Acelere la creación de problemas de GitHub
Los problemas de GitHub son fantásticos para rastrear nuevas funciones o errores, quién está asignado, categorizarlos, agregarlos a proyectos, etc. También son bastante lentos de crear, y crear un montón de ellos lleva demasiado tiempo. Así que creé una pequeña herramienta para acelerar la creación de problemas y hacerlo muy fácil.
Uno de los puntos débiles que veo con los problemas de GitHub en el trabajo es que son engorrosos de crear, especialmente para aquellos que no son desarrolladores, como gerentes, diseñadores o evaluadores, y que simplemente quieren informar un error pero no lo hacen. el proceso de creación en GitHub.
La creación de incidencias en GitHub debería ser rápida
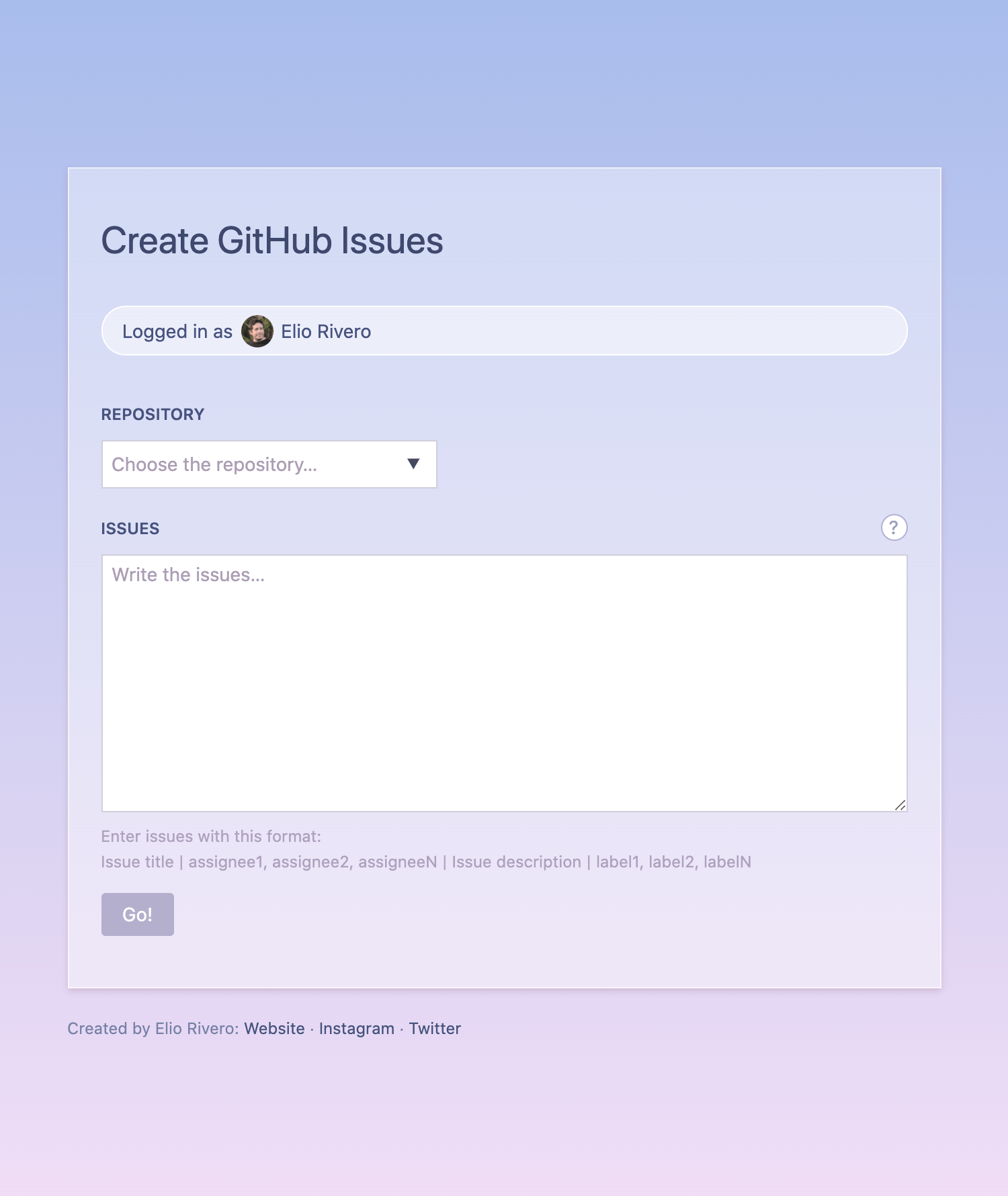
Entonces, ¿cuál es la interacción más fácil con las computadoras, escribir, tal vez? No sé si es lo más fácil, pero definitivamente es fácil. Entonces, en este cuadro de texto simple, se pueden escribir problemas y cada línea será un problema. Simplemente escriba y escriba y no levante las manos del teclado para agarrar el mouse. También puede pegar una lista creada en un editor de texto o una hoja de cálculo.
Tiene flexibilidad: puede asignar el problema a alguien (o a muchos, separando los nombres de usuario con comas) separando el título del nombre de usuario con un carácter de tubería. Otra tubería separa la descripción, y otra tubería más separa las etiquetas, que pueden ser muchas, separándolas con comas.
Actualización: la aplicación está activa en https://fast-issues.herokuapp.com/
Resumen técnico
Este proyecto ~todavía no está completamente desarrollado pero ya es~ público en
https://github.com/eliorivero/fast-issues_ _
Como resumen general:
- es una aplicación de GitHub que se puede instalar en el repositorio donde se crearán los problemas
- tiene un backend Node.js con Express como servidor
- el front-end está construido con React
- Las bibliotecas clave para trabajar rápido con GitHub en Node fueron https://github.com/octokit/app.js y https://github.com/octokit/rest.js/
Una cosa a tener en cuenta es que no queremos llegar a los límites de la API. GitHub recomienda dejar pasar al menos un segundo entre solicitudes. Pausé el script 1,5 segundos entre cada solicitud de creación de problemas, es por eso que verá en el GIF anterior que los problemas no se crean instantáneamente.
Más ideas
Le mostré esto a un amigo y me dijo que tenía la idea de crear una extensión de Chrome para tomar una captura de pantalla de un error, anotarlo y enviarlo como un problema de GitHub. Pensé que era una gran idea y busqué una forma de tomar una captura de pantalla pero dentro de una aplicación React y rápidamente encontré html2canvas que permite tomar capturas de pantalla y guardarlas como archivos PNG.
Combinar algo como esto con mi herramienta para crear los problemas sería una buena solución que podría estar disponible en una aplicación React durante su ciclo de desarrollo o preparación. Cualquiera que pruebe la aplicación podría activar el panel de informe de problemas y enviar un problema de GitHub. La imagen aún tendría que almacenarse en otro servidor, porque a partir de ahora, la API de problemas es limitada y no permite cargar imágenes.