Velocizza la creazione di problemi con GitHub
I problemi di GitHub sono fantastici per tenere traccia di nuove funzionalità o bug, a chi viene assegnato, classificarli, aggiungerli a progetti e così via. Sono anche piuttosto lenti da creare e crearne un mucchio richiede troppo tempo. Quindi ho creato un piccolo strumento per velocizzare la creazione di problemi e renderlo un gioco da ragazzi.
Uno dei punti deboli che vedo con i problemi di GitHub al lavoro è che sono ingombranti da creare, in particolare per coloro che non sono sviluppatori, come manager, designer o tester, e che vogliono semplicemente segnalare un bug ma non passare attraverso il processo di creazione su GitHub.
La creazione di problemi con GitHub dovrebbe essere veloce
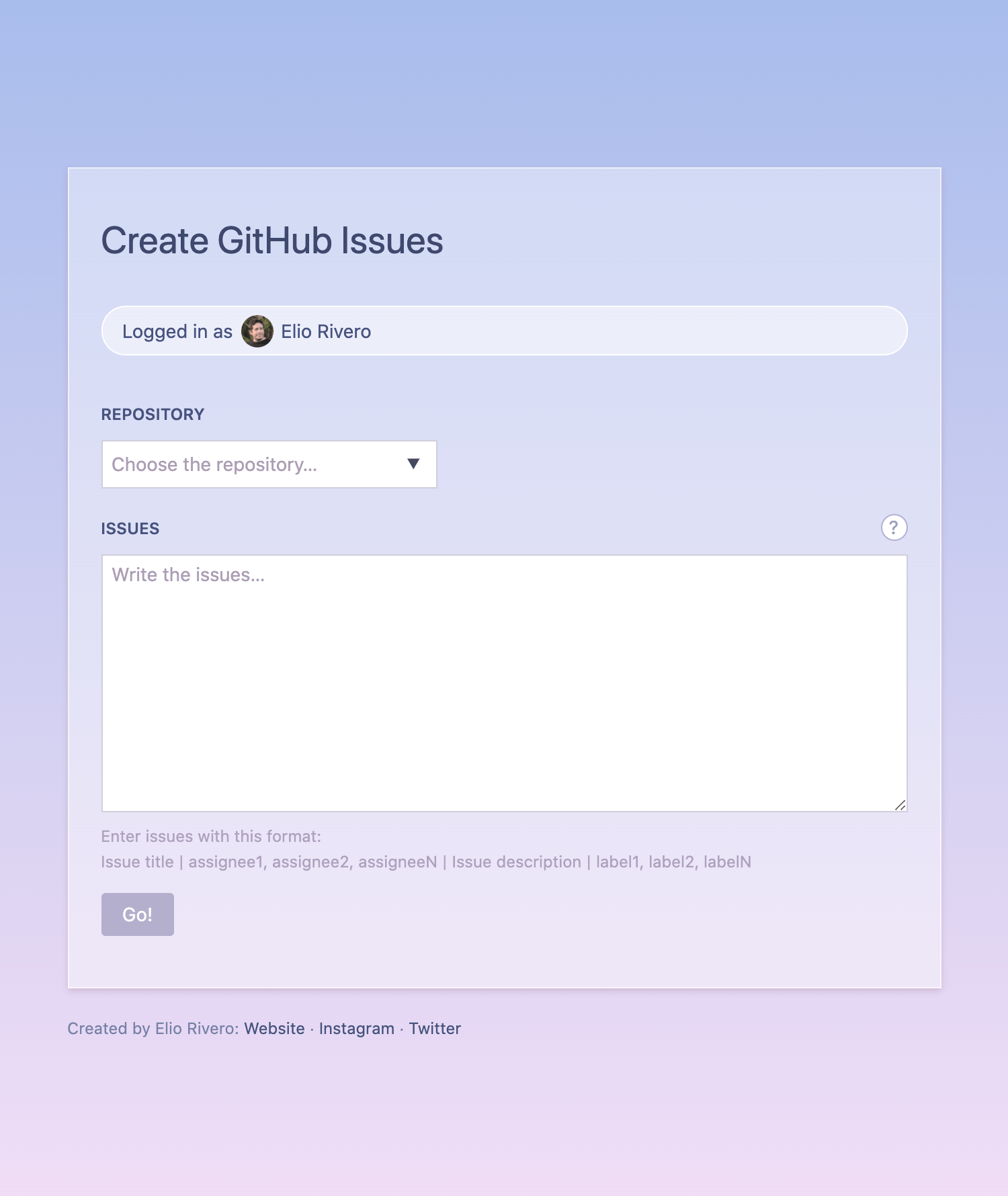
Quindi qual è l’interazione più semplice con i computer, la scrittura, forse? Non so se è il più semplice, ma è sicuramente facile. Quindi, in questa semplice casella di testo, è possibile scrivere problemi e ogni riga sarà un problema. Basta digitare e digitare e non sollevare le mani dalla tastiera per afferrare il mouse. Puoi anche incollare un elenco creato in un editor di testo o in un foglio di calcolo.
Ha flessibilità: puoi assegnare il problema a qualcuno (o più, separando i nomi utente con virgole) separando il titolo dal nome utente con un carattere pipe. Un’altra pipe separa la descrizione, e un’altra pipe separa le etichette, che possono essere molte, separandole con virgole.
Aggiornamento: l’app è attiva su https://fast-issues.herokuapp.com/
Panoramica tecnica
Questo progetto ~non è ancora completamente sviluppato ma è già~ pubblico a
https://github.com/eliorivero/fast-issues _
Come panoramica generale:
- è un’app GitHub che può essere installata nel repository in cui verranno creati i problemi
- ha un backend Node.js con Express come server
- il frontale è costruito con React
- le librerie di chiavi per lavorare velocemente con GitHub in Node erano https://github.com/octokit/app.js e https://github.com/octokit/rest.js/
Una cosa da tenere a mente è che non vogliamo raggiungere i limiti dell’API. GitHub consiglia di lasciar trascorrere almeno un secondo tra le richieste. Ho messo in pausa lo script 1,5 secondi tra ogni richiesta di creazione del problema, ecco perché vedrai nella GIF sopra che i problemi non vengono creati all’istante.
Più idee
L’ho mostrato a un amico e mi ha detto che aveva l’idea di creare un’estensione di Chrome per fare uno screenshot di un bug, annotarlo e inviarlo come problema con GitHub. Ho pensato che fosse un’ottima idea e ho cercato un modo per fare uno screenshot ma all’interno di un’app React e ho trovato rapidamente html2canvas che permette di fare screenshot e salvarli come file PNG.
Combinare qualcosa del genere con il mio strumento per creare i problemi sarebbe una buona soluzione che potrebbe essere disponibile in un’app React durante il suo ciclo di sviluppo o staging. Chiunque stia testando l’app può attivare il pannello di segnalazione dei problemi e inviare un problema con GitHub. L’immagine dovrebbe comunque essere archiviata in un altro server, perché al momento l’API Issues è limitata e non consente di caricare immagini.