De mest användbara JavaScript-datatabellbiblioteken att arbeta med
Tabeller är formatet för att organisera tabelldata. Tabeller finns överallt, även på webben.
När du visar en tabell på en webbplats, kom ihåg att många kommer att titta på den på en mobil enhet. Så ett bord måste se bra ut på en stationär dator och på en liten skärm.
Vid en första anblick kan det verka enkelt att publicera en tabell och knappast värt att tänka på. Det är då konstigt att det finns en uppsjö av JavaScript-datatabellbibliotek tillgängliga.
Det verkar som att det finns en stor efterfrågan på verktyg som hjälper till att publicera responsiva tabeller. En sökning på Google visar att det finns 10 000 JavaScript-bibliotek tillgängliga för utvecklare.
Det här inlägget listar 34 av de bästa JavaScript-datatabellbiblioteken från 2021. Att använda den här listan kan spara webbutvecklare mycket tid.
Kriterier
Först är det bra att granska de kriterier som JavaScript-datatabellbibliotek måste uppfylla. Kriterierna består av fyra kategorier.
Dokumentation.
Ett bibliotek måste ha gedigen dokumentation. Detta måste visa hur det byggdes och tillåta andra att rekonstruera det.
Anpassningsbarhet.
Ett anpassningsbart bibliotek är bättre och mer användbart för användarna. Det bör tillåta användaren att lägga till eller ta bort funktioner.
Kompatibilitet.
JavaScript används i många olika webbläsare och enheter. Så för att vara mest användbart måste biblioteket fungera på en mängd olika enheter.
Användarupplevelse.
Det ska inte bara fungera utan också vara bekvämt för användaren.
Passar plugin produktstilen? Detta är viktigt för bibliotek som datumväljarbibliotek.
De 34 bästa JavaScript-datatabellbiblioteken
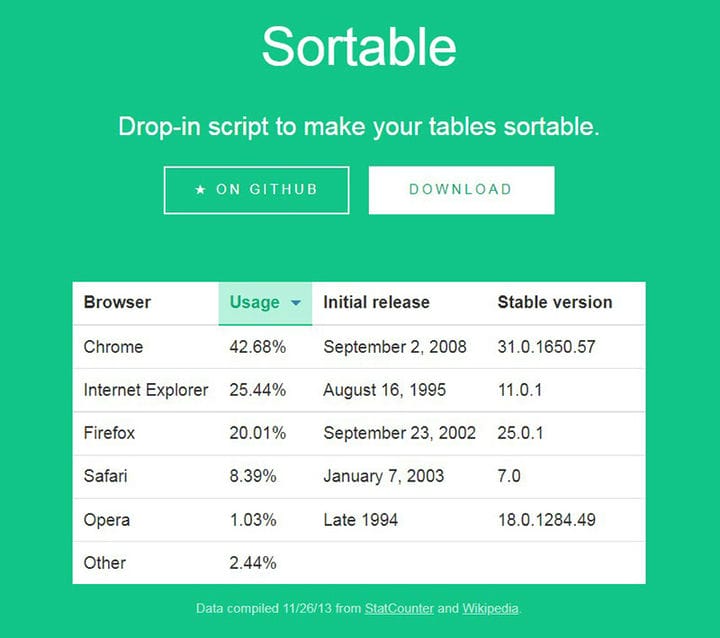
Sorterbar
Sortable är superliten och är oberoende av andra bibliotek. Den tar upp mindre än 2kb.
Det är öppen källkod och använder JavaScript och CSS. Den lägger till sorteringsfunktioner till tabeller och kommer med sex vackra teman.
Förutom att det är litet och fristående, säkerställer det att borden är lyhörda. Det är snabbt och enkelt att använda.
ag rutnät
Nästa val är ag-Grid, som är ett professionellt JavaScript-datanät.
Den stöder många av de mest använda JavaScript-ramverken. Till exempel stöder den Angular 1 och 2, Vue.js och React.
Datarutnätet låter användaren filtrera, fästa, redigera, gruppera, välja och ändra storlek på data i tabellform. Några av dess unika funktioner inkluderar:
- Skapa rubriker
- Redigera celler
- Skapa cellmallar
- Utför cellstyling och rendering
Reagera-virtualiserad
React-virtualized är ett JavaScript-datatabellbibliotek som fungerar bäst för stora datamängder. Den renderar snabbt stora listor och data i tabellform.
Det är gratis och ett av de bästa valen som finns. Den har redan fått mer än 22 000 stjärnor på Github.
Andra funktioner är den kompletta dokumentationen och den stora community som ger support.
W2Ui
W2UI är ett modernt och uppdaterat UI JavaScript-bibliotek som stöds av HTML5 och CSS3. Det syftar till att använda front-end-utvecklare för rika, databaserade webbapplikationer.
Det är en komplett lösning och innehåller några av de stora UI-widgetarna, som:
- Dyka upp
- Layout
- Flikar
- Sidofält
- Verktygsfält
- Rutnät
- Blanketter
- Fältkontroller
Vill du skapa datatabeller i WordPress?
wpDataTables kan göra det åt dig. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
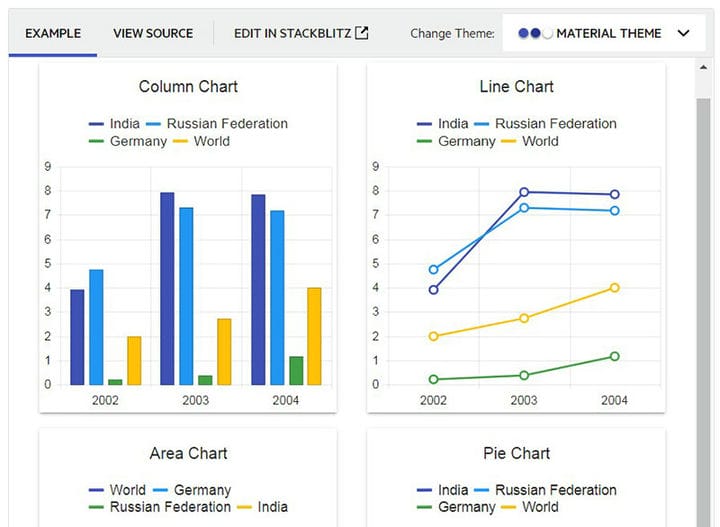
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Ext JS Grid
Detta är ett professionellt högpresterande bibliotek för att göra mobil- och webbapplikationer. Den innehåller nödvändiga ramverk, verktyg och verktyg för användargränssnitt för att bygga dem.
Komponenterna tillåter utvecklare att lägga till robusta analysverktyg till applikationer. Den integreras väl med andra JavaScript-datatabellverktyg för att skapa de bästa tabellerna.
Bland dess många funktioner är:
- Skräddarsydda layouter
- Dra och släpp
- Borra ner
- Redigering
- Filtrering
- Gruppering
- Oändlig Scroll
- Live dataströmning
- Låsning
- Pivoterande
- teman
- Visualisering
Lätt Vanilla Data Table Component
Den lätta Vanilla Data Table Component är liten och kompatibel med Bootstrap. Det kräver ingen annan programvara för att fungera. Det fungerar bra med stora datakällor.
Några avancerade funktioner är:
- Redigering
- Filtrering
- Beställning
- Paginering
webix
Nästa plugin för datanät är webix. Det fungerar bra med både komplexa och enkla bord.
Den utforskar olika sätt att rendera tabellerna och visar vilka som fungerar bäst. Användare kan redigera detaljerna i tabellen, för vilken den har många inställningar och funktioner.
Avancerade funktioner inkluderar:
- Rutnätsgruppering
- Huvudmeny
- Rowspan och colspan
- Sparklines
- Underrader och undervyer.
- Vertikala rubriker
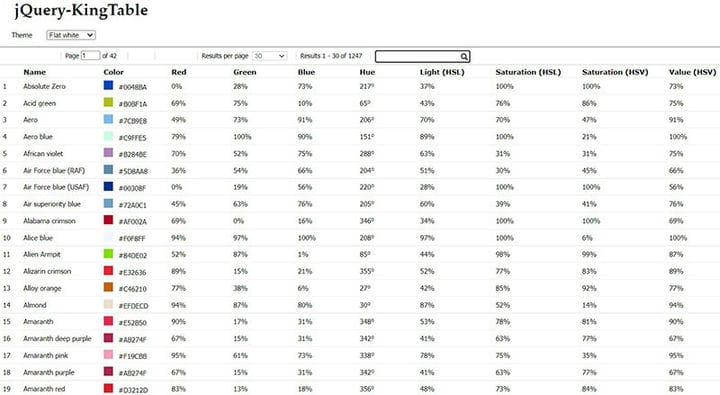
jQuery King Table
Detta JQuery JavaScript-bibliotek hjälper till med att skapa administrativa tabeller. Den stöder tabeller som är beroende av inmatningen av data.
JQuery-pluginet har några intressanta funktioner:
- Döljer menyer automatiskt
- Sök på klient- och serversidan
- Anpassade filtervyer
- Anpassade verktyg
- Paginering på serversidan
- Stöder JSON, XML och CSV.
Telerik
Telerik är företaget som ligger bakom utvecklingen av Kendo UI JS-ramverket.
Det är en kommersiell produkt som syftar till webb-, native- och hybridapplikationer. Det fungerar för en mängd olika widgets och stöder MVC, .NET och PHP.
Några av nätlösningarna som den erbjuder är:
- Rutnät
- Schemaläggare
- Kalkylblad
- Träd rutnät
Backgrid.js
Backgrid.js hjälper användare att skapa datarutnät och utforma dem. Den är liten, fullt lyhörd och erbjuder en mängd olika moduler.
Det låter användaren redigera, sortera och visa data på ett logiskt och attraktivt sätt. Förutom standardfunktionen tillåter den skapandet av anpassade API :er .
Dess lätthet gör den mycket anpassningsbar och reaktiv. Ändå hjälper kärnelementen till att göra data redigerbara och visningsbara.
Reaktionstabell
React-Table är ett mycket populärt JavaScript-bibliotek för att skapa datatabeller. Under tiden som den har varit tillgänglig via Github har den samlat in mer än 14 500 stjärnor.
Även stora företag, som Amazon, Intuit och Google, använder det.
Detta bibliotek, som också stöder Hooks, uppdateras och förbättras ofta. Trots att den är liten erbjuder den alla de vanligaste funktionerna för att skapa tabeller.
Dokumentationen är komplett och innehåller många praktiska exempel.
Sheetsee.js
Sheetsee.js kopplar Google Sheets till en webbplats för att visualisera tabeller och andra datadrivna diagram. Det är ett JavaScript-bibliotek på klientsidan.
jQWidgetS
Detta är ett 100 % JQuery JavaScript-biblioteksramverk för att skapa responsiva webb- och mobilapplikationer. Den använder endast öppna standarder och teknologier, som CSS och HTML5.
Den visar utmärkt kompatibilitet med Angular, KnockoutJS, Typescript och olika serverteknologier.
PrimeNG
Detta är ett bibliotek med olika användargränssnittskomponenter för Angular. Alla element är öppen källkod och fria att använda för alla enligt MIT-licensen.
Uppsättningen verktyg gör det enkelt att arbeta med större och komplicerade datauppsättningar.
Stekhäll
Griddle grid-biblioteket för React är mycket anpassningsbart. Det gör mer än att ordna en uppsättning data på ett rutnät.
Det erbjuder anpassningsbarhet och möjlighet att lägga till plugins. Detta gör det till ett mångsidigt verktyg för att rendera datalistor.
Grundversionen kommer med alla vanliga funktioner och konventioner.
Vuetable
Vuetable är mer än en datatabell. Dess kärnkomponent är Vue.js, som begär JSON-data från servern.
Den återger sedan informationen som en HTML-tabell.
Vidare lägger den till funktioner som utvidgbar och utbytbar sidnumrering. Det finns också ett alternativ att lägga till knappar till rader.
Reagera DataGrid
Några av React DataGrids funktioner inkluderar:
- Klientpaginering
- Hierarkiska rutnät
- Inline-sidfötter
- Sammanfattningsfilter
Med den kan användare avgöra vilka celler som är redigerbara och vilka som inte är det. De kan också välja vilken färg de ska ha.
Det låter tittaren välja vissa rader. Den erbjuder till och med animation och stöd för Lazy Load.
Exportfunktionen är mycket mångsidig. Den producerar Excel-, Text-, Word- eller XML-filer.
Handsontable
Installationen och användningen av Handsontable är lätt. Layouten och användningen av detta bibliotek är mycket lik Excel, vilket gör det mycket enkelt att arbeta med kolumner och rader.
API:et är mycket komplett. Källkoden är öppen och anpassningsbar för att uppfylla alla speciella krav.
Det finns plugins tillgängliga för att utöka alternativen som Handsontable erbjuder som standard.
Datasett
Datasette hjälper människor att organisera och publicera tabelldata.
Det spelar ingen roll vilken form eller form data kommer i, Datasette kan förvandla den till en webbplats och API. Resultatet är bläddringsbara och interaktiva tabeller.
Det är ett bra alternativ för alla som behöver hantera stora mängder information. Till exempel journalister, kuratorer, lokala myndigheter och arkivarier.
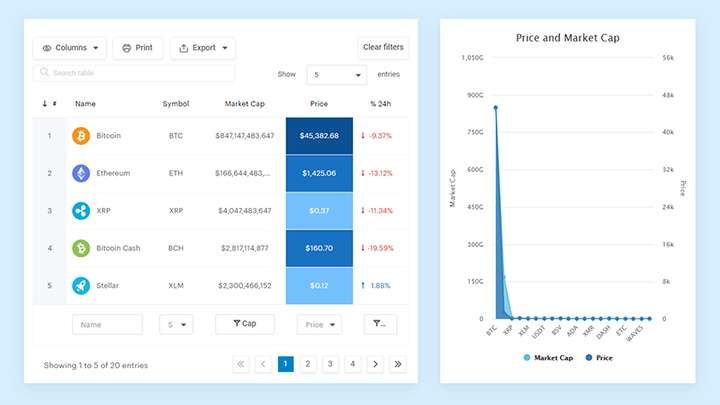
Fancy Grid
Detta är ett serverbaserat JavaScript-datanätbibliotek som också kan producera diagram. Den stöder många av de viktigaste ramverken, som:
- Vinkel 1
- Vinkel 2
- jQuery
- VueJS
- Webbkomponenter.
Fancy Grid har ett smart modulsystem. Den känner av vad som behövs och laddar motsvarande modul.
Dessutom erbjuder den några unika funktioner, såsom:
- Ajax data
- Flexibel CRUD
- Filtrering
- personsökning
- Sortering
DGrid
DGrid är den nya ungen på blocket. Det är ett JavaScript-rutnätsbibliotek med ett nytt tillvägagångssätt för att använda nuvarande webbläsarfunktioner och objektlager.
Men samtidigt är den liten, modulär och tillåter tillägg av förlängningar. DGrid är tillgängligt under en öppen källkodslicens, vilket gör det gratis att använda och modifiera.
jsGrid
Detta är ett JQuery-plugin som en klient kan installera själv. Detta lättviktsbibliotek kan utföra flera vanliga rutnätsoperationer.
jsGrid är flexibelt och användaren kan anpassa komponenterna och utseendet. Den tar bort, redigerar, filtrerar, infogar, sidnumrerar och sorterar.
Det är värt att notera att pagineringsfunktionen fungerar på serversidan och på klientsidan. Användare kan ge cellerna olika typer, såsom kryssruta, numerisk, markerad och text.
Vuetify bordskomponent
Vuetify Table Component är det perfekta verktyget för att utveckla webb- och mobilapplikationer. Det är viktigt att notera att Vuetify stöder datatabeller.
Eftersom det är ett Material Design Framework är det lätt att arbeta med och alla dess komponenter är redo att användas. Det finns gott om dokumentation för att stödja utvecklare som arbetar med det här biblioteket.
Det finns också en stor gemenskap som hjälper till att lösa specifika problem. Vuetify erbjuder dessa funktioner:
- Inline redigering
- Paginering
- Sökande
- Stöd sortering
- Och mycket mer
jExcel kalkylblad
Detta Vanilla-bibliotek ser bra ut och ger de bästa CRUD-operationerna. Det fungerar på ett sätt som påminner om Excel.
Den är lätt att arbeta med och erbjuder den välbekanta dra-och-släpp- funktionen.
jExcel kalkylblad är anpassningsbart. Tabellerna som den producerar är rika på funktionalitet.
Det låter användaren utföra alla standardoperationer. Ytterligare funktioner är:
- Paginering
- Ändra storlek på flera kolumner
- HTML statiska element
- Kolumnsammanslagning
Datatabell för materialdesign
Detta JavaScript-datatabellbibliotek kombinerar vinkelmaterial och materialdesign. Den är särskilt lämpad för att presentera stora mängder data.
Den visar data på liknande sätt som företagsapplikationer för stationära datorer.
KendoReact
Detta professionella användargränssnittspaket hjälper företag att skapa nätapplikationer med React. Alla användargränssnittskomponenter är optimerade för React och har noll beroenden.
KendoReact låter sina användare redigera, gruppera, filtrera, ändra storlek och ordna om tabelldata. Det är ett utmärkt alternativ för att få en överblick över information och trender.
KendoReact har två lägen, det okontrollerade och det justerbara läget. I okontrollerat läge kan användaren exportera data som en Excel- eller PDF-fil.
DevExtreme
DevExtreme är ett utmärkt rutbibliotek. Det här biblioteket är till för att skapa responsiva tabeller för datorer och enheter med pekskärm.
Det hjälper bland annat att göra vackra:
- Dataredigerare
- Datarutnät
- Interaktiva diagram
- Navigering och multifunktionswidgets
DevExtreme fungerar med populära ramverk, som Angular, ASP.NET, MVC och React.
EmberTable.js
En stor fördel med EmberTable.js är att den endast återger de rader som användaren väljer för visning. Det betyder att den är väldigt bra på att hantera stora mängder data, till och med upp till miljontals rader.
EmberTable.js använder Ember och API:et är enkelt och lätt att anpassa. Den innehåller också Lazy Rendering.
EmberTable erbjuder några viktiga funktioner:
- Omordning av kolumner
- Ändra storlek på kolumn
- anpassningsbar
- Enkel konfiguration
- Expanderbar
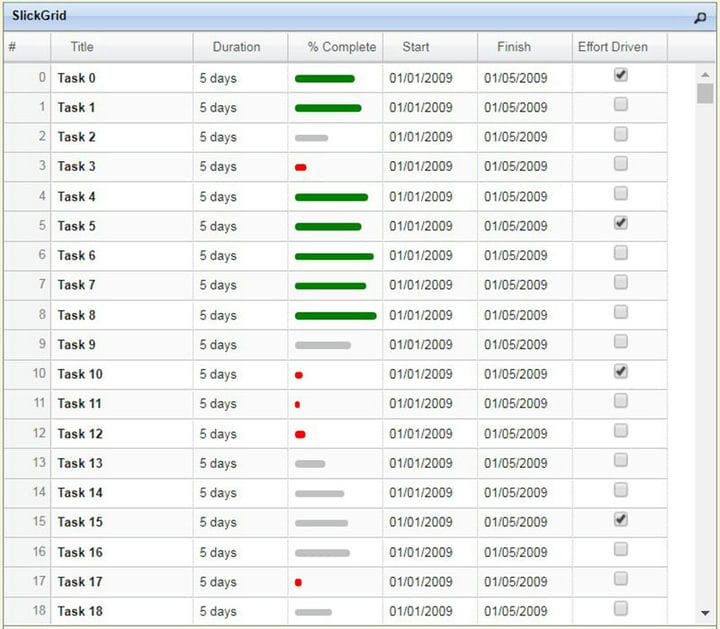
SlickGrid
SlickGrids JavaScript är helt öppen källkod. Det är ett datarutnätskontrollbibliotek på klientsidan som innehåller JQuery-komponenter.
Den är kompatibel med datacentrerade ramverk och med Bootstrap. Den använder JSON-data och externa komponenter för att ställa in sina datakällor.
ngx-datatabell
ngx-datatable är en Angular-komponent. Designerna gjorde det för att hantera enorma mängder komplex data.
Den är liten och är inte beroende av externa komponenter. Ändå har den alla funktioner som behövs för att rendera tabeller.
Den är därför mycket lätt och anpassningsbar.
Det tillåter användaren att skapa vad de vill och antar inte några sminkdetaljer. Det är upp till användaren att sortera, filtrera och paginera den.
AnyGrids
AnyGrids är ett datanätbibliotek som använder Vanilla som bas. Det fungerar på ett snabbt och enkelt sätt och hanterar data från följande källor:
- AJAX-data
- JavaScript-matriser
- JSON-data
Det finns två alternativ för användaren, skripttaggen och npm-paketinstallationen. Med dessa installationer och tilläggskomponenter är det användbart för alla typer av projekt.
AnyGrids erbjuder dessa funktioner och mycket mer:
- Kolumnberäkningar
- Anpassad datarendering
- Anpassade sparklines (stång, linjär, paj)
- Datafiltrering
- Datagruppering
- Paginering
- Sortering
- Använd paketteman
Angular UI Grid
Angular UI Grid är en del av en svit baserad på inbyggt AngularJS. Den hanterar stora mängder information med mer än 10 000 rader bra.
Dess design säkerställer att användarna bara behöver använda de komponenter som är relevanta för dem. Det gör den lätt och lätt att hantera.
Angular UI Grid erbjuder alla vanliga funktioner. Dessa inkluderar:
- Filtrering
- Testar integration
- Samspel
- Sortering
Enkelt redigerbart datanät med Vanilla JavaScript – GridEdit
GridEdit är liten och gör det enkelt för användare att skapa redigerbara datarutnät och kalkylblad. Ett enkelt dubbelklick tillåter redigering av en cell.
Klusterisera
Detta Vanilla JavaScript-plugin är det sista på listan över datanätbibliotek.
Den har inga problem med att bearbeta stora mängder data. Det är faktiskt syftet med dess design.
Det hjälper alltså användare att skapa smidiga webbsidor.
Den syftar till att hålla dokumentobjektmodellen ren och ren från alla typer av oanvända taggar. Den delar upp listor i mindre kluster och visar element för rullningspositioner.
Det lägger till några extra rader till både toppen och botten för att efterlikna tabellens fulla storlek. Den är fullt responsiv och stöder alla vanliga webbläsare och handhållna enheter.
Avslutande tankar om dessa JavaScript-datatabellbibliotek
Datarutnät fortsätter att vara ett fantastiskt sätt att presentera data. Inte konstigt att de används i stor utsträckning på webbplatser och andra applikationer.
Så närhelst det är möjligt att ordna data i rader och kolumner är det smart att göra det.
Alla exemplen ovan kommer att göra ett utmärkt jobb med att skapa JavaScript-tabeller. Vissa är lite mer avancerade; andra fokuserar på att vara lätta och enkla.
Dessa är de bästa och mest populära biblioteken som finns. Använd dem för att skapa vackra tabeller av befintlig data, genom att bearbeta och organisera den.
Om du tyckte om att läsa den här artikeln om JavaScript-datatabellbibliotek, bör du kolla in den här om hur man gör en datatabell.
Vi skrev också om några relaterade ämnen som DataTables-alternativ, JavaScript -tabellbibliotek, WordPress-tabellplugin -program, hur man skapar en tabell i WordPress utan plugin, hur man infogar en tabell i WordPress, WordPress-pristabell- plugins och hur man skapar statistiska tabeller i WordPress.