Cómo editar el pie de página en WordPress
El componente esencial de cualquier sitio web en el pie de página. En el lenguaje del diseño web, la frase "pie de página" generalmente se refiere al área inferior de la página de un sitio web. Los avisos de derechos de autor, los enlaces a las políticas de privacidad, los créditos, los códigos, los enlaces a las redes sociales y las secuencias de comandos generalmente se colocan en esta parte de la página. Mucha gente pensaría que el pie de página es menos importante solo porque está en la parte inferior de la página, pero no se deje engañar por eso, la gente se desplaza hasta el pie de página.
El pie de página tiene un papel importante en realidad. En primer lugar, el pie de página ayuda con la navegación del sitio web. La segunda ventaja de usar el pie de página es ayudar con la optimización SEO para impulsar los enlaces internos. Si aprende a editar el pie de página en WordPress, esto puede traerle muchos beneficios.
Todo el contenido del pie de página se guarda en un archivo de texto footer.php especial como parte del tema de WordPress. Por lo general, hay tres o cuatro espacios para widgets de pie de página proporcionados por la mayoría de los temas de WordPress. Puede personalizarlos y luego usarlos apropiadamente. También puede eliminar o agregar nuevos artículos, ajustar su diseño, agregar enlaces a sus políticas o cuentas de redes sociales.
El pie de página suele estar presente en todas las páginas web de un sitio web. Algunas personas todavía lo consideran menos importante, pero algunos de ustedes se dan cuenta de la importancia del pie de página. El pie de página no es solo un montón de texto inútil. Saber editar el pie de página en WordPress es fundamental. Es por eso que este artículo será genial para ti.
Editar el pie de página en WordPress puede parecer algo difícil porque hay una diferencia entre los temas. Los temas tienen características diferentes y los cambios se aplican de manera diferente. Si edita el pie de página de una manera en un tema, puede resultar completamente diferente en otro tema. Sin embargo, existen varios métodos para editar el pie de página.
Aprenda a editar el pie de página en WordPress y otros widgets de apariencia y mejorará el diseño general del sitio web. El diseño del sitio web es crucial para atraer y mantener el interés de los visitantes del sitio web.
1 Usando el Personalizador de WordPress
Si se preguntó cómo editar el pie de página en WordPress y también es un principiante en el uso del panel de control de WordPress, use el Personalizador de WordPress. Esto podría ahorrarle tiempo mientras aún está aprendiendo a trabajar en el editor de WordPress.
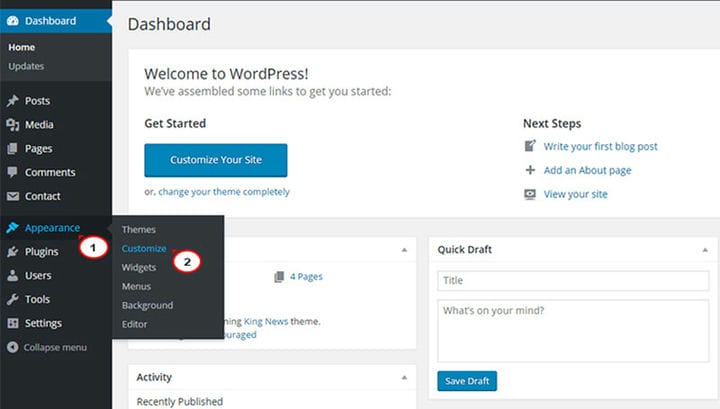
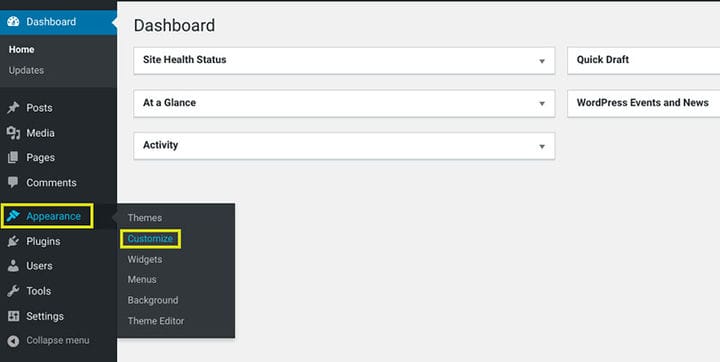
Para encontrar el Personalizador de WordPress, vaya a la configuración de Temas. Debería estar en la barra lateral de administración principal. Debería haber una opción para editar el pie de página allí. Después de hacer clic en él, obtendrá una vista previa en vivo de su sitio de WordPress. La vista previa estará a la derecha y el pie de página personaliza la configuración en el lado izquierdo de la pantalla. Tener una vista previa hará que la edición sea mucho más fácil.
Hay varias opciones para elegir en el Personalizador para editar y realizar cambios en los pies de página. Aquí encontrará widgets de WordPress, configuraciones de temas y menús de WordPress. Un tema específico puede usar todas estas opciones para personalizar los pies de página, mientras que algunos temas usan solo una o dos.
En este artículo sobre cómo editar el pie de página en WordPress, explicaremos estas tres opciones de edición de pie de página.
Widgets de WordPress
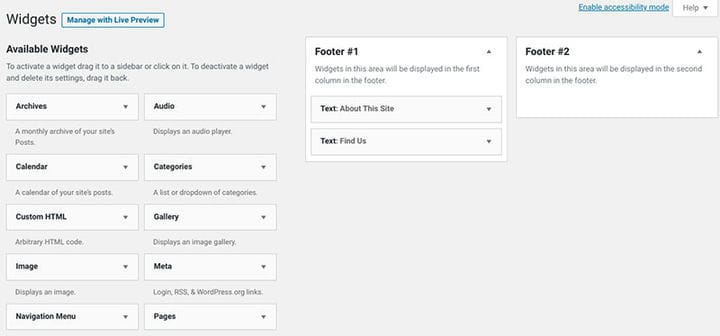
Para personalizar el contenido del pie de página, puede utilizar sistemas especiales de widgets incorporados. Muchos temas de WordPress los tienen. Estos widgets son bloques de contenido que se pueden colocar en los pies de página o en las barras laterales, pero también en otros lugares de su sitio web de WordPress. Al agregar, eliminar y editar widgets de WordPress ubicados en algunas de esas áreas, podrá controlar esa parte del contenido del pie de página.
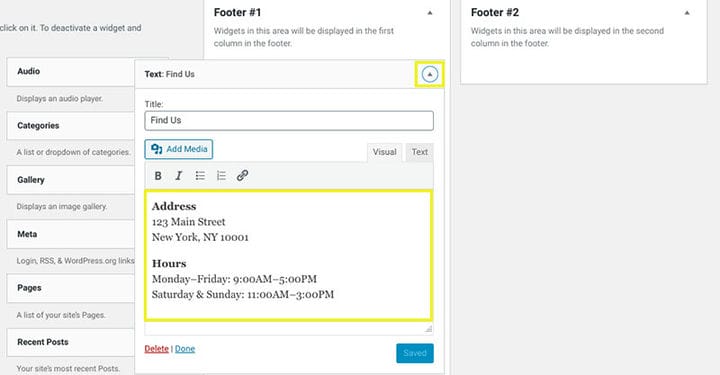
Puede usar un complemento de widgets de WordPress para agregar algunos tipos adicionales de widgets si necesita más opciones de widgets. Agregar widgets es fácil. Puede agregar un widget simplemente haciendo clic en su título en la lista de todos los widgets ofrecidos. Una vez que seleccione uno, arrástrelo con el cursor a la sección de pie de página. Después de seleccionar dónde desea colocarlo, haga clic en el botón Agregar widget.
Si, por casualidad, cambia de opinión y no quiere o no le gusta ese widget, simplemente seleccione Eliminar. Después de aplicar todos los cambios que desea, no olvide guardar los cambios y presionar el botón Publicar.
Ajustes de tema
Si no eres bueno con los lenguajes de programación y el trabajo con código, este tipo de configuración es una forma de editar para ti. Usar la configuración del tema también es bueno si no desea usar un complemento. Aquí está la lista de todos los elementos que puede editar con el personalizador de temas:
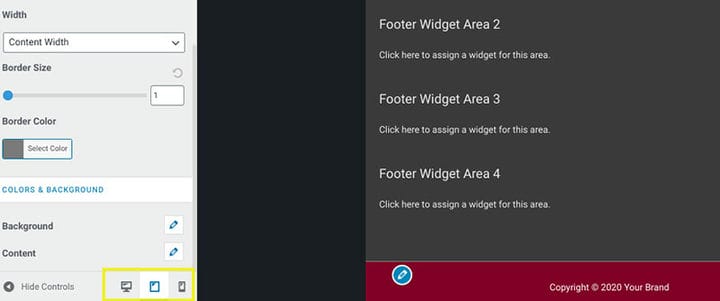
- Cambiar el fondo del pie de página
- Agregar columnas y filas adicionales
- Alterar el color del texto
- Elija qué elementos se mostrarán en la versión móvil del sitio web
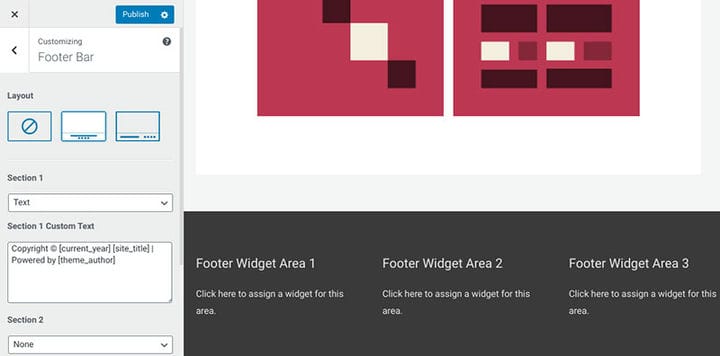
Como ya mencionamos, tendrá una vista previa en vivo en el lado derecho mientras usa el personalizador de temas. No olvide que los cambios se aplican de manera diferente entre los diferentes temas de WordPress.
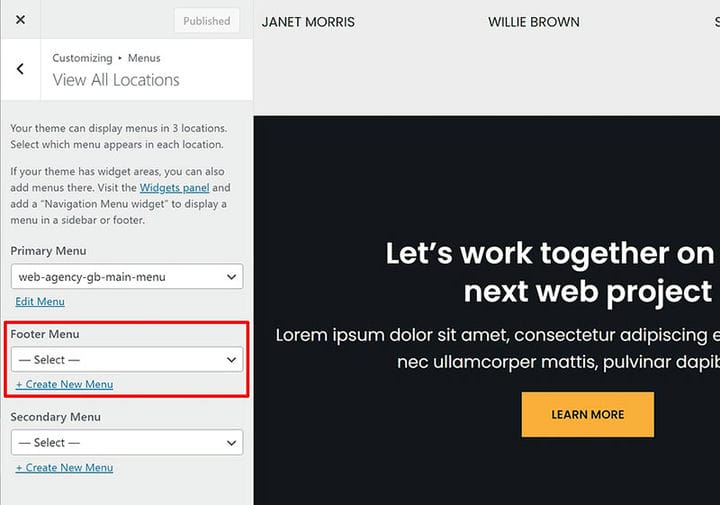
Menú de WordPress
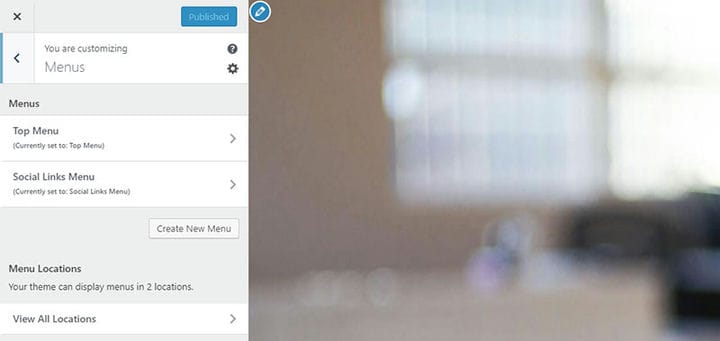
Otro método para editar el pie de página y crear un menú de pie de página es con el sistema de menús de WordPress. Esto también depende del tema que use y de cómo se creó un tema específico. Esto significa que algunos temas le ofrecen solo un control parcial del pie de página.
Una de las opciones es seleccionar un menú que ya existe en su sitio web de WordPress. La otra es hacer clic en el enlace y crear un menú completamente nuevo. Si decidió crear un nuevo menú, agréguelo usando el personalizador. No olvides guardar y hacer clic en el botón publicar después de terminar.
2 Edite el código de pie de página
Si creaste un pie de página y aún no te gusta, hay otro método para personalizarlo. Este otro método para editar el pie de página requerirá que uses código. Si conoce el código, esto será fácil para usted, una solución técnica simple. Ve al archivo footer.php para hacer todos los cambios que necesites.
Para editar el texto en el archivo footer.php, búscalo en tu carpeta de temas de WordPress. Asegúrese de no borrar ninguna línea del código del archivo.
Una de las opciones seguras es crear un tema hijo y aplicar cambios al código del archivo footer.php correspondiente. Otra es insertar un comentario de texto en el código de este archivo. Simplemente comente el código sin eliminar ninguna línea de código que ya esté allí. Primero, asegúrese de haber iniciado sesión en el panel de administración de WordPress.
Si tiene dificultades para encontrar este archivo de texto de su tema de WordPress, esto es lo que debe hacer:
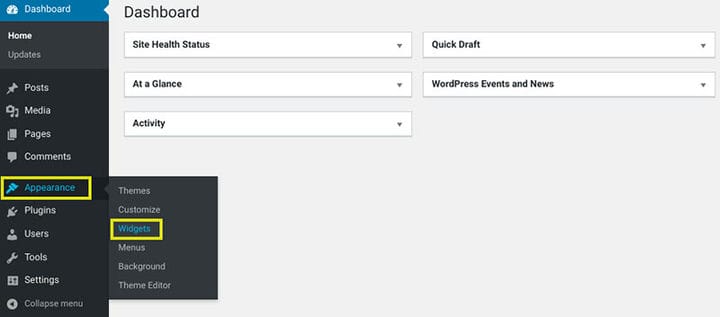
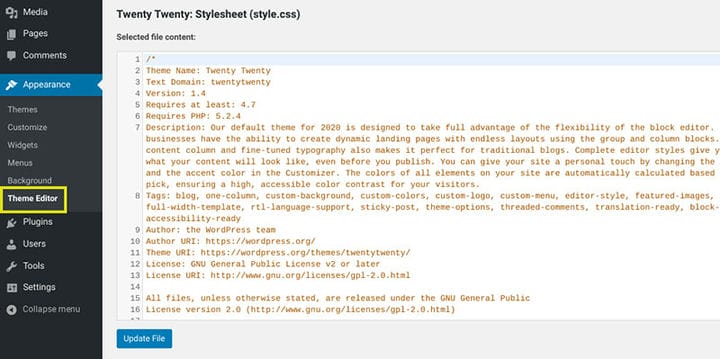
- Vaya a Apariencia y busque la opción Editor de temas.
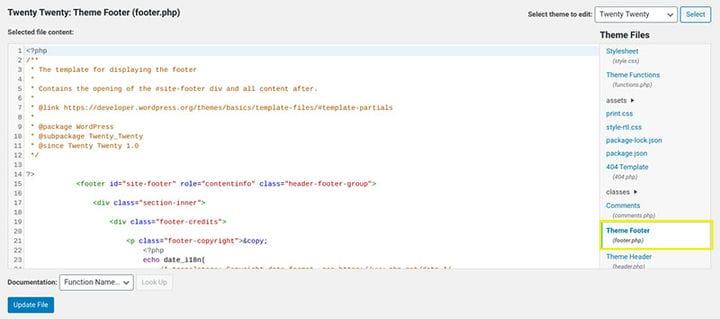
- Busque un archivo llamado Theme Footer (debe estar en la lista de la derecha)
- Haz clic en él para abrirlo y agrega el código que editas en footer.php.
- Después de realizar todos los cambios, haga clic en el botón Actualizar archivo para finalizar.
3 Insertar complementos
El complemento es bueno si desea editar el pie de página (y el encabezado) en su sitio web de WordPress sin usar el personalizador o el código. Puede agregar y editar tanto el encabezado como el pie de página de su sitio web utilizando el complemento gratuito. El complemento demostró ser una herramienta muy útil ya que tiene más de 900.000 instalaciones activas en el mercado.
Para comenzar, si desea agregar esta increíble herramienta a su panel de WordPress, debe instalarla.
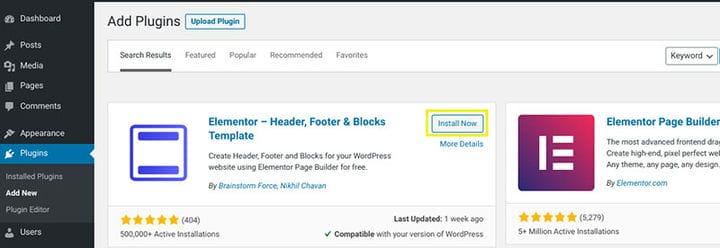
- Vaya a Complementos y seleccione Agregar nuevo.
- Busque Insertar pie de página o Pie de página de Elementor.
- Haga clic en Instalar ahora y luego haga clic en el botón Activar.
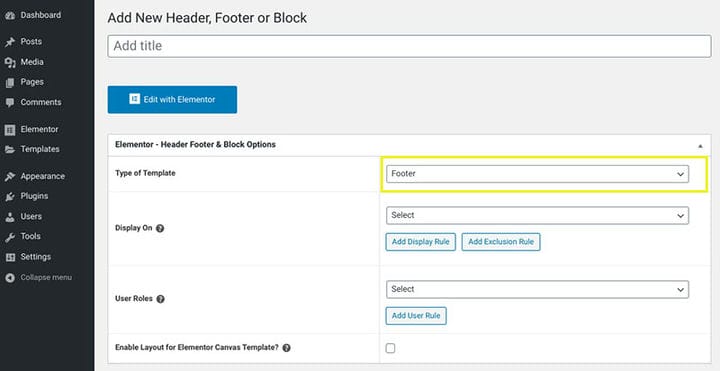
- La configuración del complemento debería aparecer en el área de configuración de WordPress. Debe haber tres opciones de edición clave: Encabezado, Cuerpo y Pie de página. Necesitarás el tercero.
- Copie y pegue el código que necesita en la sección de pie de página de su sitio web de WordPress.
- Pegue el código en la configuración del complemento.
- Haga clic en Guardar cambios después de terminar la edición.
4 Eliminar Powered by WordPress Enlace
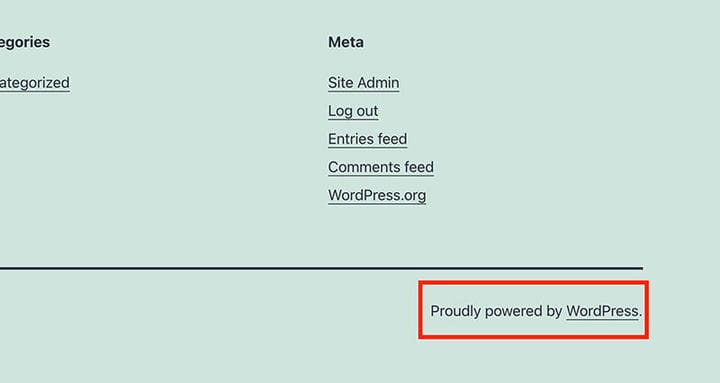
El pequeño enlace que dice "Desarrollado por WordPress" en el pie de página no es un widget. Es por esta razón que los usuarios están tan desconcertados acerca de cómo cambiarlo. La mayoría de los temas de WordPress tienen este enlace como una especie de marca de agua o firma. El texto es "Powered by WordPress" o "Proudly powered by WordPress" y se incluye de forma predeterminada en la mayoría de los temas de WordPress.
Este texto en el área de pie de página también incluye un enlace a WordPress autohospedado.
Hay algunos consejos fáciles sobre cómo ocultar esta marca de agua. Una forma es modificar el texto editando el tema de WordPress.
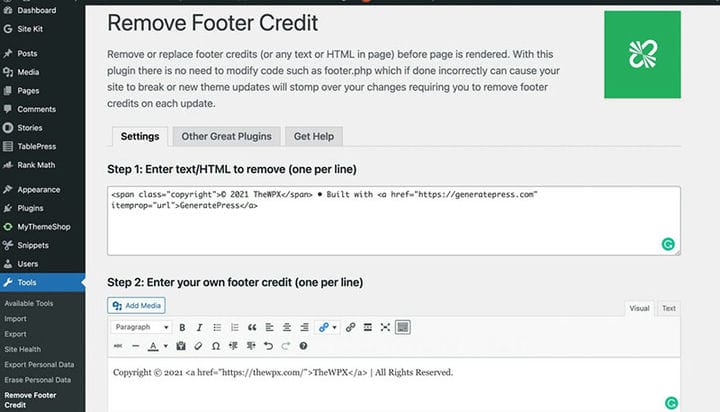
Otro método es hacer clic en Eliminar crédito de pie de página. Puede hacer esto con uno de los complementos gratuitos de WordPress. Esta es una buena opción si no quiere lidiar con la edición del tema de WordPress.
Deberá ir a su sitio e instalar el complemento necesario. Después de hacerlo, escriba el texto o el código HTML que desea eliminar del pie de página. Verá el cuadro donde debe insertar este texto.
A continuación, puede insertar su propio enlace de pie de página personalizado si lo desea. No es necesario, puede dejarlo en blanco. Guarde todos los cambios que realizó y vuelva a cargar la página para ver los cambios que realizó.
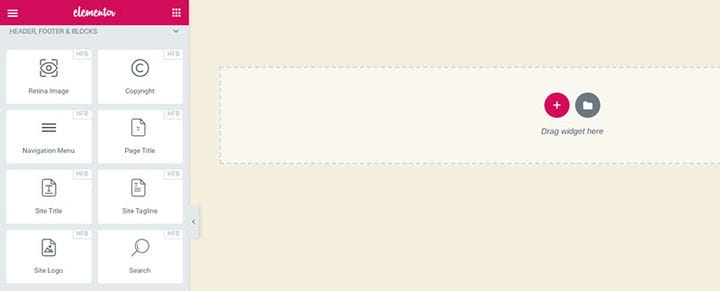
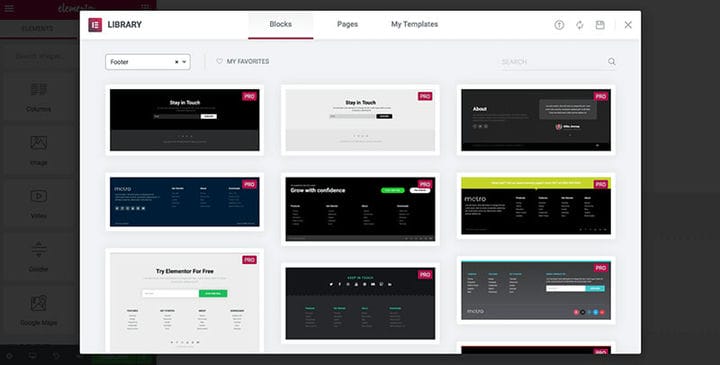
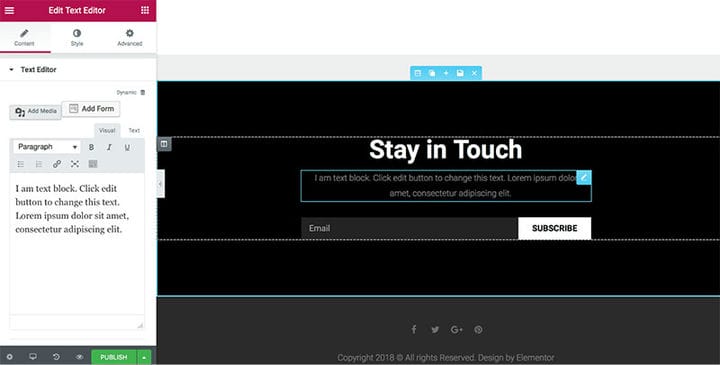
Incluso puede llevar la edición del pie de página un paso más allá. Desarrolle su propio pie de página de WordPress completamente único. No necesita ningún conocimiento técnico específico o habilidades de programación para lograr esto. En su lugar, puede crear un pie de página perfecto para su sitio de WordPress utilizando un editor visual de arrastrar y soltar. Simplemente arrastre y suelte el widget en el área del pie de página.
En general, todos los métodos para editar el pie de página no son tan difíciles. Como puede ver en este artículo, hay varias opciones para editar su pie de página de WordPress. Pero siempre preste atención a qué tema se aplica en este momento.
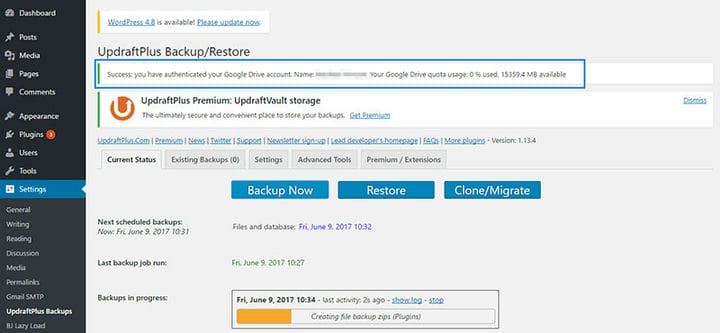
Hay varias opciones para diferentes habilidades y requisitos. Le recomendamos que siempre tenga una copia de seguridad antes de realizar cualquier modificación en su sitio de WordPress. Tenga el archivo original almacenado en algún lugar en caso de que ocurra algo inesperado. Esperamos que este artículo sobre cómo editar el pie de página en WordPress te sea útil. Con el aprendizaje de algunos de los métodos básicos, seguramente creará increíbles sitios de WordPress.
Si disfrutó leyendo este artículo sobre cómo editar el pie de página en WordPress, debe consultar este sobre cómo verificar la versión de WordPress.
También escribimos sobre algunos temas relacionados, como cómo poner marcas de agua en imágenes, crear una tabla de comparación con complementos de WordPress, cómo cargar un archivo HTML en WordPress, dónde se almacenan las páginas de WordPress, por qué WordPress es tan difícil de usar y cómo eliminar temas de WordPress..