Die nützlichsten JavaScript-Datentabellenbibliotheken zum Arbeiten
Tabellen sind das Format zum Organisieren von tabellarischen Daten. Tabellen sind überall, sogar im Web.
Wenn Sie eine Tabelle auf einer Website anzeigen, denken Sie daran, dass viele sie auf einem mobilen Gerät anzeigen werden. Eine Tabelle muss also auf einem Desktop-Computer und auf einem kleinen Bildschirm gut aussehen.
Auf den ersten Blick mag das Veröffentlichen einer Tabelle einfach und kaum der Überlegung wert erscheinen. Es ist daher merkwürdig, dass eine Fülle von JavaScript-Datentabellenbibliotheken verfügbar sind.
Es scheint, dass es eine große Nachfrage nach Tools gibt, die helfen, responsive Tabellen zu veröffentlichen. Eine Google-Suche zeigt, dass Entwicklern 10.000 JavaScript-Bibliotheken zur Verfügung stehen.
Dieser Beitrag listet 34 der besten JavaScript-Datentabellenbibliotheken des Jahres 2021 auf. Die Verwendung dieser Liste kann Webentwicklern viel Zeit sparen.
Kriterien
Zunächst ist es gut, die Kriterien zu überprüfen, die JavaScript-Datentabellenbibliotheken erfüllen müssen. Die Kriterien bestehen aus vier Kategorien.
Dokumentation.
Eine Bibliothek muss über eine solide Dokumentation verfügen. Dieses muss zeigen, wie es gebaut wurde, und es anderen ermöglichen, es zu rekonstruieren.
Anpassbarkeit.
Eine anpassbare Bibliothek ist besser und nützlicher für Benutzer. Es sollte dem Benutzer ermöglichen, Funktionalitäten hinzuzufügen oder zu entfernen.
Kompatibilität.
JavaScripts werden in vielen verschiedenen Browsern und Geräten verwendet. Um also am nützlichsten zu sein, muss die Bibliothek auf einer Vielzahl von Geräten funktionieren.
Benutzererfahrung.
Es soll nicht nur funktionieren, sondern auch bequem für den Nutzer sein.
Passt das Plugin zum Produktstil? Dies ist wichtig für Bibliotheken wie z. B. Datumsauswahlbibliotheken.
Die 34 besten JavaScript-Datentabellenbibliotheken
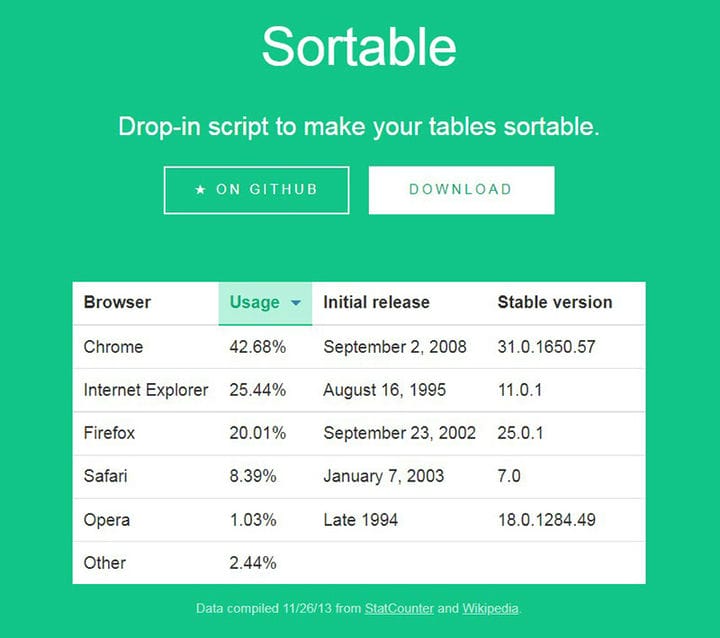
Sortierbar
Sortable ist super klein und unabhängig von anderen Bibliotheken. Es nimmt weniger als 2kb ein.
Es ist Open Source und verwendet JavaScript und CSS. Es fügt Tabellen Sortierfunktionen hinzu und enthält sechs schöne Themen.
Abgesehen davon, dass es klein und eigenständig ist, stellt es sicher, dass die Tabellen reaktionsfähig sind. Es ist schnell und einfach zu bedienen.
ag-Grid
Die nächste Auswahl ist ag-Grid, ein professionelles JavaScript-Datengrid.
Es unterstützt viele der am häufigsten verwendeten JavaScript-Frameworks. Beispielsweise unterstützt es Angular 1 und 2, Vue.js und React.
Das Datenraster ermöglicht dem Benutzer das Filtern, Anheften, Bearbeiten, Gruppieren, Auswählen und Ändern der Größe tabellarischer Daten. Einige seiner einzigartigen Funktionen umfassen:
- Überschriften erstellen
- Zellen bearbeiten
- Zellenvorlagen erstellen
- Führen Sie Zellstyling und -rendering durch
React-virtualisiert
React-virtualized ist eine JavaScript-Datentabellenbibliothek, die am besten für große Datensätze geeignet ist. Es rendert schnell große Listen und tabellarische Daten.
Es ist kostenlos und eine der besten verfügbaren Optionen. Auf Github hat es bereits mehr als 22.000 Sterne erhalten .
Weitere Features sind die vollständige Dokumentation und die große Community, die Support leistet.
W2Ui
W2UI ist eine moderne und aktuelle UI-JavaScript-Bibliothek, die von HTML5 und CSS3 unterstützt wird. Es zielt auf die Verwendung durch Front-End-Entwickler für umfangreiche, datenbasierte Webanwendungen ab .
Es ist eine vollständige Lösung und enthält einige der wichtigsten UI-Widgets, wie:
- Aufpoppen
- Layout
- Registerkarten
- Seitenleiste
- Symbolleiste
- Netz
- Formen
- Feldsteuerung
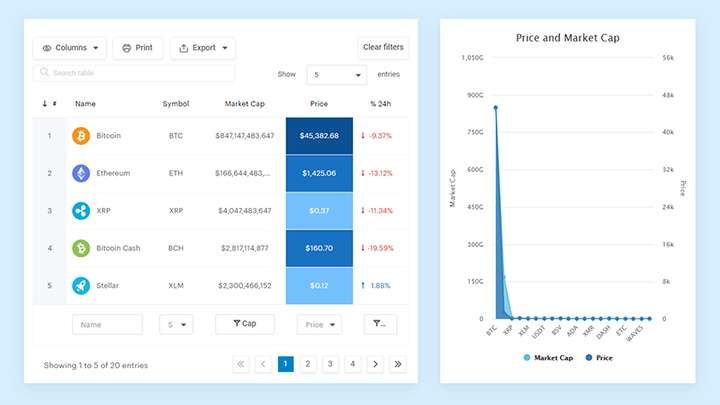
Möchten Sie Datentabellen in WordPress erstellen?
wpDataTables kann das für Sie tun. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
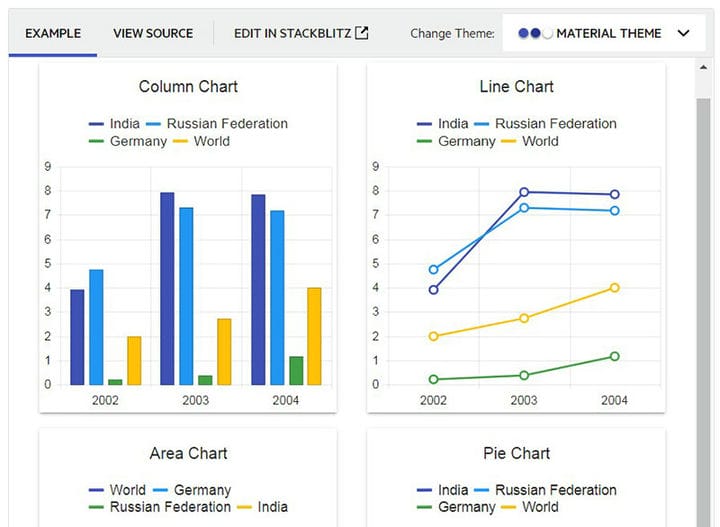
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Ext. JS-Grid
Dies ist eine professionelle Hochleistungsbibliothek zum Erstellen von Mobil- und Webanwendungen. Es enthält die notwendigen Frameworks, Tools und Benutzeroberflächen-Tools, um sie zu erstellen.
Die Komponenten ermöglichen es Entwicklern, robuste Analysetools zu Anwendungen hinzuzufügen. Es lässt sich gut in andere JavaScript-Datentabellen-Tools integrieren, um die besten Tabellen zu erstellen.
Zu den vielen Funktionen gehören:
- Kundenspezifische Layouts
- Drag-and-Drop
- Aufreißen
- Bearbeitung
- Filtern
- Gruppierung
- Unendliches Scrollen
- Live-Daten-Streaming
- Verriegelung
- Schwenkbar
- Themen
- Visualisierung
Leichte Vanilla-Datentabellenkomponente
Die leichte Vanilla Data Table-Komponente ist klein und mit Bootstrap kompatibel. Es ist keine andere Software erforderlich, um zu funktionieren. Es funktioniert gut mit großen Datenquellen.
Einige erweiterte Funktionen sind:
- Bearbeitung
- Filtern
- Bestellung
- Seitennummerierung
webix
Das nächste Datengrid-Plugin ist webix. Es funktioniert gut mit komplexen und einfachen Tabellen.
Es untersucht verschiedene Möglichkeiten zum Rendern der Tabellen und zeigt, welche am besten funktionieren. Benutzer können die Details der Tabelle bearbeiten, für die es viele Einstellungen und Funktionen gibt.
Zu den erweiterten Funktionen gehören:
- Grid-Gruppierung
- Header-Menü
- Rowspan und Colspan
- Sparklines
- Unterzeilen und Unteransichten.
- Vertikale Kopfzeilen
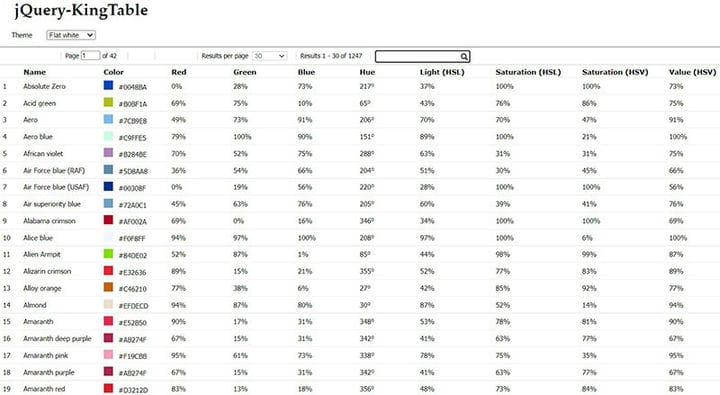
jQuery King-Tabelle
Diese JQuery-JavaScript-Bibliothek hilft beim Erstellen von Verwaltungstabellen. Es unterstützt Tabellen, die von der Eingabe von Daten abhängen.
Das JQuery-Plugin hat einige interessante Funktionen:
- Menüs automatisch ausblenden
- Client- und serverseitige Suche
- Benutzerdefinierte Filteransichten
- Benutzerdefinierte Werkzeuge
- Serverseitige Paginierung
- Unterstützt JSON, XML und CSV.
Telerik
Telerik ist das Unternehmen, das hinter der Entwicklung des Kendo UI JS-Frameworks steht.
Es ist ein kommerzielles Produkt, das auf Web-, native und hybride Anwendungen abzielt. Es funktioniert für eine Vielzahl von Widgets und unterstützt MVC, .NET und PHP.
Einige der angebotenen Grid-Lösungen sind:
- Netz
- Planer
- Kalkulationstabelle
- Baumgitter
Backgrid.js
Backgrid.js hilft Benutzern, Datenraster zu erstellen und sie zu gestalten. Es ist klein, vollständig reaktionsschnell und bietet eine Vielzahl von Modulen.
Es ermöglicht dem Benutzer, Daten auf logische und ansprechende Weise zu bearbeiten, zu sortieren und anzuzeigen. Neben der Standardfunktion ermöglicht es die Erstellung von benutzerdefinierten APIs.
Seine Leichtigkeit macht es sehr anpassungsfähig und reaktiv. Die Kernelemente helfen jedoch dabei, Daten editierbar und darstellbar zu machen.
React-Tabelle
React-Table ist eine sehr beliebte JavaScript-Bibliothek zum Erstellen von Datentabellen. In der Zeit, in der es über Github verfügbar war, hat es mehr als 14.500 Sterne gesammelt .
Sogar große Unternehmen wie Amazon, Intuit und Google verwenden es.
Diese Bibliothek, die auch Hooks unterstützt, wird häufig aktualisiert und verbessert. Obwohl es klein ist, bietet es alle am häufigsten verwendeten Funktionen zum Erstellen von Tabellen.
Die Dokumentation ist vollständig und enthält viele Praxisbeispiele.
Sheetsee.js
Sheetsee.js verbindet Google Sheets mit einer Website, um Tabellen und andere datengesteuerte Diagramme zu visualisieren. Es ist eine clientseitige JavaScript-Bibliothek.
Das jQWidgetS
Dies ist ein 100-prozentiges JQuery-JavaScript-Bibliotheks-Framework zum Erstellen responsiver Web- und Mobilanwendungen. Es verwendet nur offene Standards und Technologien wie CSS und HTML5.
Es zeigt eine hervorragende Kompatibilität mit Angular, KnockoutJS, Typescript und verschiedenen Servertechnologien.
PrimeNG
Dies ist eine Bibliothek verschiedener Benutzeroberflächenkomponenten für Angular. Alle Elemente sind Open-Source und können von jedem gemäß der MIT-Lizenz kostenlos verwendet werden.
Der Satz von Tools erleichtert die Arbeit mit größeren und komplizierten Datensätzen.
Bratpfanne
Die Griddle-Grid-Bibliothek für React ist sehr anpassbar. Es tut mehr als nur eine Reihe von Daten in einem Raster anzuordnen.
Es bietet Anpassbarkeit und die Option, Plugins hinzuzufügen. Dies macht es zu einem vielseitigen Werkzeug zum Rendern von Datenlisten.
Die Basisversion enthält alle gängigen Funktionalitäten und Konventionen.
Vuetable
Vuetable ist mehr als eine Datentabelle. Dessen Kernkomponente ist Vue.js, das JSON-Daten vom Server anfordert.
Anschließend werden die Informationen als HTML-Tabelle gerendert.
Darüber hinaus fügt es Funktionen wie erweiterbare und austauschbare Paginierung hinzu. Es besteht auch die Möglichkeit, Schaltflächen zu Zeilen hinzuzufügen.
Reagieren Sie auf DataGrid
Zu den Funktionen von React DataGrid gehören:
- Client-Paginierung
- Hierarchische Gitter
- Inline-Fußzeilen
- Übersichtsfilter
Damit können Benutzer bestimmen, welche Zellen editierbar sind und welche nicht. Sie können auch auswählen, welche Farbe sie haben werden.
Es ermöglicht dem Betrachter, bestimmte Zeilen auszuwählen. Es bietet sogar Animation und Lazy Load- Unterstützung.
Die Exportfunktion ist sehr vielseitig. Es erzeugt Excel-, Text-, Word- oder XML-Dateien.
Praktisch
Die Installation und Verwendung von Handsontable sind einfach. Das Layout und die Verwendung dieser Bibliothek sind Excel sehr ähnlich, was das Arbeiten mit Spalten und Zeilen sehr einfach macht.
Die API ist sehr vollständig. Der Quellcode ist offen und kann an spezielle Anforderungen angepasst werden.
Es stehen Plugins zur Verfügung, um die Optionen zu erweitern, die Handsontable standardmäßig bietet.
Datasette
Datasette hilft Menschen, tabellarische Daten zu organisieren und zu veröffentlichen.
Es spielt keine Rolle, in welcher Form die Daten vorliegen, Datasette kann sie in eine Website und API verwandeln. Die Ausgabe sind durchsuchbare und interaktive Tabellen.
Es ist eine gute Option für alle, die mit großen Informationsmengen umgehen müssen. Zum Beispiel Journalisten, Kuratoren, Kommunalverwaltungen und Archivare.
Ausgefallenes Gitter
Dies ist eine serverbasierte JavaScript-Datengitterbibliothek, die auch Diagramme erstellen kann. Es unterstützt viele der wichtigsten Frameworks, wie:
- Winkel 1
- Winkel 2
- jQuery
- VueJS
- Webkomponenten.
Fancy Grid hat ein intelligentes Modulsystem. Es erkennt, was benötigt wird und lädt das entsprechende Modul.
Darüber hinaus bietet es einige einzigartige Funktionen, wie z.
- Ajax-Daten
- Flexibles CRUD
- Filtern
- Paging
- Sortierung
DGrid
DGrid ist das neue Kind auf dem Block. Es ist eine JavaScript-Grid-Bibliothek mit einem neuen Ansatz zur Nutzung aktueller Browserfunktionen und Objektspeicher.
Gleichzeitig ist es klein, modular und ermöglicht das Hinzufügen von Erweiterungen. DGrid ist unter einer Open-Source- Lizenz verfügbar, wodurch es kostenlos verwendet und modifiziert werden kann.
jsGrid
Dies ist ein JQuery-Plugin, das ein Client selbst installieren kann. Diese leichtgewichtige Bibliothek kann mehrere gängige Grid-Operationen ausführen.
jsGrid ist flexibel und der Benutzer kann die Komponenten und das Erscheinungsbild anpassen. Es löscht, bearbeitet, filtert, fügt ein, paginiert und sortiert.
Es ist erwähnenswert, dass die Paginierungsfunktion auf der Serverseite und auf der Clientseite funktioniert. Benutzer können den Zellen verschiedene Typen zuweisen, z. B. Kontrollkästchen, numerisch, Auswahl und Text.
Vuetify-Tabellenkomponente
Vuetify Table Component ist das ideale Tool für die Entwicklung von Web- und Mobilanwendungen. Es ist wichtig zu beachten, dass Vuetify Datentabellen unterstützt.
Da es sich um ein Material Design Framework handelt, ist es einfach, damit zu arbeiten, und alle seine Komponenten sind sofort einsatzbereit. Es gibt eine umfangreiche Dokumentation zur Unterstützung von Entwicklern, die mit dieser Bibliothek arbeiten.
Es gibt auch eine große Community, die bei der Lösung spezifischer Probleme hilft. Vuetify bietet diese Funktionalitäten:
- Inline-Bearbeitung
- Seitennummerierung
- Suchen
- Sortierung unterstützen
- Und vieles mehr
jExcel-Tabelle
Diese Vanilla-Bibliothek sieht großartig aus und bietet die besten CRUD-Operationen. Es funktioniert ähnlich wie Excel.
Es ist einfach zu bedienen und bietet die bekannte Drag-and-Drop- Funktionalität.
jExcel Spreadsheet ist anpassbar. Die Tabellen, die es erzeugt, sind reich an Funktionalitäten.
Es ermöglicht dem Benutzer, alle Standardoperationen auszuführen. Zusätzliche Funktionen sind:
- Seitennummerierung
- Größenänderung mehrerer Spalten
- Statische HTML-Elemente
- Spaltenzusammenführung
Materialdesign-Datentabelle
Diese JavaScript-Datentabellenbibliothek kombiniert Angular Material und Material Design. Es eignet sich besonders für die Darstellung großer Datenmengen.
Es zeigt Daten auf ähnliche Weise wie Desktop-Unternehmensanwendungen.
KendoReact
Dieses professionelle Benutzeroberflächenpaket hilft Unternehmen, Grid-Anwendungen mit React zu erstellen. Alle Komponenten der Benutzeroberfläche sind für React optimiert und haben keine Abhängigkeiten.
Mit KendoReact können seine Benutzer tabellarische Daten bearbeiten, gruppieren, filtern, in der Größe ändern und neu anordnen. Es ist eine hervorragende Möglichkeit, sich einen Überblick über Informationen und Trends zu verschaffen.
KendoReact hat zwei Modi, den unkontrollierten und den einstellbaren Modus. Im unkontrollierten Modus kann der Benutzer die Daten als Excel- oder PDF-Datei exportieren .
DevExtreme
DevExtreme ist eine ausgezeichnete Grid-Bibliothek. Diese Bibliothek dient zum Erstellen von responsiven Tabellen für Computer und Touchscreen-Geräte.
Es hilft unter anderem schön zu machen:
- Dateneditoren
- Datenraster
- Interaktive Diagramme
- Navigations- und Mehrzweck-Widgets
DevExtreme funktioniert mit gängigen Frameworks wie Angular, ASP.NET, MVC und React.
EmberTable.js
Ein großer Vorteil von EmberTable.js besteht darin, dass nur die Zeilen gerendert werden, die der Benutzer zur Anzeige auswählt. Das bedeutet, dass es sehr gut mit großen Datenmengen umgehen kann, sogar mit Millionen von Zeilen.
EmberTable.js verwendet Ember und die API ist einfach und leicht anzupassen. Es enthält auch Lazy Rendering.
EmberTable bietet einige wichtige Funktionen:
- Spaltenumordnung
- Spaltengröße ändern
- Anpassbar
- Einfache Konfiguration
- Erweiterbar
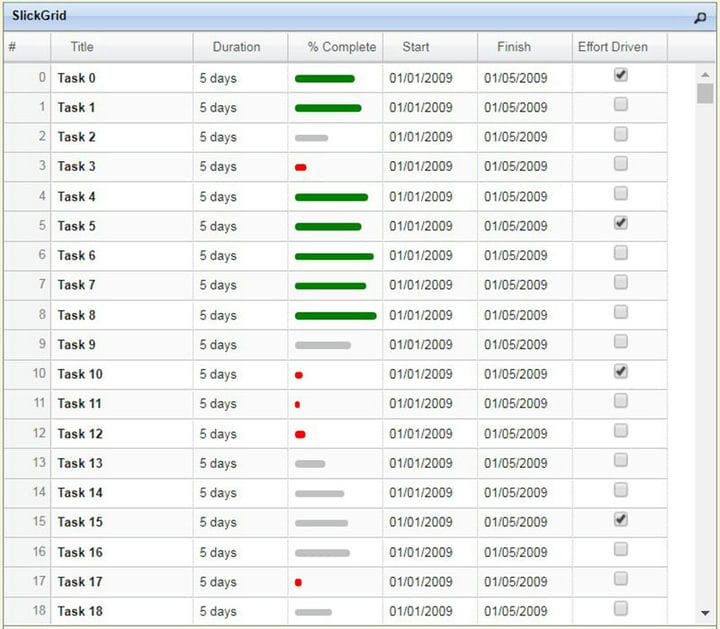
SlickGrid
Das JavaScript von SlickGrid ist vollständig Open Source. Es ist eine clientseitige Datengrid-Steuerungsbibliothek, die JQuery-Komponenten enthält.
Es ist mit datenzentrierten Frameworks und mit Bootstrap kompatibel . Es verwendet JSON-Daten und externe Komponenten für die Einrichtung seiner Datenquellen.
ngx-Datentabelle
ngx-datatable ist eine Angular-Komponente. Die Designer haben es geschafft, riesige Mengen komplexer Daten zu verarbeiten .
Es ist klein und unabhängig von externen Komponenten. Dennoch verfügt es über alle Funktionen, die zum Rendern von Tabellen erforderlich sind.
Dadurch ist es sehr leicht und anpassungsfähig.
Es ermöglicht dem Benutzer, das zu erstellen, was er möchte, und übernimmt keine Make-up-Details. Es ist Sache des Benutzers, es zu sortieren, zu filtern und zu paginieren.
AnyGrids
AnyGrids ist eine Datengrid-Bibliothek, die Vanilla als Basis verwendet. Es funktioniert schnell und einfach und verarbeitet Daten aus folgenden Quellen:
- AJAX-Daten
- JavaScript-Arrays
- JSON-Daten
Es gibt zwei Optionen für den Benutzer, das Skript-Tag und die Installation des npm-Pakets. Mit diesen Installationen und Zusatzkomponenten ist es für jede Art von Projekt nützlich.
AnyGrids bietet diese Funktionalitäten und noch viel mehr:
- Spaltenberechnungen
- Benutzerdefiniertes Datenrendering
- Benutzerdefinierte Sparklines (Balken, Linear, Kreis)
- Datenfilterung
- Datengruppierung
- Seitennummerierung
- Sortierung
- Verwenden Sie Paketdesigns
Eckiges UI-Raster
Angular UI Grid ist Teil einer Suite, die auf nativem AngularJS basiert. Es verarbeitet große Informationsmengen mit mehr als 10.000 Zeilen gut.
Sein Design stellt sicher, dass Benutzer nur die für sie relevanten Komponenten verwenden müssen. Das macht es leicht und einfach zu handhaben.
Angular UI Grid bietet alle üblichen Features. Diese beinhalten:
- Filtern
- Integration testen
- Interaktion
- Sortierung
Einfach bearbeitbares Datenraster mit Vanilla JavaScript – GridEdit
GridEdit ist klein und macht es Benutzern leicht, bearbeitbare Datenraster und Tabellenkalkulationen zu erstellen. Ein einfacher Doppelklick erlaubt die Bearbeitung einer Zelle.
Clustern
Dieses Vanilla-JavaScript-Plugin ist das letzte auf der Liste der Datengrid-Bibliotheken.
Es hat keine Probleme, große Datenmengen zu verarbeiten. Tatsächlich ist dies der Zweck seines Designs.
Es hilft somit den Benutzern, reibungslose Webseiten zu erstellen .
Es zielt darauf ab, das Dokumentobjektmodell sauber und übersichtlich von allen Arten von nicht verwendeten Tags zu halten. Es unterteilt Listen in kleinere Cluster und zeigt Elemente für Scroll-Positionen.
Es fügt oben und unten einige zusätzliche Zeilen hinzu, um die volle Größe der Tabelle zu emulieren. Es ist vollständig responsiv und unterstützt alle gängigen Browser und Handheld-Geräte.
Abschließende Gedanken zu diesen JavaScript-Datentabellenbibliotheken
Datenraster sind nach wie vor eine großartige Möglichkeit, Daten zu präsentieren. Kein Wunder, dass sie auf Websites und anderen Anwendungen weit verbreitet sind.
Wenn es also möglich ist, Daten in Zeilen und Spalten anzuordnen, ist es klug, dies zu tun.
Alle oben aufgeführten Beispiele leisten hervorragende Arbeit beim Erstellen von JavaScript-Tabellen. Einige sind etwas fortgeschrittener; andere konzentrieren sich darauf, leicht und einfach zu sein.
Dies sind die besten und beliebtesten verfügbaren Bibliotheken. Verwenden Sie sie, um schöne Tabellen aus vorhandenen Daten zu erstellen, indem Sie sie verarbeiten und organisieren.
Wenn Ihnen dieser Artikel über JavaScript-Datentabellenbibliotheken gefallen hat, sollten Sie sich diesen Artikel zum Erstellen einer Datentabelle ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie DataTables-Alternative, JavaScript-Tabellenbibliothek, WordPress-Tabellen-Plugins, wie man eine Tabelle in WordPress ohne ein Plugin erstellt, wie man eine Tabelle in WordPress einfügt, WordPress-Preistabellen- Plugins und wie man statistische Tabellen erstellt bei WordPress.