Wie analysiert man eine Website mit dem Wappalyzer (Chrome-Erweiterung)?
Mit dieser Chrome-Browser-Erweiterung Wappalyzer können Sie eine Liste der Technologien anzeigen, die auf der aktuellen Website (aktueller Tab) verwendet werden . Click To Tweet.
Wappalyzer-Chrome-Erweiterungen
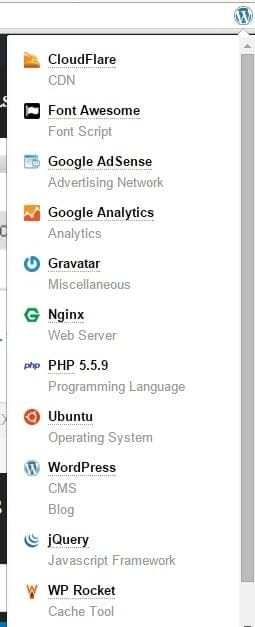
Und hier ist eine Liste der in diesem Blog verwendeten Technologien.
wappalyzer-chrome-erweiterungen-helloacm
Und im Grunde ist es bequem, von anderen zu lernen, ob Sie Lust auf einen Blog haben, oder Sie können überprüfen, ob ein bestimmtes Plugin korrekt installiert ist, z. B. WP-Rocket Me.
1 CloudFlare
2 Adsense
3 Google Analytics
4 Gravatar
5 Ngix Webserver (Das ist nicht korrekt, ich verwende Apache2, aber ich denke, das bedeutet stattdessen den CloudFlare-Server)
6 Font awesome (ich entferne Google Fonts)
7 PHP 5.5.9
8 Ubuntu
9 WordPress (CMS, Blog, offensichtlich)
10 JQuery
11 WP Rocket.
Auf Chrome installieren: CHROME PLUGIN – WAPPALYZER
Github Quelle: https://github.com/AliasIO/Wappalyzer