Heutzutage sind soziale Medien aus dem Leben nicht mehr wegzudenken. Heute verbindet es nicht nur Familien und Freunde, sondern ist auch ein entscheidendes Element in jeder Art von Geschäft. Wenn Sie also eine Website haben oder beabsichtigen, eine zu erstellen, sind soziale Medien ein Muss.
Eines der beliebtesten sozialen Netzwerke ist die Instagram App. Instagram basierte zunächst hauptsächlich auf visuellen Medien – Fotos, Videos. Heute umfasst Instagram auch Stories, Werbung, Shopping. Das Instagram-Konto ist nicht mehr nur ein persönliches Profil. Es gibt viele Konten von Leuten, die viele verschiedene Arten von Geschäften machen.
Wenn es darum geht, Menschen mit einer bestimmten Marke zu verbinden, ist Instagram ein großartiges Tool. Es erleichtert die Kontaktaufnahme und bietet einem Kunden auch mehr Details über eine bestimmte Marke. Mit einem Instagram-Konto können Sie im Handumdrehen jemanden kontaktieren. Und da wir alle die Instagram-App auf unseren Smartphones installiert haben, wird es auch schneller mit jemandem in Kontakt treten.
Da Sie alle guten Eigenschaften der Nutzung von Social Media und Instagram kennen, möchten Sie es sicherlich in Ihre WordPress-Website aufnehmen. Aus diesem Grund empfehlen wir Ihnen dringend, Ihrer Website ein Instagram-Widget hinzuzufügen. Daher müssen Sie sich gefragt haben, wie Sie Instagram zu WordPress hinzufügen können. Keine Bange. Es ist sehr einfach und wir werden es in diesem Artikel erklären.
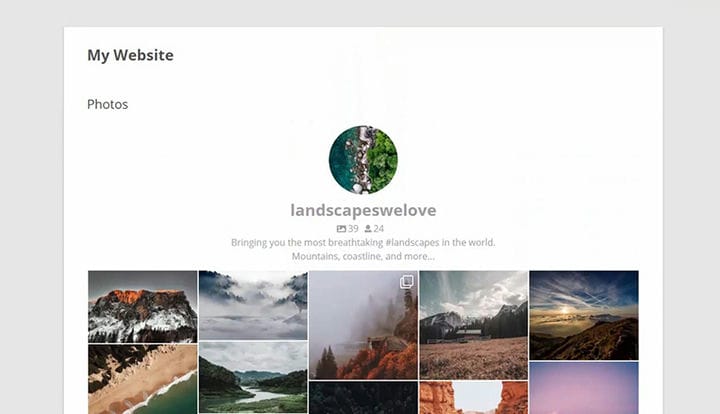
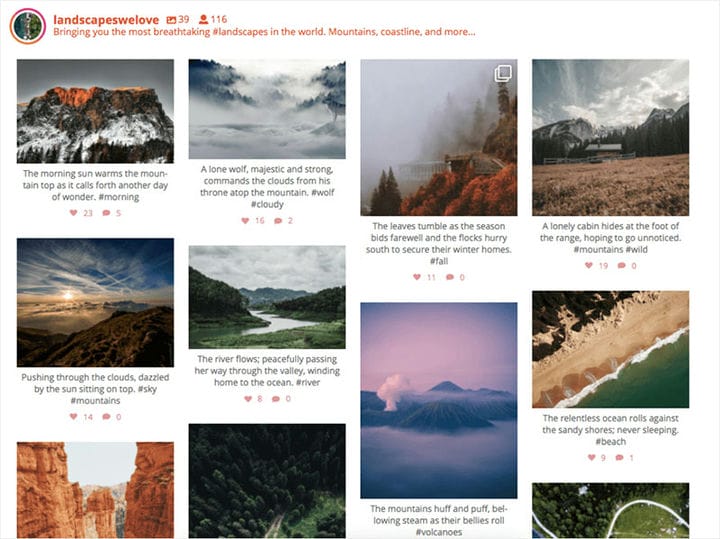
Eines der besten Dinge beim Hinzufügen von Instagram zu Ihrer WordPress-Website ist, dass es sich direkt mit Ihrem Instagram-Konto verbindet. Wenn Sie Ihrer Website ein Instagram-Widget hinzufügen, wird auch das Aussehen der Website angezeigt. Es ist ein einfaches, aber effektives visuelles Element. Wenn Sie einen Teil des Instagram-Feeds anzeigen, kann dies das Interesse der Website-Besucher erhöhen. Website und Ihr Unternehmen werden viel gewinnen, wenn Sie Ihren Feed anzeigen (z. B. mehrere Instagram-Bilder).
Natürlich müssen Sie Ihr Instagram-Konto auf dem neuesten Stand halten. Wenn das Konto zuletzt vor zu langer Zeit aktualisiert wurde, kann dies einem Website-Besucher seltsam und unzuverlässig erscheinen. Instagram-Inhalte müssen frisch sein. Wenn Sie hingegen regelmäßig neue Beiträge hinzufügen, schaffen Sie Vertrauen bei Ihnen und Ihren Kunden. Fügen Sie neues Material wie Bilder und Videos hinzu. Halten Sie mit Trends Schritt, erstellen Sie oft genug neue Inhalte, und Sie werden einen großartigen Eindruck hinterlassen.
Lassen Sie uns also endlich erklären, wie man Instagram zu WordPress hinzufügt. Zunächst benötigen Sie ein WordPress-Plugin. Das Plugin stellt die Funktionalität der WordPress-Website sicher. Außerdem können Sie Änderungen vornehmen, ohne einen Entwickler einstellen zu müssen.
Dies sind einige der besten Instagram-Funktionen:
- Erstaunliches Design
- Verschiedene Themen- und Layoutoptionen
- Soziales Engagement
- Schnellere Ladezeit
- Visuelles Moderationssystem
- Instagram-Shopping
- Folgen Schaltfläche
- Mehrere Instagram-Feeds
und viele mehr.
Wenn Sie Ihr Konto und Ihre WordPress-Website ohne allzu großen Aufwand verbessern möchten, zeigen Sie den Instagram-Feed auf Ihrer Website an. Das Hinzufügen eines Instagram-Widgets zu Ihrer Homepage hilft Ihnen auch dabei, mit Ihren Kunden in Kontakt zu treten. Es ist einfach und erfordert nicht zu viel Arbeit, ein Instagram-Widget hinzuzufügen, und es hat viele Vorteile. Dies sind die Schritte, die Sie ausführen müssen, wenn Sie wissen möchten, wie Sie Instagram zu WordPress hinzufügen können. Wir hoffen, dass dieses kleine Tutorial beim Hinzufügen eines Instagram-Widgets zu Ihrem WordPress hilfreich sein wird.
Schritt 1:
Wenn Sie diese Funktion zu Ihrer WordPress-Website hinzufügen möchten, sollten Sie wissen, dass sie nicht kostenlos ist. Das Hinzufügen eines Instagram-Feeds zur WordPress-Website erfordert ein spezielles Instagram-Feed-Plugin. Sie müssen Ihre eigene Kopie von Instagram Feed Pro kaufen. Sobald Sie das Plugin kaufen, können Sie es auf Ihren Computer herunterladen. Danach müssen Sie zum WordPress-Editor gehen und es auf Ihre WordPress-Site hochladen. Sobald der Upload abgeschlossen ist, aktivieren Sie das Plugin.
Schritt 2:
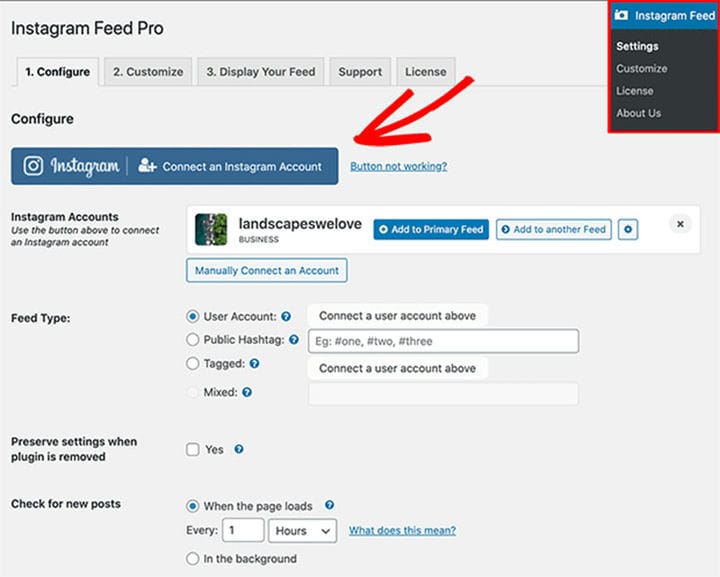
Nachdem Sie das Plugin aktiviert haben, möchten Sie Ihr Instagram-Konto und WordPress verbinden. Wechseln Sie dazu in das Admin-Panel von WordPress und klicken Sie auf das Instagram-Feed-Menü. Dadurch erhalten Sie Zugriff auf die Einstellungsseite des Plugins.
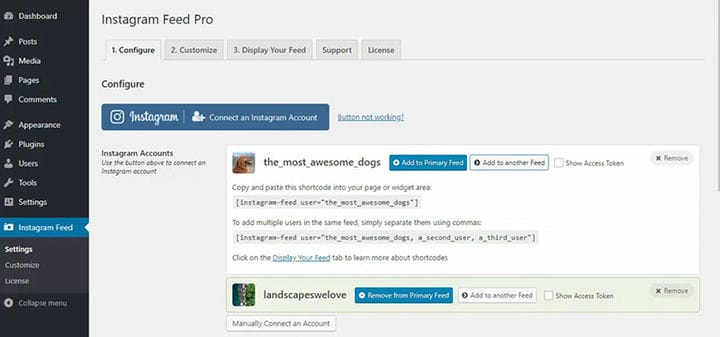
Suchen Sie in der Einstellungsliste nach der Schaltfläche Instagram-Konto verbinden. Wenn Sie auf diese Schaltfläche klicken, erhalten Sie automatisch ein Zugriffstoken, um sich mit dem von Ihnen verwendeten Instagram-Konto zu verbinden.
Schritt 3:
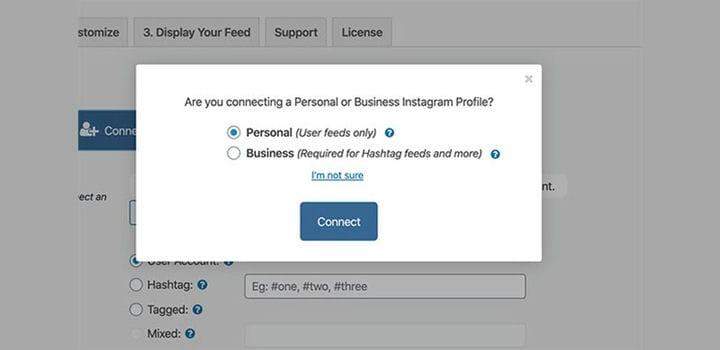
Sobald Sie auf die Schaltfläche „Verbinden” klicken, werden bestimmte Fenster auf Ihrem Bildschirm angezeigt. Folgen Sie einfach den Anweisungen, um Ihr Instagram-Konto mit der WordPress-Website zu verknüpfen. In einem der Fenster wird gefragt, ob Sie Ihr persönliches oder Ihr geschäftliches Instagram-Konto mit Ihrer WordPress-Site verbinden möchten. In einigen Fällen müssen Sie je nach Art oder Zweck der Website und des Instagram-Kontos ein Unternehmensprofil erstellen. Dies gilt für Shopping-Websites oder Profile, Hashtag-Feeds.
Wenn Sie bereits ein Geschäftskonto haben, wählen Sie den richtigen Kontotyp aus und klicken Sie auf Verbinden, um fortzufahren. Danach wird Ihr Konto mit der WordPress-Website verbunden.
Dieses Instagram-Feed-Plugin ist sehr nützlich für Leute, die gerade erst angefangen haben, mit WordPress zu arbeiten. Mit diesem Plugin müssen Sie nicht zu den Einstellungen gehen und die Website und das Instagram-Konto manuell verbinden. Das Instagram-Feed-Plugin erledigt die ganze Arbeit für Sie.
Schritt 4:
Sie sollten die Anmeldeinformationen Ihres Instagram-Kontos vorbereitet haben. Sollten Sie zufällig nicht über die Instagram-Login-Daten verfügen, können Sie Profil und Plugin manuell verknüpfen. In diesem Fall müssen Sie das Zugriffstoken und die Benutzer-ID eingeben und auf Mit diesem Konto verbinden klicken.
Wenn Sie nicht wissen, wo Sie nach Access Token und User ID suchen sollen, suchen Sie nach der Schaltfläche „Instagram Login and Get my Access Token User ID” und klicken Sie darauf. Klicken Sie im nächsten Schritt auf Autorisieren und Sie erhalten die angeforderten Daten .
Schritt 5:
Sie entfernen Ihren Kontonamen und Ihre Schaltflächen aus Ihrem primären Feed und fügen sie einem anderen hinzu. Auf diese Weise können Sie mehrere Instagram-Feeds gleichzeitig anpassen und anzeigen lassen.
Schritt 6:
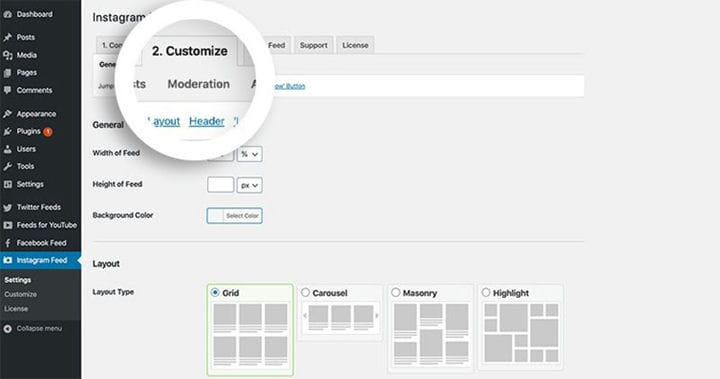
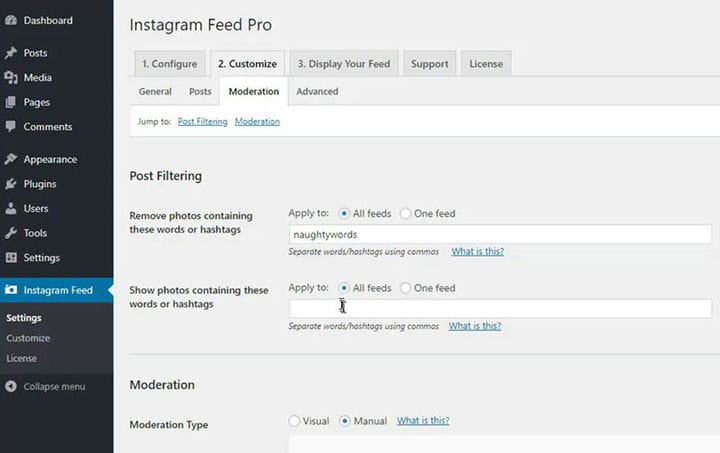
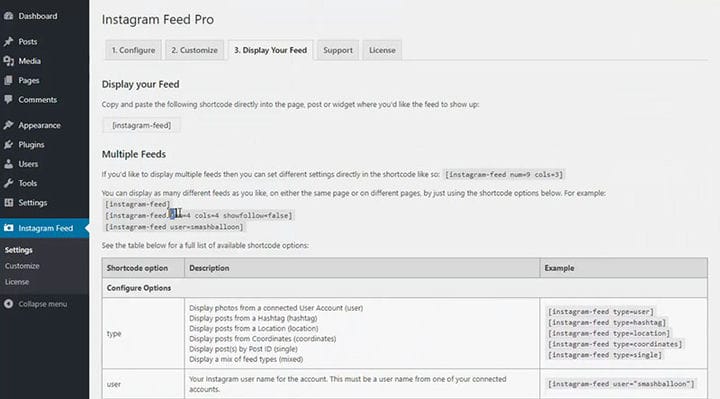
Im nächsten Schritt müssen Sie zur Registerkarte Anzeigeeinstellungen wechseln. Hier finden Sie verschiedene Optionen zur Konfiguration und Anpassung. Diese ermöglichen es Ihnen, eine geeignete Anzeige für Ihre Instagram-Feeds zu erstellen.
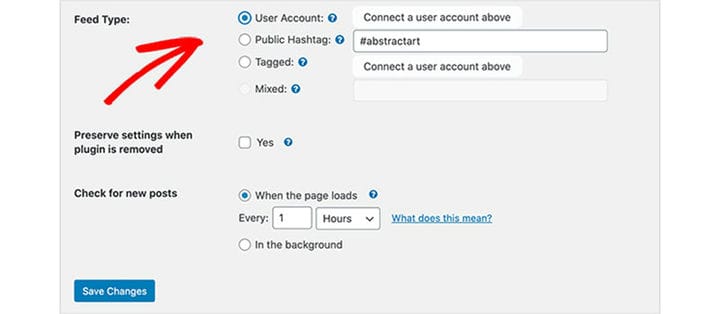
Hier können Sie auf derselben Seite auch eine Art von Instagram-Inhalt auswählen, die Sie in Ihrem Instagram-Feed-Widget anzeigen möchten. Das beinhaltet:
- Feeds mit Instagram-Fotos von einem bestimmten Hashtag
- Videobeiträge
- Ihr Standard-Instagram-Feed
- Feed mit getaggten Fotos
- Shopping-Feeds (hier können Sie Instagram-Fotos und Produktseiten verlinken)
- Mischfutter mit verschiedenen Futtersorten
Nachdem Sie entschieden haben, welchen Feed-Typ Sie verwenden möchten, speichern Sie die Änderungen, bevor Sie zu einer neuen Seite wechseln.
Schritt 7:
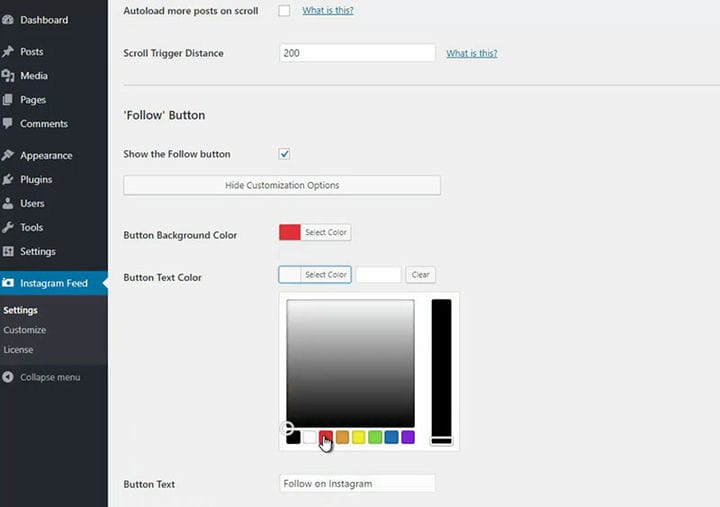
Suchen Sie auf der zweiten Registerkarte nach den Layouteinstellungen. Eine der besten Eigenschaften des Instagram-Feed-Plugins sind die verschiedenen Optionen zur Anpassung. Mit wenigen Klicks und ohne besondere Fachkenntnisse können Sie das Layout nach Belieben gestalten.
Auf dieser Seite erstellen Sie das Aussehen Ihres Instagram-Widgets, das Thema und seinen Stil, der auf Ihrer Homepage erscheinen wird. Wie Sie Ihr Instagram anzeigen, ist genauso wichtig wie die Posts, die Sie auf der Seite anzeigen. Vergessen Sie natürlich nicht, die Änderungen nach jedem abgeschlossenen Schritt zu speichern.
Hier sind einige der Optionen zum Anpassen des Instagram-Feed-Widgets auf der WordPress-Site:
- Abmessungen Ihres Feeds (Breite und Höhe)
- Hintergrundfarbe
- Kopfzeilen-Schaltfläche
- Folgen Schaltfläche
- Anzahl der Instagram-Fotos, die im Feed erscheinen
- Layouttyp
Feed-Stil bezieht sich auf die Anzeige Ihres Feeds auf eine bestimmte Art und Weise. Beispielsweise können Beiträge in einem vierspaltigen Raster dargestellt werden und Benutzer können 20 Fotos sehen. Wenn sie mehr sehen möchten, müssen sie auf „Mehr laden” klicken.
Schritt 8:
Nachdem Sie alle vorherigen Schritte abgeschlossen haben, ist es an der Zeit, Ihrer WordPress-Site endlich ein Instagram-Widget hinzuzufügen. Es gibt drei Möglichkeiten, das Instagram-Feed-Widget mit dem Instagram-Feed-Plugin in Ihren Feed einzubetten:
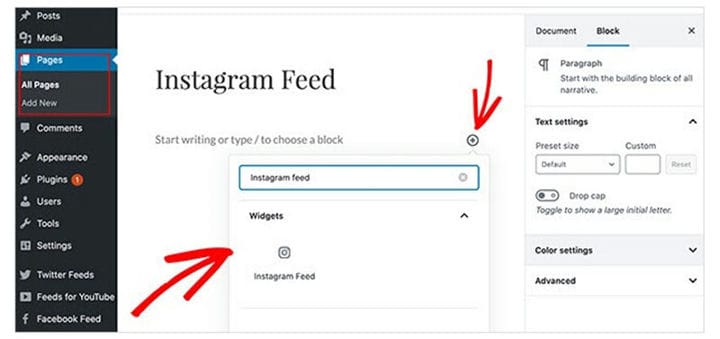
Option 1 – WordPress-Block
Wenn Sie mit dem WordPress-Blockeditor eine neue Seite zu Ihrer Website hinzufügen möchten, müssen Sie zunächst zu Seiten gehen und auf Neu hinzufügen klicken. Verwenden Sie danach diesen Blockeditor, um ganz einfach Instagram-Widget-Anzeigen Ihres Feeds in Beiträge oder Seiten einzufügen. Um ihn hinzuzufügen, klicken Sie auf den Block. Schauen Sie sich zuerst die Seitenvorschau an und gehen Sie dann zum Veröffentlichen.
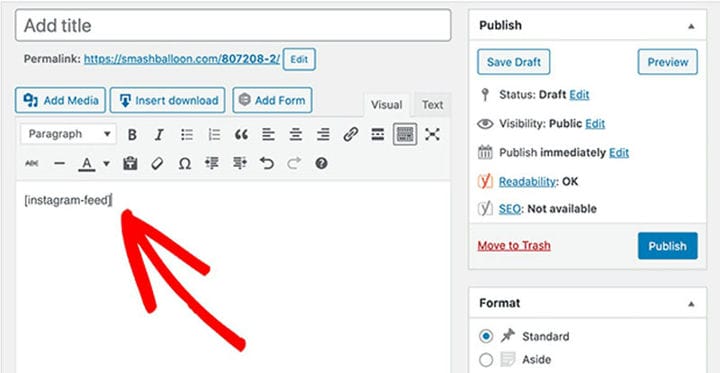
Option 2 – Shortcode
Verwenden Sie den klassischen WordPress-Editor und den Instagram-Feed-Shortcode, um Ihre Instagram-Posts anzuzeigen. Sie können dies an beliebiger Stelle innerhalb des WordPress-Themes tun.
Suchen Sie auf der Seite „Instagram-Feed-Einstellungen” nach der Registerkarte „Feed anzeigen” und kopieren Sie den Shortcode. Fügen Sie einfach den Instagram-Feed-Shortcode direkt in den Beitrags- oder Seiteneditor ein. Veröffentlichen Sie, um alle Änderungen zu speichern und auf diese Weise Ihren Instagram-Feed live zu schalten.
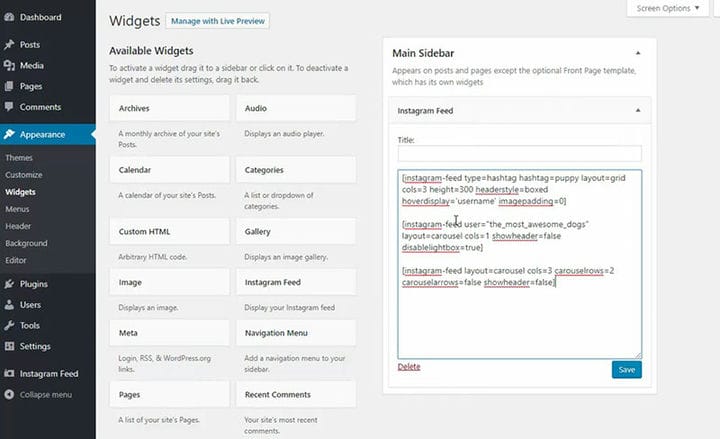
Option 3 – Instagram-Feed WordPress-Widget
Suchen Sie im WordPress-Dashboard nach der Registerkarte Aussehen und suchen Sie nach dem Öffnen eines Menüs nach Widgets. Wenn Sie das Instagram-Feed-Widget finden, klicken Sie einfach darauf, halten Sie es gedrückt und ziehen Sie es in die Seitenleiste. Gehen Sie zu einer Vorschau und Sie sehen Ihre Instagram-Fotos im Seitenleistenbereich.
Natürlich können Sie auch Videos eingeben. Alles, was Sie tun müssen, ist, den für jeden Beitrag generierten Code von Instagram zu kopieren und ihn einfach an der richtigen Stelle im Editor einzufügen. Suchen Sie nach einem Symbol neben dem Abschnitt Kommentar hinzufügen, klicken Sie auf Einbetten und fügen Sie den Code dort in den WordPress-Texteditor ein.
Es ist ein großes Plus, wenn Sie auch wissen, wie man HTML-Code verwendet. Dies kann für einige Details sehr hilfreich sein. Sie können beispielsweise festlegen, dass das Video zu einer bestimmten Zeit abgespielt wird, oder das Beitragsraster anpassen, damit es besser auf Ihre Seite passt.
Zu wissen, wie man Instagram zu WordPress hinzufügt, kann viele Vorteile haben. Für den Anfang wird das Hinzufügen des Instagram-Widgets zu WordPress sicherlich die Sichtbarkeit Ihrer Website erhöhen. Sie können sowohl ältere Instagram-Posts als auch Fotos anzeigen. Dies hinterlässt einen Eindruck von der Langlebigkeit und Seriosität Ihres Unternehmens. Es trägt auch zum allgemeinen Erscheinungsbild Ihrer Seite bei. Es wird ihm mehr Farbe, Lebendigkeit und Dynamik verleihen.
Wenn Ihnen dieser Artikel über das Hinzufügen von Instagram zu WordPress gefallen hat, sollten Sie sich diesen Artikel über das Entfernen von Daten aus WordPress ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie z . B. wie man eine Vergleichstabelle mit WordPress-Plugins erstellt, wie man den Autor in WordPress versteckt, wie man eine HTML-Datei in WordPress hochlädt, wo WordPress-Seiten gespeichert werden und wie man ein Facebook-Video einbettet WordPress.