Johdatus DevKinstaan
TL;DR: Vaikka tämä viesti saattaa kuulostaa maksetulta tai mainostetulta arvostelulta, se ei sitä ole. Lyhyesti on se, että olen isännöinyt tätä sivustoa Kinstassa muutaman vuoden ajan ja olen ollut iloinen ja jatkuvasti vaikuttunut heidän tarjonnastaan, joten kun he ilmoittivat DevKinsta- sovelluksestaan, olin aivan yhtä kiinnostunut kokeilemaan sitä. kuten olen ollut Localin, Valetin, MAMPin ja muiden kanssa.
Lyhyesti sanottuna DevKinsta laskuttaa itsensä keinona :
Suunnittele, kehitä ja ota käyttöön WordPress-sivustoja mukavasti paikalliselta koneeltasi. DevKinsta on ilmainen ikuisesti ja saatavilla macOS:lle ja Windowsille.
Kinsta
Sen sijaan, että kävisin läpi sivuston tarjoamia videoita ja muita vakuuksia, ajattelin käydä läpi sen määrittämisen latauksesta sivuston luomiseen, sivuston luomisesta sen lataamiseen selaimeen ja katso, kuinka kaikki on määritetty tiedostorakenteessa.
DevKinsta: Lataamisesta sivuston asennukseen
Niille, jotka ovat uteliaita, asensen DevKinstan 2018 Mac Miniin (eli kyllä, se on Intel-pohjainen).
Asennus ja käynnistys
Kun olet noudattanut tyypillisiä Mac-sovelluksen lataamisen ja asennuksen vaiheita:
Sitten käynnistin sen [käyttäen kohdevaloa] ja minua tervehdittiin seuraavalla kuvalla:
Ensimmäinen asia, joka kiinnitti huomioni, oli Docker- kuvien asentaminen. Olen käyttänyt Dockeria erilaisissa inkarnaatioissa jo vuosia. Saan kaikki edut – eli minun ei tarvitse olla vakuuttunut sen eduista – mutta en yleensä ole sen fani. Siinä on puutteita, mutta tämä ei ole sitä varten.
Joka tapauksessa, kun näen tämän asennuksen aikana, se saa minut pysähtymään, varsinkin kun otetaan huomioon, että ohjelmisto, kuten Local Lightning – joka tulee olemaan luonnollinen kilpailu tästä – käyttää alkuperäistä laitteistoa.
Pääkojelauta
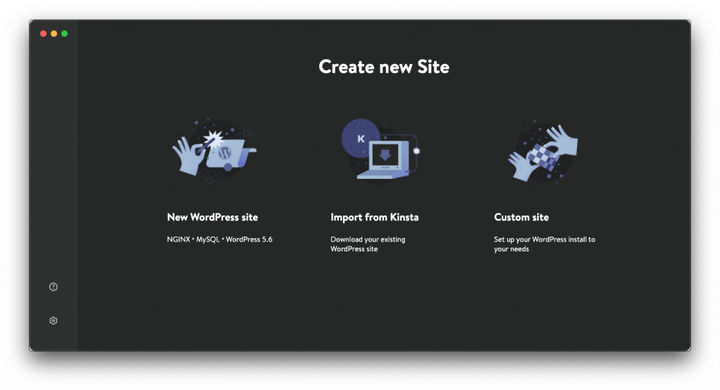
Päähallintapaneeli näyttää kuitenkin tältä:
Pidän siitä, että se tarjoaa mahdollisuuden perustaa uusi sivusto, tuoda sivusto, joka sinulla on jo käynnissä Kinstassa (mitä itse asiassa hämmästyisin, jos en näe), tai luoda sivuston mukautetuilla määrityksillä.
Mukautettu sivuston asennus
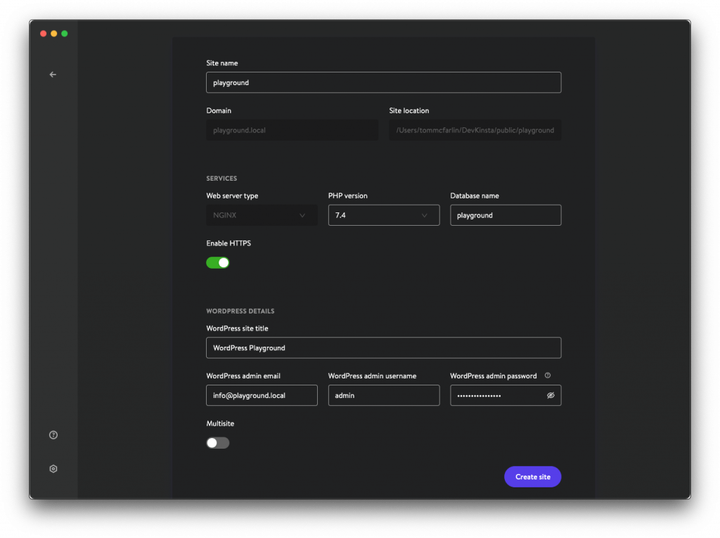
Tämän artikkelin vuoksi aion perustaa mukautetun sivuston kurkistaaksesi, miltä vaihtoehdot näyttävät.
Yllä olevaan näyttöön olen lisännyt seuraavat:
- Paikan nimi: leikkipaikka
- Verkkotunnus :
playground.local - Sivuston sijainti:
/Users/tommcfarlin/DevKinsta/public/playground - Verkkopalvelimen tyyppi: Nginx (vaikka tämä oli ainoa vaihtoehto)
- PHP-versio: 7.4 (vaikka 7.2, 7.3 ja 8.0 ovat kaikki saatavilla)
- Tietokannan nimi: leikkipaikka
- Ota HTTPS käyttöön: Kyllä
- WordPress-sivuston otsikko: WordPress Playground
- WordPress-järjestelmänvalvojan sähköposti :
info@playground.local
Annoin sille sitten käyttäjätunnuksen ja käytin salasanan, joka luotiin minulle. Tässä vaiheessa asennuksen aikana en tiedä tallennetaanko sisäänkirjautumisen tunnistetietoja minnekään, joten kopioin kirjautumistunnuksen ja salasanan salasananhallintaan varmuuden vuoksi.
Tämän jälkeen minua pyydettiin syöttämään järjestelmänvalvojan tunnistetiedot sekä isäntätiedostojen päivittämistä että SSL-sertifikaatin lisäämistä varten (molemmat ovat toimintoja, joita odotan näkeväni), kun DevKinsta konfiguroi ohjelmistoa.
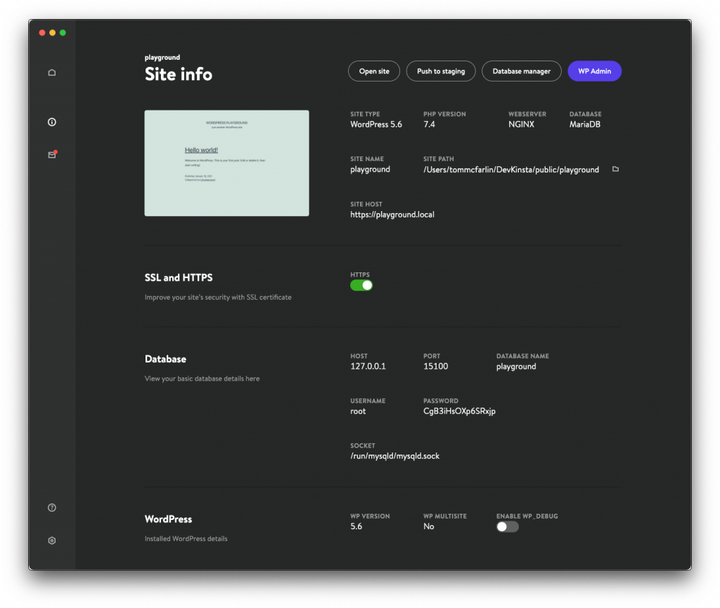
Seuraavaksi minulle annettiin projektin aloitusnäyttö, joka näyttää tältä:
Tämä ei eroa muista vastaavista työkaluista. Pidän kyvystä vaihtaa WP_DEBUGhelposti kojelaudalta. Kehitysympäristöissä mielestäni se on hyvä idea olla aina päällä, mutta riippuen tarpeistasi tai työstäsi, se ei välttämättä ole jotain, jota tarvitset.
Pidän siitä, että kaikki tiedot ovat saatavilla yhdeltä näytöltä, erityisesti tietokantatiedot, jotta voin käyttää haluamaani työkalua tietokantaan. Sisäänrakennettu sovellus on Adminerin mukautettu versio .
Ennen kuin lataan sivuston ja näen, miltä hallinta-alue näyttää, olen myös utelias näkemään, miltä hakemistorakenne näyttää verrattuna muihin tämän kaltaisiin apuohjelmiin.
Katsaus kulissien taakse
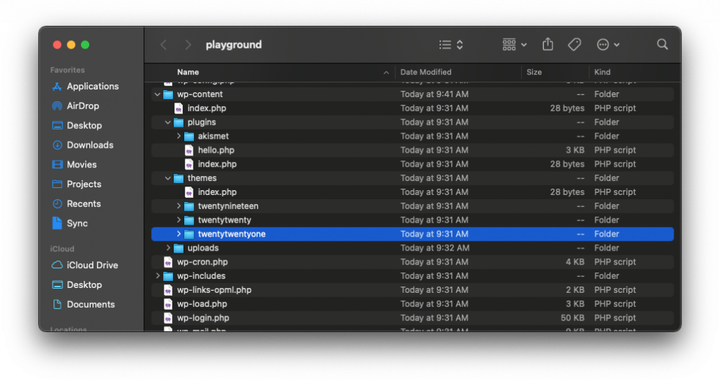
Joten päätin ladata hakemiston hallintapaneelin Site Path -sijainnista Finderissa:
Tämä vei minut suoraan WordPressin asennushakemistoon, jossa oli twentytwentyoneteeman uusin versio.
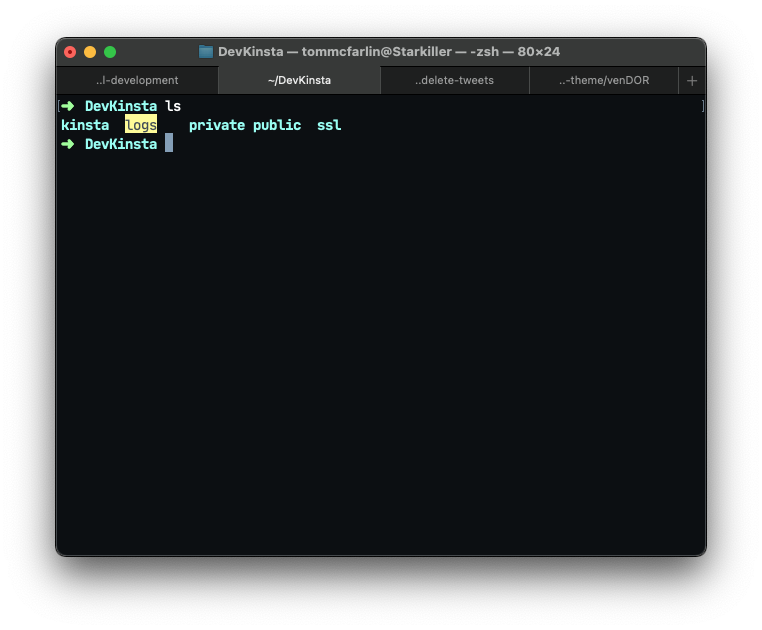
Olin kuitenkin utelias tietämään, kuinka muut sivuston osat on luotu (kuten sivustoluettelo, tietokanta ja niin edelleen). Joten selailin DevKinstahakemistoa ja näin seuraavan:
- Hakemisto
kinstasisältää yhden tiedoston, jossa luetellaan kaikki ohjelmiston ylläpitämät sivustot. Tämä löytyy,sites.inijossa näytän hetkellisemmin. - Hakemisto
logsnäyttää tietoja, jotka liittyvät kaikkeen PHP:hen, sekä sivuston virheet (etuliite sivuston nimellä, kutenplayground_access.log). - Tämän viestin julkaisuhetkellä
privatehakemisto on tyhjä. - Hakemisto
publicsisältääplaygroundhakemiston, joka sisältää myös muita WordPressin asennuksia, joita DevKinsta saattaa ylläpitää.
Kuten aiemmin mainittiin, sites.initiedoston tarkastelu osoittaa, että se sisältää ohjeita jokaiselle ohjelmiston ylläpitämälle sivustolle. Tässä demossa se sisältää seuraavat:
1[playground]
2domain=playground.local
3php_version=7.4
4is_multisite_subdir=1
Tässä näkemäni perusteella odotan näkeväni hieman useita ja hieman erilaisia arvoja, jotka perustuvat paikalliseen verkkotunnukseen, PHP-versioon ja usean sivuston määrityksiin, jotka valitsen sivustoa määritettäessä. Jos niitä on enemmän, en ole vielä nähnyt, ja jos jatkan tämän käyttöä ja se on hyödyllinen, viittaan siihen täällä.
Ladataan sivustoa
Tässä vaiheessa olen valmis katsomaan sivustoa käyttöliittymässä ja hallintoalueella.
- Napsauttamalla Avaa sivusto, voin tarkastella sivustoa kuin olisin vierailija. Toisin sanoen näen sivuston käyttöliittymän ja pääsen siihen myös käyttämällä
https://playground.localosoitetta, joka on määritetty asennuksen yhteydessä. - Napsauttamalla WP Admin -painiketta siirryn hallintoalueelle. Ja tämä on hyvä, että tallensin salasanan asennuksen aikana, koska se vaatii, että kirjoitan sen tänne. Tämä ei ole odottamatonta, mutta ei ole muuta tapaa käyttää sitä [jonka onnistuin löytämään] kuin nollaamalla salasanan ja käyttämällä sähköpostia DevKinstan sähköpostihallinnasta.
Lopuksi on vaihtoehto Push to lavastus, jota en ole kokeillut, koska minulla ei ole tähän viestiin määritettyyn projektiin liittyvää lavastustiliä. Luulen, että tämä on kätevä kaikille, jotka ovat luoneet uuden Kinsta-tilin tai jotka sattuvat poistamaan jonkin olemassa olevista sivustoistaan (kuten tämä blogi).
Pikakatsaus muistin käyttöön
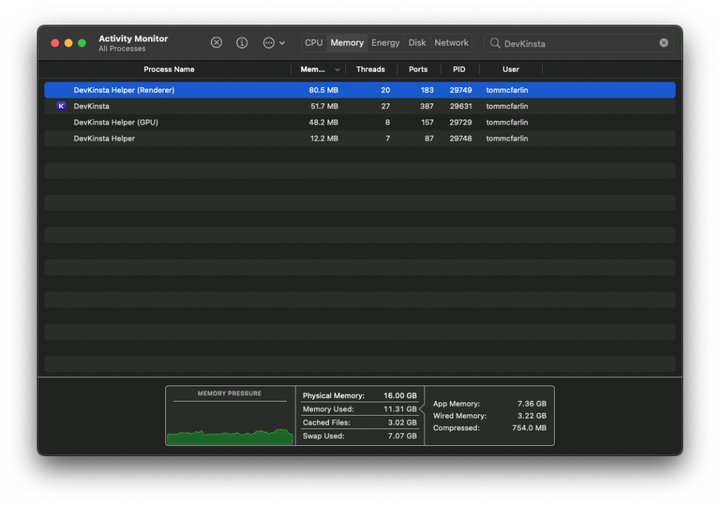
Minulla ei ole täällä muuta kommentoitavaa kuin kertoa, mitä Activity Monitor sattuu näyttämään DevKinstaa ladattaessa:
Joten tee siitä mitä haluat käyttöösi.
Lopulliset ajatukset
Kaiken kaikkiaan olen – sanalla sanoen – tyytyväinen DevKinstaan. Se ei tuo mitään uutta pöytään, mutta tekee sen, mitä lupaa, ja tekee sen tavalla, joka on sekä WordPressin toteuttajien että kehittäjien saatavilla.
Jos olet käyttänyt muita vastaavia työkaluja, olet kotonasi. Ja jos ei, aloittaminen on helppoa. Uskon, että tämä versio luo vahvan perustan ja tarjoaa paljon mahdollisuuksia lisäominaisuuksien kehittämiseen.
Jos voisin pyytää kahta asiaa, se olisi:
- Käytä alkuperäistä arkkitehtuuria Dockerin sijaan (vaikka ymmärrän syyn jälkimmäisen käyttöön),
- Tallenna kirjautumistiedot ja peitä ne kehitysympäristöä varten, jotta käyttäjät voivat kirjautua helposti sivustolleen kopioimalla salasanan DevKinsta-hallintapaneelista.
Ja jos olisi bonus, omien lisäosien tai laajennusten rakentaminen olisi myös mukavaa. Mutta jälleen kerran, tämä on ensimmäinen versio. Ja sitä varten se on kiillotettu ja tekee juuri sen, mitä lupaa tekevänsä. Ja on jotain sanottavaa ilman yllätyksiä.
Sen lisäksi ei ole muuta sanottavaa. Olen tyytyväinen siihen, käytän sitä todennäköisesti tulevassa harkitsemassani projektissa, mutta jos olet tyytyväinen nykyiseen kokoonpanoosi etkä ole Kinstassa, niin sinä pärjäät. myös ylös.