Як проаналізувати веб-сайт за допомогою Wappalyzer (розширення для Chrome)?
Це розширення браузера Chrome Wappalyzer дозволяє переглядати список технологій, які використовуються на поточному веб-сайті (поточна вкладка) . Натисніть, щоб твітнути.
wappalyzer-chrome-розширення
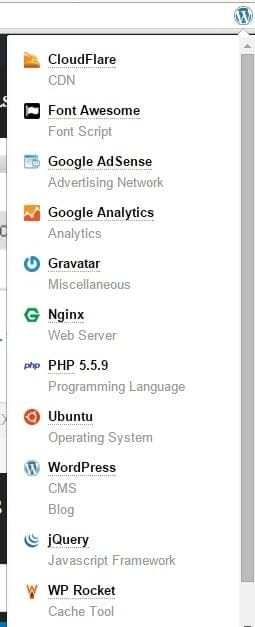
А ось список технологій, які використовуються в цьому блозі.
wappalyzer-chrome-extensions-helloacm
І в основному зручно вчитися в інших, якщо вам подобається блог, або ви можете перевірити, чи правильно встановлено певний плагін, наприклад, WP-Rocket Me.
1 CloudFlare
2 Adsense
3 Google Analytics
4 Gravatar
5 Веб-сервер Ngix (Це неправильно, я використовую Apache2, але, мабуть, натомість це означає сервер CloudFlare)
6 Чудовий шрифт (я видаляю Google Fonts)
7 PHP 5.5.9
8 Ubuntu
9 WordPress (CMS, блог, очевидно)
10 JQuery
11 WP Rocket.
Встановіть у Chrome: ПЛАГІН CHROME – WAPPALYZER
Джерело Github: https://github.com/AliasIO/Wappalyzer