Niezbędny element każdej strony internetowej w stopce. W języku projektowania stron internetowych wyrażenie „stopka" zwykle odnosi się do dolnej części strony internetowej. Informacje o prawach autorskich, linki do polityk prywatności, napisy, kody, linki do mediów społecznościowych i skrypty są zwykle umieszczane w tej części strony. Wiele osób mogłoby pomyśleć, że stopka jest mniej ważna tylko dlatego, że znajduje się na dole strony, ale nie daj się zwieść – ludzie przewijają się aż do samej stopki.
Stopka odgrywa właściwie ważną rolę. Po pierwsze, stopka pomaga w nawigacji na stronie. Drugą zaletą korzystania ze stopki jest pomoc w optymalizacji SEO w celu wzmocnienia linków wewnętrznych. Jeśli nauczysz się edytować stopkę w WordPressie, może to przynieść Ci wiele korzyści.
Cała zawartość stopki jest zapisywana w specjalnym pliku tekstowym footer.php jako część motywu WordPress. Większość motywów WordPress zawiera zwykle od trzech do czterech miejsc na widżety w stopce. Możesz je spersonalizować, a następnie odpowiednio z nich korzystać. Możesz również usuwać lub dodawać nowe elementy, dostosowywać ich wygląd, dodawać linki do swoich zasad lub kont w serwisach społecznościowych.
Stopka jest zwykle obecna na wszystkich stronach internetowych jednego serwisu. Niektórzy nadal uważają to za mniej ważne, ale niektórzy z Was zdają sobie sprawę, jak ważna jest stopka. Stopka to nie tylko garść bezużytecznego tekstu. Umiejętność edycji stopki w WordPressie jest niezbędna. Dlatego ten artykuł będzie dla Ciebie świetny.
Edycja stopki w WordPressie może wydawać się nieco trudna, ponieważ istnieje różnica między motywami. Motywy mają różne funkcje, a zmiany obowiązują inaczej. Jeśli edytujesz stopkę w jeden sposób w jednym motywie, w innym motywie może się ona okazać zupełnie inna. Istnieją jednak różne metody edycji stopki.
Dowiedz się, jak edytować stopkę w WordPressie i innych widżetach wyglądu, a poprawisz ogólny projekt witryny. Projektowanie stron internetowych ma kluczowe znaczenie dla przyciągnięcia i utrzymania zainteresowania odwiedzających witrynę.
1 Korzystając z narzędzia WordPress Customizer
Jeśli zastanawiałeś się, jak edytować stopkę w WordPressie, a także jesteś początkującym użytkownikiem pulpitu WordPress, skorzystaj z WordPress Customizer. Może to zaoszczędzić czas, gdy wciąż uczysz się pracy w edytorze WordPress.
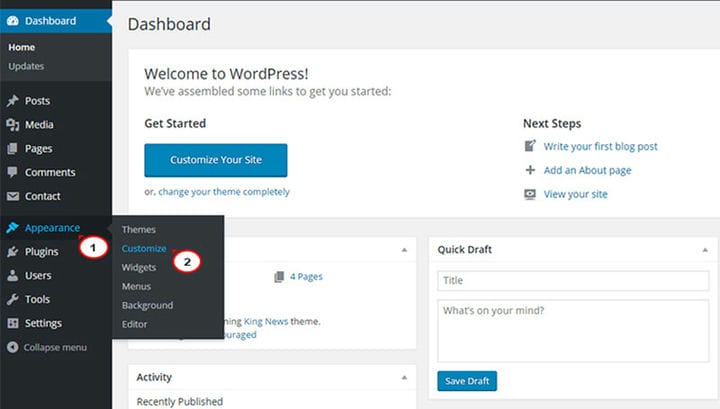
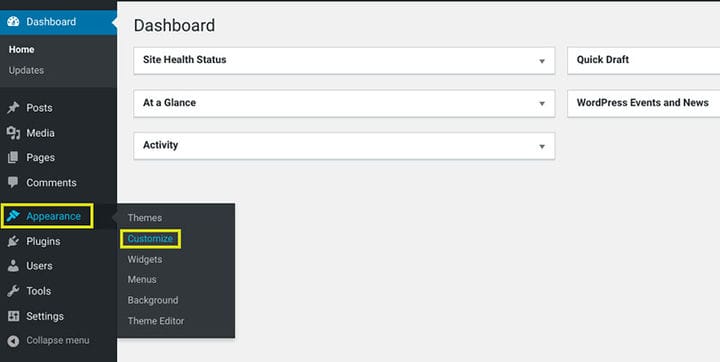
Aby znaleźć WordPress Customizer, przejdź do ustawień motywów. Powinien znajdować się na głównym pasku bocznym administratora. Powinna tam być opcja edycji stopki. Po kliknięciu otrzymasz podgląd na żywo swojej witryny WordPress. Podgląd będzie widoczny po prawej stronie, a stopka dostosuje ustawienia po lewej stronie ekranu. Posiadanie podglądu znacznie ułatwi edycję.
W programie Customizer dostępne są różne opcje edycji i wprowadzania zmian w stopkach. Tutaj znajdziesz widżety WordPress, ustawienia motywów i menu WordPress. Określony motyw może wykorzystywać wszystkie te opcje do dostosowywania stopek, podczas gdy niektóre motywy używają tylko jednej lub dwóch.
W tym artykule o tym, jak edytować stopkę w WordPressie, wyjaśnimy wszystkie trzy opcje edycji stopki.
Widżety WordPress
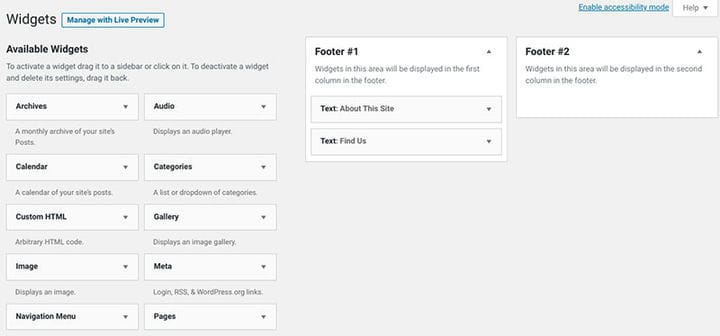
Aby dostosować zawartość stopki, możesz użyć specjalnych wbudowanych systemów widżetów. Wiele motywów WordPress ma je. Te widżety to bloki treści, które można umieszczać w stopkach lub paskach bocznych, ale także w innych miejscach witryny WordPress. Dodając, usuwając i edytując widżety WordPress umieszczone w niektórych z tych obszarów, będziesz mógł kontrolować tę część zawartości stopki.
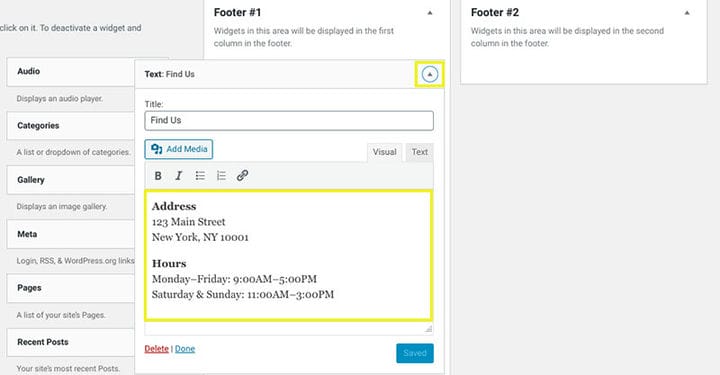
Możesz użyć wtyczki WordPress Widget, aby dodać dodatkowe typy widżetów, jeśli potrzebujesz więcej opcji widżetów. Dodawanie widżetów jest łatwe. Możesz dodać widżet po prostu klikając jego tytuł na liście wszystkich oferowanych widżetów. Po wybraniu przeciągnij go kursorem do sekcji stopki. Po wybraniu miejsca, w którym chcesz go umieścić, kliknij przycisk Dodaj widżet.
Jeśli przypadkiem zmienisz zdanie i nie chcesz lub nie lubisz tego widżetu, po prostu wybierz Usuń. Po zastosowaniu wszystkich żądanych zmian nie zapomnij zapisać zmian i nacisnąć przycisk Opublikuj.
Ustawienia motywu
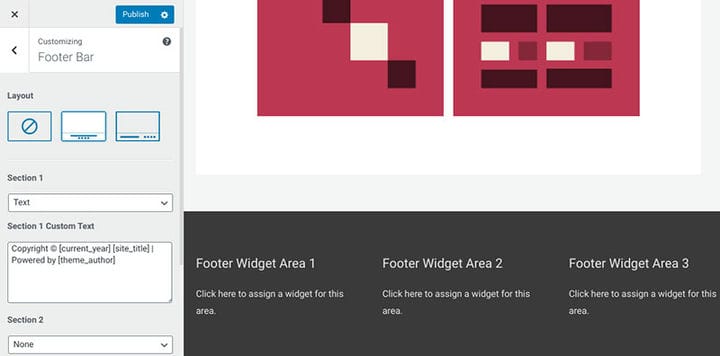
Jeśli nie jesteś dobry w językach programowania i pracy z kodem, tego typu ustawienia są dla Ciebie sposobem na edycję. Korzystanie z ustawień motywu jest również dobre, jeśli nie chcesz używać wtyczki. Oto lista wszystkich elementów, które możesz edytować za pomocą dostosowania motywu:
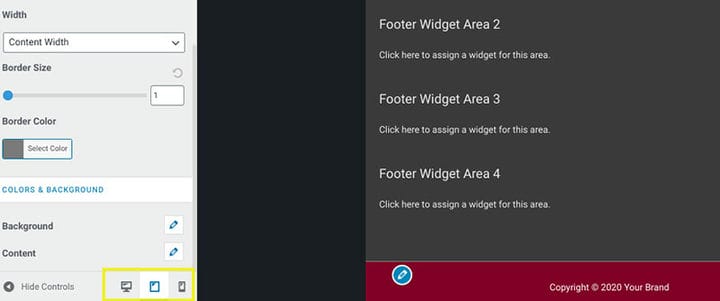
- Zmień tło stopki
- Dodaj dodatkowe kolumny i wiersze
- Zmień kolor tekstu
- Wybierz, które elementy będą się wyświetlać w mobilnej wersji serwisu
Jak już wspomnieliśmy, podczas korzystania z dostosowywania motywów będziesz mieć podgląd na żywo po prawej stronie. Nie zapomnij, że zmiany dotyczą różnych motywów WordPress.
Menu WordPressa
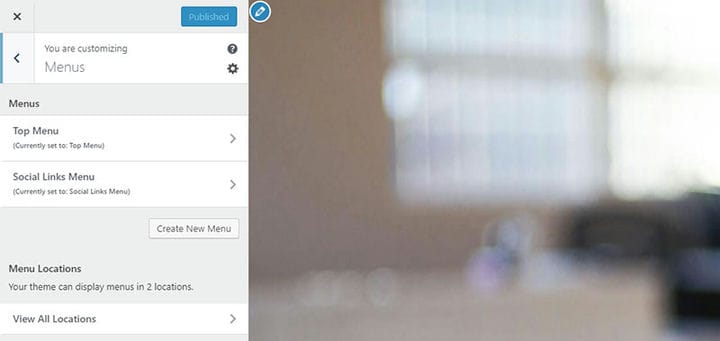
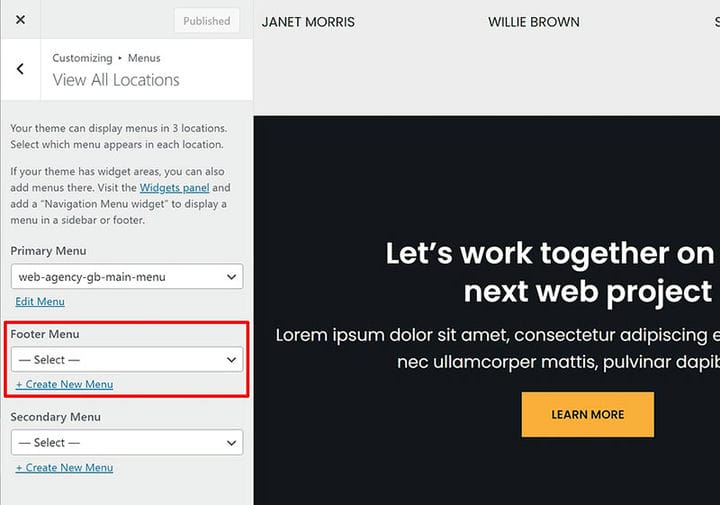
Inną metodą edycji stopki i tworzenia menu stopki jest system menu WordPress. Zależy to również od tego, jakiego motywu używasz i jak został zbudowany konkretny motyw. Oznacza to, że niektóre motywy oferują tylko częściową kontrolę nad stopką.
Jedną z opcji jest wybranie menu, które już istnieje w Twojej witrynie WordPress. Drugim jest kliknięcie linku i utworzenie zupełnie nowego menu. Jeśli zdecydowałeś się utworzyć nowe menu, dodaj je za pomocą dostosowywania. Nie zapomnij zapisać i kliknąć przycisk publikowania po zakończeniu.
2 Edytuj kod stopki
Jeśli utworzyłeś stopkę i nadal Ci się nie podoba, istnieje inny sposób jej dostosowania. Ta inna metoda edycji stopki będzie wymagała użycia kodu. Jeśli znasz kod, będzie to dla Ciebie proste, proste rozwiązanie techniczne. Przejdź do pliku footer.php, aby wprowadzić wszystkie potrzebne zmiany.
Aby edytować tekst w pliku footer.php, poszukaj go w folderze motywu WordPress. Pamiętaj, aby nie usuwać żadnych wierszy kodu z pliku.
Jedną z bezpiecznych opcji jest utworzenie motywu potomnego i zastosowanie zmian w kodzie odpowiedniego pliku footer.php. Kolejnym jest wstawienie komentarza tekstowego do kodu w tym pliku. Po prostu skomentuj kod, nie usuwając żadnych linii kodu, które już tam są. Upewnij się, że jesteś najpierw zalogowany do panelu administracyjnego WordPress.
Jeśli masz trudności ze znalezieniem tego pliku tekstowego swojego motywu WordPress, wykonaj następujące czynności:
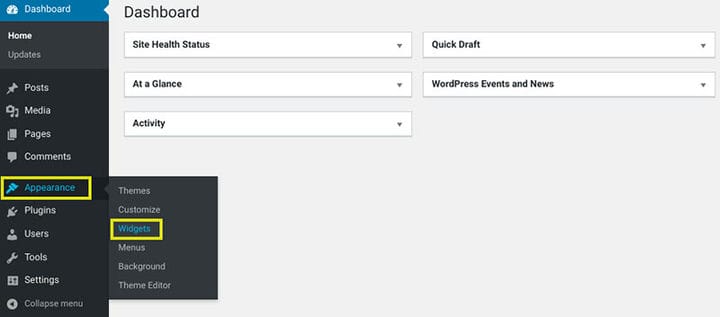
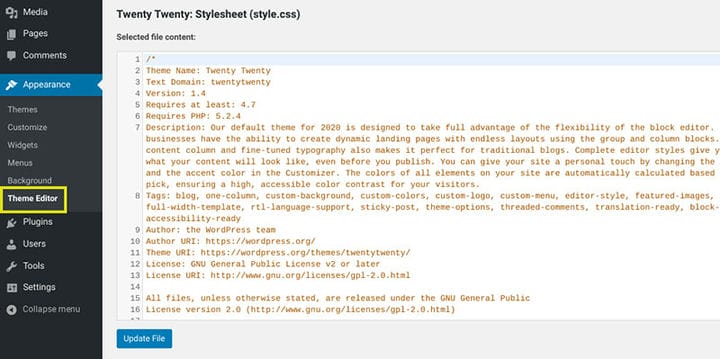
- Przejdź do Wygląd i znajdź opcję Edytor motywów.
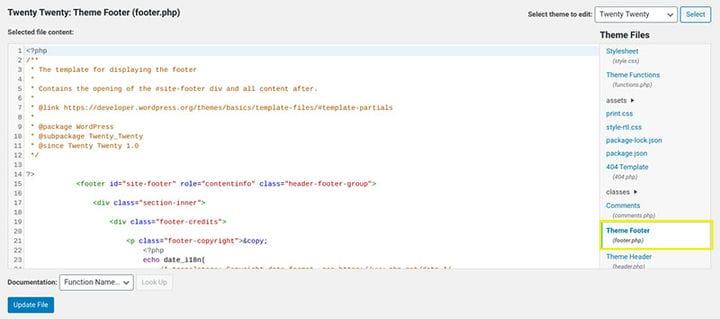
- Poszukaj pliku o nazwie Stopka motywu (powinien znajdować się na liście po prawej stronie)
- Kliknij go, aby otworzyć i dodać kod, który edytujesz w footer.php.
- Po wprowadzeniu wszystkich zmian kliknij przycisk Aktualizuj plik, aby zakończyć.
3 Włóż wtyczki
Wtyczka jest dobra, jeśli chcesz edytować stopkę (i nagłówek) w swojej witrynie WordPress bez używania dostosowania lub kodu. Możesz dodawać i edytować zarówno nagłówek, jak i stopkę swojej witryny za pomocą darmowej wtyczki. Wtyczka okazała się bardzo przydatnym narzędziem, ponieważ ma na rynku ponad 900.000 aktywnych instalacji.
Na początek, jeśli chcesz dodać to niesamowite narzędzie do pulpitu WordPress, musisz je zainstalować.
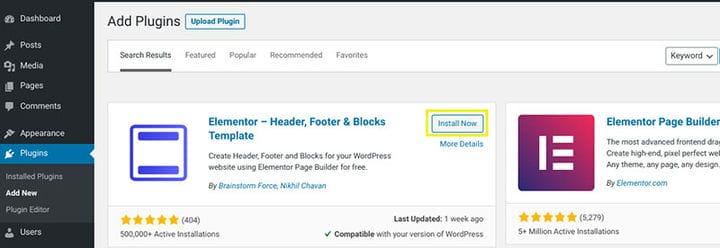
- Przejdź do Wtyczki i wybierz Dodaj nowy.
- Wyszukaj Wstaw stopkę lub Stopkę elementu Elementor.
- Kliknij Zainstaluj teraz, a następnie kliknij przycisk Aktywuj.
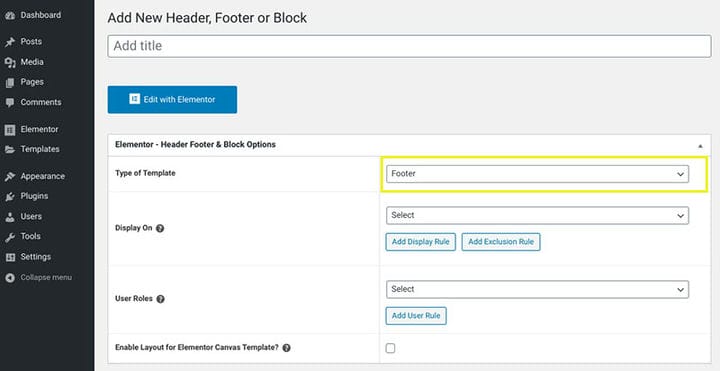
- Ustawienia wtyczki powinny pojawić się w obszarze ustawień WordPress. Powinny istnieć trzy kluczowe opcje edycji: nagłówek, treść i stopka. Będziesz potrzebował trzeciego.
- Skopiuj i wklej potrzebny kod w sekcji stopki swojej witryny WordPress.
- Wklej kod w ustawieniach wtyczki.
- Po zakończeniu edycji kliknij Zapisz zmiany.
4 Usuń Powered by WordPress Link
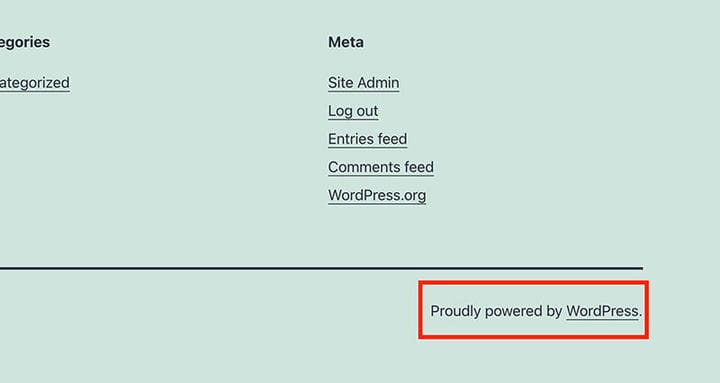
Mały link z napisem „Powered by WordPress” w stopce nie jest widżetem. Z tego powodu użytkownicy są tak zdziwieni, jak to zmienić. Większość motywów WordPress ma ten link jak jakiś znak wodny lub podpis. Tekst to „Powered by WordPress” lub „Proudly powered by WordPress” i jest domyślnie zawarty w większości motywów WordPress.
Ten tekst w obszarze stopki zawiera również link do samodzielnie hostowanego WordPressa.
Istnieje kilka prostych wskazówek, jak ukryć ten znak wodny. Jednym ze sposobów jest modyfikacja tekstu poprzez edycję motywu WordPress.
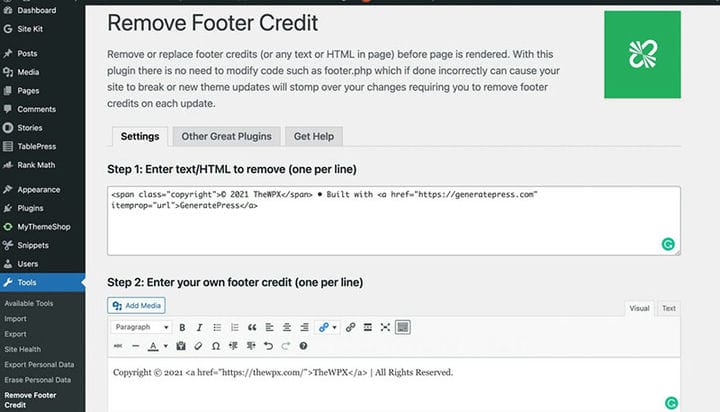
Inną metodą jest kliknięcie przycisku Usuń kredyt stopki. Możesz to zrobić za pomocą jednej z bezpłatnych wtyczek WordPress. To dobry wybór, jeśli nie chcesz zajmować się edycją motywu WordPress.
Musisz przejść do swojej witryny i zainstalować potrzebną wtyczkę. Gdy to zrobisz, wpisz tekst lub kod HTML, który chcesz usunąć ze stopki. Zobaczysz pole, w którym musisz wstawić ten tekst.
Możesz następnie wstawić własny, niestandardowy link w stopce, jeśli chcesz. Nie jest to konieczne, możesz pozostawić to pole puste. Zapisz wszystkie wprowadzone zmiany i ponownie załaduj stronę, aby zobaczyć wprowadzone zmiany.
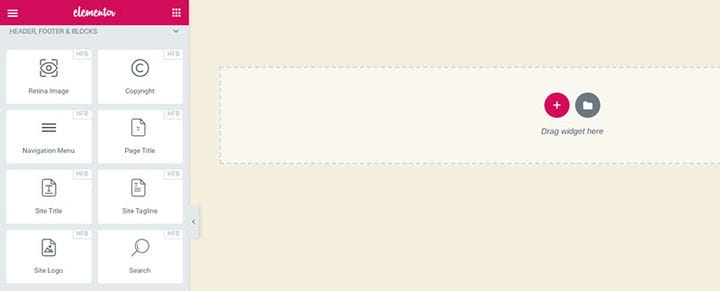
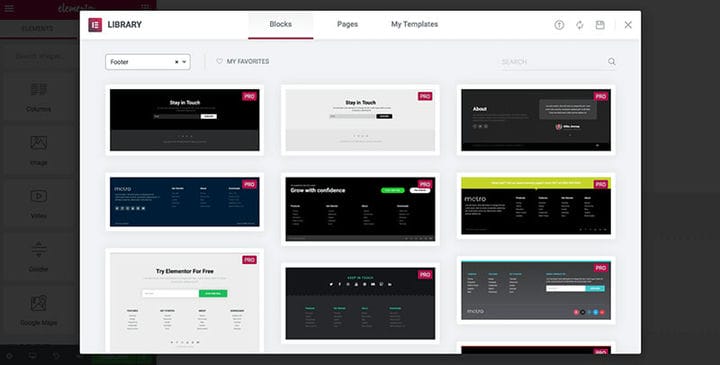
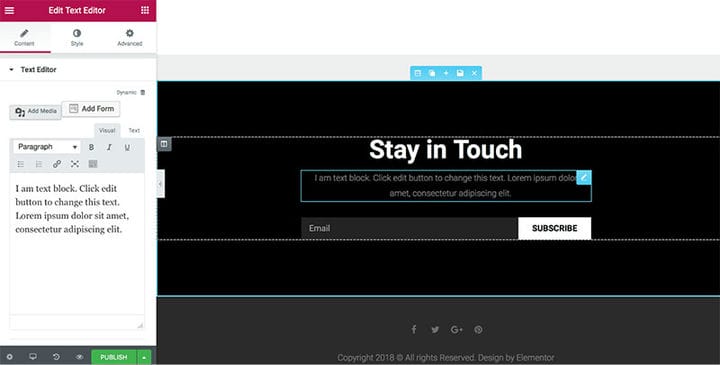
Możesz nawet pójść o krok dalej w edycji stopki. Opracuj własną, całkowicie unikalną stopkę WordPress. Aby to osiągnąć, nie potrzebujesz specjalnej wiedzy technicznej ani umiejętności programistycznych. Zamiast tego możesz zbudować idealną stopkę dla swojej witryny WordPress za pomocą wizualnego edytora typu „przeciągnij i upuść”. Po prostu przeciągnij i upuść widżet w obszarze stopki.
Ogólnie wszystkie metody edycji stopki nie są takie trudne. Jak widać w tym artykule, istnieje wiele opcji edycji stopki WordPress. Ale zawsze zwracaj uwagę na to, jaki motyw jest aktualnie stosowany.
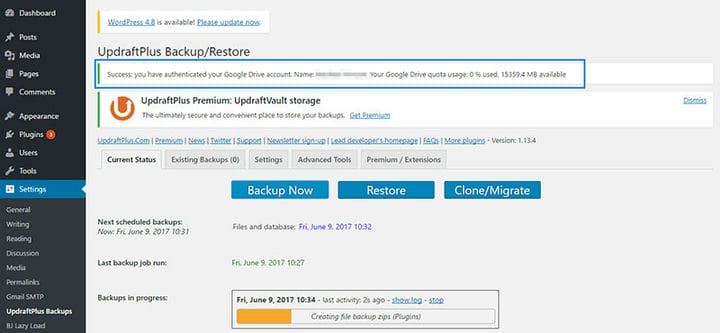
Istnieją różne opcje dla różnych umiejętności i wymagań. Zalecamy, aby zawsze mieć kopię zapasową przed wprowadzeniem jakichkolwiek zmian w witrynie WordPress. Zachowaj gdzieś oryginalny plik na wypadek, gdyby wydarzyło się coś nieoczekiwanego. Mamy nadzieję, że ten artykuł o tym, jak edytować stopkę w WordPressie, będzie dla Ciebie przydatny. Dzięki poznaniu podstawowych metod z pewnością stworzysz niesamowite witryny WordPress.
Jeśli podobał Ci się ten artykuł o tym, jak edytować stopkę w WordPressie, powinieneś zapoznać się z tym, jak sprawdzić wersję WordPressa.
Pisaliśmy również o kilku powiązanych tematach, takich jak znak wodny obrazów, tworzenie tabeli porównawczej za pomocą wtyczek WordPress, jak przesłać plik HTML do WordPress, gdzie przechowywane są strony WordPress, dlaczego WordPress jest tak trudny w użyciu i jak usuwać motywy WordPress.