Benötigen Sie eine todsichere Methode, um Benutzer länger auf Ihrer WordPress-Website zu halten? Wenn ja, sollten Sie darüber nachdenken, wie Sie unendliches Scrollen zu WordPress hinzufügen können.
Unendliches Scrollen oder endloses Scrollen ist eine Webdesign-Methode, die Sie oft sehen werden. Es bietet Ihnen eine einfache Möglichkeit, Website-Besucher anzusprechen, sie zu ermutigen, mehr von Ihrem Angebot zu erkunden, und sogar die Zeit zu erhöhen, die sie mit dem Lesen Ihrer Inhalte verbringen.
Aus diesem Grund zeigen wir Ihnen heute, wie Sie mit einem einfachen WordPress-Plugin unendliches Scrollen zu WordPress hinzufügen können.
Also lasst uns anfangen.
Was ist eine unendliche Schriftrolle?
Unendliches Scrollen ist eine Technik, die seit einiger Zeit verwendet wird, um die Benutzererfahrung zu verbessern. Endloses Scrollen verwendet das sogenannte AJAX, um Seiten zu laden, während die Leute auf Ihrer Website nach unten scrollen, anstatt dass ein Benutzer auf „Weiter” klicken muss, um mehr Inhalt zu sehen.
Vor dem unendlichen Scrollen war es für eine Website viel üblicher, Paginierung zu verwenden. Dieses System verließ sich darauf, dass der Benutzer zum Ende der Webseite scrollte und dann auf eine Schaltfläche „Weiter” oder „Zurück” klickte, um weitere Inhalte anzuzeigen.
Infinite Scroll hingegen wird allgemein als eine intuitivere Möglichkeit angesehen, Benutzern Inhalte auf einer Website anzubieten. Eine beliebte Seite, die unendliches Scrollen verwendet, ist Medium.
Wenn Sie Medium besuchen, werden Sie feststellen, dass die Website beim Herunterscrollen weiterhin zusätzliche Inhalte abruft. Es scheint wirklich endlos.
Wann man Infinite Scroll verwendet
Die häufigsten Arten von Websites, die unendliches Scrollen verwenden, sind diejenigen mit Tonnen von Blog-Inhalten, die den Lesern angeboten werden.
Aber woher wissen Sie, ob endloses Scrollen eine Funktion ist, die Sie auf Ihrer eigenen WordPress-Website haben sollten?
Nun, lass uns darüber reden!
Die besten Arten von Websites, die unendliches Scrollen verwenden, sind Blogs, soziale Medien und Websites mit Videoinhalten. Aber wirklich, jede Website, die viele Inhalte mit ihren Benutzern teilen kann, kann von unendlichem Scrollen profitieren.
Schließlich bietet das endlose Scrollen den Benutzern ein reibungsloses und sauberes Gefühl. Und auch wenn es keine große Sache zu sein scheint, ist es für Benutzer viel einfacher, kontinuierlich zu scrollen, als endlos oft zu scrollen und zu klicken.
Tatsächlich ist das unendliche Scrollen weniger Arbeit für die Benutzer, was sie normalerweise davon überzeugt, länger zu bleiben.
Darüber hinaus ist unendliches Scrollen auch für Benutzer von Mobiltelefonen und Tablets fantastisch. Das Klicken ist für Desktop- und Laptop-Benutzer eine geringfügige Annehmlichkeit; Für Benutzer von Mobiltelefonen und Tablets ist es jedoch ein erheblicher Schmerz, auf alles klicken zu müssen.
Wenn Sie also das mobile Engagement auf Ihrer Website steigern möchten, ist unendliches Scrollen eine der besten Möglichkeiten, genau das zu tun.
Nachteile der unendlichen Schriftrolle
Während unendliches Scrollen cool ist, ist es nicht ohne Nachteile.
Zunächst einmal kann das Aktivieren von unendlichem Scrollen auf Ihrer WordPress-Website die Ladezeiten Ihrer Website beeinflussen.
Eine der wichtigsten Möglichkeiten, um als Website-Eigentümer erfolgreich zu sein, ist eine schnell ladende Website. Wenn Ihre Website elegant und glänzend ist, aber Inhalte nicht schnell anzeigen kann, werden die Leute sie verlassen.
Glücklicherweise gibt es einige Möglichkeiten, die Ladezeiten Ihrer Website zu verkürzen, selbst wenn Sie unendliches Scrollen verwenden:
- Überprüfen Sie die Website-Fähigkeit: Stellen Sie sicher, dass Ihre WordPress-Website die Belastung durch unendliches Scrollen bewältigen kann (fragen Sie Ihren Hosting-Provider, wenn Sie sich nicht sicher sind).
- Sehen Sie sich die Bilder an: Machen Sie es sich mit den Bildern gemütlich. Wenn Sie zulassen, dass eine endlose Menge an Inhalten auf Ihrer Website angezeigt wird, achten Sie auf die Bilder, die Sie einfügen, da diese die Ladezeiten verlangsamen können. Und verwenden Sie nur hochwertige Bilder, die einen bleibenden Eindruck auf Ihrer Website hinterlassen.
Ein weiterer Nachteil der Verwendung von Endlos-Scrolling auf Ihrer Website ist, dass es schwieriger wird, bestimmte Inhalte zu finden.
Denk darüber nach.
Sie befinden sich auf einer Website und scrollen schon seit einiger Zeit durch Inhalte. Aber jetzt möchten Sie zurückgehen und sich etwas ansehen, an dem Sie eine Minute später vorbeigeflogen sind. Das Problem ist, jetzt können Sie es nicht finden.
Auf welcher Seite war es?
Oh, das stimmt! Sie befinden sich auf einer Website mit unendlichem Scrollen. Sie müssen ganz nach oben scrollen und hoffen, dass Sie den Inhalt finden, den Sie lesen möchten.
Dieser Nachteil ist zwar nicht das Ende der Welt, kann aber das Erkunden Ihrer Website für Benutzer erschweren.
Schließlich macht das Aktivieren von unendlichem Scrollen auf Ihrer Website die Bildlaufleiste Ihrer Website unbrauchbar und verhindert, dass Sie eine Website-Fußzeile haben.
Am Ende ist es wichtig, dass Sie Ihre Hausaufgaben machen und sicherstellen, dass Sie darauf vorbereitet sind, was unendliches Scrollen Ihrer Website bringt. Denken Sie daran, es ist nicht alles schlecht. Es ist nur so, dass jeder andere Bedürfnisse hat.
Schauen wir uns nun an, wie man unendliches Scrollen zu WordPress hinzufügt.
So fügen Sie Infinite Scroll zu WordPress hinzu
Schritt 1: Installieren und aktivieren Sie Catch Infinite Scroll
Um deiner WordPress-Seite unendliches Scrollen hinzuzufügen, musst du als erstes ein Plugin wie Catch Infinite Scroll installieren. Wenn Sie bei diesem Schritt Hilfe benötigen, sehen Sie sich unbedingt an, wie Sie ein WordPress-Plugin installieren.
Sobald Sie das Plugin installiert und aktiviert haben, wird auf Ihrer WordPress-Admin-Seite eine neue Registerkarte mit dem Namen „Catch Infinite Scroll” angezeigt.
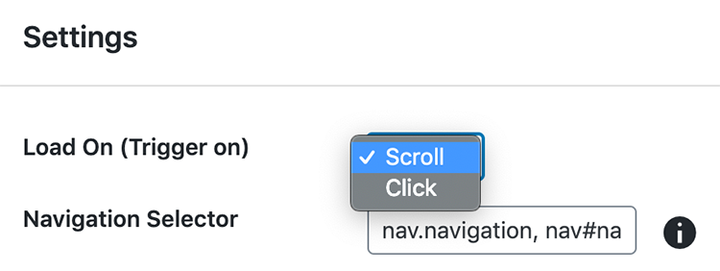
Schritt 2: Wählen Sie einen Ladetrigger
Als Nächstes möchten Sie einen Ladeauslöser auswählen. Für unser Beispiel wählen wir die Scroll- Option. Wenn Sie die Option „ Klicken ” wählen, gibt Ihnen das Plugin eine „Mehr laden”-Schaltfläche, auf die Benutzer klicken können, um weitere Inhalte zu laden.
Wenn Sie die Scroll -Option auswählen, lädt Ihre Website automatisch mehr Inhalte. Dieser Inhalt wird geladen, wenn der Benutzer scrollt, anstatt dass er auf irgendetwas klicken muss, um mehr Inhalt anzuzeigen.
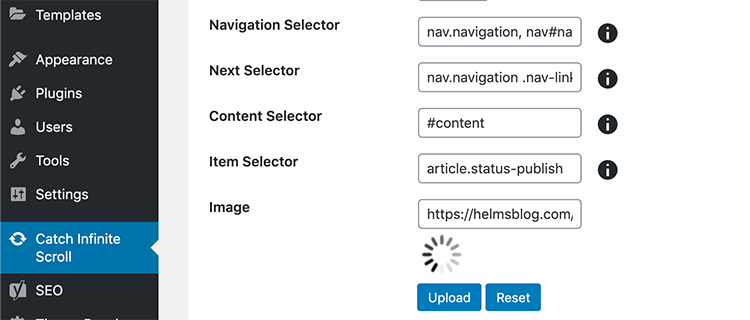
Unterhalb der Einstellung für den Ladeauslöser sehen Sie die Navigations-, Weiter-, Inhalts- und Elementauswahl. Es ist nicht erforderlich, diese für dieses Tutorial zu ändern, da sie sofort einsatzbereit sind.
Schritt 3: Wählen Sie eine Bildoption aus
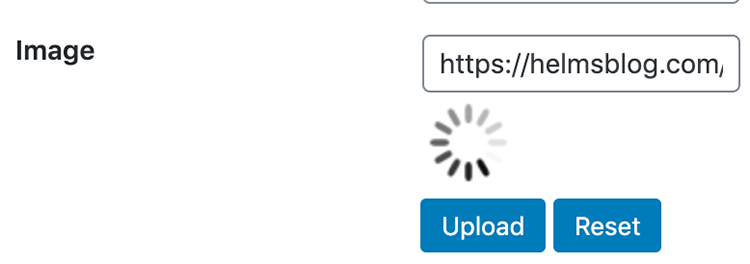
Die Bildoption in Catch Infinite Scroll ermöglicht es Ihnen, Ihr eigenes benutzerdefiniertes Bild hochzuladen. Dieses Bild wird angezeigt, wenn Ihre Website mehr Inhalte lädt, wenn Nutzer nach unten scrollen.
Hier ist das standardmäßige Ladebild in Catch Infinite Scroll:
Dieses einfach zu verwendende Plugin bietet Ihnen jedoch die Möglichkeit, Ihr eigenes benutzerdefiniertes Bild hinzuzufügen, was sich hervorragend für diejenigen eignet, die ein Online-Geschäft, eine Mitgliederseite oder einen E-Commerce-Shop eröffnen.
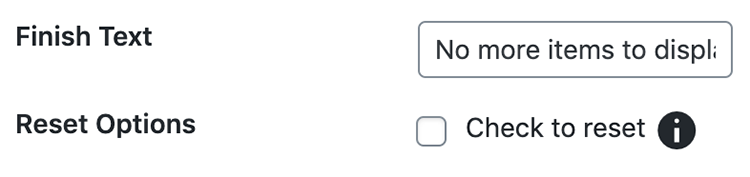
Schritt 4: Konfigurieren Sie die Option „Text fertig stellen”.
Die letzte Einstellung, die wir konfigurieren müssen, ist die Option „Text fertig stellen”. Dies ist der Text, der erscheint, sobald ein Benutzer durch absolut alles gescrollt hat, was Sie auf Ihrer Website zu bieten haben.
Dieser Text wird Website-Besuchern nur angezeigt, wenn nichts anderes zu sehen ist.
Sie können diesen Text beliebig anpassen, z. B. „Ende des Inhalts”. Die Standardmeldung „Keine weiteren anzuzeigenden Elemente” funktioniert jedoch einwandfrei.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern, um Ihre Einstellungen zu speichern und unendliches Scrollen auf Ihrer Website zu aktivieren.
Einpacken
Und da haben Sie es! Sie wissen jetzt, wie Sie WordPress unendlich scrollen können, um das Engagement zu steigern, die auf Ihrer Website verbrachte Zeit zu erhöhen und die Benutzererfahrung für alle, die auf Ihrer Website landen, zu einem unvergesslichen Erlebnis zu machen.
Suchen Sie nach einer anderen Möglichkeit, Website-Besucher anzusprechen und gleichzeitig die Conversions zu steigern? Dann schauen Sie sich unbedingt die besten WordPress-Giveaway-Plugins auf dem Markt an und erstellen Sie einen Wettbewerb, an dem die Leute teilnehmen möchten.
Verwenden Sie unendliches Scrollen auf Ihrer WordPress-Website? Haben Sie ein WordPress-Plugin verwendet, um unendliches Scrollen zu ermöglichen? Wenn ja, würden wir gerne alles darüber in den Kommentaren unten erfahren!