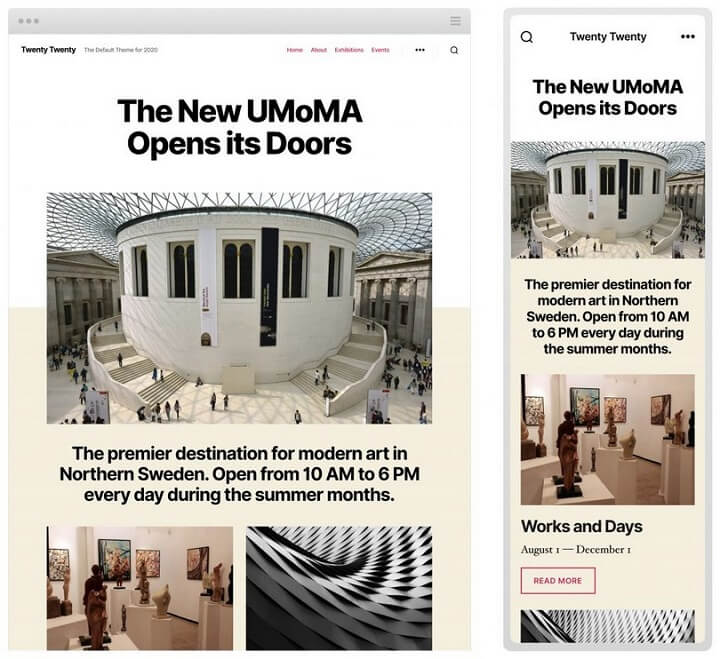
En förhandsvisning av WordPress Twenty Twenty-temat
Är du intresserad av att veta vad nästa standard WordPress-tema handlar om? WordPress Twenty Twenty-temat är planerat att dyka upp med nästa kärnrelease (vilket bör ske runt den 12 november), och har mycket att erbjuda webbplatsägare.
Faktum är att den är fullspäckad med specialfunktioner utformade för att hjälpa dig att få ut det mesta av Gutenberg. Och det här verkar vara perfekt timing eftersom Gutenberg snart firar sin första födelsedag.
Idag ska vi ta en titt på några saker du kan förvänta dig att se i det nya WordPress Twenty Twenty-temat, så att när det släpps vet du redan om det är värt din tid att använda eller inte.
Varför ändras WordPresss standardteman varje år?
Innan vi går in i vad Twenty Twenty erbjuder WordPress-användare, låt oss ta en titt på varför standardteman ändras varje år. Det finns trots allt ett talesätt som säger att om det inte är trasigt, fixa det inte.
Så varför ändra ett tema som fungerar och ger webbplatsbesökarna vad de behöver?
Tja, det är lätt. Tiderna förändras och det gör även webbplatsägarnas behov. Och med det kommer behovet av ett utvecklande tema som tillgodoser den senaste tekniken, ändrade redaktörer (kan man säga Gutenberg?) och så mycket mer.
På grund av detta beslutades det att varje år ett nytt standard WordPress-tema skulle släppas med nya och förbättrade funktioner.
Men mer än så skulle standardtemat vara så enkelt som möjligt, samtidigt som viktiga webbprinciper bibehålls.
Till exempel bör standard WordPress-temat:
- Inte anses vintergrön (därav namnet Twenty _, som anger ett utgångsdatum)
- Sikta på att arbeta sömlöst med nya plugins som kommer ut på marknaden utan kompatibilitetsproblem
- Var enkel nog för även de mest nybörjare av WordPress-användare
- Kommer helt översättbara så att användare över hela världen kan skapa webbplatser på sina föredragna språk
- Arbeta med barnteman och anpassa dig enkelt
- Passar alla webbplatstyper, inklusive bloggar, onlineföretag, medlemssidor, e- handelsbutiker och mer
- Var designad för att se annorlunda ut än det tidigare Twenty _- temat
- Representerar de bästa kodningsstandarderna
Som sagt, standard WordPress-temat försöker inte vara det slutgiltiga WordPress-temat.
Istället försöker Twenty Twenty och alla tidigare standardteman helt enkelt vara solida teman som folk kan lita på för att få jobbet gjort, utan alla extrafunktioner.
En djupgående titt på WordPress Twenty Twenty
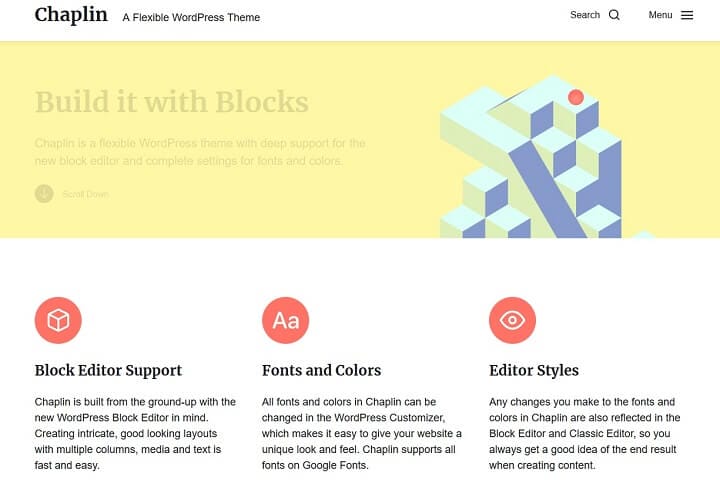
En av de mest intressanta sakerna med WordPress Twenty Twenty är att det inte är byggt från grunden, som så många av dess föregångare. Faktum är att nästa standard WordPress-tema att släppa är faktiskt byggt på det nyligen släppta, gratis WordPress-temat Chaplin.
Dess skapare, Anders Norén har detta att säga om Chaplin:
Chaplin är ett WordPress-tema byggt specifikt för den nya WordPress-blockredigeraren. Dess djupa stöd för blockredigeraren gör att du enkelt kan konstruera avancerade sidlayouter, och alla färger och typsnitt kan enkelt ändras i Customizer.
En av anledningarna till att Twenty Twenty tar efter Chaplin är att Chaplin enligt Anders byggdes med Gutenberg i åtanke. Och igen, när Gutenberg närmar sig sin första födelsedag, verkar det passande att släppa ett tema som fokuserar på flexibilitet, tydlighet, läsbarhet och Gutenberg.
Anders noterar att Gutenberg-redaktören ger webbplatsägare friheten att designa och strukturera sina webbplatser efter deras individuella behov. Dessutom anser han att ansvaret för ett WordPress-tema är att ge webbplatsägare möjlighet att uppfylla sin vision genom att få slutresultatet att se ut och fungera som det ska.
Med andra ord bör detta nya tema ge webbplatsägare möjligheten att anpassa varje aspekt av temat.
Tjugo tjugo funktioner att hålla utkik efter
Kom ihåg att Twenty Twenty inte försöker vara ett fullfjädrat WordPress-tema. Istället är dess huvudsakliga uppgift att ge användarna friheten att skapa anpassade innehållslayouter för sina inlägg och sidor.
Med det sagt kan du förvänta dig att se coola funktioner som:
- Automatiska flödeslänkar
- Posta miniatyrer
- HTML5-element som sök- och kommentarsformulär, galleri och bildtext
- Anpassade bakgrunder och logotyper (inuti Theme Customizer)
Även om du kommer att kunna uppleva allt som är WordPress Twenty Twenty när det väl har släppts officiellt, är här en glimt av två av de bästa funktionerna att leta efter:
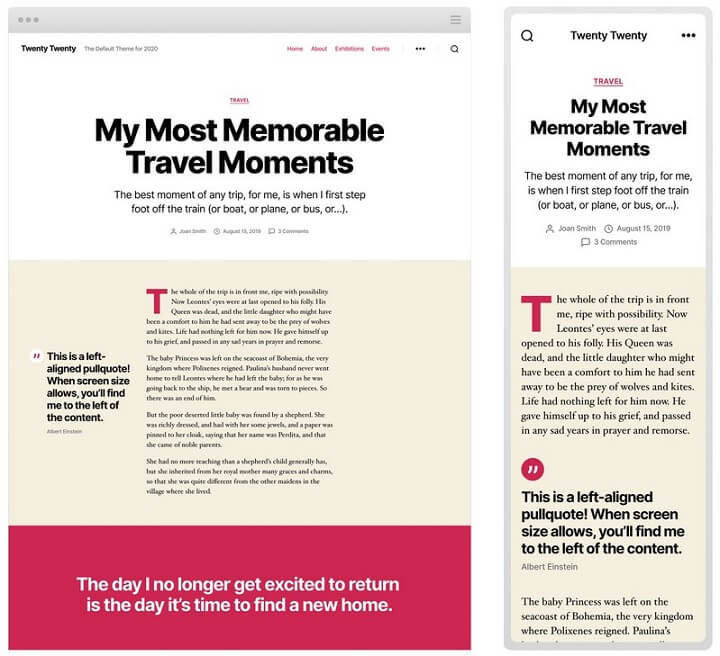
1 Ökad läsbarhet
Tydlighet och läsbarhet är nyckelegenskaper som ses i Twenty Twenty. På grund av detta hittar du typsnittet Inter, som har x-höjden för att underlätta läsbarheten av blandad och gemen text. Detta kommer att göra även de minsta teckenstorlekar lätta att se och bidrar till att lägga till lite personlighet till dina större rubriker.
Utöver detta kommer Inter i en Variable Font-version, som aldrig tidigare har setts i ett WordPress-standardtema. Det betyder att vikterna och stilarna för Inter finns i två teckensnittsfiler.
Genom att använda variabla teckensnitt kommer du att minska antalet förfrågningar som görs i dina webbplatsbesökares webbläsare. Det kommer också att hålla dina sidstorlekar nere (och webbplatsens hastighet och prestanda uppe).
För att inte nämna, att ha variabla teckensnitt betyder att du inte behöver använda samma teckensnittsstil om och om igen på hela din webbplats som du har varit tvungen med alla andra standard WordPress-teman.
2 100% Block Editor Support
Som vi har nämnt några gånger nu kommer Twenty Twenty att inkludera fullt stöd för Block Editor, vilket innebär att det blir lätt att skapa webbplatser med Gutenberg med detta nya tema. Det kommer till och med att komma med blockfunktioner som kan användas för att enkelt bygga riktiga webbplatser.
Mer specifikt stöder Twenty Twenty:
- Bred- och fullbreddsjusteringar
- Editor färgpalett
- Fyra editor teckensnitt
Vanliga block som "Media & Text" och "Cover" har också förbättrats i Twenty Twenty och är nu perfekta för dem som vill skapa professionella portföljer eller visa upp produkter i en e-handelsbutik.
Kom dock ihåg, trots sin ansträngning att tillgodose Gutenberg-användare, är Block Editor fortfarande väldigt ny och är inte perfekt ännu.
Det är därför, även om du väljer att använda det nya Twenty Twenty-standardtemat, kan du överväga att använda några populära WordPress Gutenberg-plugins som Gutenberg Blocks, CoBlocks, Atomic Blocks eller Advanced Gutenberg för att hjälpa dig med dina designinsatser.
Slutgiltiga tankar
I slutändan kommer WordPress Twenty Twenty att släppas som det nya standard WordPress-temat mycket snart. Men med sin minimala stil kommer den verkliga utmaningen att komma i hur du väljer att använda Gutenberg för att skapa en anpassad, unik webbplats som folk lär känna och älska.
Är du ny på WordPress och behöver hjälp med att komma igång? Förutom att förbereda för det nya standardtemat Twenty Twenty, se till att kolla in den här användbara guiden för att starta en WordPress-webbplats.
Ser du fram emot lanseringen av det nya WordPress-standardtemat, Twenty Twenty? I så fall vill vi gärna höra varför i kommentarerna nedan!