Cómo agregar íconos de Fontawesome a los elementos del menú con campos personalizados avanzados
Esta publicación le mostrará cómo puede usar los campos personalizados avanzados (ACF) para permitir agregar íconos a su menú. En este ejemplo, agregaremos un ícono de Fontawesome, pero puede modificar el código para que se ajuste a sus necesidades. En su lugar, podría agregar un selector de archivos para archivos SVG o algo más.
Esta guía funcionará con la versión gratuita de Campos personalizados avanzados, pero asegúrese de tener la versión 5.6 o posterior.
Agregar el grupo y el campo ACF
El primer paso es agregar el propio campo a los elementos del menú. Esta guía agregará una entrada de texto para escribir el nombre de la clase para el icono de Fontawesome, pero si desea otra solución (por ejemplo, un selector de archivos para un archivo SVG), modifique las entradas de campo.
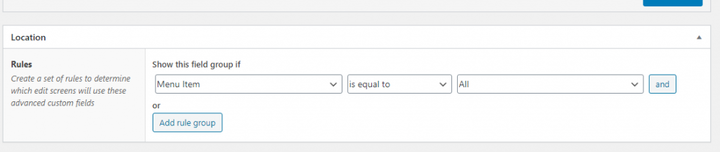
Asegúrese de que la ubicación de su grupo de campos personalizados avanzados esté configurada en "Elemento de menú". Puede configurarlo en "Todos", o puede especificar por ubicaciones de menú o por menús específicos.
Si está agregando sus campos y agrupando por código, establezca el parámetro de ubicación en ‘ nav_menu_item‘. Consulte mi referencia completa para agregar campos ACF por código para obtener más información.
En cuanto al campo en sí, agregaremos una entrada de texto simple con el nombre ‘ fontawesome_icon‘.
O por código, agregue el campo así:
Para que sea más fácil de usar, es una buena idea agregar una descripción con un enlace a la descripción general de los íconos de Fontawesome disponibles. Estoy agregando el enlace para mostrar solo los íconos gratuitos, no ninguno de los Pro, ya que esta es la biblioteca que tengo en mi tema.
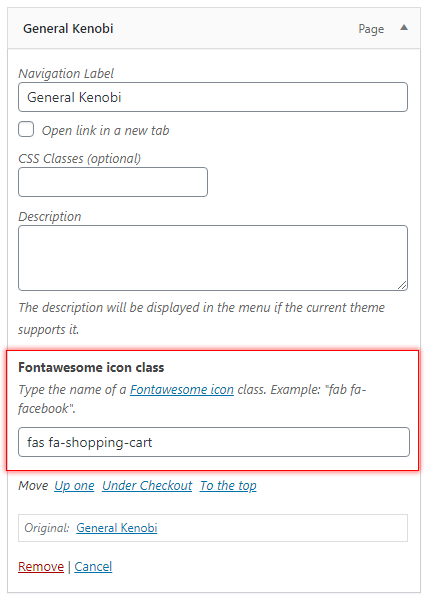
Después de guardar el campo en admin o en el código, ahora debería obtener el campo adicional cuando expanda un elemento del menú:
Una nota sobre las clases de Fontawesome
En los "viejos tiempos", antes de Fontawesome 5, proporcionar una clase de Fontawesome podía simplificarse un poco para el usuario. Para el carrito de compras, simplemente podría escribir "carrito de compras" y en nuestro código podríamos agregar la clase " fa fa-" y luego la clase dada (dando como resultado " fa fa-shopping-cart"). Pero desde Fontawesome 5 las clases se han complicado un poco.
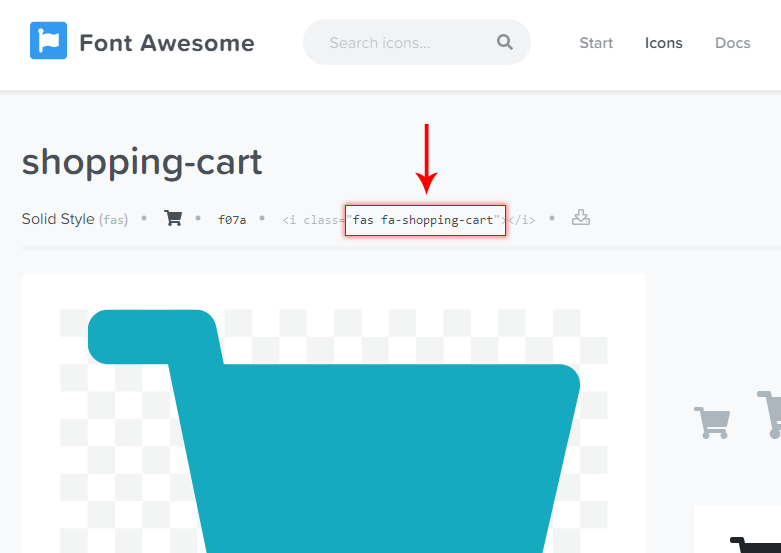
La clase "global" " fa" ha sido reemplazada por categorías específicas para el tipo de icono. Por ejemplo, las redes sociales o los logotipos están en la categoría de marcas y requieren la clase " fab", los íconos sólidos requieren la clase " fas", mientras que los íconos regulares requieren " far", y así sucesivamente. Esta es la razón por la que ahora tenemos que solicitar al usuario del tema que escriba en ambas clases de Fontawesome. Debería ser fácil encontrar la clase correcta, ya que esto se muestra claramente en cada ícono en el sitio de Fontawesome:
Como ejemplo, debe ingresar " fas fa-shopping-cart" en nuestro campo personalizado en un elemento del menú para el ícono del carrito de compras.
El siguiente y último paso es representar el ícono en el menú si está configurado. Para ello utilizamos el filtro de WordPress [wp_nav_menu_objects](https://developer.wordpress.org/reference/hooks/wp_nav_menu_objects/). Este filtro se aplica a cada menú en todos los menús representados justo antes de generar su HTML, lo que nos permite modificar la salida de texto, las clases y más.
La forma en que desea generar el icono depende nuevamente de usted. ¿Desea reemplazar el texto del enlace con el icono o desea mostrar el icono antes o después del enlace de texto? Seguiremos la costumbre de Fontawesome generando una <i>etiqueta con la clase proporcionada.
La forma en que modificamos los elementos del menú es recorriendo los elementos del menú usando pasar por referencia (agregando un &antes de la variable). Esto significa que cualquier cambio que hagamos en el elemento, se aplicará al objeto de elementos de crianza.
Para cada elemento, usamos la get_field()función de campo personalizado avanzado para obtener el valor de nuestro campo, ‘ fontawesome_icon‘. Si está listo, estamos listos para comenzar. El ejemplo de código anterior agregará el ícono antes del texto. Si desea agregar el ícono después del texto, reemplace la línea #6con:
O si desea reemplazar el texto con un ícono, sin mostrar ningún texto, reemplace la línea #6con:
Agregué un titleatributo para que sea un poco más informativo para el usuario frontend. Dado que se elimina el texto, a veces puede resultar confuso para el usuario final para qué sirve el elemento del menú. Pero el titleatributo se asegura de que el usuario reciba información sobre herramientas con el texto del elemento del menú cuando se desplaza sobre el icono. Esto es totalmente opcional, por supuesto.
Si está utilizando un campo de un tipo diferente, por ejemplo, un selector de archivos para archivos SVG, debe ajustar la salida en consecuencia.
¡Y eso es! Ahora debería obtener un ícono de Fontawesome en todas partes donde se muestra el menú. Pero probablemente necesites agregarle algo de estilo. Por ejemplo, agregar algo de espacio entre el icono y el texto.
Adición de clases para un estilo más fácil
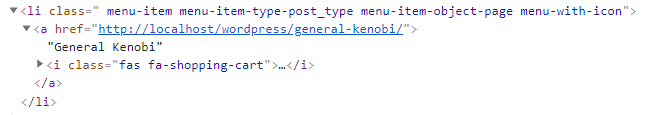
Puede agregar clases personalizadas a la <i>etiqueta o agregar más HTML si es necesario.
Si necesita agregar una clase al elemento del menú de ajuste (el lielemento), tiene acceso completo a las clases de elementos del menú que se aplicarán en el filtro anterior. Agregue una clase de elemento de menú personalizado para elementos de menú de iconos como este:
El menú debe salir así: