TL; DR: Jak bardzo ten post może brzmieć jak płatna lub promowana recenzja, tak nie jest. Krótko mówiąc, od kilku lat prowadzę tę stronę na Kinsta i jestem szczęśliwy i ciągle pod wrażeniem ich oferty, więc kiedy ogłosili swoją aplikację DevKinsta, byłem tak samo zainteresowany jej wypróbowaniem tak jak byłem z Local, Valet, MAMP i innymi.
Krótko mówiąc, DevKinsta wystawia rachunek jako sposób na :
Projektuj, opracowuj i wdrażaj witryny WordPress w zaciszu swojego komputera lokalnego. DevKinsta jest zawsze bezpłatna i dostępna dla systemów macOS i Windows.
Kinsta
Ale zamiast przechodzić przez wszelkie filmy i inne materiały, które oferuje strona, pomyślałem, że przejdę przez proces konfiguracji od pobrania do konfiguracji witryny, od utworzenia witryny, do załadowania jej w przeglądarce i podjęcia spójrz, jak wszystko jest skonfigurowane w strukturze plików.
DevKinsta: od pobrania do konfiguracji witryny
Dla tych, którzy są ciekawi, instaluję DevKinsta na 2018 Mac Mini (więc tak, jest oparty na Intelu).
Instalacja i uruchomienie
Po wykonaniu typowych kroków pobierania i instalowania aplikacji na Maca:
Następnie uruchamiam go [za pomocą reflektora] i zostałem powitany następującym obrazem:
Pierwszą rzeczą, która zwróciła moją uwagę, było instalowanie obrazów Dockera . Od lat używam Dockera w różnych wcieleniach. Otrzymuję wszystkie zalety – to znaczy nie muszę być przekonany o jego zaletach – ale generalnie nie jestem jego fanem. Ma swoje wady, ale to nie jest post na to.
W każdym razie, kiedy widzę to podczas instalacji, daje mi to do myślenia, zwłaszcza biorąc pod uwagę, że oprogramowanie takie jak Local Lightning – które wyraźnie będzie dla tego naturalną konkurencją – używa natywnego sprzętu.
Główny pulpit
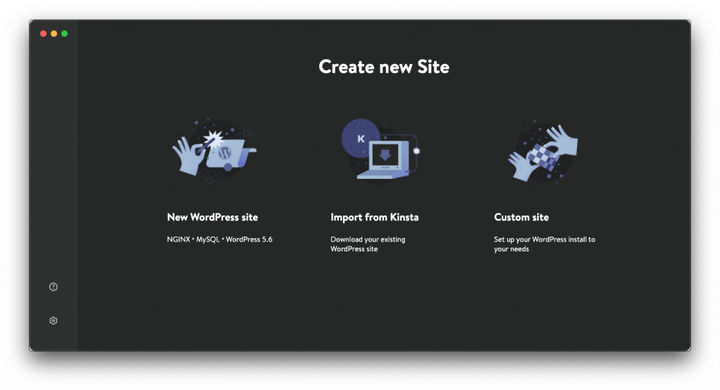
To powiedziawszy, główny pulpit nawigacyjny wygląda tak:
Podoba mi się, że oferuje możliwość utworzenia nowej witryny, zaimportowania witryny, którą już masz uruchomioną na Kinsta (co w rzeczywistości byłbym zaskoczony, jeśli nie zobaczę) lub skonfigurowania witryny z niestandardową konfiguracją.
Niestandardowa konfiguracja witryny
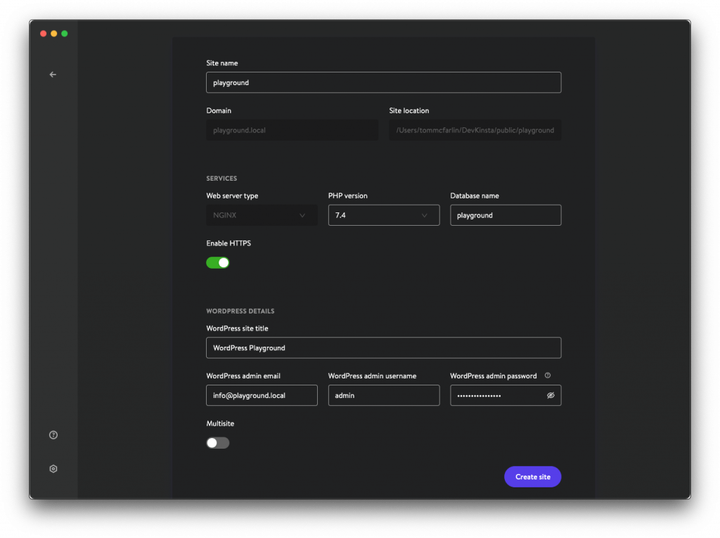
Na potrzeby tego artykułu zamierzam skonfigurować niestandardową witrynę, aby rzucić okiem na to, jak wyglądają opcje.
Na powyższym screenie dodałem:
- Nazwa strony: plac zabaw!
- Domena :
playground.local - Lokalizacja witryny:
/Users/tommcfarlin/DevKinsta/public/playground - Typ serwera WWW: Nginx (choć była to jedyna opcja)
- Wersja PHP: 7.4 (choć dostępne są wszystkie wersje 7.2, 7.3 i 8.0)
- Nazwa bazy danych: plac zabaw
- Włącz HTTPS: Tak
- Tytuł witryny WordPress: Plac zabaw WordPress
- Adres e-mail administratora WordPress :
info@playground.local
Następnie podałem mu nazwę użytkownika i poszedłem z hasłem, które zostało dla mnie wygenerowane. Na tym etapie konfiguracji nie wiem, czy dane logowania do logowania będą gdzieś przechowywane, więc na wszelki wypadek skopiowałem login i hasło do mojego menedżera haseł.
Następnie zostałem poproszony o wprowadzenie poświadczeń do administrowania systemem zarówno w celu aktualizacji plików hostów, jak i dodania certyfikatu SSL (obie działania, których spodziewam się zobaczyć), podczas gdy DevKinsta konfigurował oprogramowanie.
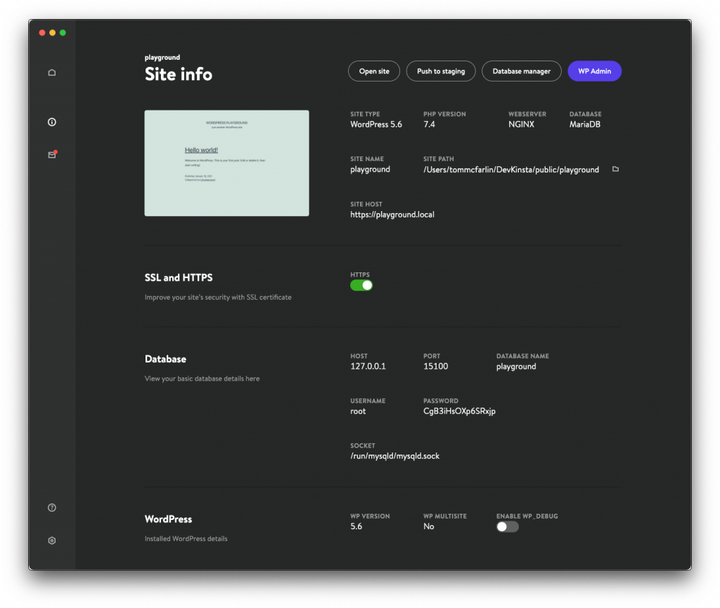
Następnie otrzymałem ekran główny projektu, który wygląda następująco:
Nie różni się to od innych podobnych narzędzi. Podoba mi się możliwość WP_DEBUGłatwego przełączania z pulpitu nawigacyjnego. W środowiskach programistycznych uważam, że to dobry pomysł, aby zawsze go mieć, ale w zależności od tego, jakie są Twoje potrzeby lub nad czym pracujesz, może niekoniecznie jest to coś, czego potrzebujesz.
Podoba mi się, że wszystkie informacje są dostępne na jednym ekranie, zwłaszcza informacje z bazy danych, więc mogę użyć mojego preferowanego narzędzia, aby uzyskać dostęp do bazy danych. Wbudowana aplikacja jest dostosowaną wersją Adminer.
Przed załadowaniem strony i zobaczeniem, jak wygląda obszar administracyjny, jestem również ciekaw, jak wygląda struktura katalogów w porównaniu do innych narzędzi, które są podobne do tego.
Spojrzenie za kulisy
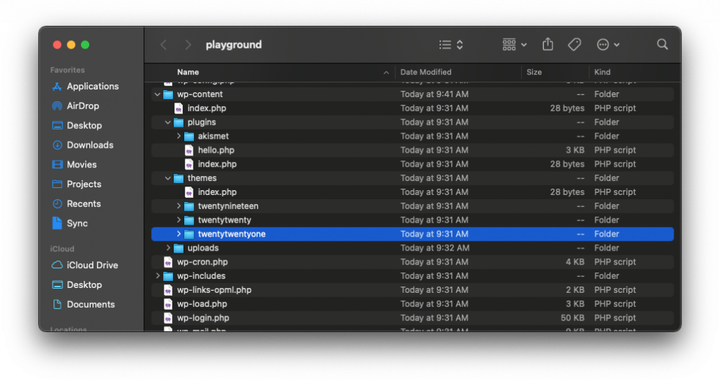
Tak więc z lokalizacji Ścieżka witryny na desce rozdzielczej zdecydowałem się załadować katalog w Finderze:
To zaprowadziło mnie bezpośrednio do katalogu instalacyjnego WordPress wraz z najnowszą wersją twentytwentyonemotywu.
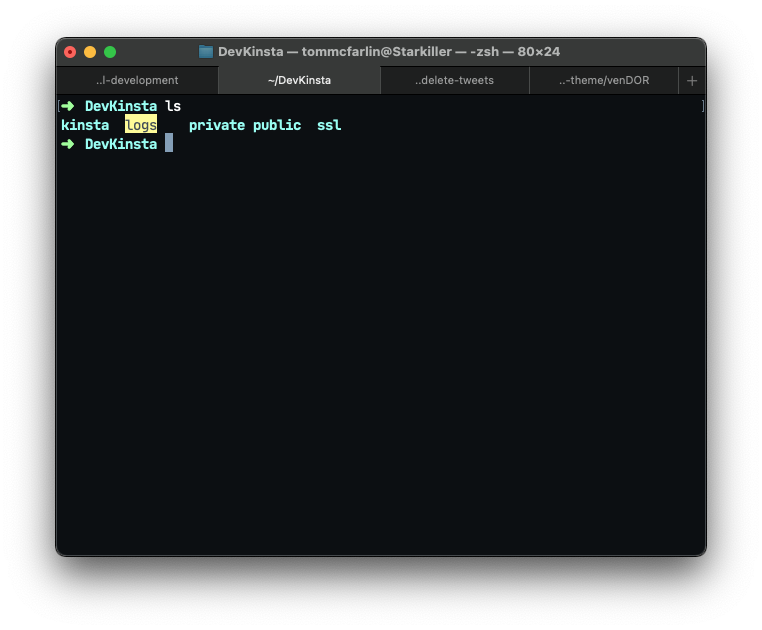
To powiedziawszy, byłem ciekawy, jak skonfigurowano inne aspekty witryny (takie jak lista witryn, baza danych itp.). Poszperałem więc po DevKinstakatalogu i zobaczyłem:
- Katalog
kinstazawiera jeden plik, który zawiera listę wszystkich witryn obsługiwanych przez oprogramowanie. Znajduje się wsites.iniktórym pokażę za chwilę. - Katalog
logszawiera informacje dotyczące wszystkiego, co dotyczy PHP, a także błędy witryny (poprzedzone nazwą witryny, npplayground_access.log. ). - W chwili pisania tego posta
privatekatalog jest pusty. - Katalog
publiczawieraplaygroundkatalog, który będzie zawierał również inne instalacje WordPressa, które mogą być utrzymywane przez DevKinsta.
Jak wspomniano wcześniej, spojrzenie na sites.iniplik pokazuje, że zawiera on dyrektywy dla każdej witryny obsługiwanej przez oprogramowanie. W przypadku tego konkretnego demo zawiera:
1[playground]
2domain=playground.local
3php_version=7.4
4is_multisite_subdir=1
W oparciu o to, co tutaj widzę, spodziewam się, że zobaczę nieco wiele i nieco inne wartości w zależności od domeny lokalnej, wersji PHP i konfiguracji wielostanowiskowej, którą wybieram podczas konfigurowania witryny. Jeśli jest ich więcej, jeszcze nie widziałem i jeśli nadal będę tego używał i przyda się, to na pewno odniosę się do tego tutaj.
Ładowanie strony
W tym momencie jestem gotowy, aby przyjrzeć się stronie na froncie i w obszarze administracyjnym.
- Klikając opcję Otwórz witrynę, mogę wyświetlić witrynę tak, jakbym była gościem. Oznacza to, że widzę interfejs witryny i mogę uzyskać do niego dostęp za pomocą
https://playground.localadresu skonfigurowanego podczas konfiguracji. - Klikając WP Admin, przechodzę do obszaru administracyjnego. I to dobrze, że zapisałem hasło podczas konfiguracji, ponieważ wymaga to wprowadzenia go tutaj. Nie jest to nieoczekiwane, ale nie ma innego sposobu, aby uzyskać do niego dostęp [który udało mi się znaleźć] poza zresetowaniem hasła i uzyskaniem dostępu do wiadomości e-mail z menedżera poczty e-mail w DevKinsta.
Na koniec istnieje opcja Prześlij do tymczasowej, której nie próbowałem, ponieważ nie mam konta tymczasowego powiązanego z konkretnym projektem skonfigurowanym dla tego posta. Wyobrażam sobie, że będzie to przydatne dla każdego, kto założył nowe konto Kinsta lub komu zdarza się ściągnąć jedną ze swoich istniejących witryn (takich jak ten blog).
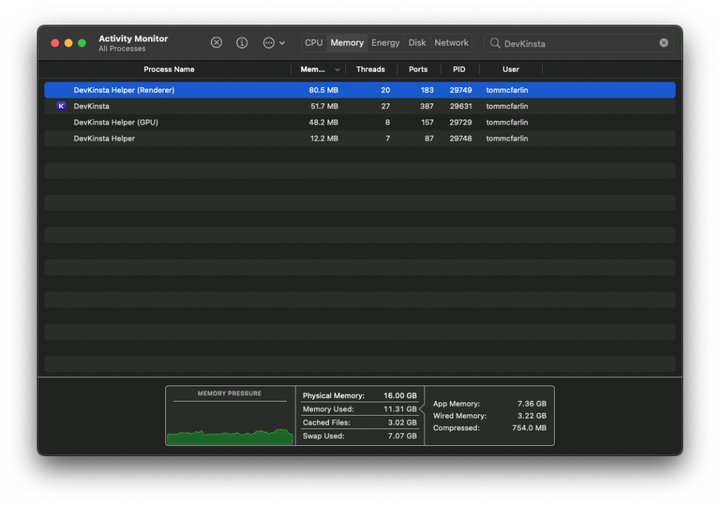
Szybki podgląd wykorzystania pamięci
Nie mam tu nic do skomentowania poza udostępnieniem tego, co dzieje się z Monitorem aktywności podczas ładowania DevKinsta:
Więc zrób z tego, co chcesz dla swojego przypadku użycia.
Końcowe przemyślenia
Ogólnie jestem – jednym słowem – zadowolony z DevKinsta. Nie wnosi niczego nowego do tabeli, ale robi to, co obiecuje, i robi to w sposób dostępny zarówno dla implementatorów WordPressa, jak i programistów.
Jeśli używałeś innych podobnych narzędzi, będziesz w domu. A jeśli nie, to łatwo zacząć. Myślę, że ta wersja daje mocne podstawy i duży potencjał do rozwijania dodatkowych, wspaniałych funkcji.
Gdybym mógł poprosić o dwie rzeczy, byłoby to:
- Użyj natywnej architektury zamiast Dockera (choć rozumiem powód używania tego drugiego),
- Przechowuj poświadczenia logowania i maskuj je dla środowiska programistycznego, aby użytkownicy mogli łatwo logować się do swojej witryny, kopiując hasło z pulpitu nawigacyjnego DevKinsta.
A gdyby istniała premia, myślę, że tworzenie własnych dodatków lub rozszerzeń również byłoby miło mieć. Ale znowu jest to pierwsza wersja. A do tego jest dopracowany i robi dokładnie to, co ma robić. I jest coś do powiedzenia bez niespodzianek.
Poza tym nie ma nic więcej do powiedzenia. Jestem z niego zadowolony, prawdopodobnie użyję go w nadchodzącym projekcie, który rozważam, ale jeśli jesteś zadowolony ze swojej obecnej konfiguracji i nie jesteś na Kinsta, to będzie w porządku z tym zestawem w górę.