Tämä viesti näyttää, kuinka voit käyttää Advanced Custom Fields (ACF) -kenttiä kuvakkeiden lisäämiseen valikkoon. Tässä esimerkissä lisäämme Fontawesome- kuvakkeen, mutta voit muokata koodia tarpeidesi mukaan. Voit sen sijaan lisätä tiedostovalitsimen SVG-tiedostoille tai jotain muuta.
Tämä opas toimii Advanced Custom Fields -sovelluksen ilmaisen version kanssa, mutta varmista, että sinulla on versio 5.6 tai uudempi.
ACF-ryhmän ja -kentän lisääminen
Ensimmäinen vaihe on itse kentän lisääminen valikon kohtiin. Tämä opas lisää tekstisyötteen Fontawesome-kuvakkeen luokan nimen kirjoittamista varten, mutta jos haluat toisen ratkaisun (esim. SVG-tiedoston tiedostovalitsin), muokkaa kentän syötteitä.
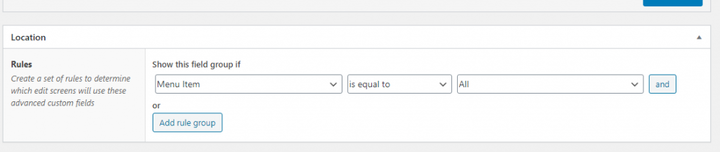
Varmista, että Advanced Custom Field -ryhmäsi sijainniksi on asetettu "Valikkokohde". Voit määrittää sen arvoksi "Kaikki" tai voit määrittää valikon sijaintien tai valikoiden mukaan.
Jos lisäät kenttiäsi ja ryhmittelet koodin mukaan, aseta sijaintiparametriksi " nav_menu_item". Katso lisätietoja ACF-kenttien lisäämisestä koodin mukaan täydellisestä viitteestäni.
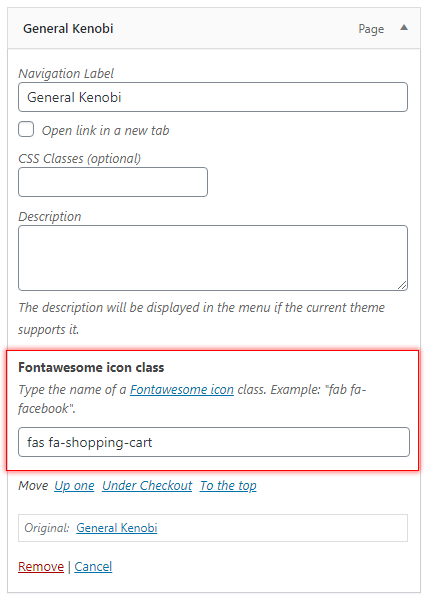
Mitä tulee itse kenttään, lisäämme yksinkertaisen tekstinsyötteen nimellä " fontawesome_icon".
Tai lisää kenttä koodilla seuraavasti:
Jotta se olisi käyttäjäystävällisempi, on hyvä idea lisätä kuvaus, jossa on linkki saatavilla olevien Fontawesome-kuvakkeiden yleiskatsaukseen. Lisään linkin näyttääksesi vain ilmaiset kuvakkeet, en mitään Pro-kuvakkeita, koska tämä on teemani kirjasto.
Kun olet tallentanut kentän järjestelmänvalvojaan tai koodiin, sinun pitäisi nyt saada lisäkenttä, kun laajennat valikkokohtaa:
Huomautus Fontawesome-luokista
"Vanhoina aikoina", ennen Fontawesome 5:tä, Fontawesome-luokan tarjoaminen voisi olla käyttäjälle hieman yksinkertaisempaa. Ostoskoriin voit kirjoittaa yksinkertaisesti "ostoskori" ja koodiimme voisi lisätä luokan " fa fa-" ja sitten annetun luokan (jolloin on " fa fa-shopping-cart"). Mutta Fontawesome 5:n jälkeen luokat ovat olleet hieman monimutkaisia.
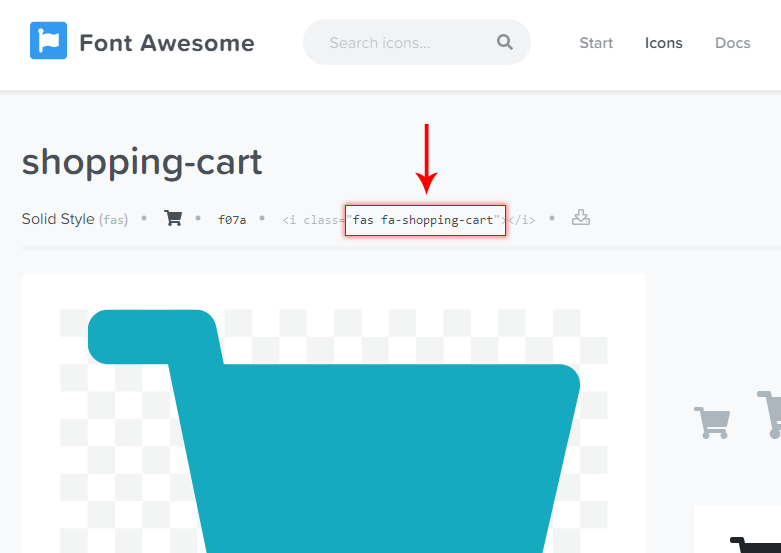
"Yleinen" luokka " fa" on korvattu kuvaketyyppikohtaisilla luokilla. Esimerkiksi sosiaalinen media tai logot kuuluvat tuotemerkkiluokkaan ja edellyttävät luokkaa " fab", kiinteät kuvakkeet vaativat luokan " fas", kun taas tavalliset kuvakkeet vaativat " far" ja niin edelleen. Tästä syystä meidän on nyt vaadittava teeman käyttäjää kirjoittamaan molemmat Fontawesome-luokat. Oikean luokan löytämisen pitäisi olla helppoa, koska se näkyy selvästi jokaisessa Fontawesomen sivuston kuvakkeessa:
Esimerkkinä sinun on kirjoitettava " fas fa-shopping-cart" mukautettuun kenttään ostoskorikuvakkeen valikon kohtaan.
Kuvakkeen näyttäminen valikossa
Seuraava ja viimeinen vaihe on kuvakkeen renderöiminen valikossa, jos se on asetettu. Käytämme tähän WordPress-suodatinta [wp_nav_menu_objects](https://developer.wordpress.org/reference/hooks/wp_nav_menu_objects/). Tätä suodatinta käytetään jokaisessa valikossa kaikissa hahmonnetuissa valikoissa juuri ennen sen HTML-koodin luomista, jolloin voimme muokata tekstin tulostusta, luokkia ja paljon muuta.
Se, kuinka haluat kuvakkeen tulostaa, on jälleen sinun päätettävissäsi. Haluatko korvata linkin tekstin kuvakkeella vai haluatko näyttää kuvakkeen joko ennen tekstilinkkiä vai sen jälkeen? Seuraamme Fontawesome-tapaa tulostamalla <i>tunnisteen toimitetulla luokalla.
Tapa, jolla muokkaamme valikkokohtia, on selata valikon kohtia käyttämällä pass by-viittausta (lisäämällä &muuttujan eteen). Tämä tarkoittaa, että kaikki alkioon tekemämme muutokset vaikuttavat vanhempien kohteiden objektiin.
Käytämme jokaiselle kohteelle Advanced Custom Field get_field()-toimintoa saadaksemme kentän arvon fontawesome_icon. Jos se on asetettu, voimme mennä. Yllä oleva koodiesimerkki lisää kuvakkeen tekstin eteen. Jos haluat lisätä kuvakkeen tekstin jälkeen, korvaa rivi #6seuraavasti:
Tai jos haluat korvata tekstin kuvakkeella – tekstiä ei näy lainkaan, korvaa rivi #6seuraavalla:
Lisäsin titleattribuutin, jotta se on hieman informatiivisempi käyttöliittymän käyttäjälle. Koska teksti on poistettu, se voi joskus olla hämmentävää loppukäyttäjälle, mitä varten valikkokohta on tarkoitettu. Mutta titleattribuutti varmistaa, että käyttäjä saa työkaluvihjeen valikkokohdan tekstillä, kun hän vie hiiren osoittimen kuvakkeen päälle. Tämä on tietysti täysin vapaaehtoista.
Jos käytät erityyppistä kenttää, esim. SVG-tiedostojen tiedostonpoimijaa, sinun tulee säätää tulostetta vastaavasti.
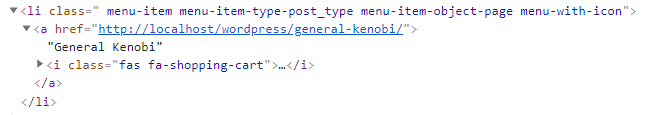
Ja siinä se! Sinun pitäisi nyt saada Fontawesome-kuvake kaikkialle, missä valikko näytetään. Mutta sinun täytyy luultavasti lisätä siihen tyyliä. Esimerkiksi välilyönnin lisääminen kuvakkeen ja tekstin väliin.
Luokkien lisääminen helpottamaan muotoilua
Voit lisätä <i>tunnisteeseen mukautettuja luokkia tai lisätä HTML-koodia tarvittaessa.
Jos sinun on lisättävä luokka rivitysvalikon kohtaan (lielementtiin), sinulla on täysi pääsy valikon kohtien luokkiin, joita käytetään yllä olevassa suodattimessa. Lisää mukautettu valikkokohdeluokka kuvakevalikkokohdille, kuten esimerkiksi:
Valikko tulee tulostaa seuraavasti: