Comment intégrer un iFrame WordPress avec et sans plugin
Le partage ou la présentation du contenu d’autres créateurs de votre côté peut entraîner des difficultés juridiques.
C’est là que l’intégration d’un code iframe vient offrir une solution simple.
Si vous avez un site Web WordPress axé sur les médias, il est essentiel que le contenu que vous souhaitez fournir à votre public soit pertinent et le rejoigne.
Ici, nous devons être conscients de notre espace d’hébergement et ne pas le consommer entièrement.
Cet article créé par notre équipe de wpDataTables, le plugin #1 pour les tableaux et les graphiques, vous aide à comprendre comment vous pouvez utiliser un WordPress iFrame, ce qu’il est et comment l’intégrer sur votre site.
Qu’est-ce qu’un iFrame WordPress ?
En utilisant un WordPress iFrame, vous pouvez intégrer une page Web dans le contenu d’une autre. Cela se fait en utilisant des balises HTML classiques qui contiennent le lien de la page externe. D’autres spécifications telles que l’apparence de la fenêtre peuvent également être ajoutées dans le bloc HTML personnalisé.
Cela signifie que vous pouvez avoir une page dynamique sur votre site sans héberger le contenu sur le serveur. Cela permet d’économiser beaucoup d’espace et d’accélérer le déplacement de votre site Web pour vos utilisateurs.
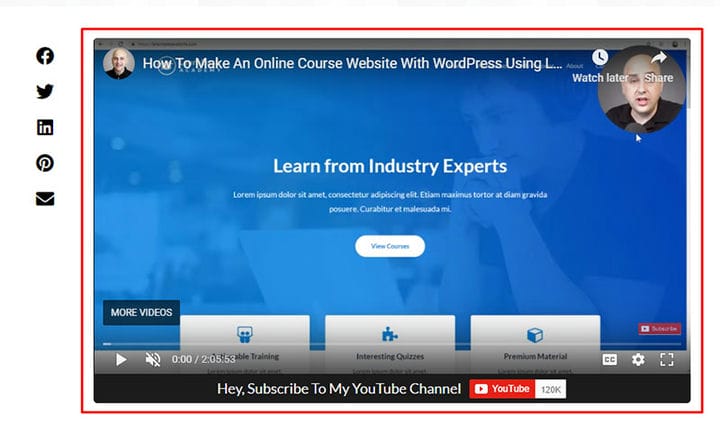
En même temps, si vous intégrez et ne téléchargez pas, disons une vidéo, les vidéos peuvent apparaître sur votre site.
Les utilisateurs peuvent regarder les vidéos sans aucune charge supplémentaire sur vos services. C’est intelligent car les vidéos diffusées proviennent directement du serveur de la source.
Vous pouvez utiliser iFrames sur presque tous les sites Web ou pages Web, et nous commençons déjà à comprendre pourquoi. En utilisant iFrames, de nombreux propriétaires de sites créent un support qui permet d’afficher le contenu ou les pages Web d’autres sources. Vous pouvez faire tout cela sans craindre d’avoir besoin d’autorisations de droits d’auteur.
Si vous utilisez des iFrames, vous pouvez également afficher le contenu de votre site sans avoir besoin de l’héberger dans la bibliothèque multimédia WordPress.
Pourquoi est-ce important?
La réponse est assez simple, tous les fichiers multimédias ont occupé une quantité importante d’espace de stockage, et vous pourriez même ralentir votre site.
Pourquoi utiliser un iFrame WordPress ?
iFrame aide le site Web à économiser de l’espace de stockage et à être plus rapide. Il existe de nombreux utilisateurs sur le Web pour intégrer iFrame dans WordPress sans plugin. Cela inclut des vidéos, des images, d’autres sites, etc. Vous pouvez même utiliser iFrame pour économiser de l’espace de stockage en incorporant du contenu d’autres services.
Bien sûr, il existe de nombreuses méthodes pour intégrer du contenu, comme l’utilisation d’éléments Web AJAX ou HTML5 ou autres. Cependant, dans de nombreux cas, iFrame est un meilleur choix. D’une part, l’intégration iFrame est utilisée pour le contenu inter-domaines. Ce faisant, un utilisateur de site Web peut demander les ressources sélectionnées à partir d’un site Web distinct et les afficher sans manipuler l’élément.
Voici quelques avantages de l’utilisation de WordPress iFrame :
- Il vous permet d’intégrer gratuitement du contenu visuel
- Vous pouvez afficher plusieurs annonces
- C’est un moyen simple de visualiser le contenu de sources externes sans aucun problème
- Il est sécurisé et vous n’avez pas besoin d’accéder au code de contenu d’origine
Intégrer des iframes dans WordPress avec un plugin
Les plugins WordPress iFrame ont été conçus pour utiliser l’élément HTML iFrame qui a été obsolète sur WordPress pour des raisons de sécurité. Cela vous permet de personnaliser la fonctionnalité iFrame en quelques clics. Il n’y a plus besoin de code iFrame.
Les plugins prennent en charge les shortcodes pour l’insertion d’iFrame. Ils peuvent être ajoutés dans n’importe quelle section du site Web, comme le pied de page, les widgets, etc. L’iFrame peut facilement présenter n’importe quel autre site Web et vous pouvez en personnaliser divers attributs.
Dans ce qui suit, nous allons voir les cinq meilleurs plugins WordPress iFrame :
iFrame
Le plugin iFrame va offrir d’excellents résultats. Il a les mêmes fonctionnalités que l’intégration d’un iFrame mais est généré à l’aide d’un simple shortcode. Voici un exemple d’utilisation du shortcode pour ce plugin WordPress :
[iFrame data-src="https://www.YouTube.com/embed/fd0k_hbXWcQ" width="100%" height="400"]Embedder vidéo adaptatif avancé
Ce plugin est excellent pour ceux qui intègrent des vidéos YouTube ou Vimeo sur leur site WordPress.
Avec l’aide de ce plugin, vous pouvez apporter des vidéos dans un format réactif et simple sur votre site.
Ce plugin WordPress ajoute également un bouton Video Embed dans l’éditeur de texte WordPress, et avec son aide, vous pouvez facilement intégrer des vidéos de différents sites Web.
iFrame avancé
Un autre plugin utile est le plugin Advanced iFrame. Il utilise des codes courts et non les attributs iFrame habituels et fournit une interface utilisateur pour créer ces codes courts.
Comme WordPress supprime les balises iFrame pour des raisons de sécurité, ce plugin est le meilleur. Vous pouvez commencer par installer le plugin, puis vous verrez que l’utilisation d’un iFrame devient plus facile.
iFrame automatique
Il s’agit d’une solution pour intégrer iFrame sur un site WordPress. Vérifiez-le et prenez-le à l’avance.
Fenêtre contextuelle iFrame
Le plugin WordPress iFrame popup est développé pour afficher une page Web spécifique dans une fenêtre contextuelle. Il utilise l’URL de la page Web à afficher. En plus de cela, il utilise également l’extension de boîte de fantaisie jQuery pour révéler l’iFrame dans une fenêtre contextuelle.
Comment intégrer iFrame dans WordPress sans plugin
Pour ce faire, les étapes ne sont pas compliquées du tout. Tout ce que vous avez à faire pour intégrer le code d’un iFrame est d’ouvrir et de fermer les balises HTML et l’URL de la page Web que vous souhaitez intégrer.
Un code iFrame ressemble à ceci :
Après cela, si vous le souhaitez, vous pouvez apporter plus de paramètres à la balise. La définition de la fenêtre de l’iFrame peut être effectuée à l’aide de ceci :
- Src – La source de l’iFrame, c’est une URL. Si votre site dispose de SSL, vous devez vous assurer que tous les iFrames commencent par https://.
- Largeur/Hauteur– Pour la hauteur et la largeur de la fenêtre iFrame, définissez les valeurs en Px
- frame border – Pour afficher ou masquer le Frameborder, utilisez les valeurs ‘0’ ou ‘1.’
- Aligner – Pour déterminer l’alignement de la page de la fenêtre, utilisez les valeurs "gauche" "droite" "droite" "haut", "bas".
- Défilement – Pour désactiver ou activer le défilement à l’intérieur de la fenêtre. Utilisez les valeurs "oui", "non" ou
Il y a certaines limitations que nous devons connaître concernant l’URL source. Si vous utilisez un iFrame, vous pouvez afficher uniquement le contenu d’autres sites qui utilisent les mêmes protocoles de transfert hypertexte que le vôtre.
Ainsi, si votre site Web commence par HTTPS, vous pouvez intégrer du contenu provenant d’autres sites HTTPS tiers. Cela s’applique également aux sites qui utilisent HTTP ; ils ne peuvent intégrer que des URL contenant HTTP.
Fin des réflexions sur l’intégration d’un iFrame WordPress
En conclusion, savoir intégrer un code iFrame est très utile pour tout propriétaire de site WordPress.
Cela est encore plus vrai pour quelqu’un qui s’appuie sur beaucoup de contenu pour attirer l’attention de ses utilisateurs.
Si vous avez aimé lire cet article sur la façon d’intégrer un iframe WordPress, vous devriez consulter celui-ci sur la façon de changer les polices dans WordPress.
Nous avons également écrit sur quelques sujets connexes tels que comment trouver l’ID de page dans WordPress, comment télécharger la médiathèque WordPress, comment éliminer JavaScript et CSS bloquant le rendu dans le contenu au-dessus de la ligne de flottaison, comment arrêter une attaque DDoS et comment masquer le titre de la page dans WordPress.