Nopeuta GitHub-ongelmien luomista
GitHub-ongelmat ovat fantastisia uusien ominaisuuksien tai vikojen jäljittämiseen, nimettyjen henkilöiden luokitteluun, projekteihin lisäämiseen ja niin edelleen. Niiden luominen on myös melko hidasta, ja niiden luominen kestää liian kauan. Joten loin pienen työkalun nopeuttamaan ongelman luomista ja tekemään siitä helppoa.
Yksi GitHub -ongelmista työssä näkemäni ongelma on se, että niiden luominen on vaivalloista, erityisesti niille, jotka eivät ole kehittäjiä, kuten esimiehiä, suunnittelijoita tai testaajia, ja jotka haluavat vain ilmoittaa virheestä, mutta eivät mene läpi. niiden luomisprosessi GitHubissa.
GitHub-ongelmien luomisen pitäisi olla nopeaa
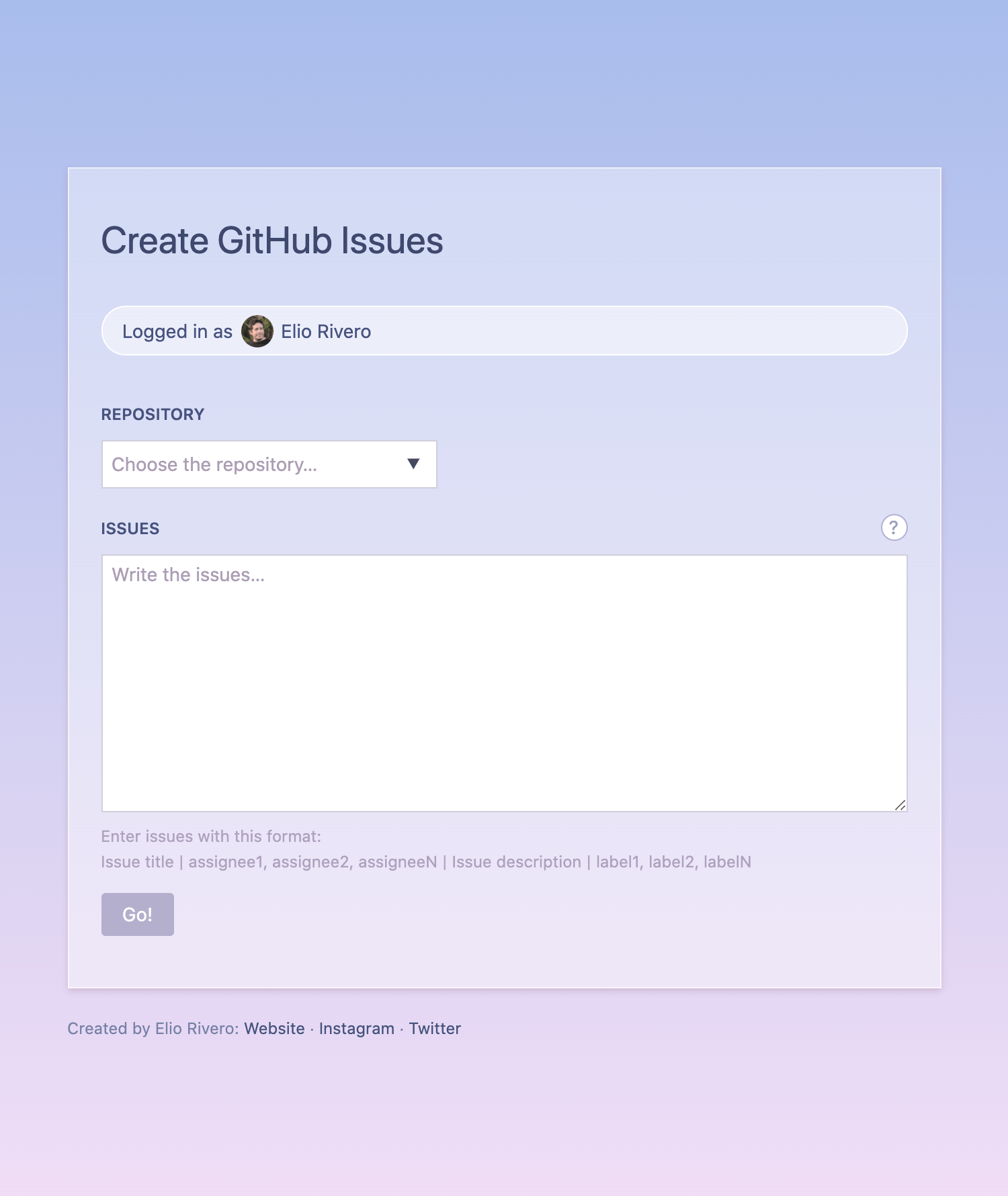
Joten mikä on helpoin vuorovaikutus tietokoneiden kanssa, ehkä kirjoittaminen? En tiedä, onko se helpoin, mutta se on varmasti helppoa. Joten tähän yksinkertaiseen tekstilaatikkoon voidaan kirjoittaa kysymyksiä ja jokainen rivi on ongelma. Kirjoitat vain etkä nosta käsiäsi näppäimistöltä tarttuaksesi hiireen. Voit myös liittää tekstieditorissa tai laskentataulukossa luodun luettelon.
Siinä on joustavuutta: voit määrittää ongelman jollekin (tai usealle, erottamalla käyttäjätunnukset pilkuilla) erottamalla otsikon käyttäjänimestä putkella. Toinen putki erottaa kuvauksen, ja toinen putki erottaa tarrat, joita voi olla useita, erottamalla ne pilkuilla.
Päivitys: sovellus on saatavilla osoitteessa https://fast-issues.herokuapp.com/
Tekninen yleiskatsaus
Tämä projekti ei ole vielä täysin toteutettu, mutta se on jo ~ julkinen
https://github.com/eliorivero/fast-issues _
Yleiskatsauksena:
- se on GitHub-sovellus, joka voidaan asentaa arkistoon, jossa ongelmat luodaan
- on Node.js-taustajärjestelmä, jonka palvelimena on Express
- etuosa on rakennettu Reactilla
- avainkirjastot, jotka toimivat nopeasti GitHubin kanssa Nodessa, olivat https://github.com/octokit/app.js ja https://github.com/octokit/rest.js/
Yksi asia on pidettävä mielessä, että emme halua saavuttaa API-rajoja. GitHub suosittelee, että pyyntöjen välillä kuluu vähintään yksi sekunti. Pysäytin skriptin 1,5 sekuntia jokaisen ongelmanluontipyynnön välillä, minkä vuoksi näet yllä olevasta GIF-tiedostosta, että ongelmat eivät synny heti.
Lisää ideoita
Näytin tämän ystävälle, ja hän kertoi minulle, että hänellä oli idea luoda Chrome-laajennus, joka ottaa kuvakaappauksen virheestä, merkitä siihen ja lähettää sen GitHub-ongelmana. Minusta se oli loistava idea ja etsin tapaa ottaa kuvakaappaus, mutta React-sovelluksen sisällä löysin nopeasti html2canvasin, jonka avulla voit ottaa kuvakaappauksia ja tallentaa ne PNG-tiedostoina.
Tämänkaltaisen työkaluni yhdistäminen ongelmien luomiseen olisi mukava ratkaisu, joka voisi olla saatavilla React-sovelluksessa sen kehitys- tai vaiheistusjakson aikana. Kuka tahansa sovellusta testaava voi käynnistää ongelmaraportointipaneelin ja lähettää GitHub-ongelman. Kuva olisi silti tallennettava toiselle palvelimelle, koska Issues API on toistaiseksi rajoitettu eikä salli kuvien lataamista.