Comment ajouter des icônes Fontawesome aux éléments de menu avec des champs personnalisés avancés
Cet article vous montrera comment vous pouvez utiliser les champs personnalisés avancés (ACF) pour permettre l’ajout d’icônes à votre menu. Dans cet exemple, nous ajouterons une icône Fontawesome, mais vous pouvez modifier le code en fonction de vos besoins. Vous pouvez à la place ajouter un sélecteur de fichiers pour les fichiers SVG ou autre chose.
Ce guide fonctionnera avec la version gratuite de Advanced Custom Fields, mais assurez-vous d’avoir la version 5.6 ou une version plus récente.
Ajout du groupe et du champ ACF
La première étape consiste à ajouter le champ lui-même aux éléments de menu. Ce guide ajoutera une entrée de texte pour saisir le nom de la classe pour l’icône Fontawesome, mais si vous souhaitez une autre solution (par exemple, un sélecteur de fichier pour le fichier SVG), modifiez les entrées du champ.
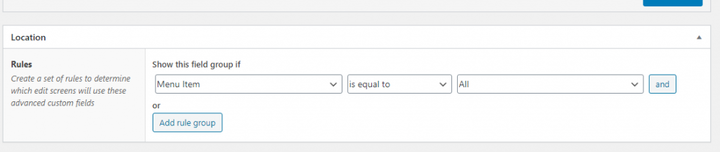
Assurez-vous que l’emplacement de votre groupe de champs personnalisés avancés est défini sur "Élément de menu". Vous pouvez le définir sur "Tous", ou vous pouvez spécifier des emplacements de menu ou des menus spécifiques.
Si vous ajoutez vos champs et groupez par code, définissez le paramètre d’emplacement sur ‘ nav_menu_item‘. Reportez-vous à ma référence complète pour l’ajout de champs ACF par code pour en savoir plus.
Quant au champ lui-même, nous ajouterons une simple entrée de texte avec le nom ‘ fontawesome_icon‘.
Ou par code, ajoutez le champ comme ceci :
Pour le rendre plus convivial, c’est une bonne idée d’ajouter une description avec un lien vers l’ aperçu des icônes Fontawesome disponibles. J’ajoute le lien pour afficher uniquement les icônes gratuites, pas les Pro, car il s’agit de la bibliothèque que j’ai dans mon thème.
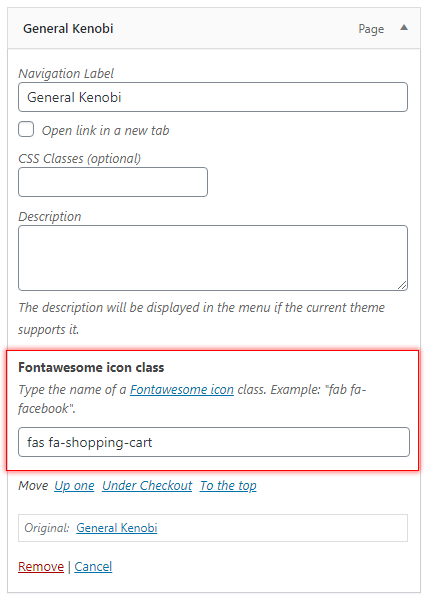
Après avoir enregistré le champ dans l’administrateur ou dans le code, vous devriez maintenant obtenir le champ supplémentaire lorsque vous développez un élément de menu :
Une note sur les cours Fontawesome
Dans les "jours anciens", avant Fontawesome 5, fournir une classe Fontawesome pouvait être quelque peu simplifié pour l’utilisateur. Pour le panier, vous pouvez simplement écrire "shopping-cart" et dans notre code, nous pourrions ajouter la classe " fa fa-" puis la classe donnée (résultant en " fa fa-shopping-cart"). Mais depuis Fontawesome 5, les cours ont été quelque peu compliqués.
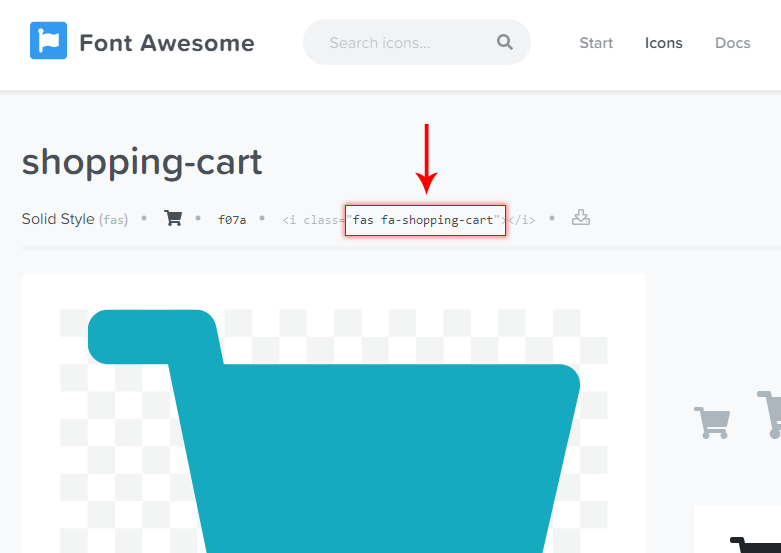
La classe «globale» «fa» a été remplacée par des catégories spécifiques au type d’icône. Par exemple, les médias sociaux ou les logos sont dans la catégorie des marques et nécessitent la classe " fab", les icônes solides nécessitent la classe " fas", tandis que les icônes régulières nécessitent " far", etc. C’est pourquoi nous devons maintenant demander à l’utilisateur du thème de taper dans les deux classes Fontawesome. Il devrait être facile de trouver la bonne classe car cela est clairement indiqué dans chaque icône du site de Fontawesome :
Par exemple, vous devez saisir «fas fa-shopping-cart» dans notre champ personnalisé sur un élément de menu pour l’icône du panier.
La prochaine et dernière étape consiste à rendre l’icône dans le menu si elle est définie. Pour ce faire, nous utilisons le filtre de WordPress [wp_nav_menu_objects](https://developer.wordpress.org/reference/hooks/wp_nav_menu_objects/). Ce filtre est appliqué pour chaque menu dans tous les menus rendus juste avant de générer son HTML, ce qui nous permet de modifier la sortie de texte, les classes et plus encore.
La manière dont vous souhaitez afficher l’icône dépend à nouveau de vous. Voulez-vous remplacer le texte du lien par l’icône ou souhaitez-vous afficher l’icône avant ou après le lien texte ? Nous suivrons la coutume de Fontawesome en produisant une <i>balise avec la classe fournie.
La façon dont nous modifions les éléments de menu consiste à parcourir les éléments de menu en utilisant le passage par référence (en ajoutant un &avant la variable). Cela signifie que toute modification apportée à l’élément sera appliquée à l’objet des éléments parentaux.
Pour chaque élément, nous utilisons la fonction Advanced Custom Field get_field()pour obtenir la valeur de notre champ, ‘ fontawesome_icon‘. Si c’est réglé, nous sommes prêts à partir. L’exemple de code ci-dessus ajoutera l’icône avant le texte. Si vous vouliez ajouter l’icône après le texte, remplacez la ligne #6par :
Ou si vous vouliez remplacer le texte par une icône – ne montrant aucun texte, remplacez la ligne #6par :
J’ai ajouté un titleattribut afin qu’il soit un peu plus informatif pour l’utilisateur frontal. Étant donné que le texte est supprimé, il peut parfois être déroutant pour l’utilisateur final de savoir à quoi sert l’élément de menu. Mais l’ titleattribut garantit que l’utilisateur obtient une info-bulle avec le texte de l’élément de menu lorsqu’il survole l’icône. Ceci est entièrement facultatif bien sûr.
Si vous utilisez un champ d’un type différent, par exemple un sélecteur de fichiers pour les fichiers SVG, vous devez ajuster la sortie en conséquence.
Et c’est tout! Vous devriez maintenant obtenir une icône Fontawesome partout où le menu est rendu. Mais vous avez probablement besoin d’y ajouter un peu de style. Par exemple, ajouter un espace entre l’icône et le texte.
Ajout de classes pour un style plus facile
Vous pouvez ajouter des classes personnalisées à la <i>balise ou ajouter du code HTML supplémentaire si nécessaire.
Si vous devez ajouter une classe à l’élément de menu d’habillage (l’ liélément), vous avez un accès complet aux classes d’éléments de menu qui seront appliquées dans le filtre ci-dessus. Ajoutez une classe d’éléments de menu personnalisés pour les éléments de menu d’icônes comme suit :
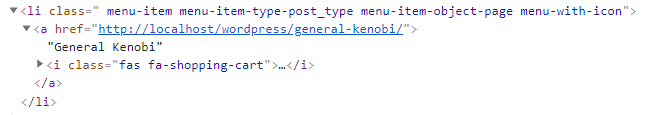
Le menu devrait être affiché comme ceci :