Acelere a criação de problemas do GitHub
Os problemas do GitHub são fantásticos para rastrear novos recursos ou bugs, quem é atribuído, categorizá-los, adicionar a projetos e assim por diante. Eles também são muito lentos para criar, e criar um monte deles leva muito tempo. Então eu criei uma pequena ferramenta para acelerar a criação de problemas e torná-lo muito fácil.
Um dos pontos problemáticos que vejo nos problemas do GitHub no trabalho é que eles são complicados de criar, principalmente para aqueles que não são desenvolvedores, como gerentes, designers ou testadores, e que simplesmente desejam relatar um bug, mas não passam o processo de criá-los no GitHub.
A criação de problemas no GitHub deve ser rápida
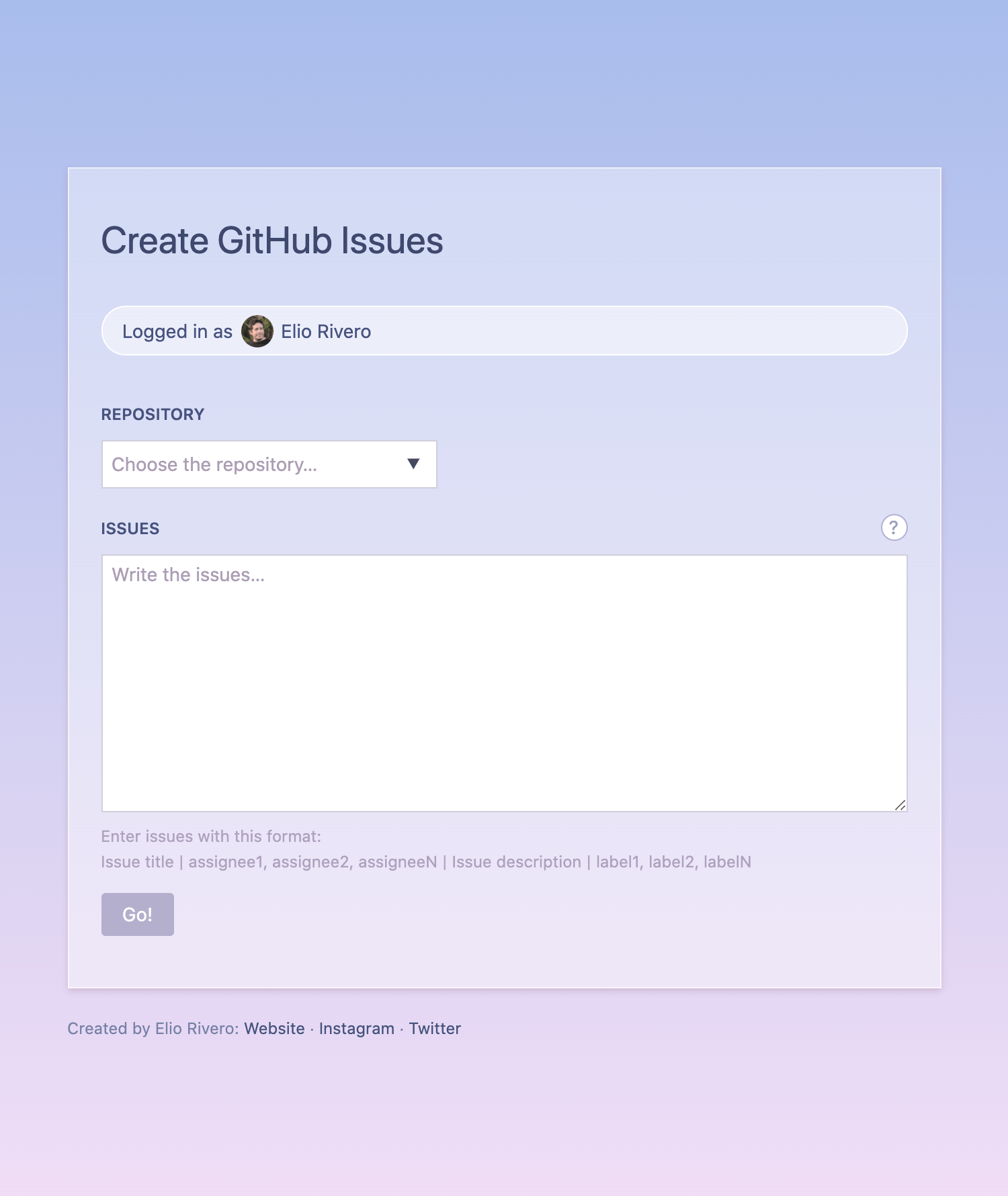
Então, qual é a interação mais fácil com computadores, escrevendo, talvez? Não sei se é o mais fácil, mas com certeza é fácil. Portanto, nesta caixa de texto simples, os problemas podem ser escritos e cada linha será um problema. Você apenas digita e digita e não tira as mãos do teclado para pegar o mouse. Você também pode colar uma lista criada em um editor de texto ou planilha.
Tem flexibilidade: você pode atribuir o problema a alguém (ou muitos, separando os nomes de usuário com vírgulas) separando o título do nome de usuário com um caractere de barra vertical. Outro tubo separa a descrição, e ainda outro tubo separa os rótulos, que podem ser muitos, separando-os com vírgulas.
Atualização: o aplicativo está disponível em https://fast-issues.herokuapp.com/
Visão geral técnica
Este projeto ~ainda não está totalmente desenvolvido, mas já é~ público em
https://github.com/eliorivero/fast-issues _
Como uma visão geral:
- é um aplicativo GitHub que pode ser instalado no repositório onde os problemas serão criados
- tem um back-end Node.js com o Express como servidor
- o front-end é construído com React
- as principais bibliotecas para trabalhar rapidamente com o GitHub no Node foram https://github.com/octokit/app.js e https://github.com/octokit/rest.js/
Uma coisa a ter em mente é que não queremos atingir os limites da API. O GitHub recomenda deixar pelo menos um segundo entre as solicitações. Pausei o script 1,5 segundos entre cada solicitação de criação de problema, é por isso que você verá no GIF acima que os problemas não são criados instantaneamente.
Mais ideias
Mostrei isso a um amigo e ele me disse que tinha a ideia de criar uma extensão do Chrome para tirar uma captura de tela de um bug, anotá-lo e enviá-lo como um problema do GitHub. Achei uma ótima ideia e procurei uma forma de fazer uma captura de tela, mas dentro de um aplicativo React e rapidamente encontrei o html2canvas que permite fazer capturas de tela e salvá-las como arquivos PNG.
Combinar algo assim com minha ferramenta para criar os problemas seria uma boa solução que poderia estar disponível em um aplicativo React durante seu ciclo de desenvolvimento ou teste. Qualquer pessoa que teste o aplicativo pode acionar o painel de relatórios de problemas e enviar um problema do GitHub. A imagem ainda teria que ser armazenada em outro servidor, pois a partir de agora, a API Issues é limitada e não permite o upload de imagens.