JavaScript-lintingin määrittäminen Visual Studio Codessa
Olen selvästikin suuri fani käyttää koodausstandardeja, kun kirjoitat palvelinpuolen koodia (riippumatta siitä, onko se WordPress, PSR2 tai mikä tahansa muu – niin kauan kuin käytät jotain, se on mielestäni hyvä asia).
Mutta kun on kyse asiakaspuolen koodin, eli JavaScriptin kirjoittamisesta tälle viestille, emme näe siitä niin paljon keskusteltua, vaikka pidän sitä yhtä tärkeänä. Sama pätee CSS:ään, Sassiin tai LESSiin, mutta se on sisältöä toiselle viestille.
Viimeaikaisissa projekteissa olemme käyttäneet projekteissamme Airbnb JavaScript Style -opasta. Olen fani ja mielestäni se auttaa kirjoittamaan puhdasta, luettavaa JavaScriptiä (näyttää siltä, että sen olisi kirjoittanut sama henkilö – koodausstandardien perimmäinen tavoite, eikö niin?).
Tässä viestissä käyn läpi sen asennuksen Visual Studio Codessa.
JavaScript-linting Visual Studio Codessa
Tämä viesti olettaa, että olet perehtynyt Node Package Managerin määrittämiseen paikallisella koneellasi.
Jos et ole, minulla on tässä viestissä opas sen tekemiseen. Pikakuvake? Se on kirjaimellisesti niin yksinkertaista kuin tämä (kun Homebrew on asennettu):
Kun olet määrittänyt sen (joko käyttämällä mainittua viestiä tai jos se on jo määritetty), olet valmis siirtymään eteenpäin asentamaan tarvittavat työkalut JavaScript-lintujen määrittämiseksi Visual Studio Codessa.
1 ESLintin asentaminen
Oletetaan esimerkiksi, että käytät projektia hakemistosta nimeltä acme Dropboxin Projects-hakemistossasi. Jos näin on, siirry kyseisen projektin lisäosien hakemistoon. Se näyttää todennäköisesti tältä:
$ cd ~/Dropbox/Projects/acme/wp-content/plugins/acme-pluginTätä varten sinun on asennettava ESLint ja Airbnb-määritystiedostot. Onneksi sen tekeminen on todella helppoa. Syötä terminaalista seuraava komento:
$ npm i -S eslint eslint-config-airbnb-base eslint-plugin-importOletan, että mitään yllä olevista paketeista ei ole jo asennettu. Jos näin on, kuten eslint, voit poistaa kyseisen argumentin yllä olevalta riviltä.
Lisäksi on tärkeää ymmärtää, että eslint-plugin-import-projekti on tärkeä lisättäessä tukea JavaScript-moduulien tuontiin ja vientiin.
2 ESLint-kokoonpano
Tarvitset vielä yhden vaiheen ennen kuin määrität Visual Studio Coden. Kyse on nimittäin ESLint-määritystiedoston luomisesta. Syötä seuraava komento yllä olevan kuvan mukaisesti acme-plugin- hakemistosta:
$ touch .eslintrc.jsTämä luo tyhjän tiedoston (tai tyhjän pistetiedoston, kuten jotkut saattavat viitata siihen), ja tässä asetuksemme viittaa Airbnb-tyylioppaaseen.
Lisää tiedostoon seuraavat määrityskoodirivit:
module.exports = {
"extends": "airbnb-base"
};Nyt kun ESLint on asennettu, sinulla on viittaus Airbnb Styleguideen ja sinulla on viittaus lisäsyntaksin tukemiseen, on aika määrittää Visual Studio Code.
3 Visual Studio Coden määrittäminen
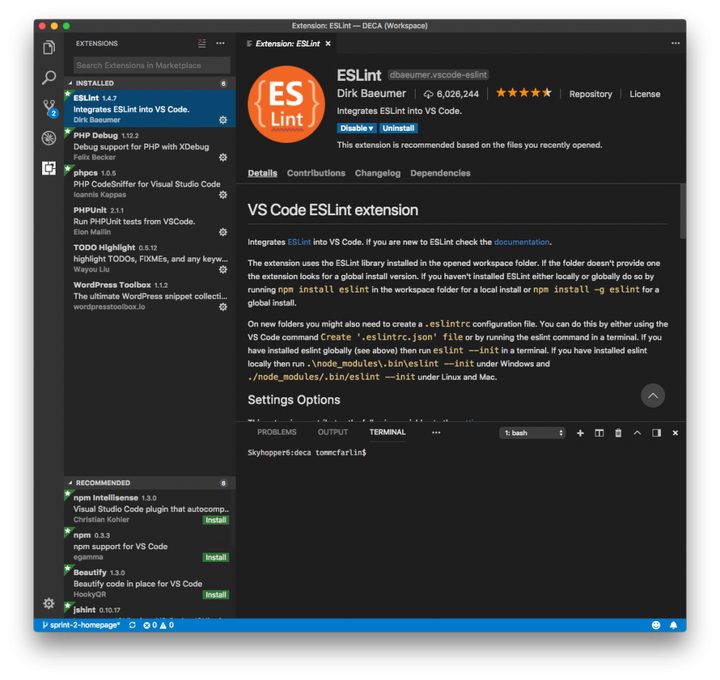
Mielestäni tämä on helpoin osa. Avaa laajennuspaneeli sinulle parhaiten sopivalla tavalla (napsauttamalla kuvaketta tai käyttämällä pikakuvaketta) ja suorita sitten haku ESLint. Saatat nähdä useita tuloksia, mutta haluamasi on se, joka näyttää tältä:
Asenna se ja lataa sitten Visual Studio -koodi uudelleen. Se tulee asettaa oletusasetuksissa, jotka voit vahvistaa avaamalla asetukset ja etsimällä tämän koodin:
// Controls whether eslint is enabled for JavaScript files or not.
"eslint.enable": true,Jos sitä ei ole, voit lisätä sen käyttäjäasetuksiin (en ole oletusasetusten mukittelun fani siltä varalta, että joudut koskaan nollaamaan puhtaalta pohjalta).
Kun tämä on määritetty, olet valmis, ja JavaScriptin pitäisi olla lintutettu työskennellessäsi projektin parissa.
Muut paketinhoitajat?
Yllä olen antanut esimerkin kuinka tämä tehdään Noden kautta; kuitenkin se on mahdollista saavuttaa myös langalla. Tämä on asia, jota aion vetää jatkossa, mutta koska olen käsitellyt Nodea edellisessä viestissä, vaikutti loogiselta ja helpoimmalta seurata tätä viestiä tämän sisällön avulla.
Kun minun on aika käydä läpi eri paketinhallintaohjelmalla, erityisesti Yarnilla, käsittelen myös sen.