erbjuda på din webbplats.
Den här texten visas bara för webbplatsbesökare när det inte finns något annat att se.
Du kan anpassa den här texten så att den säger vad du vill, till exempel "Slut på innehåll". Som sagt, standardmeddelandet "Inga fler objekt att visa" fungerar utmärkt.
När du är klar klickar du på Spara ändringar för att spara dina inställningar och aktivera oändlig rullning på din webbplats.
Avslutar
Och där har du det! Du vet nu hur du lägger till oändlig rullning till WordPress i ett försök att öka engagemanget, öka tiden som spenderas på din webbplats och göra användarupplevelsen till något att minnas för alla som landar på din webbplats.
Letar du efter ett annat sätt att engagera webbplatsbesökare och öka konverteringarna medan du håller på? Se då till att kolla in de bästa WordPress giveaway-plugins på marknaden och skapa en tävling som folk vill delta i.
Använder du infinite scroll på din WordPress-webbplats? Använde du ett WordPress-plugin för att aktivera oändlig rullning? Om så är fallet vill vi gärna höra allt om det i kommentarerna nedan!