Tämän kromi-selainlaajennuksen Wappalyzer avulla voit tarkastella luetteloa nykyisellä verkkosivustolla käytetystä tekniikasta (nykyinen välilehti) Klikkaa twiittaamaan .
wappalyzer-chrome-extensions
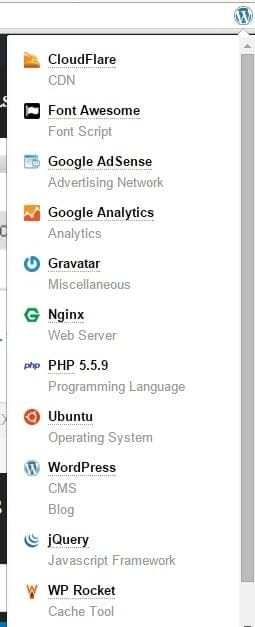
Ja tässä on luettelo tässä blogissa käytetystä tekniikasta.
wappalyzer-chrome-extensions-helloacm
Ja periaatteessa on kätevää oppia muilta, jos pidät blogista, tai voit tarkistaa, onko tietty laajennus asennettu oikein, esim. WP-Rocket Me.
1 CloudFlare
2 Adsense
3 Google Analytics
4 Gravatar
5 Ngix-verkkopalvelin (Tämä ei pidä paikkaansa, käytän Apache2:ta, mutta luulisin sen tarkoittavan CloudFlare-palvelinta)
6 Fontti mahtava (poistan Google-fontit)
7 PHP 5.5.9
8 Ubuntu
9 WordPress (CMS, blogi, ilmeisesti)
10 JQuery
11 WP Rocket.
Asenna Chromeen: CHROME PLUGIN – WAPPALYZER
Github Lähde: https://github.com/AliasIO/Wappalyzer