Jeśli chodzi o pracę z wtyczkami WordPress, często zdarza się, że ludzie używają bardziej nowoczesnych narzędzi, takich jak Composer, zarządzanie zależnościami frontonu za pomocą narzędzi takich jak Node i tak dalej.
Właściwie powiedziałbym, że najpopularniejszym jest prawdopodobnie projekt Sage z zespołu Roots. Świetnie, ale ostatnio ja i ja natknęliśmy się na Tonik WordPress Starter Theme i miałem przyjemność rozmawiać z liderem projektu, Patrykiem.
Tak więc dla tych z was, którzy są zainteresowani bardziej nowoczesnymi przepływami pracy, narzędziami i strategiami oraz wykorzystaniem ich w kontekście opracowywania motywów, myślę, że warto sprawdzić Tonika.
Nie zajęło mi dużo czasu, aby uruchomić wystąpienie motywu na moim lokalnym komputerze. Ale nie chodzi w tym o moje doświadczenia z tym tematem – dlatego uważam, że warto to sprawdzić.
Motyw startowy Tonik WordPress
Przed przystąpieniem do faktycznej instalacji motywu pomyślałem, że warto podkreślić, co sprawia, że warto sprawdzić Tonika .
Dla tych, którzy są zainteresowani używaniem zarówno technik programowania wiersza poleceń, jak i programowania obiektowego, motyw oferuje:
- interfejs wiersza poleceń, ułatwiający inicjowanie nowych motywów,
- rozbudowane szablonowanie z obsługą przekazywania danych,
- webpack do zarządzania, kompilacji i optymalizacji zasobów,
- zorientowany na budowanie z akcjami i filtrami
Po pierwsze, możesz zobaczyć projekt na GitHub, ale zanim przejdziesz i pobierzesz wszystkie różne powiązane komponenty (takie jak Gin ), ważne jest, aby zauważyć, jak przebiega przepływ pracy dla tego konkretnego motywu.
To znaczy, że nie pobierasz go, instalujesz i jesteś gotowy do pracy. Zamiast tego przepływ pracy jest nieco inny.
Pierwsze kroki
Na przykład, aby rozpocząć pracę z Tonikiem, oto, co musisz zrobić (zwróć uwagę, że wszystko to zakłada, że masz zainstalowany Composer i Node ).
Przejdź do katalogu wp-content/themes i wprowadź następujące polecenie:
$ composer create-project tonik/theme acme-themeOczywiście nie musisz nazywać tego tematem „acme".
Stamtąd musisz sklonować repozytorium projektu z GitHub (dlatego nie instalujesz go w zwykły sposób instalowania motywów, ale o tym za chwilę):
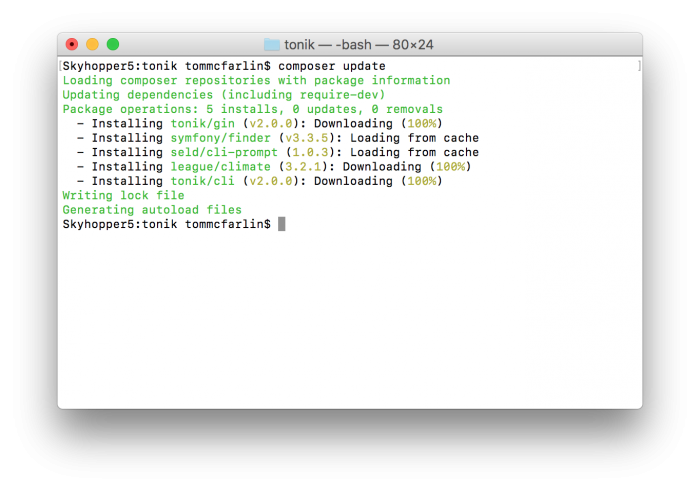
W tym momencie jest jeszcze kilka zależności, które musi rozwiązać. Aby to zrobić, przejdź do katalogu świeżo utworzonego motywu, a następnie użyj Composera, aby zainstalować wspomniane zależności.
$ composer installA następnie zainstaluj zależności front-end:
$ npm installW tym momencie wszystko, co pozostało, to zbudowanie podstawowego motywu i aktywowanie go (za pomocą wiersza poleceń, w którym w grę wchodzi WP-CLI ):
$ npm run dev$ wp theme activate acme-themeW tym momencie możesz zacząć korzystać z motywu w WordPress.
„Wydaje się to nieco skomplikowane…”
Biorąc pod uwagę wszystkie powyższe kroki, naturalnym pytaniem jest prawdopodobnie „Dlaczego miałbym zawracać sobie głowę robieniem tego wszystkiego, skoro mogę po prostu zbudować motyw przy użyciu normalnej metodologii?”
I to jest dobre pytanie. Ale jeśli jesteś kimś, kto chce tworzyć rozwiązania dla siebie lub innych przy użyciu bardziej nowoczesnych narzędzi, myślę, że korzystanie z narzędzi takich jak to może znacznie pomóc w umożliwieniu tego.
Wszystko, co oferuje
Przykład: Jednym z bolączek podczas tworzenia szablonów dla innych jest brak prawdziwego silnika szablonów w WordPressie (przynajmniej w momencie pisania tego tekstu).
Jeśli jednak zajrzysz do samej dokumentacji dotyczącej szablonów, zobaczysz kilka rzeczy, takich jak symbole zastępcze i inne sposoby radzenia sobie z niektórymi elementami.
A jest w to o wiele więcej wbudowanych. Chciałbym powiedzieć, że wypróbowałem wszystkie aspekty tego, co oferuje, ale czuję, że tylko zarysowałem powierzchnię. Na przykład nie miałem okazji majstrować przy żadnej z funkcji HTTP.
Mimo to, oto krótkie podsumowanie tego, co oferuje ten motyw:
- wstępnie skonfigurowana struktura katalogów,
- szablonowanie,
- wsparcie komponentów,
- funkcje pomocnicze,
- wsparcie Ajax,
- działania tematyczne i filtry,
- kontener serwisowy ,
- obsługa skrótów,
- automatyczne ładowanie,
- i wiele więcej.
Wszystko to można przejrzeć w dokumentacji.