WP-Rocket Plugin – Ein Muss für WordPress-Benutzer!
Ich habe einige Rezensionen gelesen, bevor ich die Pro-Lizenzen (3 Websites) von WP-Rocket Plugin gekauft habe. Ich habe einen 10%-Gutschein verwendet, also benötigen 3 Websites nur 90 USD. Es ist ein Schnäppchen.
wp-raketenpläne
Installation
Zuerst müssten Sie die anderen Cache-Plugins wie WP Super Cache, Quick Cache vollständig löschen, da dieses WP Rocket -Plugin nicht mit ähnlichen Plugins kompatibel ist. Das CloudFlare -Plug -in kann ebenfalls entfernt werden, da Sie CloudFlare-Optionen mit dem WP Rocket – Plug-in festlegen können. Das ist großartig, die Verwendung von 1 Plugin kann die Dinge vereinfachen.
Die schnellste Installationsmethode besteht darin, die ZIP-Datei herunterzuladen und über Plugins – Add New – Upload in Ihr WordPress hochzuladen. Alternativ können Sie FTP verwenden, um die Dateien in Ihren WordPress-Ordner wp-content/plugins hochzuladen.
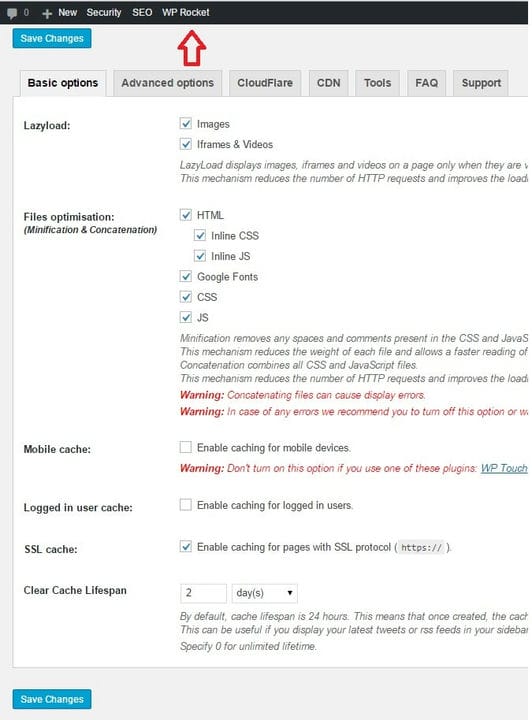
wp-rocket-basic-optionen
Ja, kreuzen Sie die meisten Optionen auf der Registerkarte [Basisoptionen] an, und das wird den Job erledigen. Ich habe versucht, [Mobile Cache] zu aktivieren, aber auf Smartphones werden die CSS-Dateien nicht korrekt geladen, obwohl ich keine Plugins installiert habe, wie auf der Seite erwähnt. Ich verwende das WordPress Twenty Twelve-Theme, um das CSS-Responsive für mobile Geräte zu implementieren.
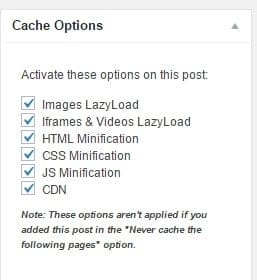
Für jeden Beitrag könnten Sie die Optionen auch einzeln einstellen.
wordpress-wp-plugin-optionen-post
Beschleunigen
Es leuchtet schnell, oh zumindest, es ist viel schneller als zuvor. Es hängt jedoch wirklich davon ab, wie viele Bilder/Inhalte Ihre Seite hat. In meinem Fall ist es dank WP Rocket -Plugin rund 50% schneller als zuvor. Die CSS-, JS- und Google-Schriftarten sind optimiert (minimiert, wodurch Netzwerkbandbreite gespart wird). Mehrere CSS/JS-Dateien können möglicherweise zu einer einzigen oder inline zusammengeführt/kombiniert werden, um die Anzahl der Seitenanforderungen zu reduzieren.
Das Plugin verfügt über einen Preloading -Agent, sodass die allerersten Besucher auch mit zwischengespeicherten Seiten bedient werden. In Anbetracht des Preises, der Einfachheit und der Funktionen ist es ein Muss für WP-Blogger!
Andere
F: Ist es möglich, den Pfad des Cache-Ordners von WP Rocket anzugeben? damit ich alle Cache-Dateien auf der RAM-Disk speichern kann. Ich verwende VPS und es hat 3 GB RAM.
Ich würde erwarten, dass die Leistung dadurch beschleunigt wird. Ich habe das vorher mit WP Super Cache gemacht, indem ich die Konfiguration geändert habe.
A: Nein, das ist derzeit im Plugin nicht möglich. Aber wir könnten dies in Zukunft als Option diskutieren.
–TBD– mit Googlemaster – Berichten für Googlebots-Crawling-Statistiken.
Bewertung: 10,0/ 10 (1 Stimme abgegeben)
639 Wörter
Letzter Beitrag: Wie zeigt man zufällige Beiträge in WordPress mit Thumbnails an?
Nächster Beitrag: Verwenden des kostenpflichtigen WordPress-Schemas – Schema