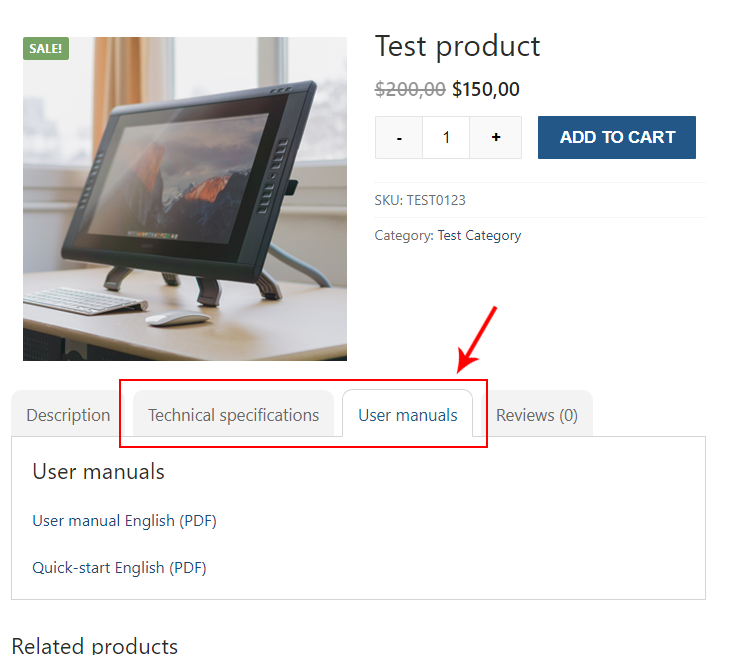
Podczas przeglądania produktu w WooCommerce informacje o produkcie są wyświetlane w zakładkach. Te zakładki są naprawione i generowane przez WooCommerce, poza Twoją kontrolą. W tym poście dowiesz się, jak dodać kod, który pozwala autorom dodawać niestandardowe karty z niestandardową treścią do produktów.
Zastrzeżenie: Istnieje rozszerzenie WooCommerce o nazwie WooCommerce Tab Manager, które zapewnia tę funkcję. To jednak nie jest darmowe. Nie testowałem tego sam, ale o ile widzę, obsługuje tylko edytor WYSIWYG (to, co widzisz, to to, co dostajesz) dla zawartości zakładki. Ten post jest dla tych, którzy chcą bardziej dopracować zawartość zakładki lub samodzielnie napisać kod bez płacenia za kolejną wtyczkę.
Aby uprościć proces, użyjemy wtyczki Advanced Custom Fields (ACF). Ale powinieneś być w stanie dość łatwo zastąpić część ACF własnym niestandardowym kodem, jeśli nie chcesz używać wtyczki. ACF jest dostępny w wersji darmowej i wersji Pro. W ACF Pro jest sprytny typ pola: repeater, który idealnie nadaje się do tego typu zastosowań. Jeśli jednak nie masz lub nie chcesz kupić licencji Pro, nie martw się. Poniższy samouczek kodu pokaże Ci, jak dodawać pola za pomocą zarówno darmowej wersji, jak i repeatera w wersji Pro.
Jeśli nie znasz jeszcze ACF, to, w czym pomaga nam ACF, jest łatwa konfiguracja pól meta postu – wszelkiego rodzaju. Możesz łatwo dodać edytor, selektor plików, selektor dat lub kolorów, selektor postów lub kategorii z obsługą wielu wyborów i zmiany kolejności i nie tylko. To samo możemy osiągnąć bez ACF, ale wtedy musielibyśmy sami kodować wyświetlanie i zapisywanie zawartości metaboksów.
Co zrobimy
Mówiąc prościej, chcemy umożliwić dodawanie niestandardowych zakładek do widoku produktu. Każda karta obsługuje tytuł wyświetlany jako etykieta karty oraz zawartość, która jest wyświetlana po kliknięciu karty. Niestandardowe zakładki naprawdę zależą od rodzaju projektu lub potrzeb; może potrzebujesz zakładek ze specyfikacjami technicznymi, zakładką z plikami (np. podręczniki użytkownika itp.), dodatkowymi informacjami lub niestandardowym zapytaniem wyświetlającym powiązane produkty.
W tym samouczku zachowamy prostotę, dodając edytor WYSIWYG do zawartości zakładek. Jak wspomniano powyżej, łatwo jest zaimplementować inne typy pól (np. pliki lub zapytanie post), to tylko różnica w kodzie, który piszesz, aby wyświetlić zawartość zakładki – co nie jest związane z tym samouczkiem.
Jeśli masz ACF Pro i chcesz użyć repeatera do łatwego dodawania wielu kart; pomiń następną sekcję. Jeśli masz tylko bezpłatną wersję ACF, kontynuuj. Wadą braku pola repeatera jest to, że musisz zdefiniować stałą liczbę zakładek. Tak więc autor nie może tworzyć nieograniczonej liczby zakładek, jak może z repeaterem. Ale to bezpłatne rozwiązanie będzie działać dobrze w sklepach internetowych, w których potrzebujesz tylko określonych (liczby) niestandardowych zakładek.
Samouczek dla bezpłatnej wersji ACF
Dodawanie pól ACF
Dodanie nowego metaboksu z polami jest naprawdę łatwe dzięki ACF. Masz dwie opcje; użyj interfejsu użytkownika ACF do skonfigurowania wszystkiego lub dodaj pola według kodu. Zwykle ustawienie pól w admin to droga. Ale jeśli chcesz upewnić się, że pola istnieją w wielu witrynach WordPress (np. Programowanie hosta lokalnego, serwer testowy i serwer na żywo), możesz skorzystać z dodania pól według kodu w motywie lub wtyczce.
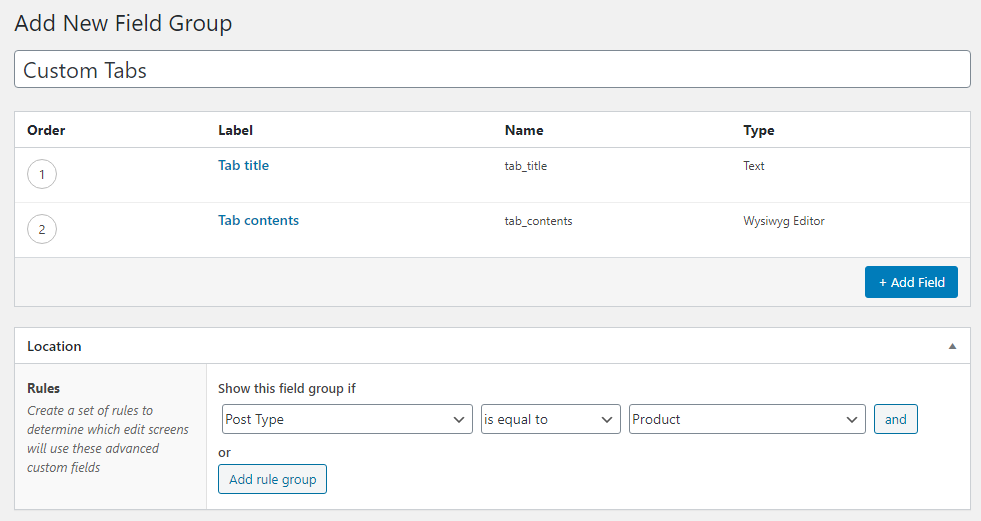
Musisz skonfigurować następujące elementy:
- Grupa, która wyświetla się, gdy typ wpisu jest równy produktom WooCommerce
- Wprowadzanie tekstu dla tytułu karty
- Jakiekolwiek pola chcesz dla zawartości karty. Jako przykład dodamy edytor WYSIWYG.
- (Opcjonalnie) Dodatkowe tytuły kart i zawartość kart dla tylu kart, które chcemy obsługiwać.
Pamiętaj, aby zapamiętać nazwy pól, ponieważ będziesz musiał się do nich później odwoływać. Zdefiniowałem tytuł zakładki jako tab_titlei pole WYSIWYG jako tab_contents.
Jeśli wolisz dodać pola według kodu, oto przykład. Dodaj to w pliku motywu functions.phplub wtyczki:
Jeśli potrzebujesz więcej niż jednej karty, po prostu dodaj kolejny zestaw tytułu karty i zawartości karty po line #19. Pamiętaj tylko, aby zachować nameniepowtarzalność.
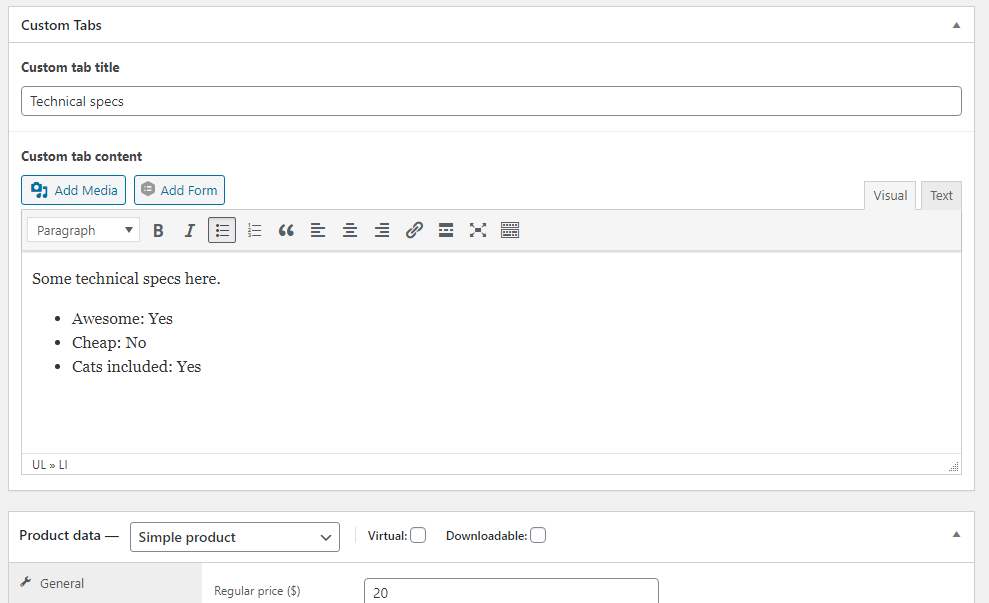
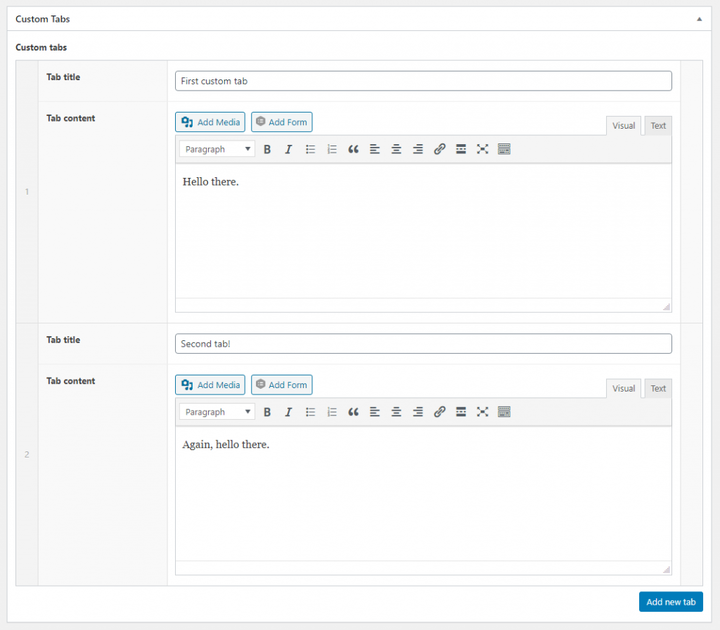
Kiedy edytujemy produkt, powinniśmy zobaczyć ten metabox:
Wyprowadzanie niestandardowych kart
WooCommerce pozwala nam filtrować woocommerce_product_tabspod kątem manipulowania zakładkami. Jako argument tego filtra otrzymasz tablicę dla wszystkich kart. Tablica składa się z tablic dla każdej karty z unikalnymi kluczami. Ale tablica dla każdej karty nie zawiera rzeczywistego wyniku zawartości karty. Zamiast tego oczekuje wywołania zwrotnego – nazwy funkcji, którą WooCommerce uruchomi w celu wyprowadzenia zawartości karty.
Po wejściu do funkcji możesz użyć global $post, aby uzyskać dostęp do bieżącego obiektu posta, lub jeśli chcesz, aby obiekt produktu wygenerował WooCommerce, po prostu zrób global $product. Potrzebujemy identyfikatora posta, aby pobrać wartość naszych pól niestandardowych za pomocą funkcji ACF [get_field](https://www.advancedcustomfields.com/resources/get_field/)(). W poniższym przykładzie kodu pobieramy tylko tytuł karty i sprawdzamy, czy jest pusta, czy nie. Jeśli tak nie jest, dodaje nową kartę do tablicy. Nie należy dodawać kart, w których tytuł karty jest pusty.
Pamiętaj, że możesz użyć ‘ priority‘ do kontrolowania pozycji zakładki. Na przykład ustawienie go na 1 spowoduje, że Twoja karta pojawi się jako pierwsza, przed wszystkimi kartami WooCommerce. Zdefiniuj nazwę funkcji dla callbackelementu „ ". W linii #17definiujemy funkcję, którą uruchomi WooCommerce do wyprowadzania zawartości karty.
Te funkcje wywołania zwrotnego kart otrzymają dwa parametry; klucz i element tablicy wszystkich wartości dla bieżącej karty. Wewnątrz naszej funkcji zwrotnej ponownie wypisujemy tytuł karty, odwołując się do dostarczonej $tabtablicy. WooCommerce powtarza swoje tytuły kart wewnątrz a h2, więc robimy to samo. A następnie używamy, get_field()aby uzyskać wartość zawartości karty i po prostu powtórzyć wartość. Dostosuj linię, #23aby pasowała do dowolnego typu pól, które dodałeś (np. selektor obiektów postu, obrazy lub coś innego).
Zwróć uwagę, że umieściłem wszystko w sprawdzaniu if, które sprawdza, czy aktywowane są zarówno WooCommerce, jak i ACF. Jest to dobra praktyka, aby zapobiec uszkodzeniu witryny.
I to wszystko! Udało Ci się stworzyć kod do dodawania niestandardowych zakładek WooCommerce!
Jeśli chcesz to zrobić z polem wzmacniaka ACF Pro, aby obsługiwać nieograniczoną liczbę zakładek, czytaj dalej.
Samouczek dla ACF Pro i repeatera
Dodawanie pól ACF
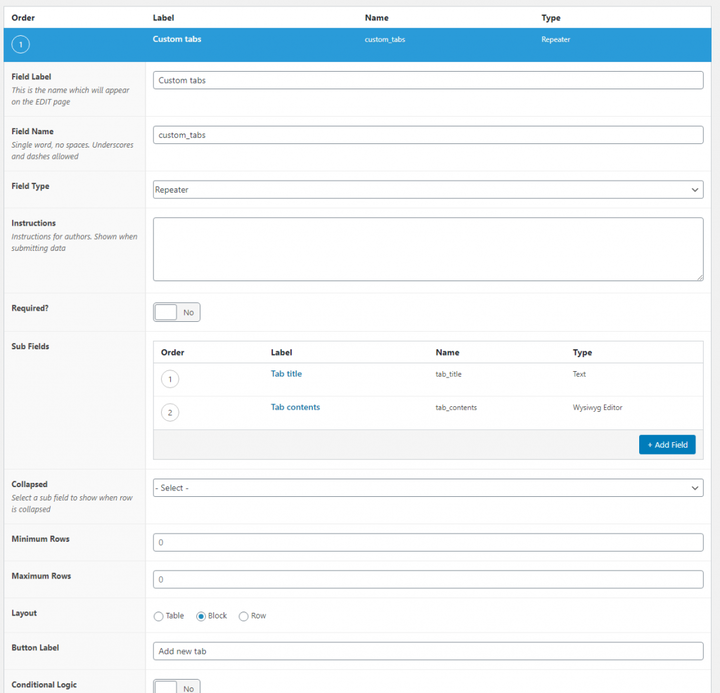
Dodaj swoją grupę za pomocą interfejsu administratora ACF lub dodając ją za pomocą kodu w motywie lub plikach wtyczek. Musimy skonfigurować następujące elementy:
- Grupa, która wyświetla się, gdy typ wpisu jest równy produktowi WooCommerce
- Repeater z następującymi podpolami:
- Wprowadzanie tekstu dla tytułu karty
- Jakiekolwiek pola chcesz dla zawartości karty.
W ten sposób możesz to skonfigurować za pomocą administratora ACF:
Lub możesz dodać grupę według kodu w następujący sposób:
Tak czy inaczej, podczas edycji produktów powinieneś otrzymać ten metabox:
Wyprowadzanie niestandardowych kart
Wyprowadzanie niestandardowych kart jest bardzo podobne do tego, co zrobiliśmy powyżej w bezpłatnej wersji. Filtrujemy woocommerce_product_tabs, ale tutaj przechodzimy przez każdy powtórzony element z repeatera. Potrzebujemy sposobu na zidentyfikowanie każdego elementu w repeaterze za pomocą kluczy, więc sami generujemy klucz, używając pozycji pętli i wersji tytułu tabulatora. W funkcji zwrotnej wyodrębniamy pozycję pętli z klucza i używamy jej do odwoływania się do tablicy naszego repeatera.
Wewnątrz naszej funkcji filtrującej pobieramy wartość repeatera i sprawdzamy, czy nie jest pusty. Następnie definiujemy zmienną licznika, zaczynając od 0 (tablice zawsze zaczynają się od pozycji 0), którą zwiększamy o 1 dla każdego elementu wewnątrz pętli (w linii #18). W pętli dla każdego elementu repeatera przypisujemy je wszystkie do tej samej funkcji zwrotnej. Używamy funkcji WordPressa, [sanitize_title](https://developer.wordpress.org/reference/functions/sanitize_title/)()aby przekonwertować tytuł karty na jej wersję ślimakową i dołączymy go do klucza.
W naszej funkcji zwrotnej w wierszu #31 - 32wykonujemy kilka prostych manipulacji ciągami znaków, aby wyodrębnić wartość licznika (która zaczyna się od 0 i jest zwiększana o 1 dla każdego elementu). Następnie używamy tego po prostu jako indeksu tablicy repeaterów, aby pobrać prawidłowe pole zawartości karty.
I to wszystko! Wdrożyłeś nieograniczoną liczbę niestandardowych zakładek w WooCommerce!
Pamiętaj, że WYSIWYG możesz zastąpić dowolnym rodzajem pola. Musisz tylko zmienić sposób wyprowadzania pola w wierszu #23.
Wniosek
Pisanie własnego kodu do dodawania niestandardowych zakładek WooCommerce jest naprawdę łatwe, gdy zrozumiesz podstawową koncepcję tego, jak robi to WooCommerce. Nie wymaga nawet dużej ilości kodu. To idealne rozwiązanie dla tych, którzy nie chcą lub nie mogą inwestować w licencje rozszerzające lub po prostu potrzebują prostego rozwiązania dla swojego sklepu internetowego.