Tutorial: Erstellen Sie einen Slider als dynamischen Gutenberg-Block
In diesem Tutorial erfahren Sie, wie Sie einen dynamischen WordPress-Gutenberg-Block erstellen. Das Endergebnis ist ein Schieberegler, der ausgewählte Bilder aus ausgewählten Kategoriebeiträgen anzeigt. Der Code beinhaltet die Verwendung einer Komponente höherer Ordnung (withSelect), um alle Kategorien innerhalb des Blockeditors abzurufen.
Was wir machen werden
Der Block rendert einen einfachen Schieberegler mit dem jQuery Cycle2- Skript. Sie können aber auch jedes andere Slider-Skript verwenden. Der Block rendert im Editor eine Liste aller Kategorien, sodass der Benutzer eine Kategorie auswählen kann. Wenn der Block im Frontend angezeigt wird, werden Beiträge aus der ausgewählten Kategorie dynamisch abgerufen und ihre vorgestellten Bilder als Folien angezeigt. Dieses Tutorial hält es ziemlich einfach, sodass Sie Ihren Schieberegler beliebig erweitern und anpassen können.
Ich habe mich dafür entschieden, die Diashow nicht im Editor zu rendern. Normalerweise würden Sie sicherstellen, dass das Rendern in Editor und Frontend gleich ist. Aber im Falle eines Schiebereglers halte ich es gerne einfach, um den Benutzer nicht mit ständigen Animationen innerhalb des Editors zu bombardieren.
Der Block hat nur zwei Einstellungen; die Wahl der Kategorie und die Anzahl der Folien (Beiträge). Ich empfehle, weitere Einstellungen hinzuzufügen, z. B. Schiebegeschwindigkeit, Einstellungen zum Anzeigen von Pillen, Pfeilen, Text und anderen typischen Schiebereglereinstellungen. Es sollte ziemlich einfach sein, diese Einstellungen selbst hinzuzufügen.
Der gesamte Code ist in Javascript ES6 / ES2015+ geschrieben. Denken Sie daran, dass dieser Code Babel benötigt, um die endgültigen Javascript-Dateien zu transformieren und zu erstellen. Schauen Sie sich die Anleitung unten an, wenn Sie nicht wissen, wie.
Richten Sie die Dateien ein
In diesem Beispiel erstellen wir den Block innerhalb eines Designs. Im Themenordner habe ich einen Unterordner „ gutenberg/“, in dem ich meine package.jsonund abgelegt habe webpack-config.js. Im Unterordner „ src/” in diesem Ordner platziere ich alle meine Build-Dateien. Meine Webpack-Konfiguration ist so eingerichtet, dass die Build-Dateien in meinem Themen-Unterordner „ assets/js/” abgelegt werden.
Erstellen Sie eine neue leere Quelldatei in theme-folder/gutenberg/src/block-slider.jsund richten Sie Webpack ein, um die Build-Datei in theme-folder/assets/js/block-slider.js. Sie können die Speicherorte und/oder Dateinamen beliebig ändern, denken Sie aber daran, den Code unten anzupassen.
Wir müssen auch das notwendige Slider-Skript herunterladen. Sie können Cycle2 unter diesem Link herunterladen oder ein beliebiges anderes Folienskript verwenden und den folgenden Code anpassen. Ich lege die jquery.cycle2.min.jsDatei in meinen /assets/js/Themenordner.
Ich werde auch eine kleine CSS-Datei vorbereiten, die nur im Editor geladen wird. Wir haben nur ein kleines Stück Styling, um die Kategorie optimal auszuwählen. Ich erstelle eine leere Datei editor-block-slider.cssund lege sie in theme-folder/assets/css/.
Abschließend gehen wir zu einer PHP-Datei, die im Theme geladen wird. Der Einfachheit halber mache ich den PHP-Teil in der functions.php.
Registrieren Sie den Gutenberg-Block in PHP
Alle Gutenberg-Blöcke müssen bei registriert werden [register_block_type](https://developer.wordpress.org/reference/functions/register_block_type/)(). Ich ziehe es vor, es innerhalb einer Funktion aufzurufen, die mit verbunden ist init. Der erste Parameter ist Ihr Blockname inklusive Namensraum. Ich habe mich entschieden, mein Slider-Skript aufzurufen awp/slider(nach Belieben anpassen). Das zweite Argument ist ein Array von Argumenten.
Innerhalb derselben Funktion registriere ich das Build-Skript mit [wp_register_script](https://developer.wordpress.org/reference/functions/wp_register_script/)()und registriere meine Editor-CSS-Datei mit [wp_register_style](https://developer.wordpress.org/reference/functions/wp_register_style/)(). Diese beiden Handles werden jeweils als Argumente zu ‘ editor_script‘ und ‘ editor_style‘ hinzugefügt. Was die Abhängigkeiten betrifft, habe ich einige der grundlegendsten Pakete für das Skript hinzugefügt, um sicherzustellen, dass unser Blockskript in der richtigen Reihenfolge geladen wird. Was den Editor-Stil betrifft, so wp-edit-blocksist die Verwendung von „ ” eine gute Abhängigkeit, um zu vermeiden, dass Ihre Stile überschrieben werden.
Und schließlich, da dies ein dynamischer Block ist, müssen wir auch das render_callbackArgument „ ” hinzufügen, das auf eine Funktion verweist, die für das Rendern des Blocks im Frontend verantwortlich ist.
Schließlich definieren wir die Render-Funktion. Wir erhalten zwei Parameter für den Funktionsrückruf; ein Array von Attributen aus dem Block und der innere Inhalt (in diesem Block nicht verwendet). Ich werde einfach einen Dummy-String zurückgeben. Wir werden später darauf zurückkommen und die Renderfunktion konkretisieren. Denken Sie daran, einen String zurückzugeben, kein Echo.
function awp_gutenberg_slider_render($attributes, $content) {
return 'Slider render comes here.';
}Wir werden ganz am Ende dieses Tutorials auf die PHP-Renderfunktion zurückkommen. Jetzt ist es an der Zeit, zu Javascript überzugehen!
Registrieren Sie einen benutzerdefinierten Gutenberg-Block in Javascript
block-slider.jsLassen Sie uns unsere Quelldatei öffnen. An dieser Stelle starte ich das Skript (npm run start), um alles, was wir in dieser Datei tun, in die Build-Datei umzuwandeln, während wir fortfahren. Wir müssen den Block mit registrieren [registerBlockType](https://developer.wordpress.org/block-editor/developers/block-api/block-registration/)(). Sehen Sie sich den Link an, um alle möglichen Argumente anzuzeigen.
Wie wir uns register_block_type()in PHP entschieden haben, heißt unser Block awp/slider. Außerdem möchten wir dem Block, wie bereits erwähnt, zwei Attribute hinzufügen: eines für die ausgewählte Term-ID und eines für die Anzahl der Folien.
Ich füge auch gerne die Blockausrichtungsfunktion hinzu. Es wird automatisch hinzugefügt, indem ‘ align‘ zum supportsObjekt hinzugefügt wird. Wenn Sie alle Blockausrichtungen wollen, können Sie einfach alignauf true setzen. Ein links- oder rechtsbündiger Schieberegler macht jedoch nicht viel Sinn, also werde ich die spezifischen Arten von Blockausrichtungen definieren, die dieser Block unterstützt: „Zentriert ausrichten” (‘ center‘), „Breite Breite” (‘ wide‘) und „ Volle Breite" (‘ ‘). Außerdem füge ich ‘ ‘ als Attribut zu unserem Block fullhinzu, um eine Standardausrichtung zu definieren und sie von PHP aus zugänglich zu machen .align
Ich setze das editArgument des Blocks auf eine separate Komponente, die wir als Nächstes erstellen werden. Und schließlich gibt die saveFunktion einfach zurück null, weil dies ein dynamischer Block ist.
Wir müssen die Komponente für die editEigenschaft definieren. Vor dem Registrierungscode definiere ich eine Funktionskomponente BlockEdit, die einfach a divund a Placeholdermit etwas Dummy-Text rendert.
[Placeholder](https://github.com/WordPress/gutenberg/tree/master/packages/components/src/placeholder)ist eine nette Komponente zum Rendern eines Bereichs für Einstellungen – und nicht unbedingt zum eigentlichen Rendern eines Blocks. Innerhalb der PlaceholderKomponente rendern wir eine Liste mit Begriffen zur Auswahl.
An dieser Stelle sollte unser Block in WordPress Gutenberg verfügbar sein! Lassen Sie uns einen neuen Beitrag erstellen, einen neuen Block hinzufügen und unseren Block in der Kategorie „Allgemein” finden. So sieht unser Block derzeit aus:
Hinzufügen von Inspector-Einstellungen
Lassen Sie uns dem Inspektor (rechte Seitenleiste des Editors) einige Einstellungen hinzufügen. Wie bereits erwähnt, hat unser Block nur eine Einstellung; Anzahl der Folien. Hier empfehle ich Ihnen, weitere Einstellungen für Ihren Schiebereglerblock hinzuzufügen. Denken Sie daran, Attribute für jede hinzugefügte Einstellung zu registrieren.
Um dem Inspektor etwas hinzuzufügen, verwenden wir die Komponente [InspectorControls](https://github.com/WordPress/gutenberg/tree/master/packages/block-editor/src/components/inspector-controls)( ). wp.blockEditorDarin rendern wir ein [PanelBody](https://github.com/WordPress/gutenberg/tree/master/packages/components/src/panel#panelbody)( wp.components), um einen neuen zusammenklappbaren Abschnitt hinzuzufügen. Dann rendern wir einfach ein [RangeControl](https://github.com/WordPress/gutenberg/tree/master/packages/components/src/range-control)( wp.components), um eine Eingabeeinstellung zu erstellen, um die Anzahl der Folien auszuwählen. Wir setzen das Minimum auf 1 und das Maximum auf 10. Wir verbinden das Ereignis valueand mit dem Attribut .onChange``numSlides
Mit dem obigen Code sollten wir jetzt einen schönen Abschnitt mit einem Bereichsschieberegler zum Einstellen der Anzahl der Folien erhalten.
Auch hier empfehle ich Ihnen, herumzuspielen und Ihrem Schieberegler weitere Einstellungen hinzuzufügen. Der nächste Schritt ist das Erstellen des Elements zum Rendern einer Liste von Kategorien zur Auswahl.
Erstellen einer Kategorieauswahlkomponente
Um unseren Code übersichtlich und wiederverwendbar zu halten, erstellen wir die Kategorieauswahlkomponente in einer separaten Datei. Innerhalb des Build-Ordners erstelle ich eine neue Datei awp-category-picker.js.
In dieser Datei definieren wir eine Komponente, die alle derzeit in WordPress vorhandenen Kategorien durchläuft und sie auf irgendeine Weise rendert. Um Kategorien zu erhalten, müssen wir sie in eine sogenannte Komponente höherer Ordnung einpacken, die unsere Komponente über Props mit dem versorgt, was wir benötigen. Dazu verwenden wir [withSelect](https://developer.wordpress.org/block-editor/packages/packages-data/#withSelect). Im Inneren withSelectkönnen wir eine Anfrage stellen, um alle Kategorien in WordPress abzurufen, indem wir den Store Selector verwenden [select](https://developer.wordpress.org/block-editor/packages/packages-data/#select)(). Wir können benutzen:
um alle Begriffe innerhalb des bereitgestellten Taxonomie-Slugs abzurufen. Wenn Sie mit höherwertigen Komponenten und Selektoren in WordPress Gutenberg nicht vertraut sind, habe ich einen Beitrag, der dieses Konzept ausführlicher erklärt: Create a Custom Gutenberg Block – Part 10: Fetching Posts and Higher-Order Components.
Da wir eine Komponente aus dieser Datei exportieren müssen, platzieren wir die Kombination aus withSelectund unserer definierten Komponente in der export defaultAnweisung. Unsere CategorySelectKomponente gibt einfach ein div mit etwas Dummy-Text zurück, damit wir sehen können, dass es funktioniert. Das withSelectsollte die Stütze ‘ terms‘ liefern CategorySelect. Ich habe ein console.log()auf dieser Stütze hinzugefügt, damit wir sehen können, dass es funktioniert.
Das Letzte, was wir tun müssen, ist, diese Kategorieauswahlkomponente tatsächlich zu importieren und in unserem benutzerdefinierten Block zu verwenden.
Zurück block-slider.jsmüssen wir zuerst die Komponente am Anfang der Datei importieren. Und innerhalb unserer PlaceholderKomponente rendern wir einfach die Komponente.
Mit dem obigen Code sollte Ihr Block nun das div aus der CategorySelectKomponente rendern. Wenn Sie die Konsole in Ihrem Browser öffnen, sollten Sie auch einige Protokolle sehen. Denken Sie daran, dass withSelectes sich um eine asynchrone Abfrage handelt, was bedeutet, dass sie möglicherweise mehrmals gerendert wird. Das erste Mal ist der Prop-Term null. Aber das/die letzte(n) Protokoll(e) sollte(n) mit einer Reihe von Kategoriebegriffen enden.
Groß! Lassen Sie uns mit unserer Komponente weiterarbeiten CategorySelectund sie tatsächlich dazu bringen, die Liste der Begriffe zu rendern, sodass der Benutzer einen auswählen kann!
Rendern einer Liste von Begriffen zur Auswahl
Es gibt viele Möglichkeiten, eine Auswahlliste zu rendern, aus der der Benutzer ein Element auswählen kann. Wenn Sie etwas wirklich Einfaches wollen, können Sie ein standardmäßiges Auswahl-Dropdown ([SelectControl](https://github.com/WordPress/gutenberg/tree/master/packages/components/src/select-control)) rendern. Es liegt ganz bei Ihnen. Ich habe mich für einen saubereren und schöneren Ansatz entschieden, indem ich [MenuGroup](https://github.com/WordPress/gutenberg/tree/master/packages/components/src/menu-group)( wp.components) und [MenuItem](https://github.com/WordPress/gutenberg/tree/master/packages/components/src/menu-item)( wp.components) verwende.
Innerhalb einer MenuGroupKomponente müssen wir das props.termsArray durchlaufen, und für jedes Element möchten wir eine MenuItemKomponente anzeigen, die den Begriffsnamen wiedergibt. Und natürlich wollen wir dies nur rendern, wenn es props.termstatsächlich etwas enthält (async-Anfrage, erinnerst du dich?).
Ich habe der MenuGroupKomponente eine benutzerdefinierte Klasse gegeben, da wir diese mit CSS ansprechen müssen. Und ich habe die Requisite roleauf MenuItem„ menuitemradio” gesetzt, um sicherzustellen, dass immer nur eine ausgewählt werden kann. Standardmäßig funktionieren sie als Kontrollkästchen, sodass mehrere Elemente ausgewählt werden können.
Mit dem obigen Code sollte unser Block nun (nach einer kleinen Sekunde) eine schöne Liste aller Kategorien in Ihrer WordPress-Instanz rendern.
Sie werden vielleicht bemerken, dass unser Block erweitert wird, um alle Kategorien zu enthalten. Befinden wir uns in einer WordPress-Instanz mit vielen Kategorien, wird das schnell zum Problem. Wir möchten sicherstellen, dass der Selektor ein Container mit maximaler Höhe ist, der eine vertikale Bildlaufleiste erhält, wenn viele Kategorien vorhanden sind. Hier kommt unsere CSS-Datei ins Spiel.
In unserer editor-block-slider.cssDatei hinzufügen:
.awp-categoryselect div {
max-height: 200px;
overflow: hidden scroll;
border: 1px solid #b3bcc0;
}Dieses CSS zielt auf das divInnere unseres Inneren ab MenuGroupund stellt sicher, dass es nie höher als 200 Pixel wird. Wenn der Inhalt der MenuGroupgrößer wird (mehr Kategorien), wird eine vertikale Bildlaufleiste angezeigt. Dies ist das absolute Minimum an CSS für unseren Block, aber Sie können natürlich mehr CSS hinzufügen, wenn Sie möchten.
Das letzte, was wir in unserem Kategorieselektor korrigieren müssen, ist die Funktionalität, das aktuell ausgewählte Element anzuzeigen und es dem Benutzer zu ermöglichen, einen Begriff aus der Liste auszuwählen. Dazu müssen wir dieser Komponente einige Requisiten aus unserem Block übergeben.
In block-slider.jsmüssen wir den aktuell ausgewählten Begriff (Wert des Attributs termId) und eine Funktion zum Aktualisieren des ausgewählten Begriffs (setAttributes) als Requisiten an unsere Kategorieauswahlkomponente übergeben.
Im obigen Code in Zeile #6definieren wir eine Funktion, die einfach das Attribut aktualisiert termId. Wir übergeben diesen Funktionsnamen als Prop an CategorySelectin Zeile #17. Und bei line #16übergeben wir den aktuellen Wert von termId. Mit können wir unsere CategorySelectKomponente aktualisieren, um das ausgewählte Element widerzuspiegeln, und dem Benutzer ermöglichen, tatsächlich einen Begriff auszuwählen.
Zurück in awp-category-picker.jsfügen wir einige neue Requisiten hinzu MenuItem. Wir geben trueoder falsefür die Requisite zurück isSelected, ob die aktuelle Begriffs-ID dieselbe ist wie die aktuell ausgewählte. Wir leiten die selectTermFunktion im onClickEreignis ein und übergeben die Term-ID. Und um das ausgewählte Element sichtbar zu machen, fügen wir bedingt vor jedem Element ein Symbol hinzu.
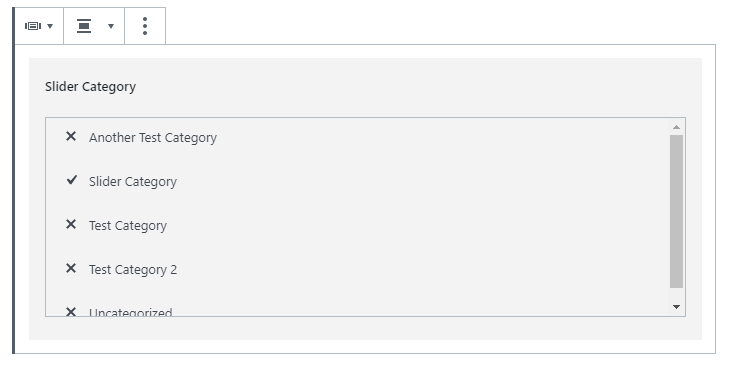
Damit sollte unsere Kategorieauswahl wie folgt aussehen:
Die Liste sollte den ausgewählten Begriff deutlich mit einem Häkchen markieren, und Sie können auf einen beliebigen Begriff klicken, um stattdessen diesen Begriff auszuwählen.
Das war alles für den Editor- und Javascript-Teil! Was jetzt noch übrig bleibt, ist das Frontend-Rendering, das wir in PHP machen werden.
Rendern Sie den dynamischen Block in PHP
Bevor wir in die Renderfunktion eintauchen, wollen wir uns zuerst um einige Dinge kümmern.
Zuerst müssen wir das cycle2-Skript in das Frontend einreihen, damit unser Slider-Code tatsächlich zu einem Slider wird. Wir tun dies mit einer einfachen Funktion, die an angeschlossen ist wp_enqueue_scripts. Passen Sie das Folgende an, wenn Sie sich für ein anderes Slider-Skript entschieden haben.
add_action('wp_enqueue_scripts', function() {
wp_enqueue_script(
'cycle2-slider-js',
get_template_directory_uri(). '/assets/js/jquery.cycle2.min.js',
['jquery'],
'',
true
);
});Als zweites wollen wir zum register_block_type()Funktionsaufruf zurückkehren. Wenn wir mit dynamischen Blöcken umgehen, sollten wir auf jeden Fall ein neues Argument hinzufügen; attributes. In diesem Argument definieren wir alle Attribute, die wir registerBlockTypein Javascript definiert haben, einschließlich ihrer Standardwerte. Andernfalls sind nicht alle Attribute in unserem Render-Callback verfügbar. Wenn ein Attribut im Blockeditor unverändert gelassen wurde, sind das Attribut und sein Wert nicht im Attribute-Array in PHP verfügbar. attributesDaher empfehle ich, dass Sie immer darauf achten, das Array zur PHP- Funktion hinzuzufügen, register_block_type()wenn Sie mit dynamischen Blöcken arbeiten. Für unseren Block würde das so aussehen:
Nun kehren wir zu unserer Callback-Renderfunktion zurück awp_gutenberg_slider_render(). Die Ausgabe liegt ganz bei Ihnen, insbesondere wenn Sie sich für die Verwendung eines anderen Slider-Skripts entschieden haben. Unten ist ein einfaches Beispiel.
Die Hauptidee ist, dass wir überprüfen, ob ein Begriff ausgewählt wurde oder nicht ($attributes['termId']). Wenn es gefüllt ist, erstellen wir eine [WP_Query](https://developer.wordpress.org/reference/classes/wp_query/)()mit Argumenten für die Anzahl der Beiträge ($attributes['numSlides']) und die ausgewählte Kategorie-ID. Dann geht es darum, den richtigen HTML-Code für Cycle2 zu generieren, um die Beiträge zu durchlaufen und ihre vorgestellten Bilder als Folien anzuzeigen.
Beachten Sie, wie ich die richtige Blockausrichtungsklasse in line hinzufüge #12. Das Ergebnis sollte ein Schieberegler der vorgestellten Bilder sein. Denken Sie daran, dass dies ein einfaches Beispiel ist, das einige Mängel aufweist. Beispielsweise holen wir die letzten drei Beiträge aus der ausgewählten Kategorie. Aber vorausgesetzt, einer von ihnen hat kein Beitragsbild, zeigt der Schieberegler nur zwei Beiträge an.
Es ist wichtig, sich daran zu erinnern, einen String zurückzugeben und ihn nicht zu echoen. Ich empfehle auch, eine Art Templating-Funktion in Ihrem Design für dynamische Block-Renderings wie diese zu verwenden. Es kann schnell unordentlich werden, HTML als Zeichenfolge zu reparieren und zu erstellen.
Letzte Worte
Dieses Tutorial hat Ihnen gezeigt, wie Sie einen benutzerdefinierten dynamischen WordPress-Gutenberg-Block erstellen, in dem Sie seinen Frontend-Inhalt in PHP rendern. Und Sie haben gesehen, wie Sie die Komponente höherer Ordnung verwenden withSelect, um nach allen Kategoriebegriffen zu suchen, und eine Methode, um eine auswählbare Liste anzuzeigen.
Der gesamte obige Code ist so einfach wie möglich geschrieben. Ich habe nur das absolute Minimum an Einstellungen hinzugefügt. Der Schieberegler funktioniert, aber normalerweise möchten Sie mehr – zum Beispiel das Erstellen von Links zu den Folien, das Anzeigen von Titeln aus den Beiträgen, Schiebereglerpfeilen oder die Option zum Anpassen der Geschwindigkeit oder anderer Schiebereglereinstellungen. Die Idee ist, Ihnen die Grundlagen zu zeigen und es Ihnen leicht zu machen, sie zu erweitern, darauf aufzubauen und sie an die Anforderungen Ihres Projekts anzupassen.