W tym poście dowiesz się, jak używać zaawansowanych pól niestandardowych (ACF), aby umożliwić dodawanie ikon do menu. W tym przykładzie dodamy ikonę Fontawesome, ale możesz zmodyfikować kod, aby dopasować go do swoich potrzeb. Zamiast tego możesz dodać selektor plików dla plików SVG lub coś innego.
Ten przewodnik będzie działał z bezpłatną wersją zaawansowanych pól niestandardowych, ale upewnij się, że masz wersję 5.6 lub nowszą.
Dodawanie grupy i pola ACF
Pierwszym krokiem jest dodanie samego pola do elementów menu. Ten przewodnik doda tekst wejściowy, aby wpisać nazwę klasy dla ikony Fontawesome, ale jeśli potrzebujesz innego rozwiązania (np. Selektora plików dla pliku SVG), zmodyfikuj pola wejściowe.
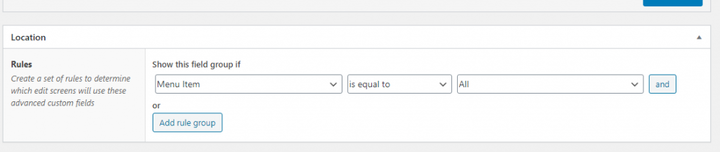
Upewnij się, że lokalizacja grupy Zaawansowane pole niestandardowe jest ustawiona na „Pozycja menu". Możesz ustawić ją na „Wszystko” lub możesz określić według lokalizacji menu lub określonych menu.
Jeśli dodajesz pola i grupujesz według kodu, ustaw parametr lokalizacji na „ nav_menu_item“. Aby dowiedzieć się więcej, zapoznaj się z moim pełnym dokumentem dotyczącym dodawania pól ACF według kodu .
Jeśli chodzi o samo pole, dodamy prosty tekst o nazwie „ fontawesome_icon“.
Lub według kodu dodaj pole w następujący sposób:
Aby uczynić go bardziej przyjaznym dla użytkownika, dobrym pomysłem jest dodanie opisu z linkiem do przeglądu dostępnych ikon Fontawesome. Dodaję link, aby pokazać tylko darmowe ikony, a nie wszystkie Pro, ponieważ jest to biblioteka, którą mam w moim motywie.
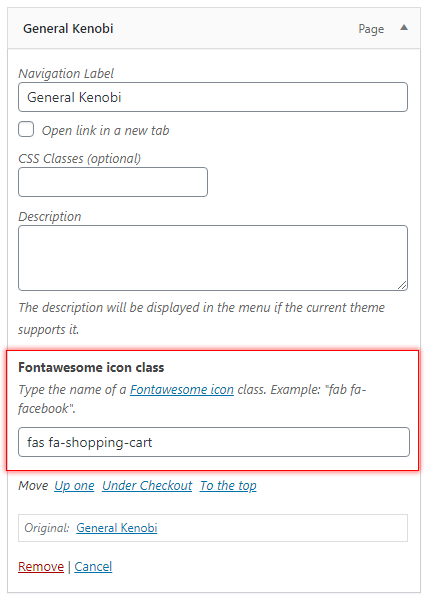
Po zapisaniu pola w adminie lub w kodzie, powinieneś teraz otrzymać dodatkowe pole, gdy rozwiniesz element menu:
Uwaga na temat zajęć z Fontawesome
W „starszych czasach”, przed Fontawesome 5, dostarczanie klasy Fontawesome mogło być nieco uproszczone dla użytkownika. Do koszyka można było po prostu napisać „koszyk” iw naszym kodzie możemy dodać klasę „ fa fa-“, a następnie podaną klasę (w wyniku „ fa fa-shopping-cart“). Ale od czasu Fontawesome 5 klasy są nieco skomplikowane.
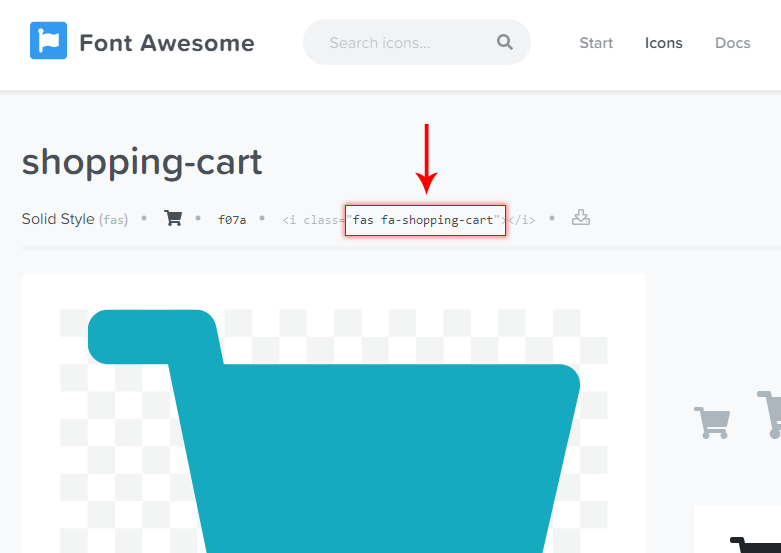
Klasa „globalna” „ fa” została zastąpiona kategoriami specyficznymi dla typu ikony. Na przykład media społecznościowe lub logo znajdują się w kategorii marek i wymagają klasy „ fab“, pełne ikony wymagają klasy „ fas“, podczas gdy zwykłe ikony wymagają „ far“, i tak dalej. Dlatego teraz musimy wymagać od użytkownika motywu, aby wpisał obie klasy Fontawesome. Znalezienie odpowiedniej klasy powinno być łatwe, ponieważ jest to wyraźnie pokazane w każdej ikonie na stronie Fontawesome:
Jako przykład musisz wpisać „ fas fa-shopping-cart” w naszym polu niestandardowym w elemencie menu dla ikony koszyka.
Następnym i ostatnim krokiem jest renderowanie ikony w menu, jeśli jest ustawiona. W tym celu korzystamy z filtra WordPressa [wp_nav_menu_objects](https://developer.wordpress.org/reference/hooks/wp_nav_menu_objects/). Ten filtr jest stosowany do każdego menu we wszystkich renderowanych menu tuż przed wygenerowaniem kodu HTML, co pozwala nam modyfikować wynik tekstowy, klasy i nie tylko.
To, jak chcesz wyświetlić ikonę, zależy od Ciebie. Czy chcesz zastąpić tekst linku ikoną, czy chcesz wyświetlić ikonę przed linkiem tekstowym lub za nim? Będziemy podążać za niestandardowym Fontawesome, wyświetlając <i>tag z podaną klasą.
Sposób, w jaki modyfikujemy elementy menu, polega na przechodzeniu przez elementy menu w pętli przy użyciu polecenia pass by reference (dodanie a &przed zmienną). Oznacza to, że każda zmiana, którą wprowadzimy w elemencie, zostanie zastosowana do obiektu elementów nadrzędnych.
Dla każdego elementu używamy get_field()funkcji Advanced Custom Field, aby uzyskać wartość naszego pola „ fontawesome_icon“. Jeśli jest ustawiony, dobrze jest iść. Powyższy przykład kodu doda ikonę przed tekstem. Jeśli chcesz dodać ikonę po tekście, zamień wiersz #6na:
Lub jeśli chcesz zastąpić tekst ikoną – nie wyświetlając w ogóle tekstu, zamień linię #6na:
Dodałem titleatrybut, aby był trochę bardziej informacyjny dla użytkownika frontendu. Ponieważ tekst jest usuwany, czasami może być mylące dla użytkownika końcowego, do czego służy dany element menu. Ale titleatrybut zapewnia, że użytkownik otrzyma podpowiedź z tekstem elementu menu po najechaniu na ikonę. Jest to oczywiście całkowicie opcjonalne.
Jeśli używasz pola innego typu, np. selektora plików dla plików SVG, musisz odpowiednio dostosować wyjście.
I to wszystko! Powinieneś teraz wyświetlać ikonę Fontawesome w każdym miejscu, w którym jest renderowane menu. Ale prawdopodobnie musisz dodać do tego trochę stylizacji. Na przykład dodanie przestrzeni między ikoną a tekstem.
Dodanie zajęć dla łatwiejszej stylizacji
Możesz dodać niestandardowe klasy do <i>tagu lub dodać więcej kodu HTML, jeśli to konieczne.
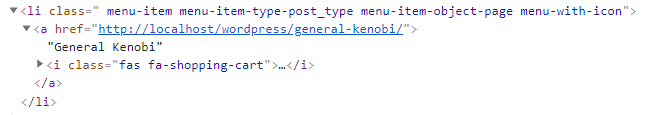
Jeśli potrzebujesz dodać klasę do elementu zawijania menu (lielementu), masz pełny dostęp do klas elementów menu, które zostaną zastosowane w powyższym filtrze. Dodaj niestandardową klasę elementu menu dla elementów menu ikon, takich jak:
Menu powinno wyglądać tak: