To rozszerzenie przeglądarki Chrome Wappalyzer pozwala wyświetlić listę technologii używanych w bieżącej witrynie (bieżąca karta) Kliknij, aby tweetować.
wappalyzer-chrome-extensions
A oto lista technologii używanych na tym blogu.
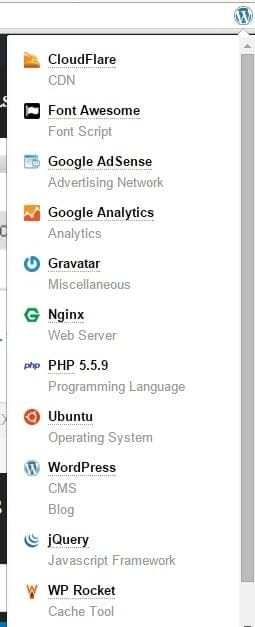
wappalyzer-chrome-extensions-helloacm
I w zasadzie wygodnie jest uczyć się od innych, czy masz ochotę na bloga, czy możesz sprawdzić, czy dana wtyczka jest poprawnie zainstalowana, np. WP-Rocket Me.
1 CloudFlare
2 Adsense
3 Google Analytics
4 Gravatar
5 Ngix Webserver (to nie jest poprawne, używam Apache2, ale myślę, że zamiast tego oznacza to serwer CloudFlare)
6 Czcionka niesamowita (usuwam czcionki Google)
7 PHP 5.5.9
8 Ubuntu
9 WordPress (CMS, Blog, oczywiście)
10 JQuery
11 WP Rocket.
Zainstaluj w Chrome: CHROME PLUGIN – WAPPALYZER
Github Źródło: https://github.com/AliasIO/Wappalyzer