Як налаштувати лінінг JavaScript у Visual Studio Code
Очевидно, я великий прихильник використання стандартів кодування, коли ви пишете код на стороні сервера (незалежно від того, чи це WordPress, PSR2 чи будь-який інший – якщо ви використовуєте щось, я вважаю, що це добре).
Але коли справа доходить до написання клієнтського коду, а саме JavaScript для цієї публікації, ми не бачимо, щоб це обговорювалося так багато, хоча я вважаю це не менш важливим. Те саме стосується CSS, Sass або LESS, але це зміст для іншої публікації.
Для останніх проектів ми використовували Airbnb JavaScript Style guide для наших проектів. Я фанат і вважаю, що це допомагає писати чистий, читабельний JavaScript (який виглядає так, наче його написала та сама особа – кінцева мета стандартів кодування, правда?).
У цій публікації я розповім про процес налаштування у Visual Studio Code.
Лінтинг JavaScript у Visual Studio Code
У цьому дописі передбачається, що ви знайомі з налаштуванням Node Package Manager на вашій локальній машині.
Якщо ви ні, тоді я маю посібник, як це зробити, у цій публікації. Ярлик? Це буквально так просто (якщо Homebrew встановлено):
Після того, як ви його налаштуєте (або за допомогою зазначеної публікації, або якщо його вже налаштовано), ви будете готові рухатися вперед із фактичним встановленням необхідних інструментів для налаштування linting JavaScript у коді Visual Studio.
1 Встановлення ESLint
Скажімо, наприклад, ви запускаєте проект із каталогу під назвою acme у вашому каталозі Projects у Dropbox. Якщо це так, перейдіть до каталогу плагінів для зазначеного проекту. Ймовірно, це виглядатиме приблизно так:
$ cd ~/Dropbox/Projects/acme/wp-content/plugins/acme-pluginДля цього вам потрібно встановити ESLint і конфігураційні файли Airbnb. На щастя, це дуже легко зробити. З терміналу просто введіть таку команду:
$ npm i -S eslint eslint-config-airbnb-base eslint-plugin-importЯ припускаю, що жоден із наведених вище пакетів ще не встановлено. Якщо так, наприклад, eslint, ви можете видалити цей конкретний аргумент із рядка вище.
Крім того, важливо розуміти, що проект eslint-plugin-import важливий для додавання підтримки для імпорту та експорту модулів JavaScript.
2 Конфігурація ESLint
Перед налаштуванням конфігурації у коді Visual Studio потрібно зробити ще один крок. Зокрема, йдеться про створення файлу конфігурації ESLint. У каталозі acme-plugin, як показано вище, введіть таку команду:
$ touch .eslintrc.jsЦе створить порожній файл (або порожній крапковий файл, як деякі можуть називати його), і це місце, де наша конфігурація посилатиметься на посібник зі стилю Airbnb.
У файл просто додайте наступні рядки коду конфігурації:
module.exports = {
"extends": "airbnb-base"
};Тепер, коли ви встановили ESLint, у вас є посилання на Airbnb Styleguide і у вас є посилання на підтримку додаткового синтаксису, настав час налаштувати Visual Studio Code.
3 Налаштування коду Visual Studio
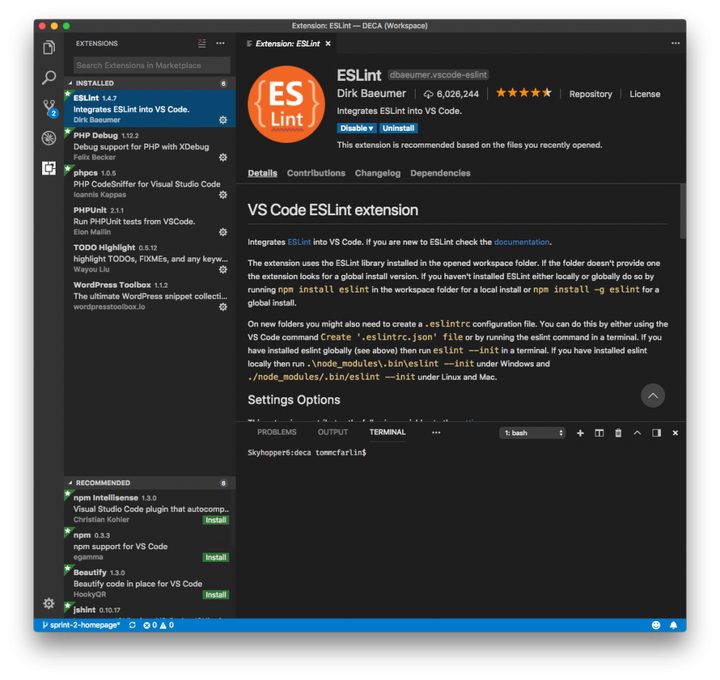
Як на мене, це найлегша частина. Відкрийте панель розширень будь-яким зручним для вас способом (клацніть піктограму або використовуючи ярлик), а потім запустіть пошук ESLint. Ви можете побачити кілька результатів, але той, який ви хочете, виглядає так:
Встановіть його, а потім перезавантажте код Visual Studio. Це має бути встановлено у ваших налаштуваннях за замовчуванням, які ви можете підтвердити, відкривши налаштування та знайшовши цей фрагмент коду:
// Controls whether eslint is enabled for JavaScript files or not.
"eslint.enable": true,Якщо його немає, ви можете додати його до налаштувань користувача (я не прихильник скидання налаштувань за замовчуванням на той випадок, якщо вам колись знадобиться скинути налаштування з чистої основи).
Коли це визначено, усе готово, і під час роботи над проектом ви повинні мати свій JavaScript.
Інші менеджери пакетів?
Вище я навів приклад того, як це зробити через Node; однак це також можливо досягти за допомогою Yarn. Це те, про що я планую буксирувати обряд у майбутньому, але оскільки я описав Node у попередній публікації, здавалося логічним і найпростішим продовжити цю публікацію з цим вмістом для довідки.
Коли прийде час для мене пройти через інший менеджер пакетів, зокрема Yarn, я розповім і про це.