WordPress-teeman opetusohjelma aloittelijoille – Osa 9: Valikot ja widget-alueet
Tämä oppitunti kattaa kuinka lisätä kaksi WordPressin ydinominaisuutta teemaamme; valikot ja widget-alueet. Opimme rekisteröimään sijainnin sivuston päänavigointivalikossa ja näyttämään valikon malleissamme sekä sallimaan widgetien lisäämisen sivupalkkiin ja alatunnistealueeseen.
Innokkaat ovat saattaneet huomata, että "Valikot" tai "Widgetit" eivät ole käytettävissä hallintapaneelin "Ulkoasu"-valikosta. Tämä johtuu siitä, että teemamme ei vielä tue niitä. Korjaamme tämän tällä oppitunnilla – alkaen valikoista. .
WordPress valikot
Valikoiden lisäämisessä teemaasi on kaksi osaa. Ensin sinun on määritettävä yksi tai useampi valikon sijainti functions.php. Esimerkki on päävalikko, joka on kaikkien sivujen otsikoissa. Toinen osa on koodin lisääminen siihen paikkaan, jonka haluat valikon tuottavan. Esimerkiksi header.phppaikkaan, johon haluat sijoittaa päävalikon.
Valikkopaikan rekisteröinti
Tässä opetusohjelmassa lisäämme yhden valikkopaikan sivuston päänavigointia varten ja asetamme sen tulosteen header.php. Aloitetaan sijainnin rekisteröinnistä paikassa functions.php, joka tehdään funktiolla register_nav_menu :
add_action('init', 'wptutorial_register_menu');
function wptutorial_register_menu() {
register_nav_menu('main-nav', __('Main Navigation', 'wptutorial'));
}Meidän on tartuttava koukkuun init, jonka WordPress on päättänyt olevan hyvä "tarkistuspiste" valikon sijaintien rekisteröinnille. Kutsumme register_nav_menu()funktiomme sisällä, joka hyväksyy vähintään kaksi parametria; valikkokahva, joka on ainutlaatuinen etana, jota käytät tunnisteena valikon hahmontamisessa, ja valikon näkyvä nimi, joka näkyy hallintapaneelissa. Huomaa, että käännän nimen sisään __(), jotta se olisi käännettävä, kuten opimme edellisessä vaiheessa.
Jos päivität hallintapaneelin, sinun pitäisi nyt nähdä uusi alivalikko kohta "Ulkoasu"; "Menut". Onnittelut, teemasi tukee nyt valikoiden luomista!
Jos et ole perehtynyt valikkojen tekemiseen ja hallintaan WordPressissä, tämä on hyvä opas sinulle.
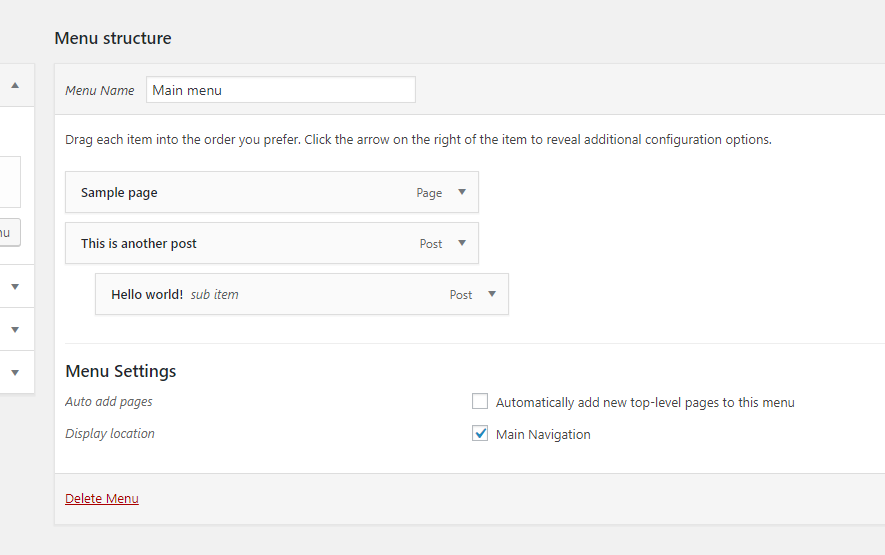
Luo uusi valikko "Ulkoasu > Valikot" – se voi sisältää mitä haluat, lisäsin juuri WordPressissäni luomani valeviestit.
Kun olet tallentanut ensimmäisen valikon, valikon muokkausalueen alle ilmestyy uusi osio "Valikkoasetukset", jonka avulla voit valita sijainnin tälle valikolle. Sen pitäisi luetella yksi käytettävissä oleva sijainti, joka on se, jonka loimme; "Päänavigointi".
Valitse "Päänavigointi" ja napsauta Tallenna. Nyt juuri luomasi valikko on yhdistetty sijaintiin ja näytetään automaattisesti aina, kun lisäät koodin tämän valikon sijainnin tulostamiseksi. Tehdään se nyt.
Valikon sijainnin näyttäminen mallissa
Avaa header.phpja lisää puhelu numeroon wp_nav_menu(). Tämä toiminto hyväksyy joukon argumentteja taulukossa mukauttaakseen valikon tulostetta. Mikä tärkeintä, tarvitsemme parametrin, joka käskee sen hakemaan "Päänavigointi" -sijainnin. Tätä varten lisäämme argumentin ‘ theme_location‘ ja asetamme sen valikon kahvaan; ‘ main-nav‘.
Lisäsin valikkotulosteen heti <body>tunnisteen alun jälkeen, mutta jos olet täydentänyt mallejasi HTML:llä, päätä itse, missä haluat valikon näkyvän.
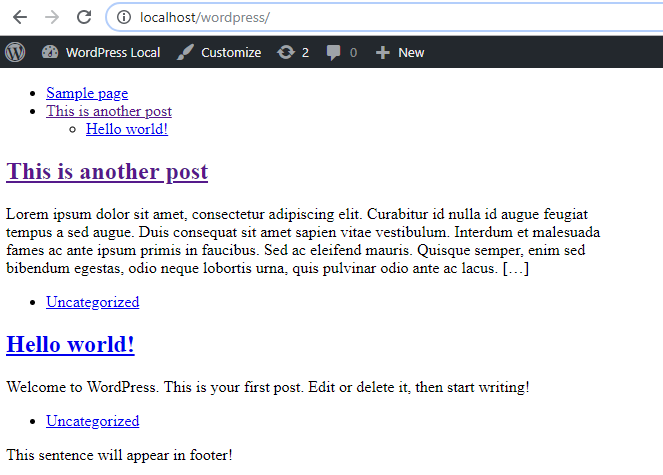
Päivitä käyttöliittymä ja sinun pitäisi nähdä järjestelmänvalvojassa luomasi valikko järjestämättömänä luettelona mallin alussa.
Kuten tavallista, kehotan sinua kaivaa hieman syvemmälle parametreihin wp_nav_menuWordPress Codex -dokumentaatiossa ja leikkiä, millaisen tulosteen haluat olevan. Esimerkiksi: voit asettaa sen poistumaan HTML-luettelosta, voit rajoittaa valikon kohdat vain tietyille tasoille (alivalikon estämiseksi) ja paljon muuta.
Jos olet utelias muotoiluosasta; katso luokkia, jotka WordPress lisää automaattisesti jokaiseen valikon kohtaan. Voit helposti lisätä tyylejä aktiiviselle valikkokohdalle, kohteille, joissa on alatason kohteita, aktiivisen alakohteen yläkohdetta jne.
Huomautus: Kuka tahansa teeman käyttäjä voi aina luoda useita valikkoja ja näyttää ne teeman rekisteröityjen sijaintien ulkopuolella widgetien avulla. Kuitenkin tehdäksesi tämän, teemasi on määriteltävä joitain widget-alueita! Tehdään se seuraavaksi.
Widget-alueet
Widget-alueet toimivat melko samalla tavalla valikoiden toiminnassa. Rekisteröit sijainnin (widgeteille määrität alueen, johon teemakäyttäjä voi sijoittaa widgetejä), ja minne tahansa haluat sijainnin/alueen näkyvän malleissasi, lisäät koodin, joka viittaa kahvan tunnukseen, jonka annoit rekisteröintikoodi.
Määritetään widget-alue sivupalkkiimme ja yksi alatunnisteeseen. On tavallista, että teemat tarjoavat useita widget-alueita alatunnisteeseen, jotta ne jaetaan kauniisti sarakkeiksi, mutta tässä opetusohjelmassa lisäämme vain yhden alatunnisteeseen.
Widget-alueita kutsutaan WordPress-koodissa "sivupalkeiksi", mutta se ei koske yksinomaan verkkosivustojen vanhaa oikeaa sivupalkkia. Näyttää siltä, että jokin vanha nimi on vain jäänyt kiinni ajalta, jolloin verkkosivustoilla oli yleensä vain widget-alue sivupalkissa. Älä ajattele, että "sivupalkit" voivat viitata vain todellisiin sivupalkkeihin.
Rekisteröi widget-alueet
Aloitamme rekisteröimällä kaksi widget-aluetta functions.php. Käytämme tätä register_sidebartoimintoa sivupalkkien rekisteröimiseen koukkuun kiinnitettyinä widgets_init, jotka WordPress on määritellyt parhaaksi koukuksi widget-alueiden (ja mukautettujen widgetien) rekisteröimiseen.
Funktio register_sidebar()hyväksyy melko vähän argumentteja, vähintään tarvitset argumentin ‘id’ ja ‘name’. Käytettävissä on parametreja, joilla voit määrittää, kuinka haluat widget-HTML-kääreiden tulosteen.
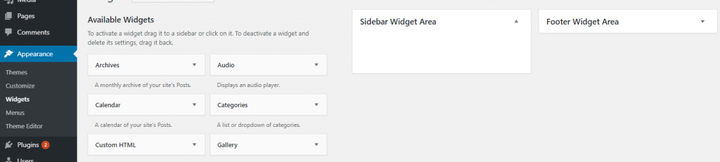
Päivitä hallintapaneeli, ja sinun pitäisi nyt nähdä valikkokohdan "Widgetit" näkyvän "Ulkoasu" -kohdassa. "Widgetit"-hallintapaneelissa näet kaksi käytettävissä olevaa widget-aluetta oikealla alueella; joka on "sivupalkin widget-alue" ja "alatunniste-widget-alue".
Aseta satunnainen widget sivupalkki- tai alatunniste-widget-alueelle, jotta näet sen toiminnassa.
Widget-alueen tulostaminen malliin
Viimeinen osa on widget-alueiden tulostaminen malleihimme. Tätä varten käytämme funktiota dynamic_sidebar()ja annamme kahvan parametrina. Avaa sidebar.phpja lisää seuraavat <aside>tunnisteiden sisään:
Huomaa, että käärin sen järjestämättömän luettelotunnisteen (<ul>) sisään. Tämä johtuu siitä, että oletusarvoisesti dynamic_sidebartulostuu kaikki widgetit, jotka on kääritty kohteiksi <li>. Kehotan sinua leikkimään tulosparametreilla, jos et pidä widgeteistä luettelona.
Mitä tulee alatunnisteeseen, lisäämme sen aivan julkaisun alussa footer.phpkäärittynä <footer>tunnisteen sisään (jos haluat).
Siinä kaikki valikot ja widget-alueet. Teemasi avulla käyttäjä voi nyt luoda uuden valikon ja näyttää sen sivupalkissa tai alatunnisteessa widgetin avulla. Tämän opetusohjelmasarjan seuraavalla oppitunnilla luomme lisää malleja teemaamme.