Avez-vous besoin d’un moyen infaillible pour garder les utilisateurs sur votre site WordPress plus longtemps? Si tel est le cas, vous voudrez peut-être réfléchir à la façon d’ajouter un défilement infini à WordPress.
Le défilement infini, ou défilement sans fin, est une méthode de conception Web que vous verrez souvent. Il vous offre un moyen simple d’engager les visiteurs du site, de les encourager à explorer davantage ce que vous avez à offrir et même d’augmenter le temps qu’ils passent à lire votre contenu.
C’est pourquoi aujourd’hui, nous allons vous montrer comment ajouter un défilement infini à WordPress à l’aide d’un simple plugin WordPress.
Alors, commençons.
Qu’est-ce que le défilement infini ?
Le défilement infini est une technique utilisée depuis un certain temps déjà pour améliorer l’expérience utilisateur. Le défilement sans fin utilise ce qu’on appelle AJAX pour charger les pages pendant que les gens font défiler votre site, au lieu d’obliger un utilisateur à cliquer sur "suivant" pour voir plus de contenu.
Avant le défilement infini, il était beaucoup plus courant pour un site d’utiliser la pagination. Ce système reposait sur l’utilisateur pour faire défiler vers le bas de la page Web, puis cliquer sur un bouton "suivant" ou "précédent" pour afficher plus de contenu.
Le défilement infini, en revanche, est généralement considéré comme un moyen plus intuitif d’offrir du contenu sur un site Web aux utilisateurs. Un site populaire qui utilise le défilement infini est Medium.
Lorsque vous visitez Medium, vous remarquerez que lorsque vous faites défiler vers le bas, le site continue de récupérer du contenu supplémentaire. Cela semble vraiment interminable.
Quand utiliser le défilement infini
Les types de sites Web les plus courants utilisant le défilement infini sont ceux qui proposent des tonnes de contenu de blog aux lecteurs.
Mais comment savoir si le défilement sans fin est une fonctionnalité que vous devriez avoir sur votre propre site WordPress ?
Eh bien, parlons-en !
Les meilleurs types de sites Web utilisant le défilement infini sont les blogs, les médias sociaux et les sites avec du contenu vidéo. Mais vraiment, tout site Web qui a beaucoup de contenu à partager avec ses utilisateurs peut bénéficier d’un défilement infini.
Après tout, le défilement sans fin offre une sensation de douceur et de propreté aux utilisateurs. Et même si cela ne semble pas être un gros problème, il est beaucoup plus facile pour les utilisateurs de faire défiler continuellement que de faire défiler et de cliquer un nombre infini de fois.
En fait, le défilement infini demande moins de travail aux utilisateurs, ce qui les convainc généralement de rester plus longtemps.
De plus, le défilement infini est également fantastique pour les utilisateurs de mobiles et de tablettes. Cliquer est une commodité mineure pour les utilisateurs d’ordinateurs de bureau et d’ordinateurs portables ; cependant, c’est une douleur importante pour les utilisateurs de mobiles et de tablettes de devoir cliquer sur tout.
Donc, si vous cherchez à stimuler l’engagement mobile sur votre site, le défilement infini est l’un des meilleurs moyens d’y parvenir.
Inconvénients du défilement infini
Bien que le défilement infini soit cool, il n’est pas sans inconvénients.
Pour commencer, l’activation du défilement infini sur votre site Web WordPress peut affecter les temps de chargement de votre site.
L’un des moyens les plus importants de réussir en tant que propriétaire de site Web est d’avoir un site Web à chargement rapide. Si votre site est élégant et brillant, mais ne peut pas afficher le contenu rapidement, les gens partiront.
Heureusement, il existe des moyens d’aider à réduire les temps de chargement de votre site même en utilisant le défilement infini :
- Vérifiez la capacité du site : assurez-vous que votre site Web WordPress peut gérer la pression du défilement infini (demandez à votre fournisseur d’hébergement si vous n’êtes pas sûr).
- Regardez les images : allez-y doucement avec les images. Si vous souhaitez autoriser l’affichage d’une quantité infinie de contenu sur votre site, faites attention aux images que vous incluez, car elles peuvent ralentir les temps de chargement. Et n’utilisez que des images de haute qualité qui laisseront un impact durable sur votre site Web.
Un autre inconvénient de l’utilisation du défilement sans fin sur votre site Web est qu’il est plus difficile de localiser un contenu spécifique.
Pensez-y.
Vous êtes sur un site Web et vous faites défiler le contenu depuis un certain temps. Mais maintenant, vous voulez revenir en arrière et regarder à nouveau quelque chose que vous avez survolé une minute. Le problème est que maintenant vous ne pouvez pas le trouver.
C’était sur quelle page ?
Oh c’est vrai! Vous êtes sur un site utilisant le défilement infini. Vous allez devoir faire défiler tout le chemin vers le haut et espérer que vous trouverez le contenu que vous souhaitez lire.
Bien que cet inconvénient ne soit pas la fin du monde, il peut rendre l’exploration de votre site Web plus difficile pour les utilisateurs.
Enfin, l’activation du défilement infini sur votre site rend la barre de défilement de votre site inutile et vous empêche d’avoir un pied de page de site Web.
En fin de compte, il est important de faire vos devoirs et de vous assurer que vous êtes prêt pour ce que le défilement infini apporte à votre site Web. N’oubliez pas que tout n’est pas mauvais. C’est juste que chacun a des besoins différents.
Voyons maintenant comment ajouter un défilement infini à WordPress.
Comment ajouter un défilement infini à WordPress
Étape 1: Installez et activez Catch Infinite Scroll
Pour ajouter un défilement infini à votre site WordPress, la première chose que vous devez faire est d’installer un plugin comme Catch Infinite Scroll. Si vous avez besoin d’aide pour cette étape, assurez-vous de vérifier comment installer un plugin WordPress.
Une fois que vous avez installé et activé le plugin, il y aura un nouvel onglet sur votre page d’administration WordPress appelé "Catch Infinite Scroll".
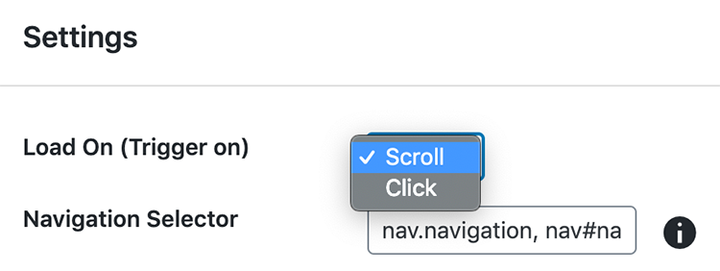
Étape 2 : Choisissez un déclencheur de chargement
Ensuite, vous devrez sélectionner un déclencheur de chargement. Pour notre exemple, nous choisirons l’ option de défilement . Si vous choisissez l’ option Cliquer, le plugin vous donnera un bouton "Charger plus" sur lequel les utilisateurs peuvent cliquer pour charger plus de contenu.
Si vous sélectionnez l’ option Faire défiler, votre site chargera plus de contenu automatiquement. Il chargera ce contenu au fur et à mesure que l’utilisateur défilera au lieu de lui demander de cliquer sur quoi que ce soit pour afficher plus de contenu.
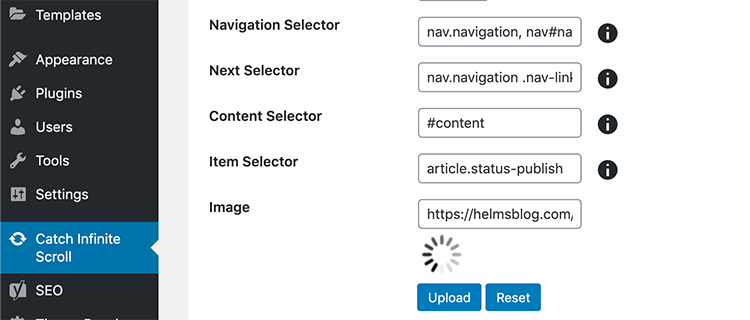
Sous le paramètre de déclenchement de chargement, vous remarquerez les sélecteurs de navigation, suivant, de contenu et d’élément. Il n’est pas nécessaire de modifier l’un de ces éléments pour ce didacticiel, car ils fonctionnent parfaitement.
Étape 3: Sélectionnez une option d’image
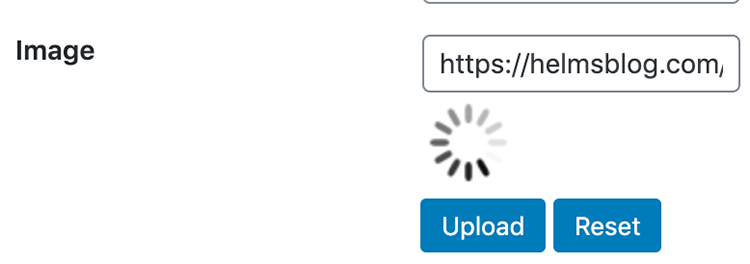
L’option d’image dans Catch Infinite Scroll vous permet de télécharger votre propre image personnalisée. Cette image apparaîtra au fur et à mesure que votre site chargera plus de contenu au fur et à mesure que les gens défileront vers le bas.
Voici l’image de chargement par défaut dans Catch Infinite Scroll :
Cela dit, ce plugin simple à utiliser vous donne la possibilité d’ajouter votre propre image personnalisée, ce qui est idéal pour ceux qui lancent une entreprise en ligne, un site d’adhésion ou une boutique de commerce électronique.
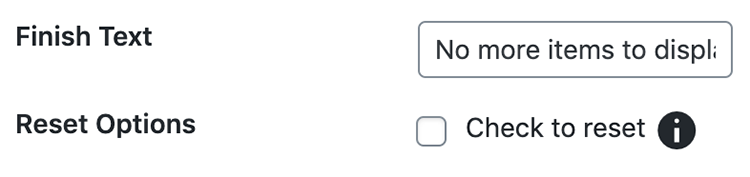
Étape 4 : Configurez l’option "Terminer le texte"
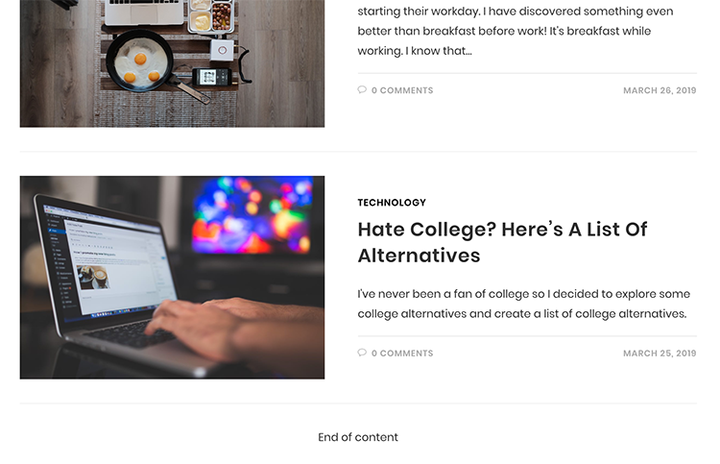
Le paramètre final que nous devons configurer est l’option "Terminer le texte". C’est le texte qui apparaît une fois qu’un utilisateur a parcouru absolument tout ce que vous avez à offrir sur votre site Web.
Ce texte n’apparaîtra pour les visiteurs du site que lorsqu’il n’y a rien d’autre à voir.
Vous pouvez personnaliser ce texte pour dire ce que vous voulez, comme "Fin du contenu". Cela dit, le message par défaut "Plus d’éléments à afficher" fonctionne très bien.
Lorsque vous avez terminé, cliquez sur Enregistrer les modifications pour enregistrer vos paramètres et activer le défilement infini sur votre site Web.
Emballer
Et voila! Vous savez maintenant comment ajouter un défilement infini à WordPress dans le but de stimuler l’engagement, d’augmenter le temps passé sur votre site et de rendre l’expérience utilisateur inoubliable pour tous ceux qui atterrissent sur votre site.
Cherchez-vous un autre moyen d’engager les visiteurs du site et d’augmenter les conversions pendant que vous y êtes ? Assurez-vous ensuite de consulter les meilleurs plugins de cadeaux WordPress sur le marché et de créer un concours auquel les gens souhaitent participer.
Utilisez-vous le défilement infini sur votre site WordPress? Avez-vous utilisé un plugin WordPress pour activer le défilement infini? Si oui, nous aimerions tout savoir dans les commentaires ci-dessous !